目次
今回はAdobe XDの知っておくと便利な機能について紹介します。
こちらも業務で学んだことの備忘録もかねて書かせていただいております。初歩的な内容となっておりますが、温かい目で見ていただけると幸いです。
こちらも業務で学んだことの備忘録もかねて書かせていただいております。初歩的な内容となっておりますが、温かい目で見ていただけると幸いです。
Adobe XDの基本的操作に関しては、AdobeXD公式のチュートリアルが個人的におすすめです。YouTubeで「XD チュートリアル」と検索すると色々動画が出てくるので、そちらも学習を助けてくれますね。
それでは、今回は「Adobe XDの便利機能」を4つ紹介したいと思います。
1.アピアランスをペースト
2.UI Faces(プラグイン )
3.ホバーステートの設定
4.変形パネルの自動計算
1.アピアランスをペースト
[ショートカットキー]
mac : Command+Option+V
win : Control+Alt+V
デザイン編集モードにて、「アピアランスをペースト」できる機能です。
アピアランスとは、「塗り」「境界線」「フォント」などオブジェクトのスタイルのことで、この機能ではコピー(Command+C/Control+C)したオブジェクトのスタイルだけをペーストすることができます。
図で説明するとこんな感じです。

mac : Command+Option+V
win : Control+Alt+V
デザイン編集モードにて、「アピアランスをペースト」できる機能です。
アピアランスとは、「塗り」「境界線」「フォント」などオブジェクトのスタイルのことで、この機能ではコピー(Command+C/Control+C)したオブジェクトのスタイルだけをペーストすることができます。
図で説明するとこんな感じです。

フォントや色だけでなく、「塗り」「境界線」「角丸の角度」などにもこの機能が使えるので、ボタンのデザインが変更したときなどにも有効です。
