目次
はじめに
今回もさまざまな記事や参考サイトを拝見しました。
今後のトレンドが予想されているWEBデザインの中で、
特に多く紹介されているメソッドをピックアップしてきましたので、今回はそれらについて10選ご紹介いたします!
1:モーションデザイン
2:パララックス
3:モバイル特化型のWEBデザイン
4:3Dグラフィック
5:イラストや漫画を使ったデザイン
6:ミニマリズム
7:モノクロ配色
8:インパクトのあるタイポグラフィ
9:レトロデザイン
10:グラスモーフィズム
※上記は全て正式な名称ではありません
それでは、さっそく見ていきましょう!
1:モーションデザイン
ムービーやアニメーションといった動きのあるデザインは、今後とも主流なデザインとして取り入れられると予測されています。
本来の静止画を入れる箇所に動画を入れることで、より説得力のある情報を得ることができ、デザインとしての魅力も高めることができます。
【事例紹介】
東京都内最大級のタクシーサイネージメディア『GROWTH』

スクロールをするたびに、次々と文字や映像が移り変わり、
飽きさせないモーションが取り入れられています。
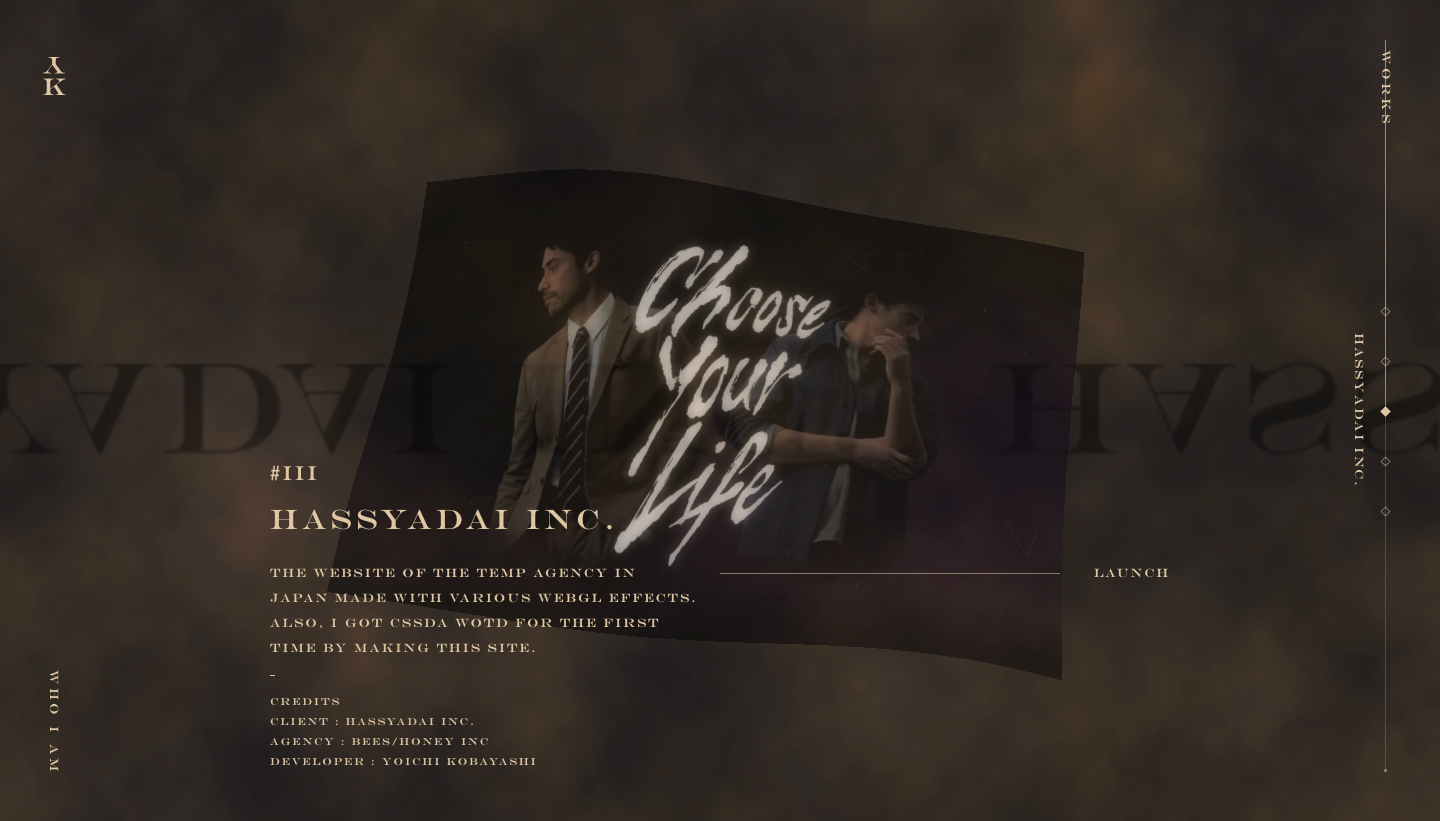
Yoichi Kobayashi

ガイコツのFVをはじめに、スライドすると燃えるフラッグが印象的です。
その他の参考例
2:パララックス
視差効果ともいいます。
スクロールした時に、各要素ごとのスピードを変えることで立体感を演出することができます。
どのように変化するのか?というユーザーの関心を惹き寄せることができ、スクロールを促進させます。
【事例紹介】
Puma Velocity Nitro 2

