目次
さっそくですが、今回は参考になったWEBデザインのファーストビューを30個集め、それらの共通点を3つにまとめました!
WEBサイトでもさまざまなサイトの種類がありますので、今回はコーポレートサイトを軸としたご紹介となります。
はじめに
なぜファーストビューのデザインを集めたのかと言いますと、
ファーストビューは、ユーザーが一番初めに見るビジュアルであり、それと必然的にファーストインプレッションを与えることになります。
それによってユーザーの直帰率やコンバージョン率にも影響されます。
つまり、そのファーストビューを3秒見ただけで決着がつくと言っても過言ではありません。
・この企業は何屋さんなの?
・この企業はどのようなことをしているの?
・この企業は何を目指しているの? など
ファーストビューはこれらの情報をユーザーに正しく伝達する必要があります。
駆け出しデザイナーの私にとって、そこにハッと思わせるデザイン要素がたくさんあるのではないかと思い、題材として取り上げることにしました。
さて、今回ご紹介する3つポイントとは、
1:具体的なビジュアルの訴求
2:抽象的なビジュアルの訴求
3:テキストの訴求
です!
事例も挙げながら説明したいと思いますので、さっそく見ていきましょう!
1:具体的なビジュアルの訴求
化粧筆専門店 京都六角館さくら堂

https://www.rokkakukan-sakurado.com/
最初は写真やイラスト、動画などの具体的なビジュアルをアピールしたパターンを紹介します。
視線誘導としては、ビジュアル→キャッチコピーという流れになるため、テキストを端に配置したり、フォントにも一工夫が施されています。
上記のサイトは、商品の雰囲気に合わせた色彩構成からターゲット層がわかりやすく、また商品が見切れているのはスクロールの誘導を図っているのかと考えられます。