2.UI Faces
UI Faces
https://uifaces.co/plugin-adobe-xd
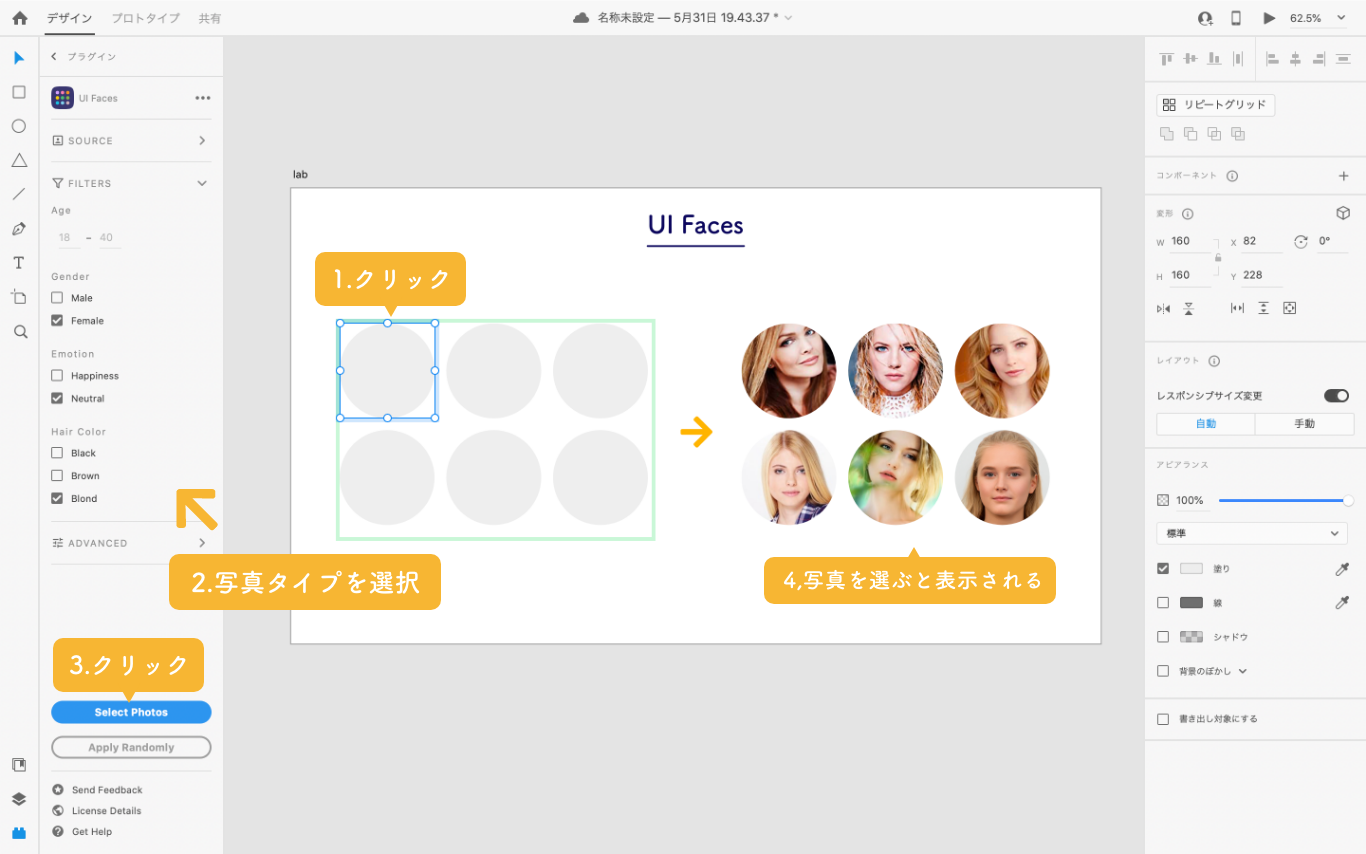
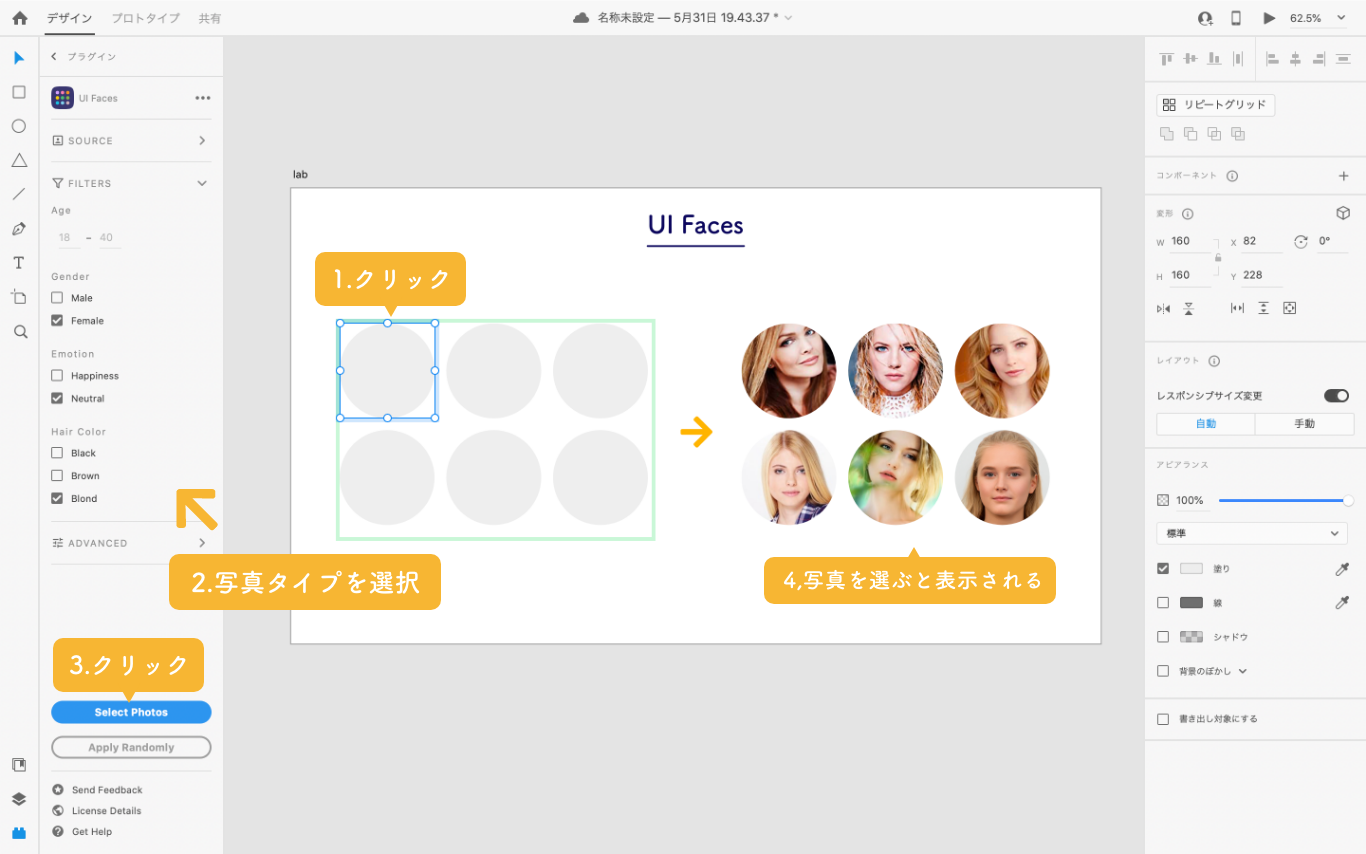
こちらAdobe XDのプラグインで、人物のダミー画像を入れてくれる超便利プラグインです。
使い方は、ダミー画像を入れたい図形を作り、リピートグリッドなどで図形を量産。
その図形を選択し「UI Faces」のプラグイン を選択すると、写真のソースや、写真のタイプ(性別・表情・髪の色)を選択でき、それらをピックアップしてくれる機能です。
こちらも図で説明するとこんな感じになります。

https://uifaces.co/plugin-adobe-xd
こちらAdobe XDのプラグインで、人物のダミー画像を入れてくれる超便利プラグインです。