スクロールするたびに、商品の特徴や性能がアニメーションとして説明される面白いページ。
ついつい最下部まで見てしまいます。
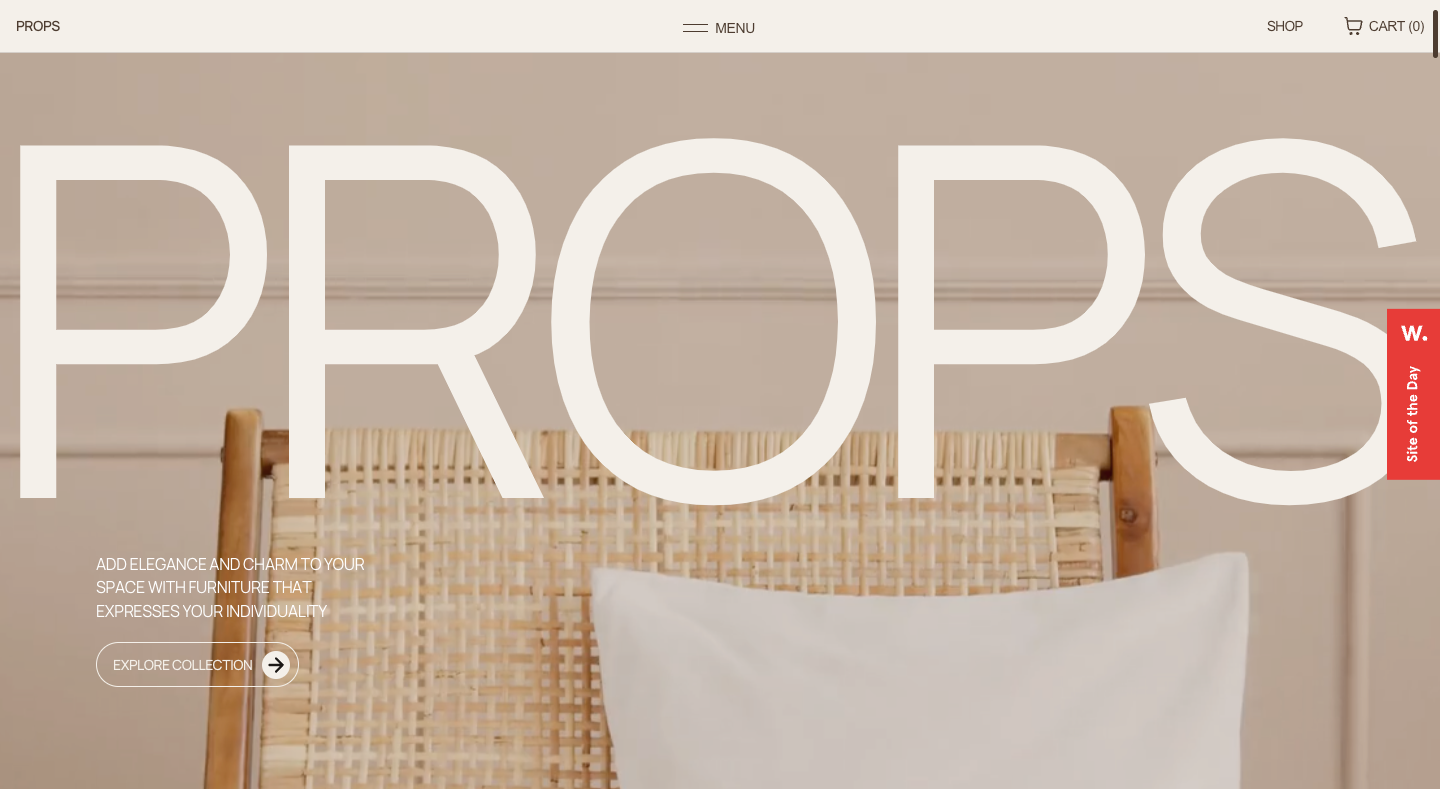
Props

各画像とテキストの動きの速さが微妙に違うため、サイト自体が立体的に見える。
写真と画像マスクの中でもパララックスが使われている。
その他の参考例
3:モバイル特化型のWEBデザイン
いわゆる、モバイル表示(レスポンシブデザイン)をそのままPCにも表示させたWEBデザインです。
モバイルユーザーが増加するに伴い、TwitterやInstagramなどのSNSの使用率も増加しています。
そのため、SNSのバナー広告などから流入するユーザーも増え、よりモバイルファーストなデザインの需要が高まると考えられます。
また、モバイルファーストという観点から、PCよりモバイルを通じて閲覧することを前提として作られているため、ターゲットがわかりやすいデザインです。
【事例紹介】
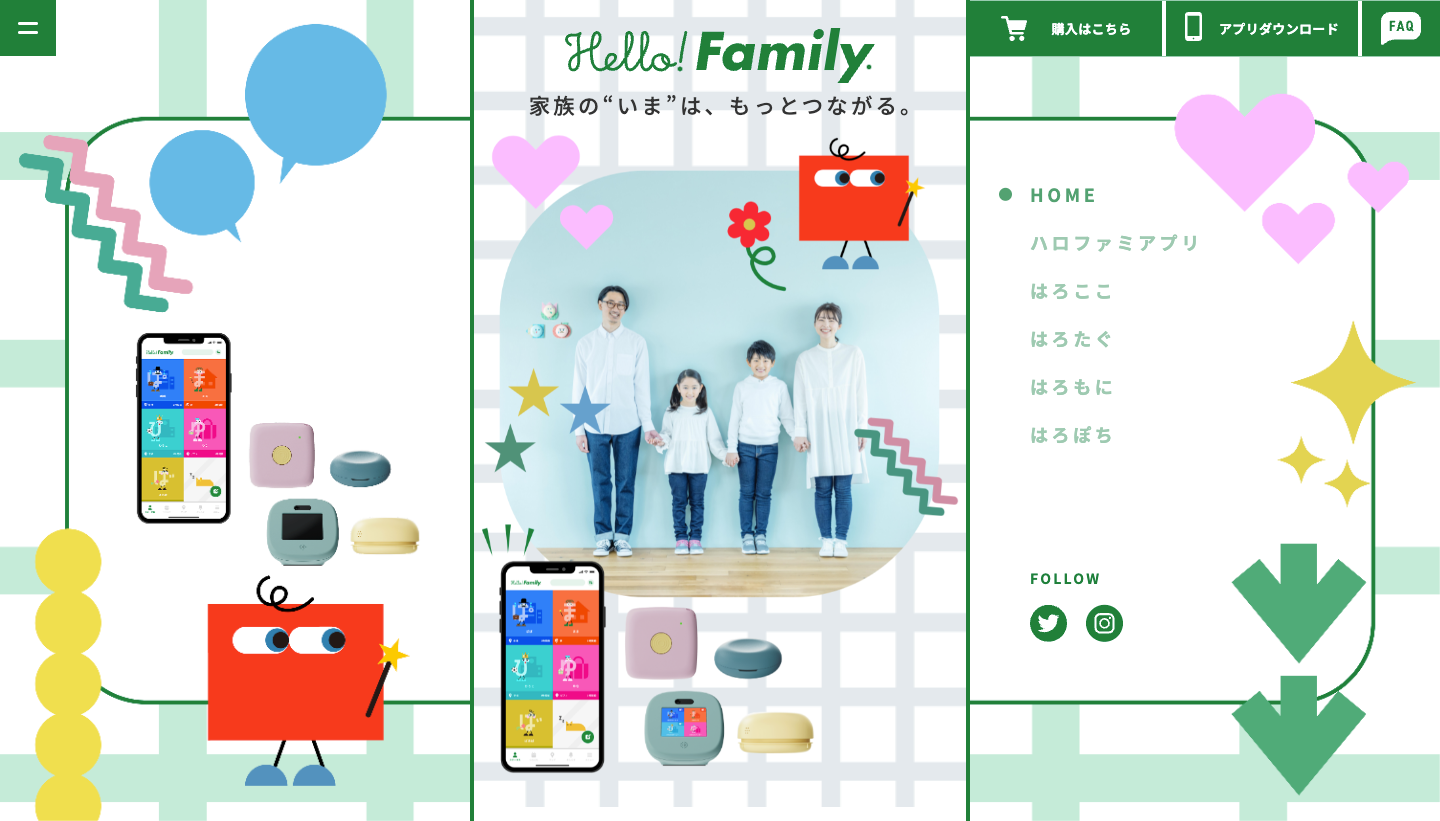
Hello!Family.

