目次
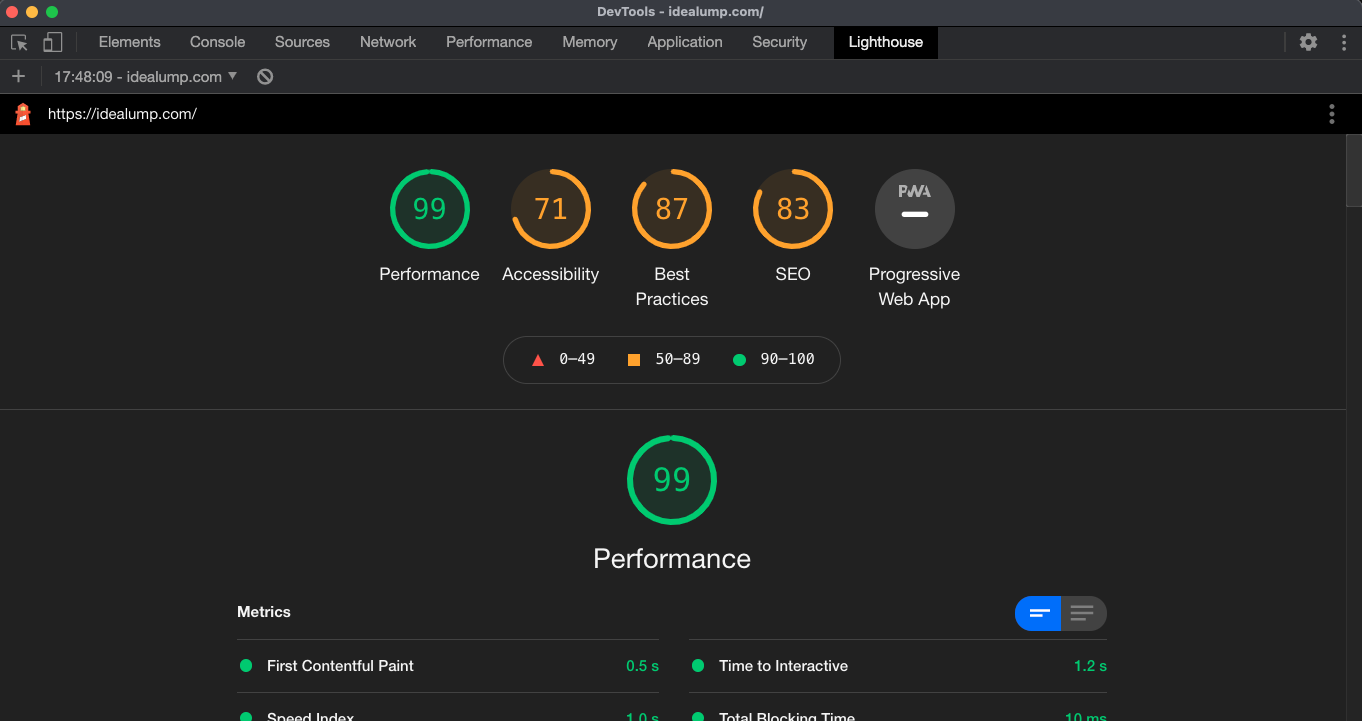
表示スピードの測り方

(↑試しにILの公式サイトのTopページを計測してみたらめちゃ点数高くてびっくり!さすが尊敬する先輩方です...涙)
点数が高いほどパフォーマンスがよく、低いほど改善すべき点が多いということになります。
同じページでも、毎回結果が異なるので、複数回測った平均をとるとGoodです。
(しかしこれがなかなか面倒...ということで自動で平均を出してくれるスクリプト作成中です。)
計測結果を見ていくと、この辺改善できるよ〜って箇所を提案してくれています。
例えばこんな感じ↓