用途としては、食品・どうぶつ関連・化粧品・インテリア・ファッションなどが多く、またBtoC向けの企業が多かった印象でした。
メリット
・一目で何をする企業かがわかる
・目的がわかりやすい
・インパクトがある など
デメリット
・ビジュアルの構成が似通いがち
・似た構成から競合との差別化がやや難である など
【そのほかの具体的なビジュアル訴求の例】
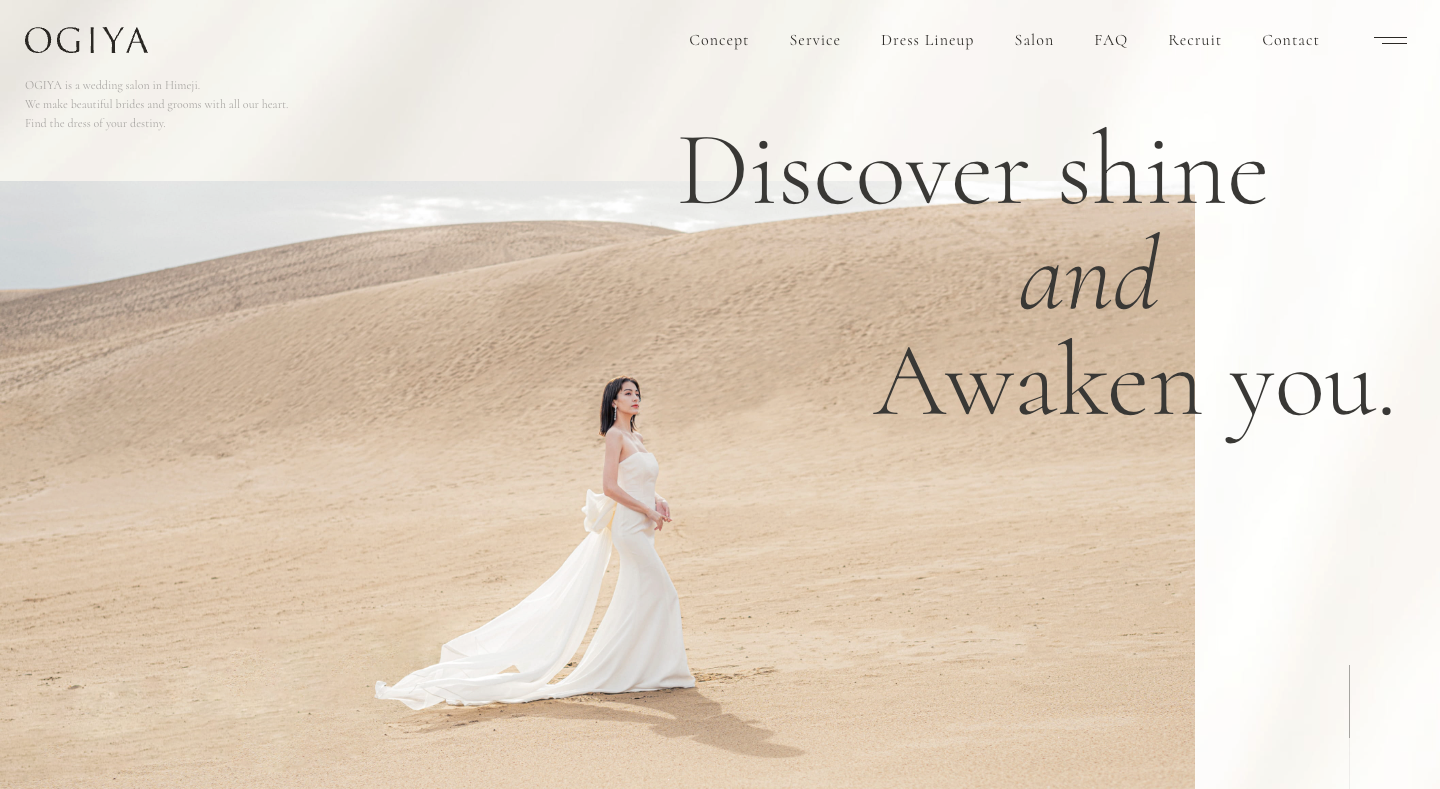
株式会社扇屋

https://ogiya-wedding.jp/
やや静かな印象だが、背景を活用することで女性のドレスの色を引き立てている
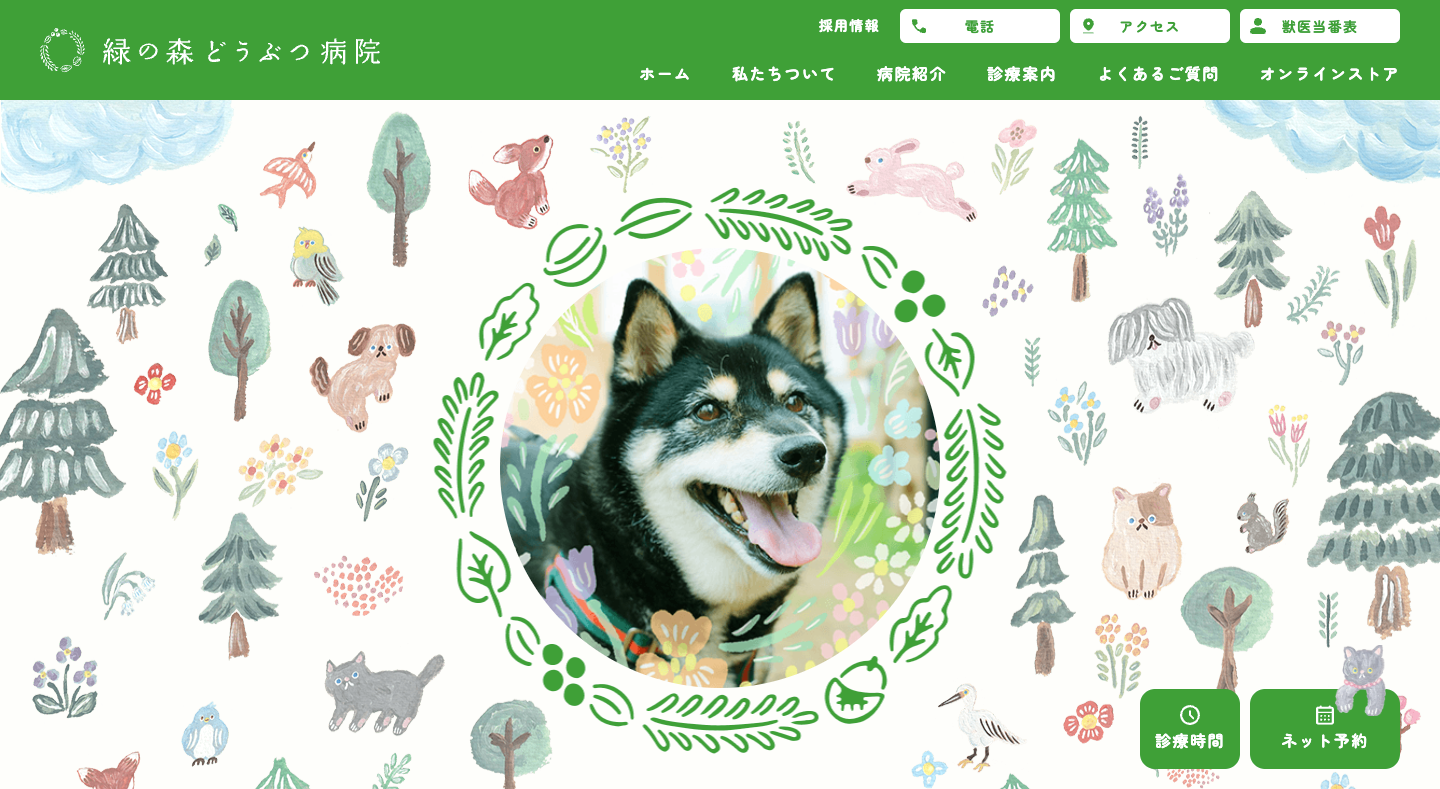
緑の森どうぶつ病院

https://midori-no-mori.jp/
中央の犬の写真からペット関連のサイトだとわかる