PC画面の背景は汎用性が高く、上画像ではナビゲーションを配置することで、
ページ内の遷移がスムーズになるように工夫がされています。
2024年度定期採用|フェリシモ

ページ自体が本のモチーフになっているデザイン。
ホームを「表紙」として見立てているのも面白いです。
その他の参考例
思い出をおしゃれに彩る〈Beams mini〉でつくる夏の7DAYSコーデ
4:3Dグラフィック
3Dを使ったデザインは、2021年のトレンドとして注目されたそうです。
3Dのグラフィックを活用することで、商品であればそれらの奥行き感や質感などの、より具体的なビジュアルを訴求することができます。
先ほど紹介した「パララックス」や、次に紹介する「イラスト(2D)」にも組み合わせることができるため、汎用性が高いデザインです。
【事例紹介】
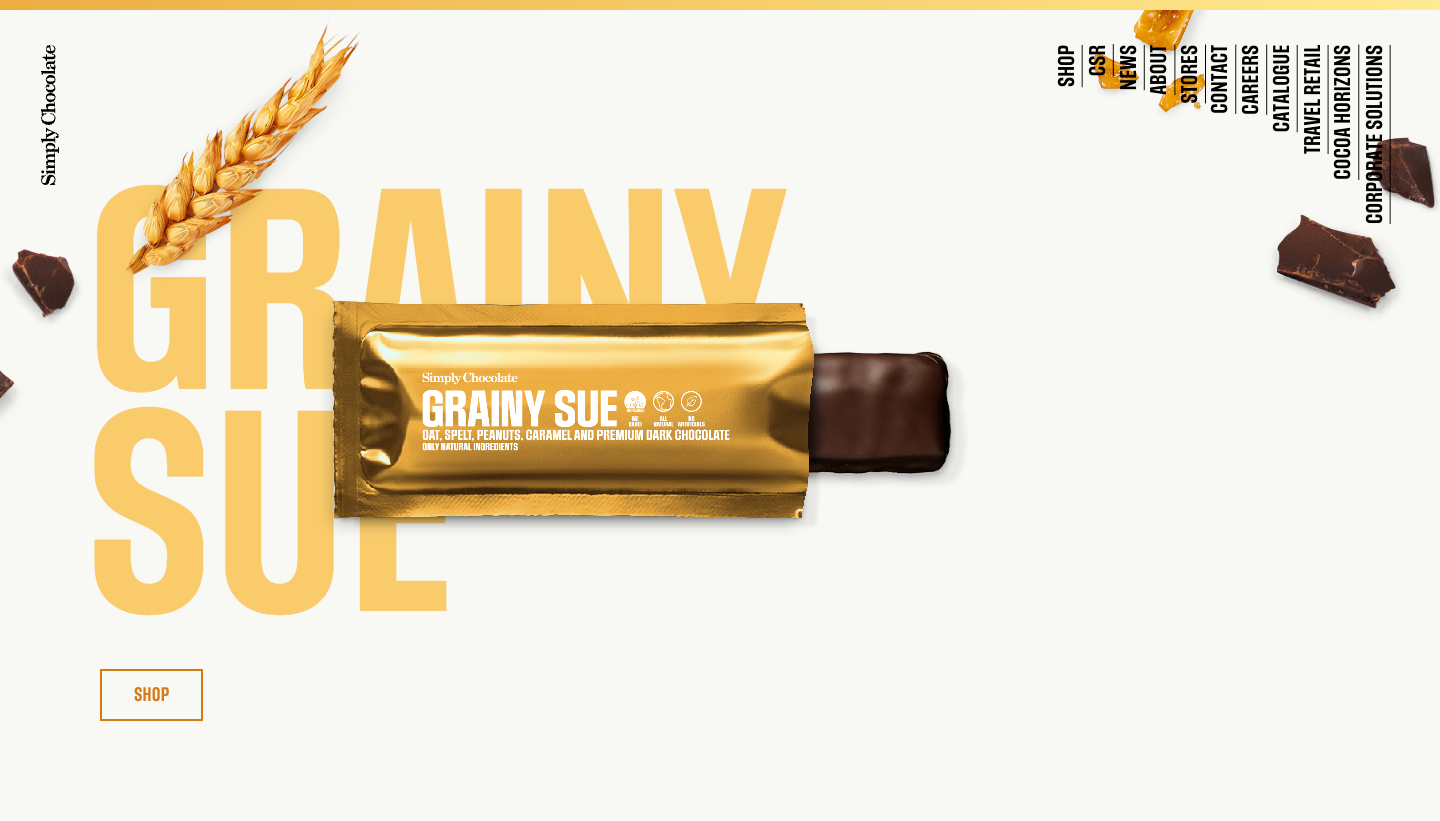
Simply Chocolate

パッケージやチョコレートの質感や袋が開く様子はまるで、
自分が今からチョコレートを食べるかのような気分になり、とても楽しいデザインです。
Stripe Press