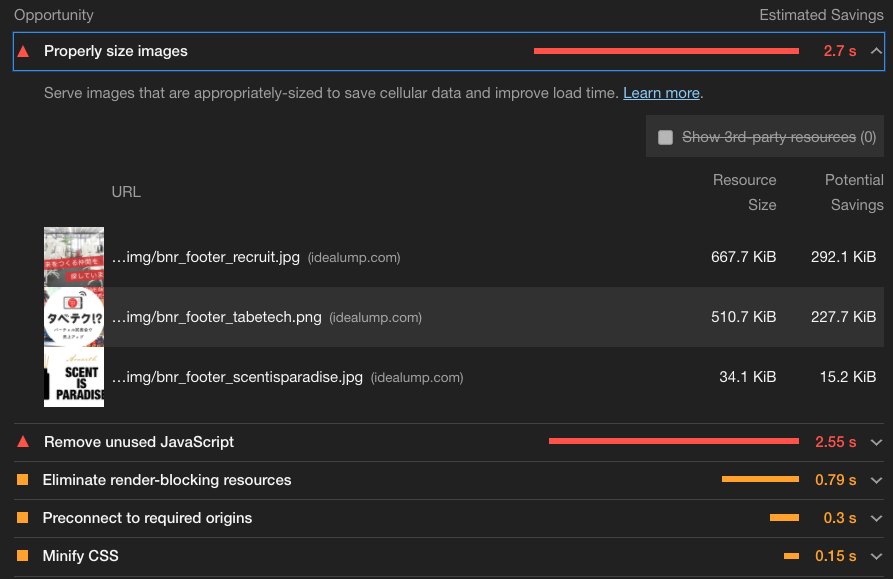
画像の見直し
試しに一番上の項目、「Property size images」を見てみましょう。
「データを節約し、読み込み時間を短くするために、適切なサイズの画像を使ってね」と言っているようです。
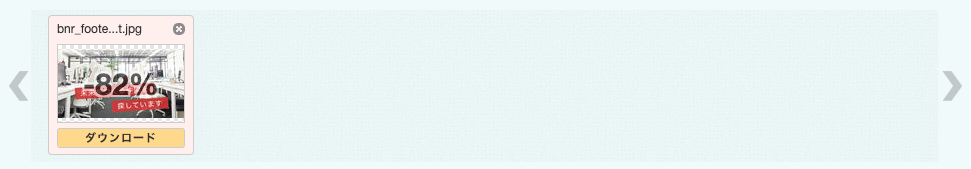
一番上で指摘されている、bnr_footer_recruit.jpgをダウンロードして、サイズ圧縮ソフトにかけてみたところ、82%も削減できました。

上記のように、画像の重さは読み込みスピードにかなり関係してきます。
画像を使う際に気をつけるポイントをみておきましょう。
Point 1. 適した形式での書き出し
PNG: 背景透過などが必要な場合
SVG: 拡大/縮小しても画質がずっとイイ
JPG: 上記の場合以外
(基本、PNGはJPGより容量が大きいです。)
画像形式について、詳しく知りたい方は下記サイトにわかりやすくまとまっていました。
Point 2. 圧縮
pngやjpgの場合、ファイルサイズを圧縮することができます。
便利なオンラインサービスが公開されており、これを使うとチョッパヤで圧縮できます。
jpgの場合→ https://compressjpeg.com/ja/
pngの場合→ https://tinypng.com/
何%圧縮できたのかも表示されるので、数字が大きいと楽しくなります。
ただし、圧縮後に画質が落ちていないかの確認はマストです。
(もし落ちていた場合、圧縮の度合いのカスタマイズもできます)
Point 3. 読み込み遅延
Lazy load という、JavaScriptのライブラリを使用することで、
FVより下の画像の読み込みタイミングを遅らせることができます。
これを使うことで、最初に画面が表示されるまでのスピードが上がり、
Lighthouseでの点数UPに繋がります。
そのファイル、読み込み必要?
Lighthouseの計測結果で2番目に出ていた、「Remove unused JavaScript」をみてみます。

使っていないJSの読み込みがアルヨと言われているようです。
大きいサイトだったり、古いサイトで改修が重ねられていたりすると、JSやCSSの外部ファイルが増えて
必要のないものまで読み込んでいたりします。
なるべく一つの外部ファイルに書く内容は細かく分けて、必要なところで必要な分だけ読み込めるようにすると吉です。
また、PC / SP でファイルを分けている場合、メディアクエリで読み込みを制限することも点数改善に繋がります。
<link rel="stylesheet" href="/assets/css/style_pc.css" media="screen and (min-width: 751px)">
<link rel="stylesheet" href="/assets/css/style_sp.css" media="screen and (max-width: 750px)">
まとめ
サイトによって、改善すべき点は変わってくると思いますが、今日取り上げた内容は新規でコーディングする際に頭に入れておくと
よりハイレベルなサイトコーディングができることでしょう!