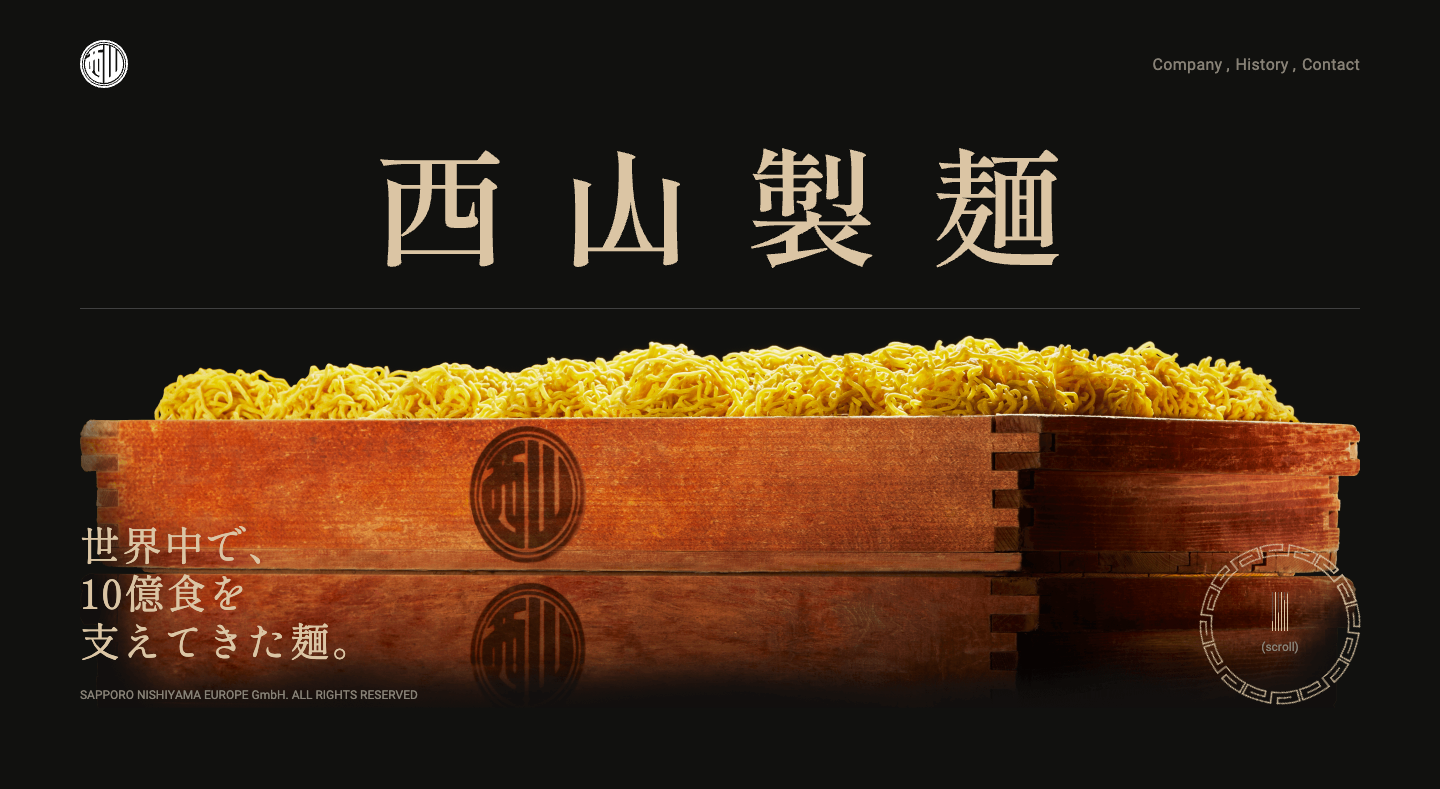
西山製麺株式会社

https://nishiyama-ramen.com/jp/
大量の麺が中央に掲載することで非常にインパクトが大きい
2:抽象的なビジュアルの訴求
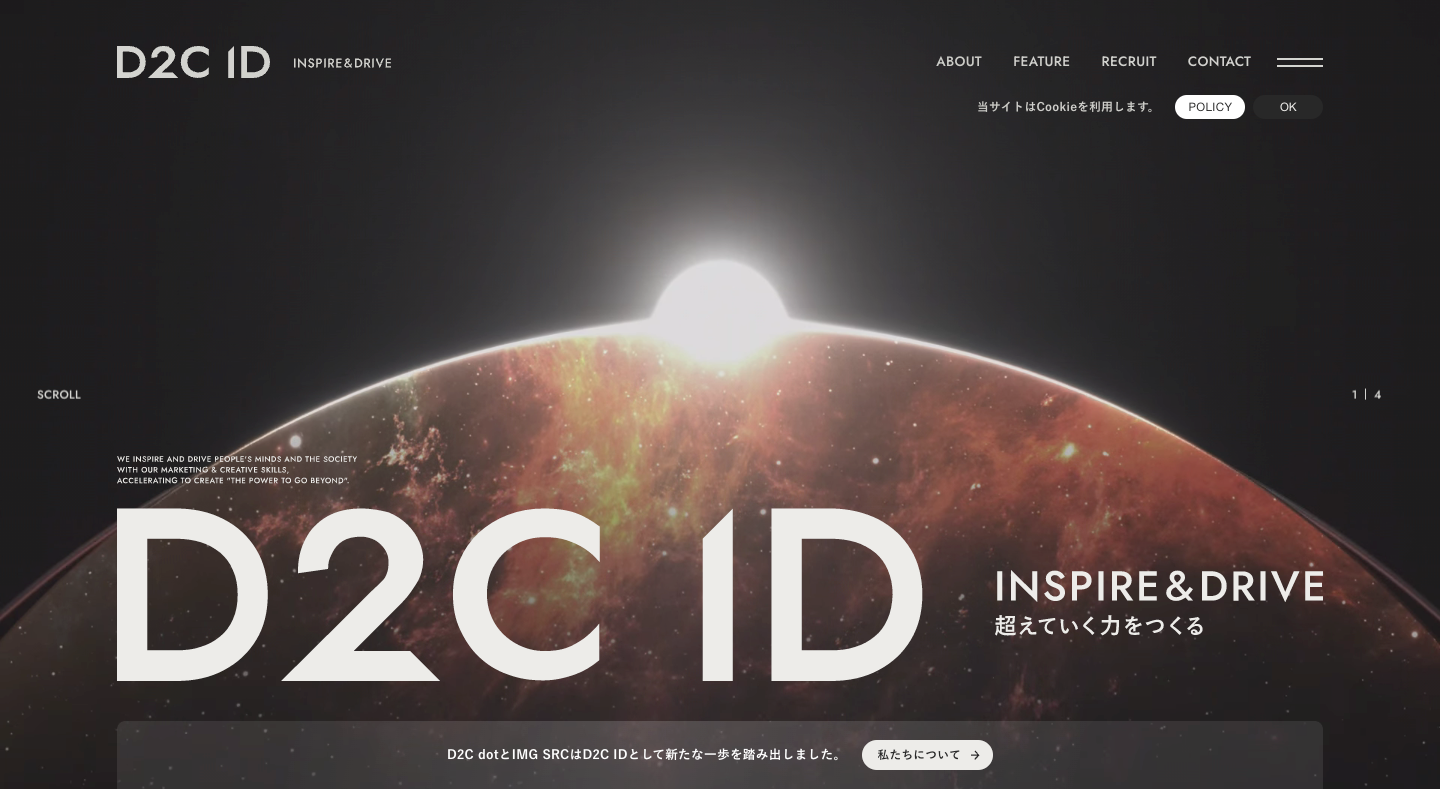
株式会社D2C ID

続いては、企業の理念や考え方をグラフィックやイラストを使って表現したパターンです。
視線誘導としては、キャッチコピー→ビジュアルという流れが一般的ですが、ビジュアル→キャッチコピーの構成もあります。
ただ、ビジュアルはあくまで副次的要素に過ぎず、メッセージ性を重視しているため、BtoB向けの企業が多い印象でした。
上記のサイトは、「未来志向のテクノロジー」を目指す企業のビジュアルとして宇宙の画像を採用しています。 また背景と文字のコントラストがハッキリしていることで、とても印象的なデザインとなっています。