縦並びに3Dの本をスクロールしながら選択することができるサイト。
実際に手に取って選ぶかのような感覚が体験できます。
その他の参考例
5:イラストや漫画を使ったデザイン
3Dに対して、続いてはイラスト(2D)を使ったデザインの紹介です。
イラストには、感情的なイメージに合わせたメッセージを伝えることができます。
前回の記事でご紹介した「ハロー効果・ベビーフェイス効果」のような心理効果から、ユーザーにユーモアや親しみやすさを与えることもできます。
【事例紹介】
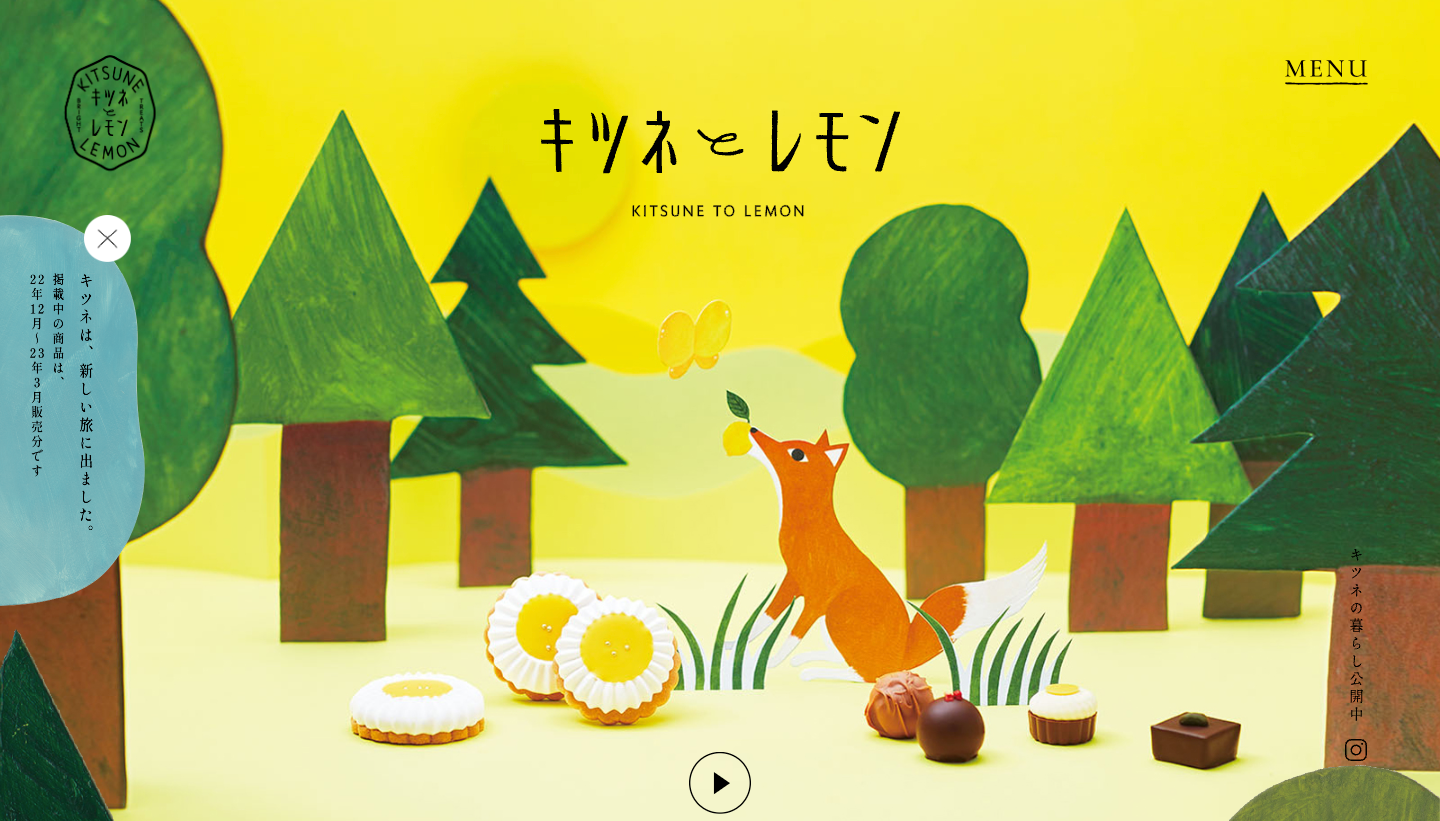
キツネとレモン

黄金の実レモンにまつわるお菓子とその物語をお届けするブランド”キツネとレモン”の公式サイト。
販売終了の告知を「キツネは、新しい旅に出ました。」と表現することで、
残念感を与えずに、むしろ好印象を与えてくれます。
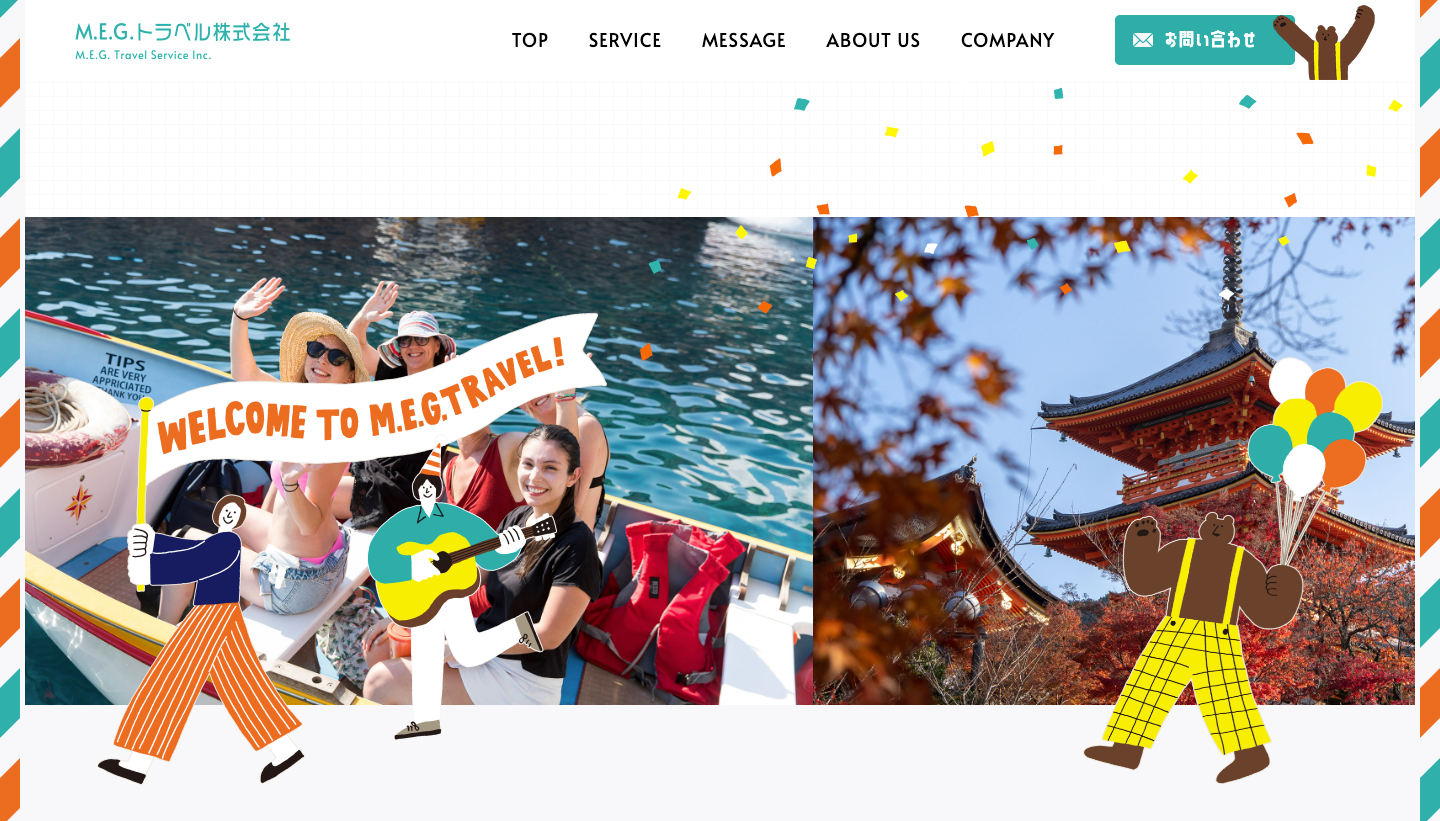
M.E.G.トラベル株式会社