使い方は、ダミー画像を入れたい図形を作り、リピートグリッドなどで図形を量産。
その図形を選択し「UI Faces」のプラグイン を選択すると、写真のソースや、写真のタイプ(性別・表情・髪の色)を選択でき、それらをピックアップしてくれる機能です。
こちらも図で説明するとこんな感じになります。

3.ホバーステートの設定
プレビューでボタンなどをホバーしたときのデザインの作り方についてです。
まずボタンなどのデザイン作り、コンポーネント化を行います。
[コンポーネント化のショートカットキー]
mac : Command+K
win : Control+K
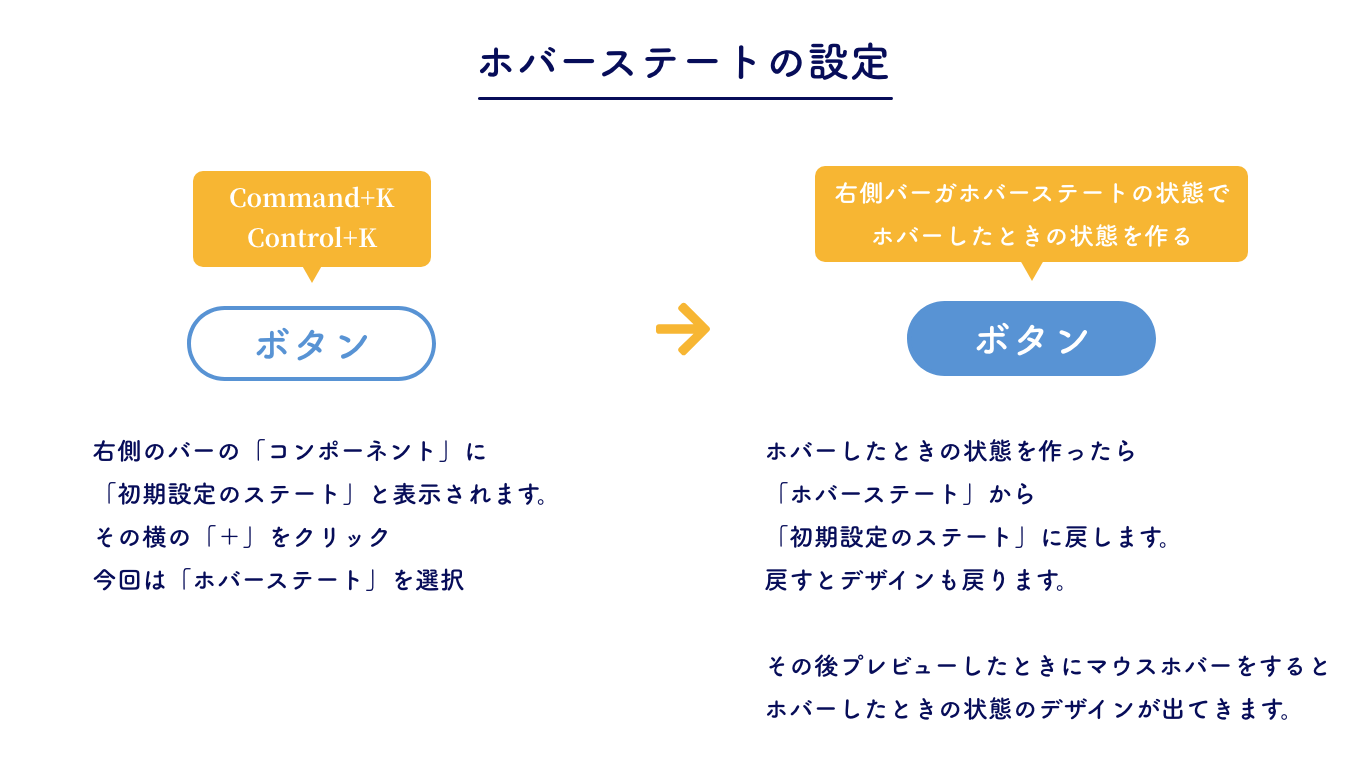
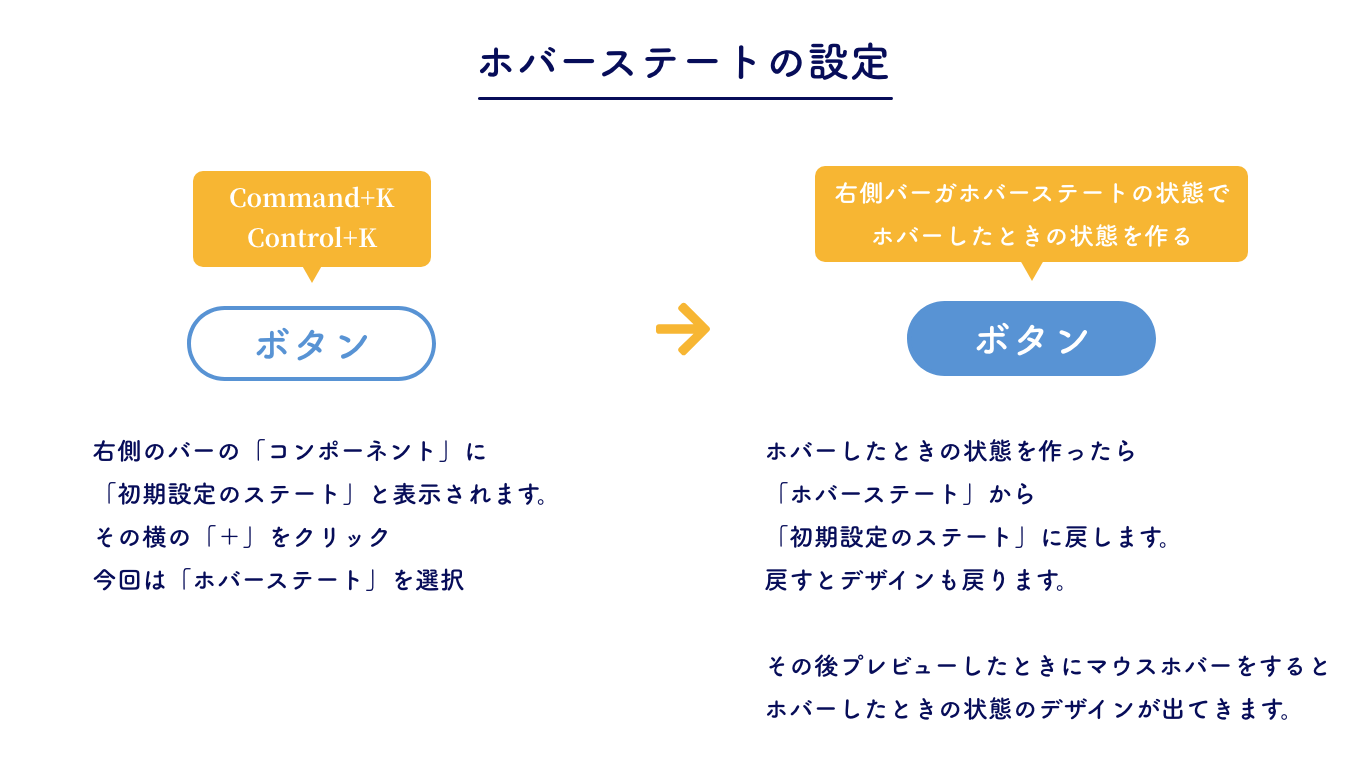
すると、右側のバーの「コンポーネント」に「初期設定のステート」と表示されます。
その横の「+」をクリック。今回は「ホバーステート」を選択。