メリット
・メッセージをストレートに伝えることができる
・自社の考え方や哲学を視覚化することができる
・デザインのバリエーションが豊富 など
デメリット
・イメージと合致したイラストや画像を選定させる必要がある
・グラフィックなどのデザインが、人によって好みが分かれやすい など
【そのほかの抽象的なビジュアル訴求例】
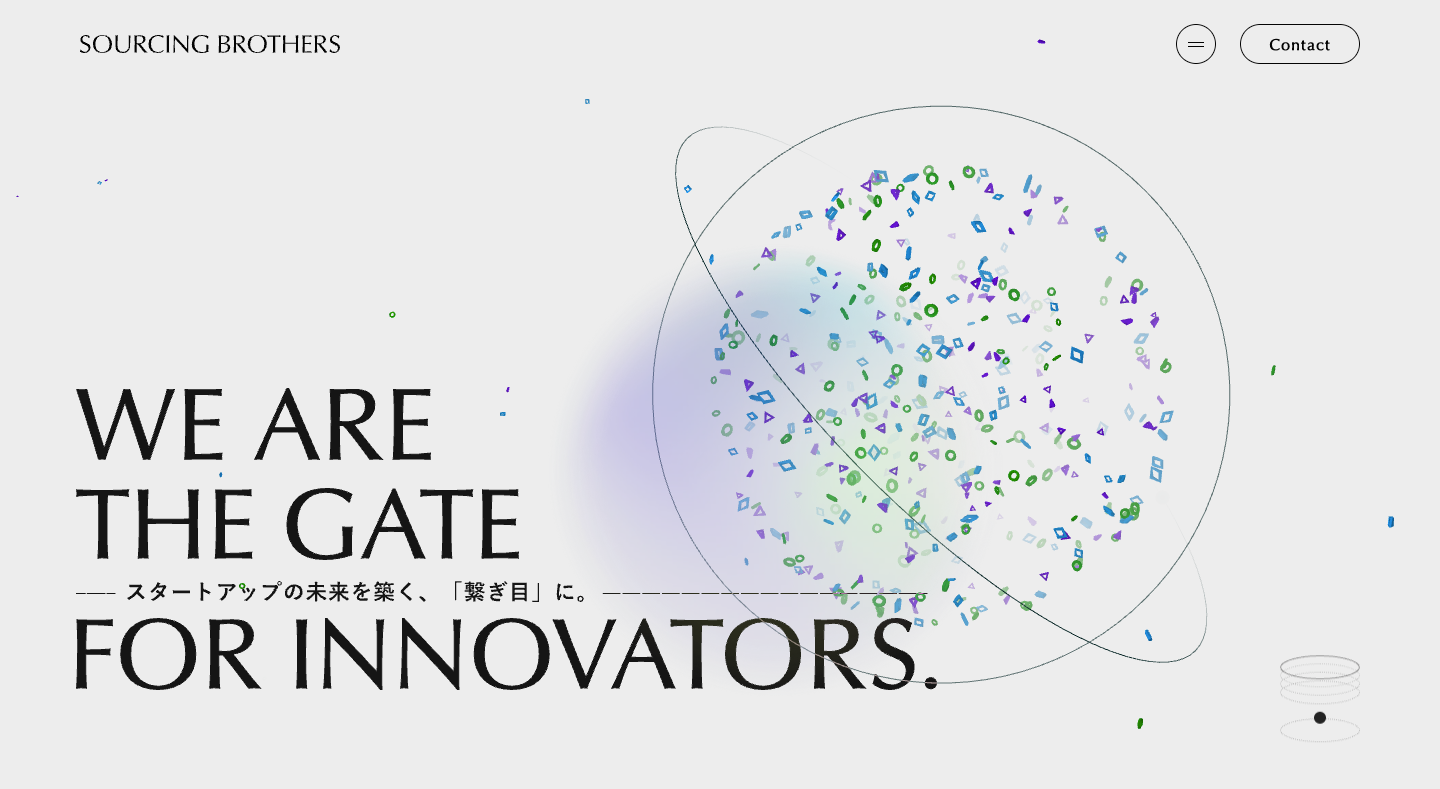
ソーシング・ブラザーズ株式会社

https://sbro.co.jp/
未来感を宇宙と幾何学模様で表現している
AUTORO

https://autoro.io/
「猫の手も借りたい!」のコピーから猫のキャラクターとロボを組み合わせた面白いビジュアル
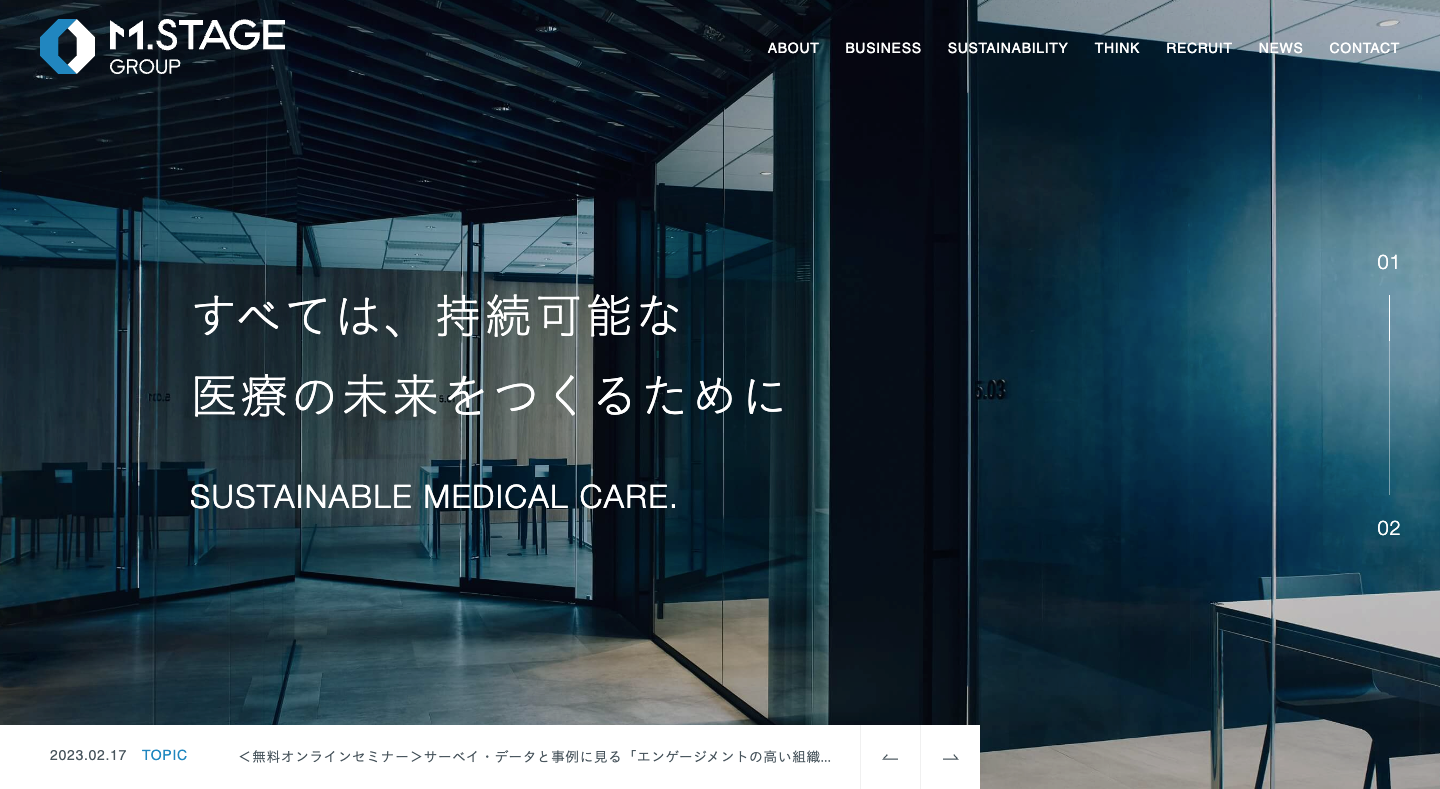
エムステージグループ

