目次
微妙な差異も表現できるウェブサイトにおいては、文字に使う黒1つとってもどの色調を使うかでイメージが変わってきます。カラーパレットの作成は、デザインの大きなポイントです。
通常カラーパレットを作成するときは、メインとなるキーカラーにサブカラーなど何色かの組み合わせを考えます。
サイトの特性によっては、あえてコントラストの弱い色同士を組み合わせて、Luxuryな雰囲気を狙うこともしばしば。
ただそういった通常のサイトとはプライオリティを変えて考える性質のサイトもあります。
それは公共性の高い内容のサイト!
想定されるユーザーの世代幅をはじめとする、特性がとても広く、高齢者の方やなんだかの障害をお持ちの方にもきちんと情報を届けられるということが最優先となるものです。
色におけるウェブアクセシビリティについて
ウェブアクセシビリティにはたくさんの要素がありますが、今回は色についてだけ考察します。
いわゆる色覚障がいの方は、日本では男性の20人に1人、女性の500人に1人と言われ、日本全体では300万人以上いるとされています。世界では2億人を超え、なんと血液型がAB型の男性の比率に匹敵するそうです!
さらに、加齢による視力低下や白内障などの人を合わせると、世の中のかなりの割合の人が見えづらいという体験をしていることとなります。

デザイン時・カラーパレット作成時に意識すること
1.十分なコントラストをつける
まずは、明度差を出すということが基本。
色のアクセシビリティとは、“利用者がテキスト(情報)を読めるように、テキストとその背景とのコントラストを十分に確保すること”を指します。
■カラーパレット作成のヒントになるツール
http://clrs.cc/a11y/
90パターンの中からコントラスト比を確認することもできるので便利です。
2.選んだ色の組み合わせが、明確に差別可能か気をつける
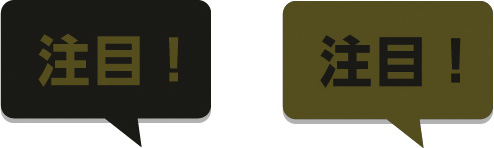
例:注目の機能を果たさない

アテンションをうながすときに組み合わせがちな赤と黒。通常はこのように見えますが

色覚障がいの方にはこのような感じに
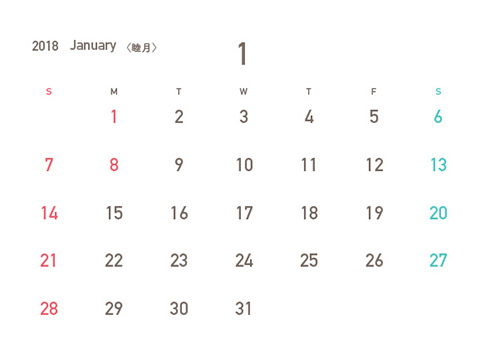
例:差がわからない

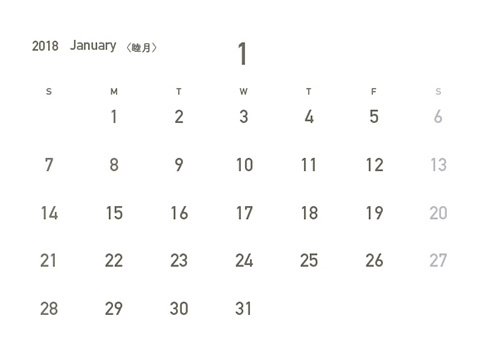
女性向けに使いたくなる柔らかい色調のカレンダーも

色覚障がいの方には土曜日と日曜日、祝日の色と平日の色の差が感じられず、全体に見えづらくなっています。
もちろん、色だけで機能を表現することは望ましくないので補完する文字を入れるなど、別の対応が必要なのですが、まず読みやすさや認識できるということを考えてカラーパレットを設計することが大事です。
またグラフなどを作成する場合、色と色が接する部分は白地を間に入れるなどの差別化ができるように、表現しなければなりません。
■色相差で差別化が可能なカラーパレット作成に便利なツール
TOYOINK UDing
http://www.toyoink1050plus.com/tools/uding/
インク会社さんが開発されているので、元はDTPがメインのツールと思いますが、最初の色を決めると差が出にくい色は×がつき選べなくなるという機能が使いやすいです。


最後に作ったデザインのチェックが大事
■検証に役立つ補完ツール
○カラーコントラストアナライザー
https://weba11y.jp/tools/cca/
https://weba11y.jp/download/CCA-2013J.zip
「1.4.1 色の使用」「1.4.3 最低限のコントラスト」の確認ツール。
画面上の背景色と前景色のコントラスト比をWCAG2.0で定義している方法で検証します。
また、AdobeのIllustrator,Photoshopの校正機能でも確認出来ます。
○色のシミュレータ ios,android対応
スマホをかざして見え方を確認出来るアプリ。画面や立体物も確認できて便利です。


モニターを撮ってみました。上が通常の見え方、下が色覚障がいの方の見え方です。
最後に。
誰にでも使える、使いやすいというのはデザインの基本中の基本!
いつも気にかけ、あらゆる意味で誰にでも優しいデザインを作っていきたいです。