海外の人たちが楽しく日本を観光できるように、
親しみやすいイラスト(海外寄りの絵柄)が使われています。
その他の参考例
6:ミニマリズム
装飾を必要最低限まで抑えた「ミニマリズム」も人気のあるトレンドです。
重要なメッセージやプロダクトをアピールすることができ、ファッション関連のサイトやポートフォリオサイトに相性が良いです。
シンプルですっきりしている反面、掲載すべきコンテンツを取捨選択する必要があるため、難易度が高いデザインとも言われています。
【事例紹介】
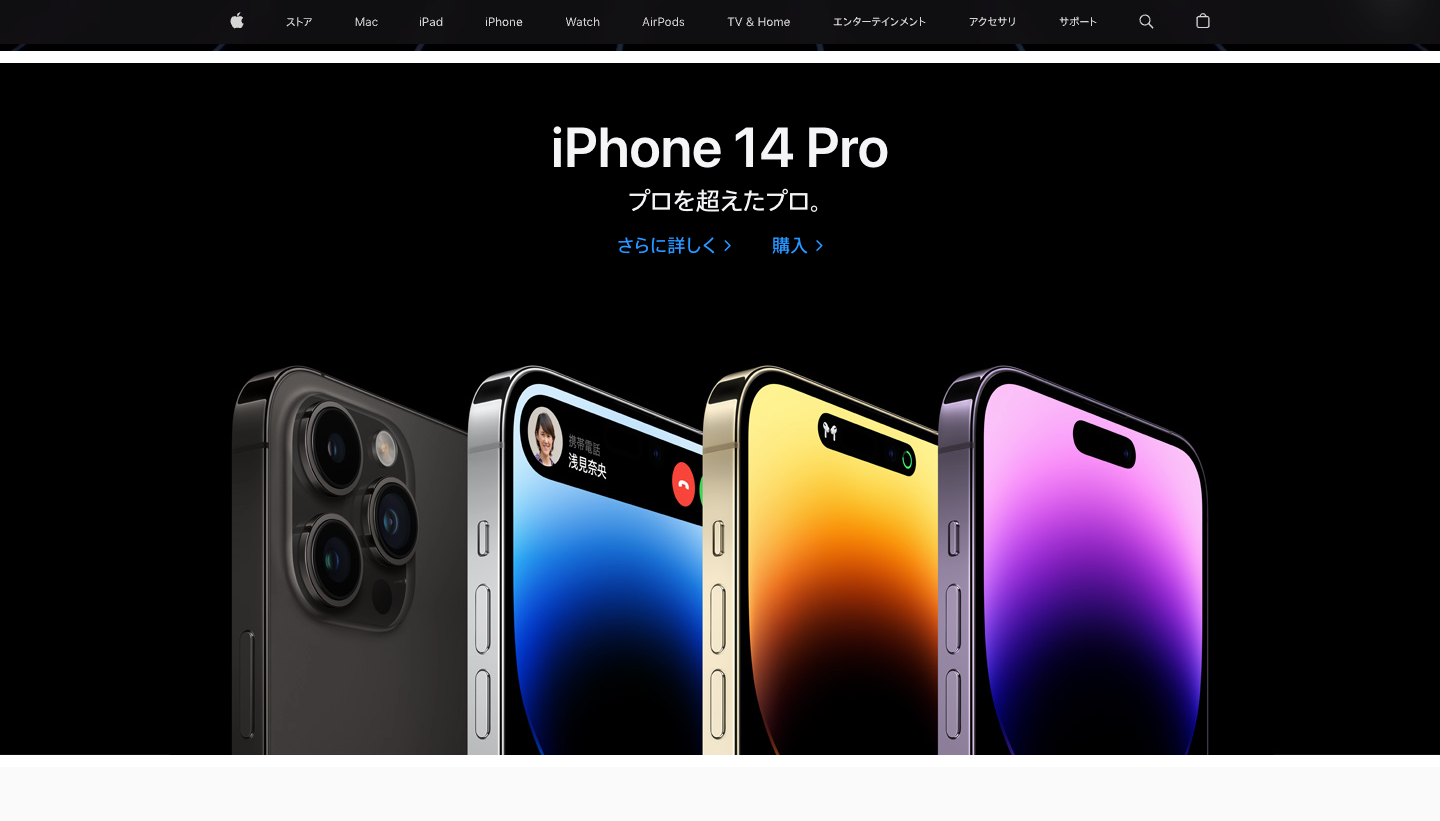
Apple

Appleのサイトはミニマリズムの典型的な例です。
大きなビジュアルとその関連するリンクだけが掲載されています。
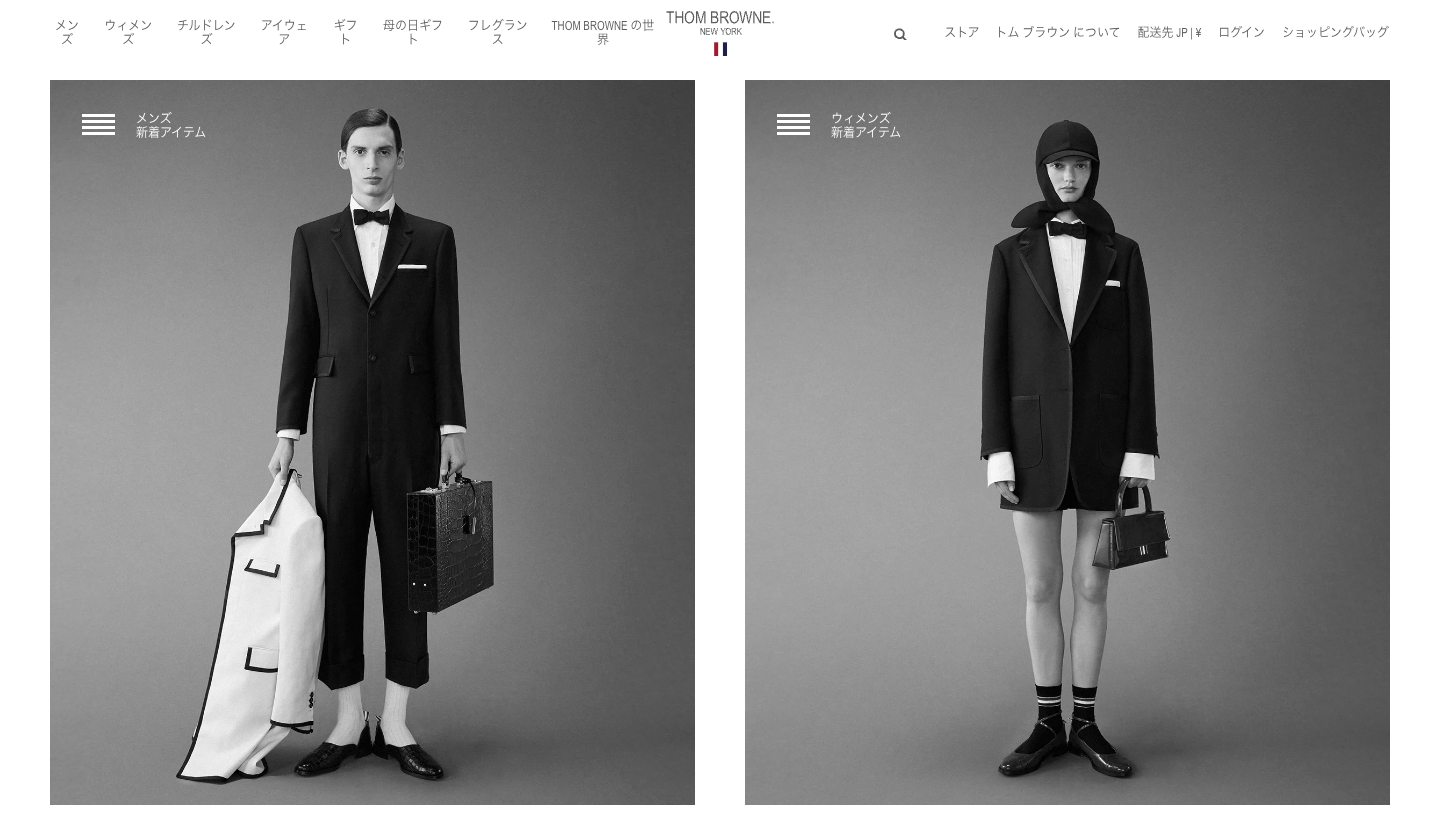
トムブラウン