https://www.mstage-corp.jp/
医療機関の画像とは異なる代わりに、「誰もが健康で安心して働ける職場」を目指す自社の画像を選定している
賃貸住宅保険の専門会社

https://www.safesafe.co.jp/
キャッチコピーをそのまま都会の様子で表現しており、図と地のコントラストも配慮されている
3:テキストの訴求
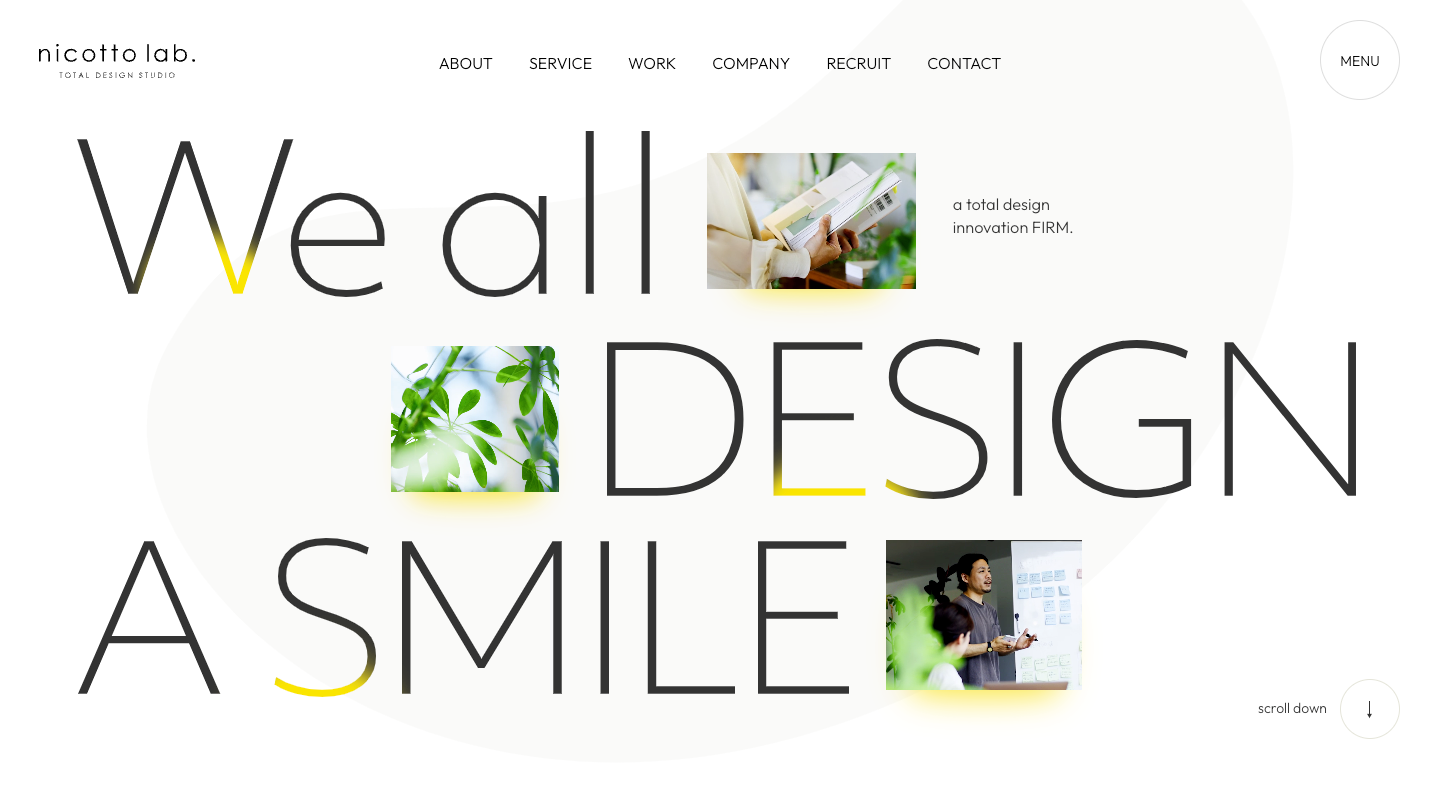
株式会社ニコットラボ

最後に、キャッチコピーに一点集中したパターンです。
2つ目のポイントに似ているところはありますが、こちらは装飾を必要最低限で抑えた構成となります。
こちらもBtoB企業のサイトに多く、ターゲットや企業イメージに沿ったフォントが感じられます。
上記のサイトでは、大きい文字に対して3つの画像(映像)が配置されています。
