目次
Atomic Designとは
Atomic Designは、WebデザインやUI/UXデザインにおける、再利用性の高いコンポーネントを作成するための手法です。これは、Webページやアプリケーションを構成する要素を階層的に分類し、再利用可能なコンポーネントとして体系化することで、設計や開発の効率性を向上させることができます。
Atomic Designの構成要素
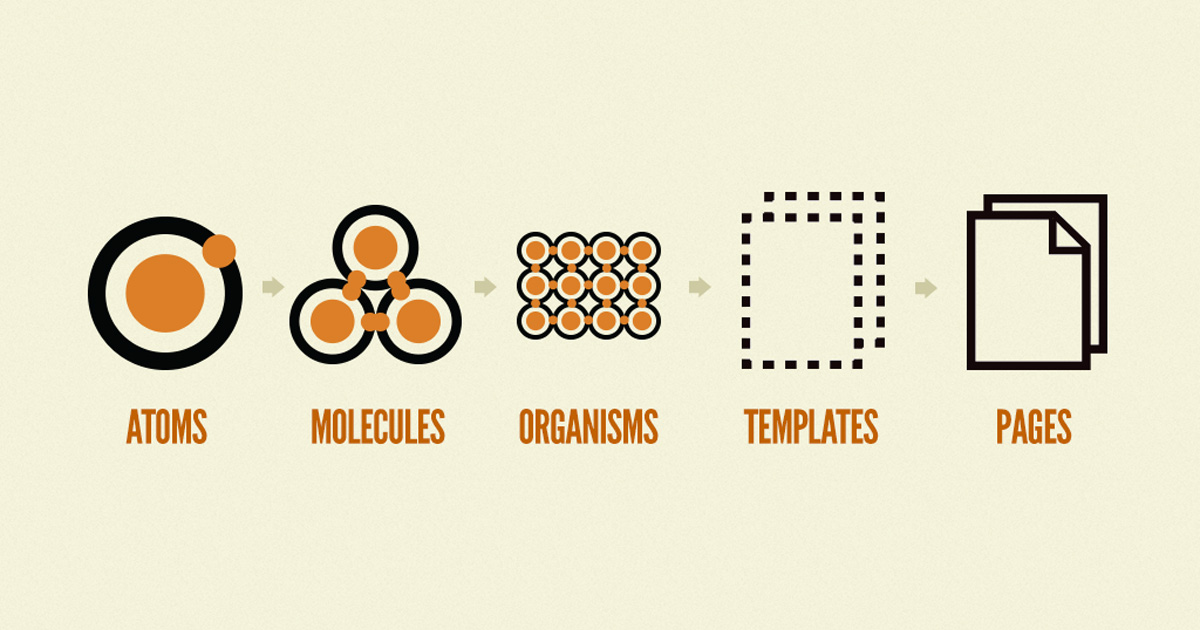
Atomic Designは、要素を5つの階層に分類します。
Atom(原子)
最も基本的な要素。例えば、Webサイトの設計において最も基本的な要素で、単一の要素を表します。例えば、ボタン、テキストフィールド、アイコン、ラベルなどが該当します。Atomsは、他の要素を構成するための最小単位として使用されます。
Molecule(分子)
原子の組み合わせでできた単純なグループ。例えば、ボタンとテキストを組み合わせたフォームや、アイコンとテキストを組み合わせたナビゲーションバーなどが該当します。Moleculesは、Atomsを組み合わせて作成されることで、より複雑な要素を作成するために使用されます。
Organism(有機体)
分子と原子の組み合わせで構成された複雑なグループ。例えば、ヘッダー、フッター、サイドバー、カード、フォームなどが該当します。Organismsは、AtomsやMoleculesを組み合わせて作成されるため、再利用可能で拡張性の高い要素となります。
Template(テンプレート)
Organismを配置する基本的なレイアウト。例えば、サイドバーが左にあり、メインコンテンツが右にあるテンプレートなどがあります。Templatesは、OrganismsやMoleculesを配置するために使用されます。
Page(ページ)
最も高次の階層で、テンプレートにOrganismを配置して完成するWebページやアプリケーションの画面です。

Atomic Designの利点は、再利用性の高いコンポーネントの作成にあります。各要素を独立してデザインし、機能を組み合わせて再利用することで、開発の速度を向上させることができます。また、コンポーネントベースの設計により、UIの一貫性を維持し、保守性を高めることができます。
最後に
Atomic DesignはWebサイトの設計において、再利用可能なコンポーネントを効率的に作成するためのコンポーネントベースの設計手法を提供し、Webサイトの使いやすさや一貫性を向上させることができます。これによって、Webサイトの保守性が向上し、開発期間が短縮され、品質の高いWebサイトを効率的に作成することができます。