大きな写真とその左上にハンバーガーメニューが表示された構成。
写真をホバーすると色が着きます。
その他の参考例
7:インパクトのあるタイポグラフィ
こちらは最初の記事でご紹介した「テキストの訴求」とほとんど似たデザインです。
その大胆さとどっしりとしたフォントがユーザーに大きな印象を与え、メッセージを伝えることができます。
ただ文字だけを構えるのではなく、アニメーションで動きをつけたユニークなデザインも注目されています。
【事例紹介】
ASH&Dコーポレーション

芸能人の名前が一覧で大きく掲載されており、ホバーをすると写真が出てきます。
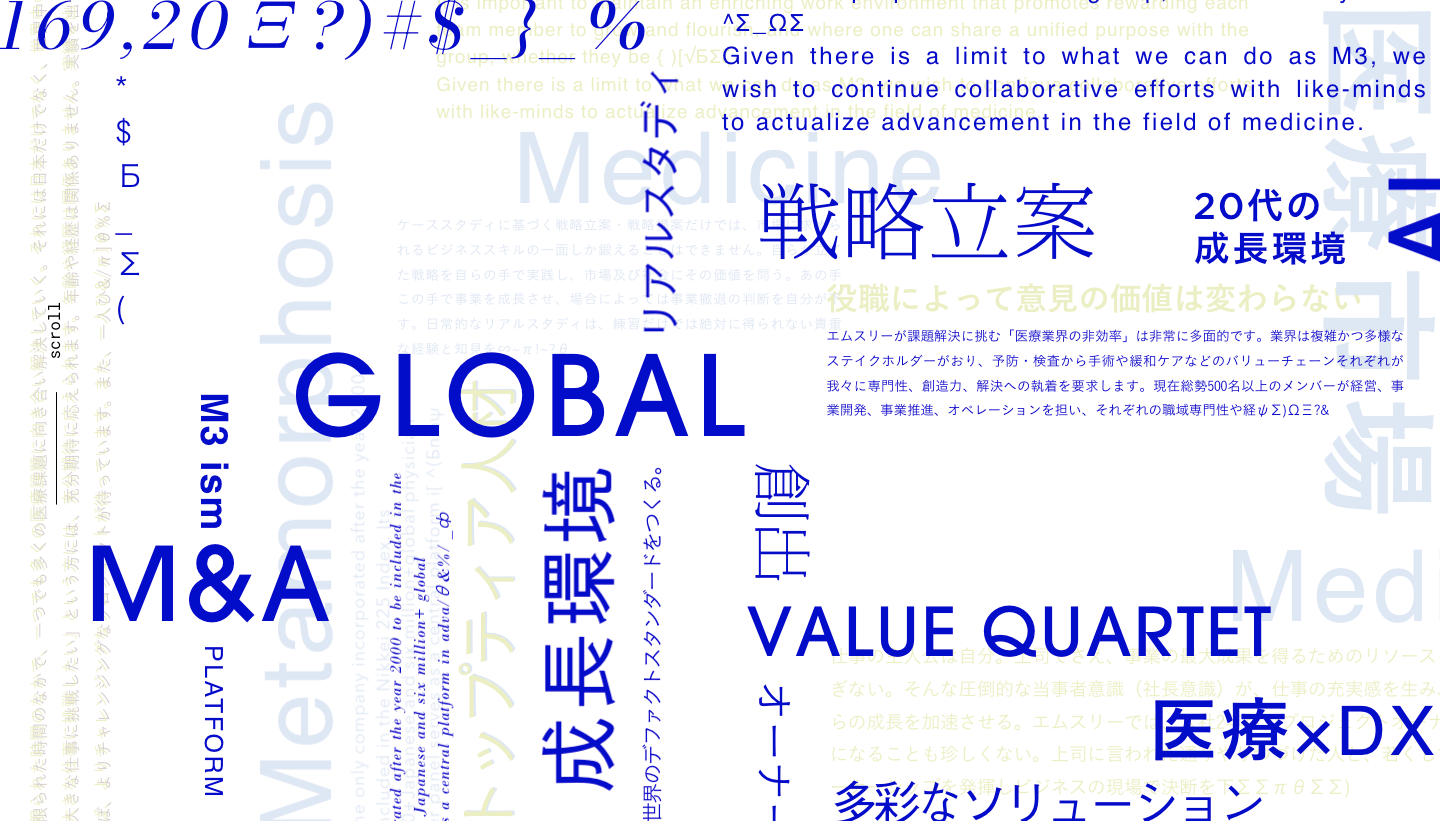
M3, Inc.