これらの画像は、文字の端に配置することで、文字の視線誘導を図っているのではないかと考えられます。
メリット
・端的でわかりやすい
・インパクト残りやすい
・シンプルですっきりしている など
デメリット
・伝わらなかったらNG
・装飾を抑えすぎると少し寂しい印象になってしまう
【そのほかのテキスト訴求例】
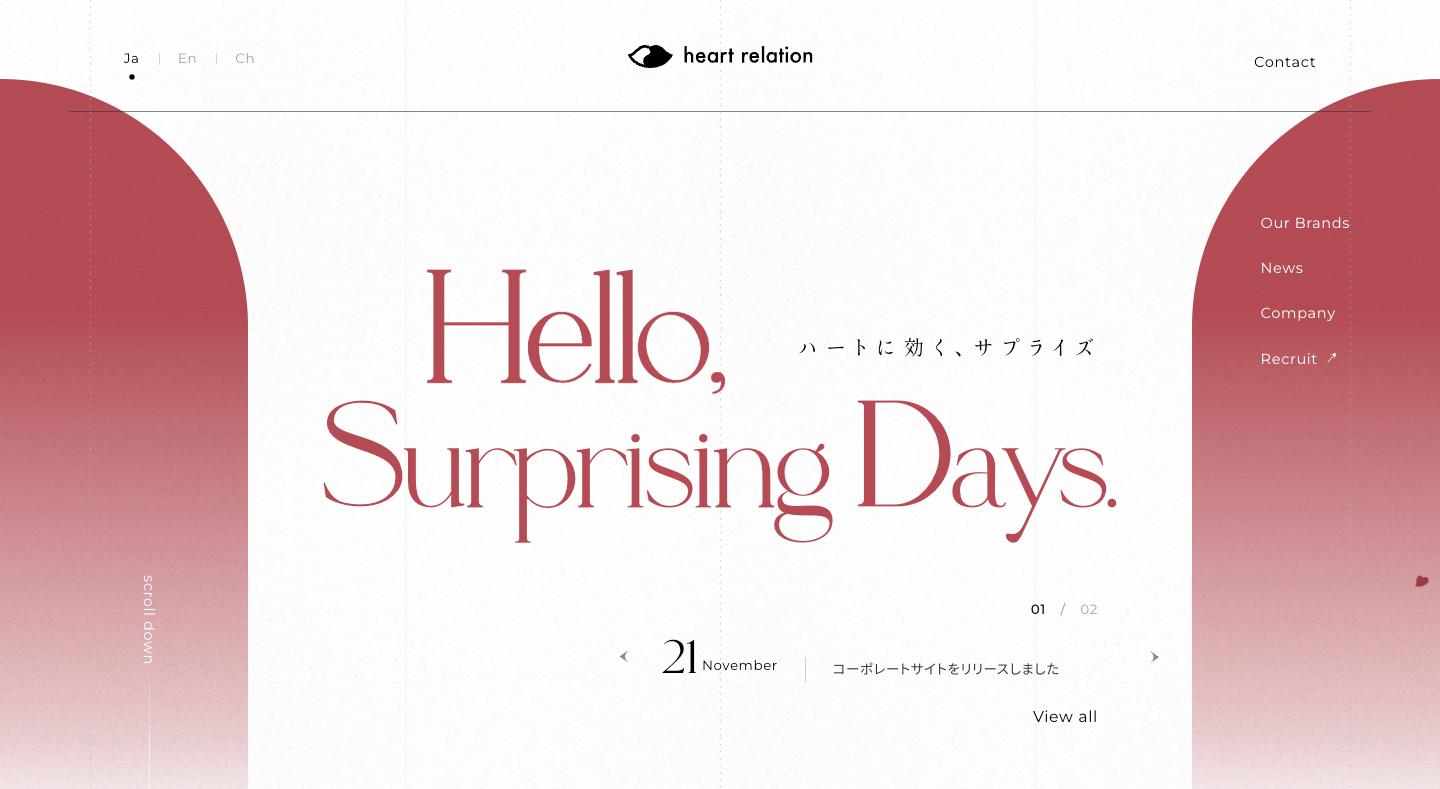
株式会社heart relation

https://heartrelation.co.jp/
フォントと色彩から、女性の上品さがハッキリしている
三桂電機(富山市八尾)

http://www.sankei-denki.jp/
企業ロゴのとグラフィックから産業のメカニックさが感じられる
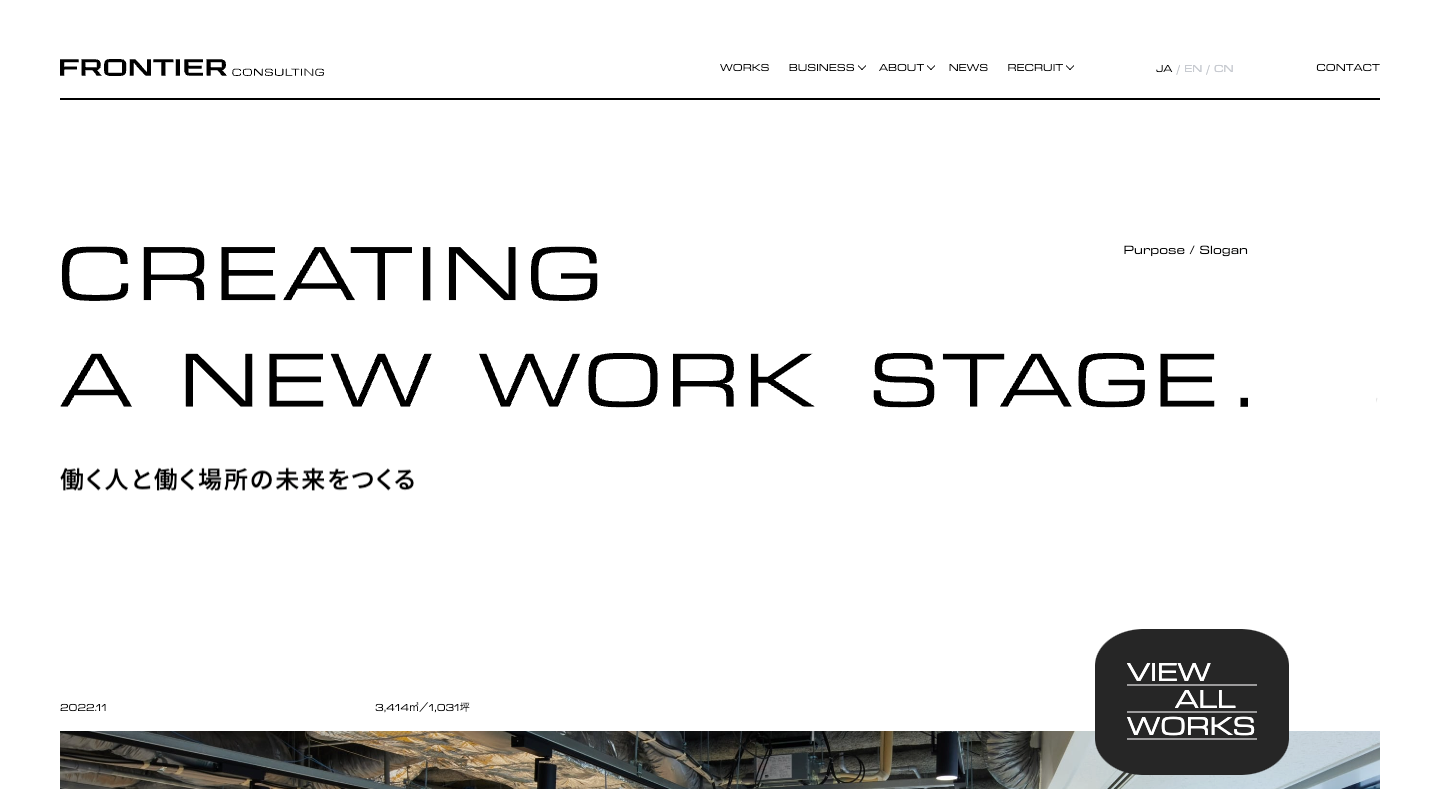
FRONTIER CONSULTING Co., Ltd.