「ホバーステート」が選択されている状態で、ホバーしたときの状態のデザインを作ります。
ホバーしたときの状態を作ったら、右側のバーを「ホバーステート」から「初期設定のステート」に戻します。(戻すとデザインも戻ります。)
その後プレビューしたときにマウスホバーをすると、ホバーしたときの状態のデザインが表示されます。

まずボタンなどのデザイン作り、コンポーネント化を行います。
[コンポーネント化のショートカットキー]
mac : Command+K
win : Control+K
すると、右側のバーの「コンポーネント」に「初期設定のステート」と表示されます。
その横の「+」をクリック。今回は「ホバーステート」を選択。
「ホバーステート」が選択されている状態で、ホバーしたときの状態のデザインを作ります。
ホバーしたときの状態を作ったら、右側のバーを「ホバーステート」から「初期設定のステート」に戻します。(戻すとデザインも戻ります。)
その後プレビューしたときにマウスホバーをすると、ホバーしたときの状態のデザインが表示されます。

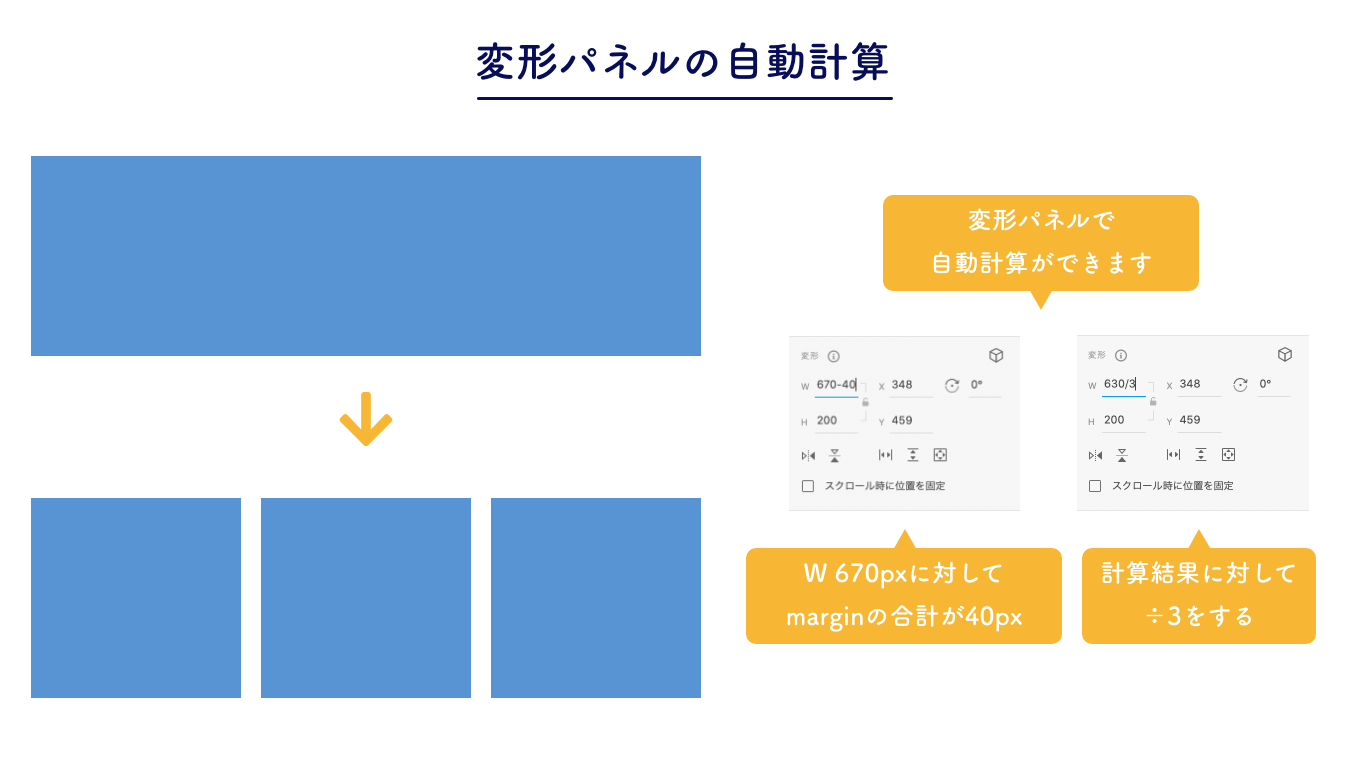
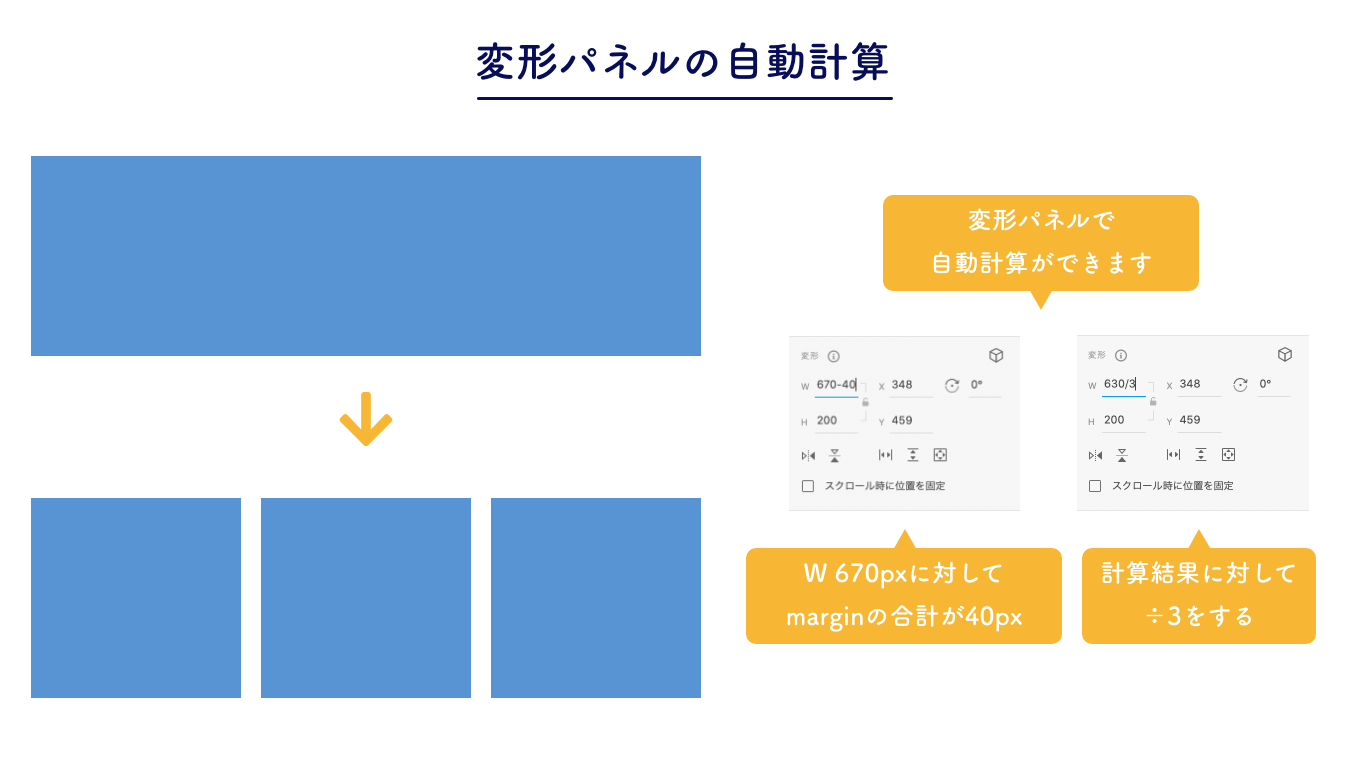
4.変形パネルの自動計算
変形パネルの自動計算を使えば、オブジェクトのサイズをいちいち手動で計算する必要がなくなります。
例として、まず横幅の長さを決めます。決まった長さのオブジェクトをクリックし、右側バーの変形パネルを表示させます。
そうしたら、Wの横の数字に対して、-(マイナス)40など、marginの合計数を記入し、Enter。
自動計算されるので、さらに/(割る)3など、オブジェクトの数で割ります。
そうすると、今回の場合であれば、3つのオブジェクトがmargin:20でちょうど綺麗に並ぶサイズを自動計算してくれます。
デザインもきっちり作れ、コーディングをする際にも大変助かります。

例として、まず横幅の長さを決めます。決まった長さのオブジェクトをクリックし、右側バーの変形パネルを表示させます。
そうしたら、Wの横の数字に対して、-(マイナス)40など、marginの合計数を記入し、Enter。
自動計算されるので、さらに/(割る)3など、オブジェクトの数で割ります。
そうすると、今回の場合であれば、3つのオブジェクトがmargin:20でちょうど綺麗に並ぶサイズを自動計算してくれます。
デザインもきっちり作れ、コーディングをする際にも大変助かります。

実はまだもう少しあるのですが、今回はこのくらいにさせていただきます 。
毎日、様々新しいことを学びますが、復習することやまとめることで、改めて理解が深まります。
自分が教えていただいたことが、これからデザインをはじめる人の学びになれば幸いです。
毎日、様々新しいことを学びますが、復習することやまとめることで、改めて理解が深まります。
自分が教えていただいたことが、これからデザインをはじめる人の学びになれば幸いです。