不規則にテキストを並べるFVや大きな見出しが印象的です。
その他の参考例
Baunfire Portfolio Review | Summer '22
8:モノクロ配色
シンプルで単調なモノクロデザインは今でも人気があります。
全体的にコントラストがはっきりしており、強調したい部分だけ有彩色を使うことで、そのアクセントカラーがユーザーの目を引き付けます。
また「高級感」「クール」「ストイック」「シック」などと様々な印象を与えることもできます。
【事例紹介】
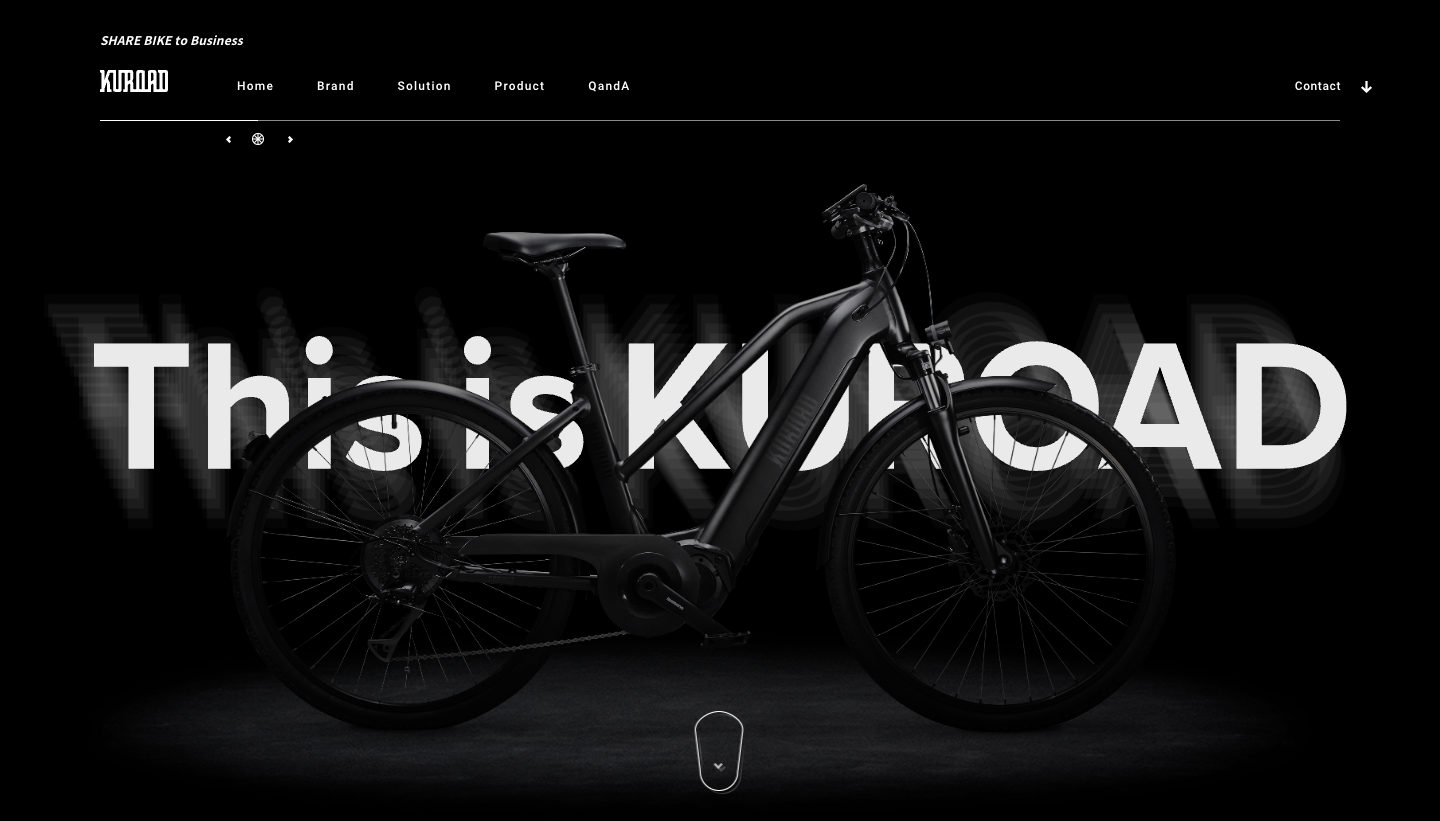
KUROAD - 誰もが⾃由に乗れるe-BIKE

「主役はあなた。KUROADは⿊⼦。」というワードから、
全体的にモノクロのデザインになっている。
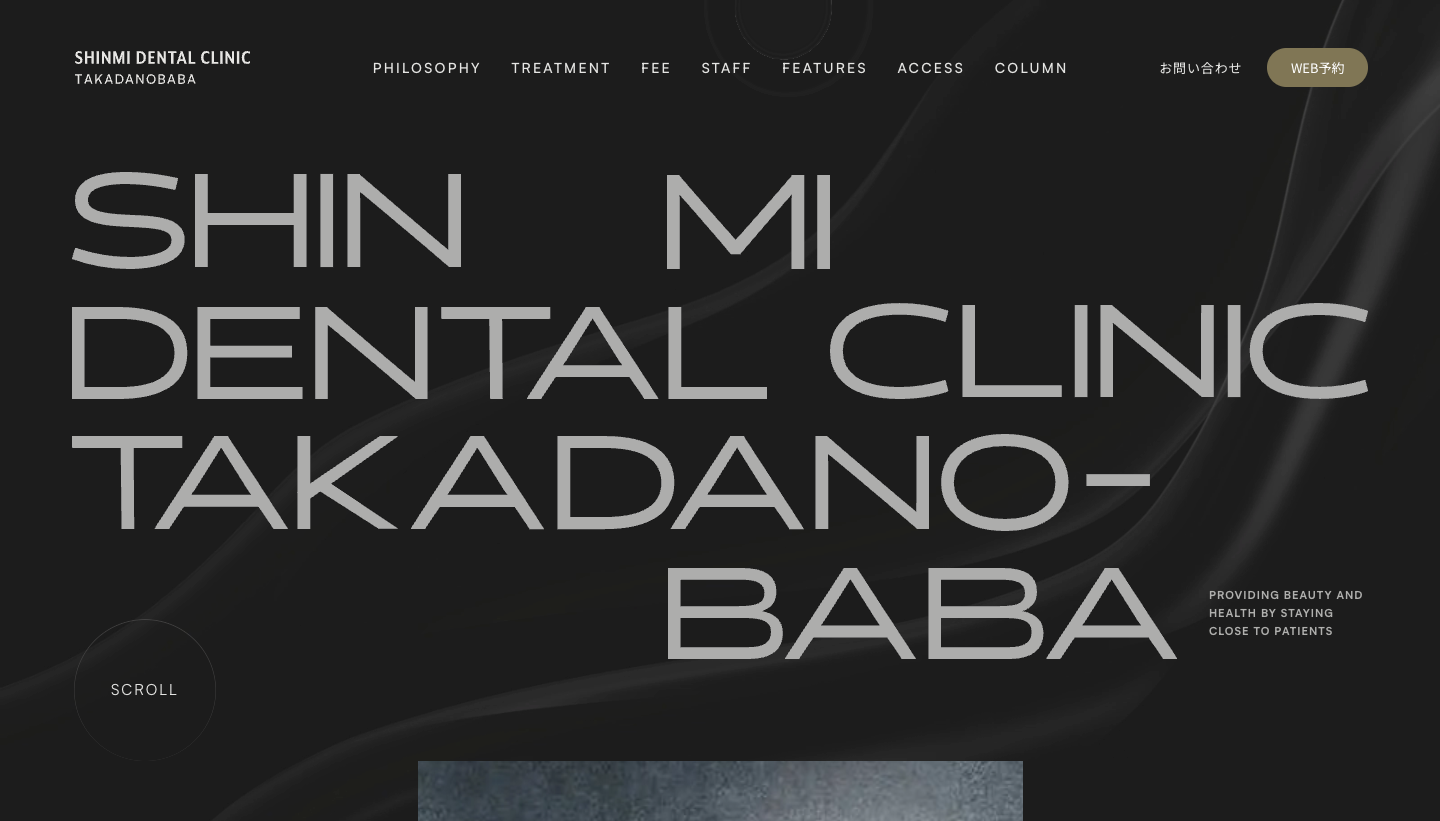
しんみ歯科