https://www.frontierconsul.net/
シンプルなモノクロ配色に対して、下部の見切れたスライド画像を少し見せることで、スクロールを誘導している
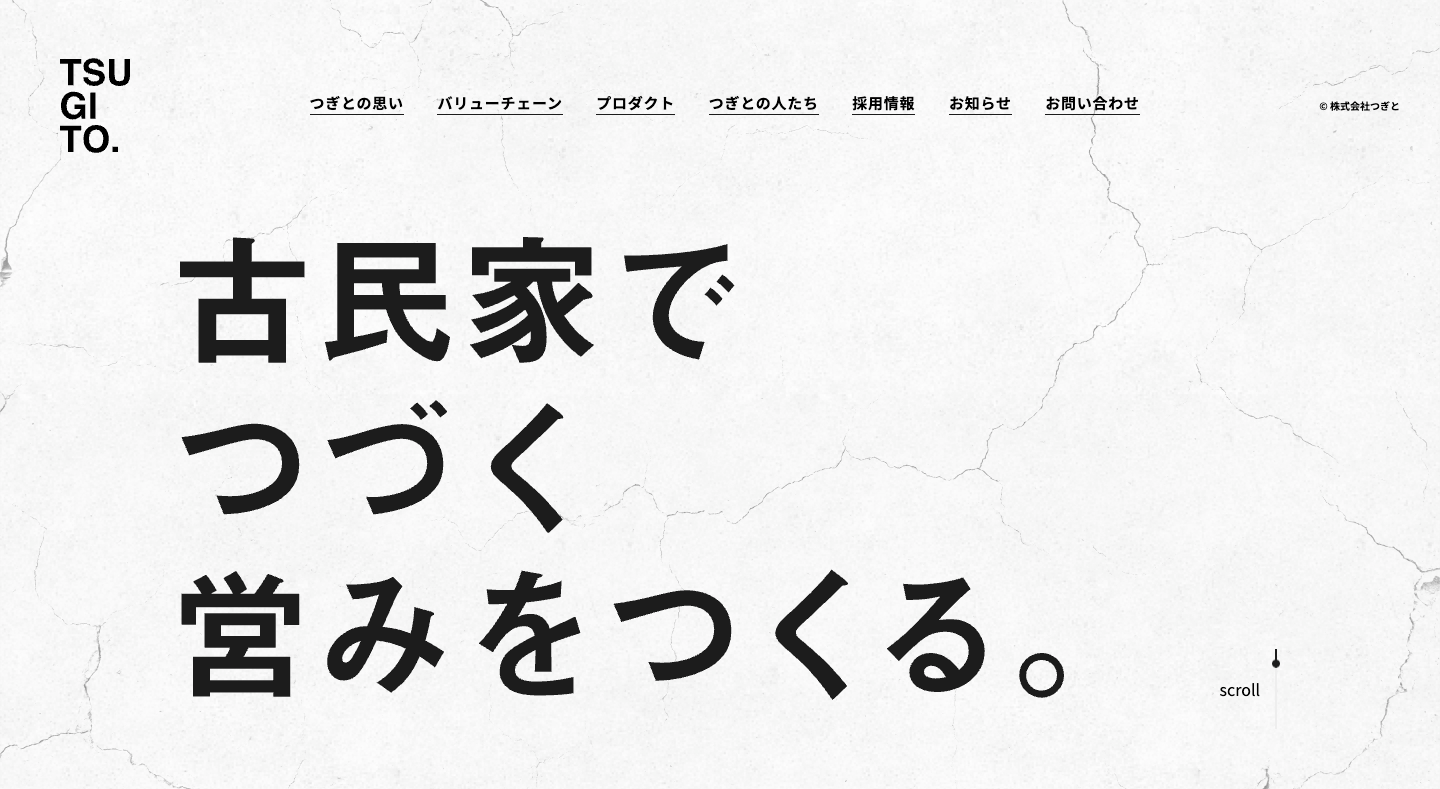
株式会社つぎと

https://tsugito.co.jp/
視認性の高いフォントでストレートに理念を掲載したデザイン
まとめ
いかがでしたか?今回は自分なりに集めてきたコーポレートサイトのファーストビューを分析してみました。
コーポレートサイトのデザインは、特に”目的に沿ったデザインを心がける”ことが非常に重要です。
単純に”何かかっこいいだけ”とか、”大手企業っぽく”みたいなアバウトな雰囲気だと、ユーザーに何をしてほしいのか、何を伝えたいのかなどが全く伝わりません。
(新規顧客・潜在顧客の獲得、求職者のエントリー、商品の購入などなど…)
今回ご紹介したデザインは、どれも「何屋さんなのか?」「何がしたい企業なのか?」かがファーストビューで理解できたかと思います。
さらに、私は「何故理解できたのか?」「何が印象的だったのか」「何で好きで良かったのか?」などの自分自身が感じたことを言語化しておくことが大事だと考えています。
そのためにも、まずは参考サイトからたくさん調査しながら理解を深め、そしてナレッジを高めていきたいと思っています。
次回はサイトの中でも装飾が多めであるランディングページ(LP)のデザインについて取り上げたいと思いますので、ぜひ来月までお楽しみに!
参考
参考サイト
コーポレートサイトのデザイン参考事例19選!失敗しないためのポイントまで徹底解説
ファーストビューって重要!デザインのポイントとパターン、サイズを教えます!