クリニックのサイトでありながら、背景が黒い珍しいケース。
他の歯科医に比べて落ち着いている印象。
その他の参考例
9:レトロデザイン
レトロデザインも人気のあるデザインの一つです。特に昭和レトロのパステルカラーやシアー調のフォントなどは日本の好景気時代を彷彿させます。
色調のトーンの可愛らしい印象も相まって、女性向けっぽいWEBサイトが比較的多くありました。
【事例紹介】
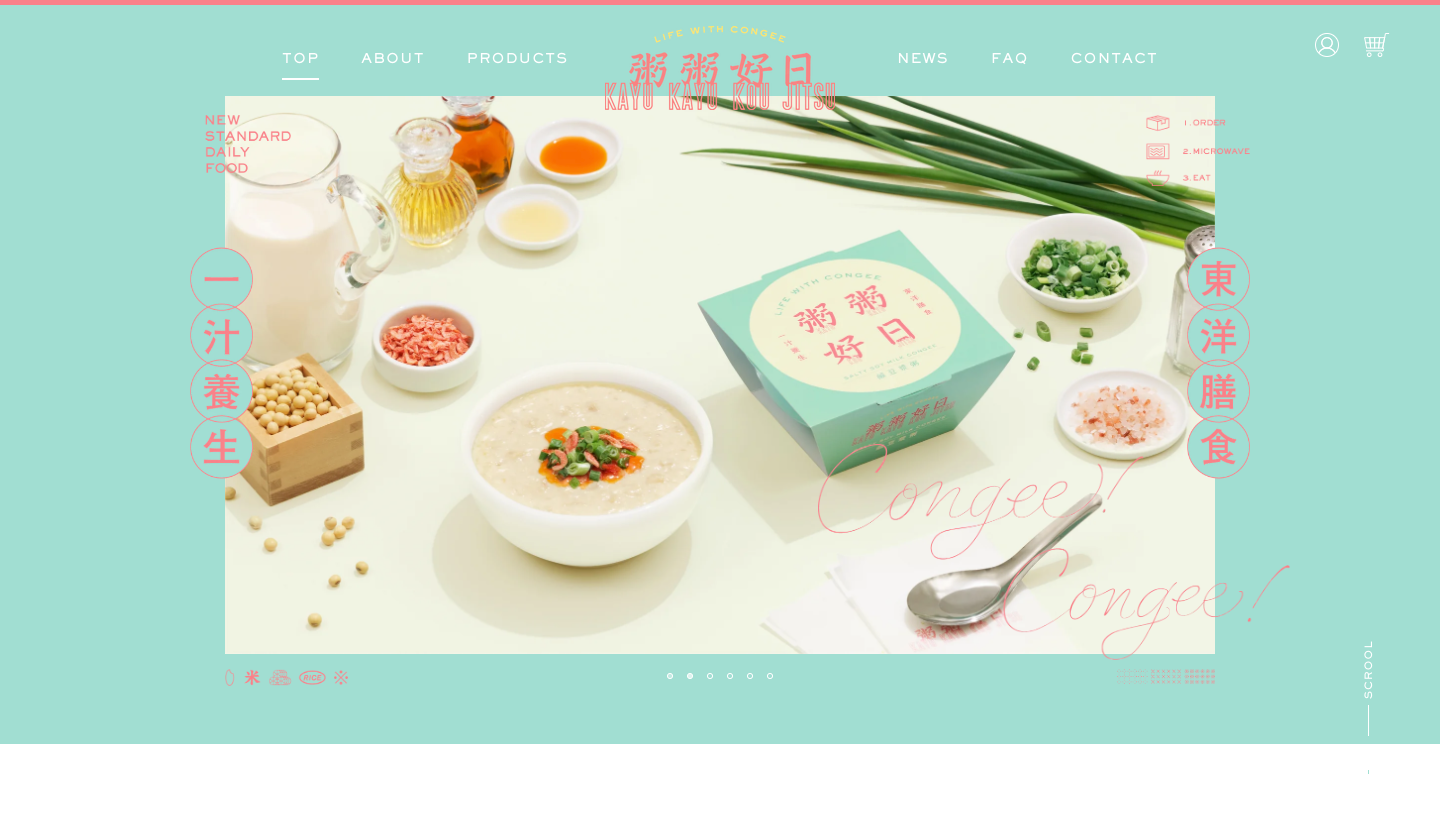
粥粥好日

低彩度・高明度のトーンを活用し、
Z世代のターゲットを忠実にデザインとして落とし込んだオシャレなサイトです。
TAKAYU 温泉パーラー

FVから見える特徴的なフォントと、
スクロールをすると見える写真とグラフィックが昭和レトロさを演出しています。
その他の参考例
10:グラスモーフィズム
装飾的な背景の上から、擦りガラスを重ねているように見せる表現であり、要素の透明度やぼかしを調整することで作ることができます。
グラスモーフィズムには、透明感や光沢感を演出する効果があるため、クリーンで上品な印象を与えることができます。
一般的には、WEBデザイン全体に使うのではなく、ヘッダーやモーダルウィンドウなどのメニュー要素(UI)として使われることが多いです。
iPhoneのコントロールセンターなども典型的なグラスモーフィズムです。
【事例紹介】
HAPI Protocol

ヘッダーやパネル(メニュー)などに使われており、
メカニックさがあるのも斬新です。
BLANC HONEY

グラスモーフィズムをWEBサイト全体に取り入れた珍しいデザイン例。
まとめ
いかがでしたか?今回はデザインのトレンドについて着目しました!
今のデザインって何が流行っているのかな?と調べるだけでも、こういう手法があるのか!こういうのが流行っているのか!と知るだけでもとても興味深い内容でした。
今回は簡単にご紹介をしましたが、さらに理解を深めるために、どんどん深堀りしていこうかと思っています。
参考
・トレンド、メソッド参考
参考サイト
・[2023年版] Webデザイン・UIデザインの注目最新トレンド30選!デザイン制作時に参考になる人気の手法やアレンジを総まとめ
・【2023年最新版】WEBデザインの注目すべきトレンド26選
・【2023】Webデザイナー厳選!2023年のWebデザイントレンド10選
・【最新版!2023年】Webデザイントレンド予測!
・2022年に流行するWebデザインの最新トレンド10個まとめ
・モーションを活かしたWEBデザイン-効果的な使い方や作成時のポイントをご紹介
・ユーザーに説得力と感動を与える、モーションデザイン基本ガイド
・パララックスデザインの効果とは?メリット・デメリット、事例を紹介
・【パターン別】モバイル特化型デザインの事例まとめ
・レトロブームが、どのようにwebデザインに取り入れられているか
・ミニマルデザインとは何か?得られる効果とWebサイト制作における注意点
・WEBデザイン参考
参考サイト
・SANKOU!
・Web Design Clip | Webデザインギャラリー・クリップ集
・muuuuu.org



