目次
Figmaのプラグインとは?
プラグインは、機能を拡張するための追加プログラムのことですが
XDのプラグインと違い、アプリ内にインストールするというのではなく
メニューのプラグインから呼び出して「実行」するというイメージです。
※「保存」という機能でブックマークしておけます
プラグインの探し方
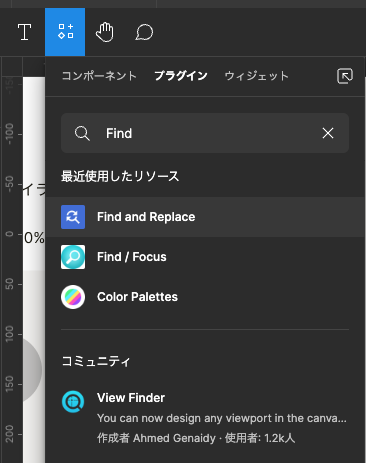
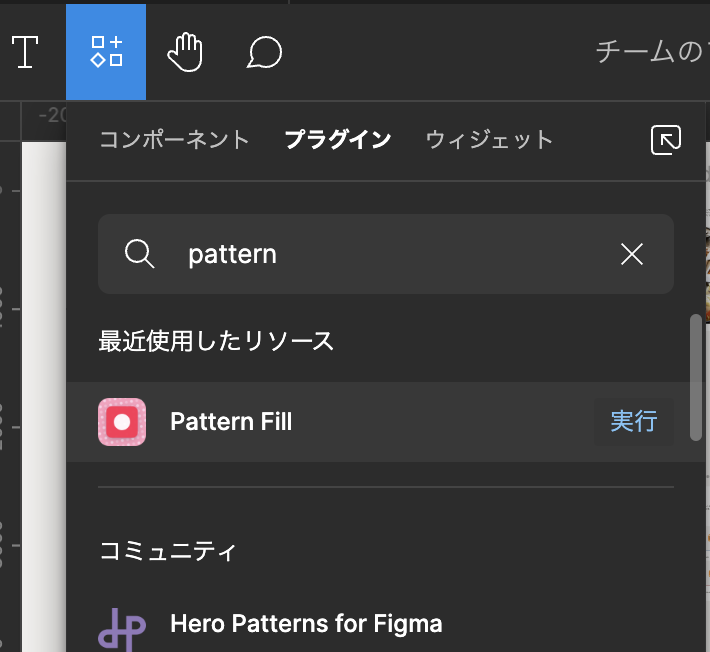
ツールバーリソースアイコン
→プラグインのタブを表示
→検索ボックスに入力してプラグインを検索
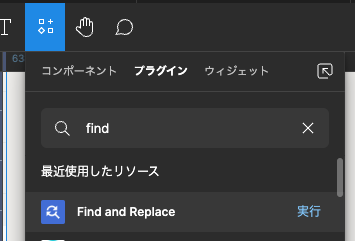
→使いたいプラグインを選択、実行ボタンを押す

※プラグインによってはオブジェクトを選択していないと反応しないものもあります
オススメのプラグインを2つ紹介♪
①検索&置換ができる「 Find and Replace」
https://www.figma.com/community/plugin/735072959812183643
テキストやレイヤー名の検索&置換ができるプラグインです。
「画面UI内、●●という単語をすべて、○○に変更してください」という指示が来たことがあり、「えっ、何十枚も画面あるし、複数人で共同編集していたから、全部って言われてもどの画面にあるかわからん!」となってプラグインを検索したところ、便利な検索&置換プラグインを見つけました。
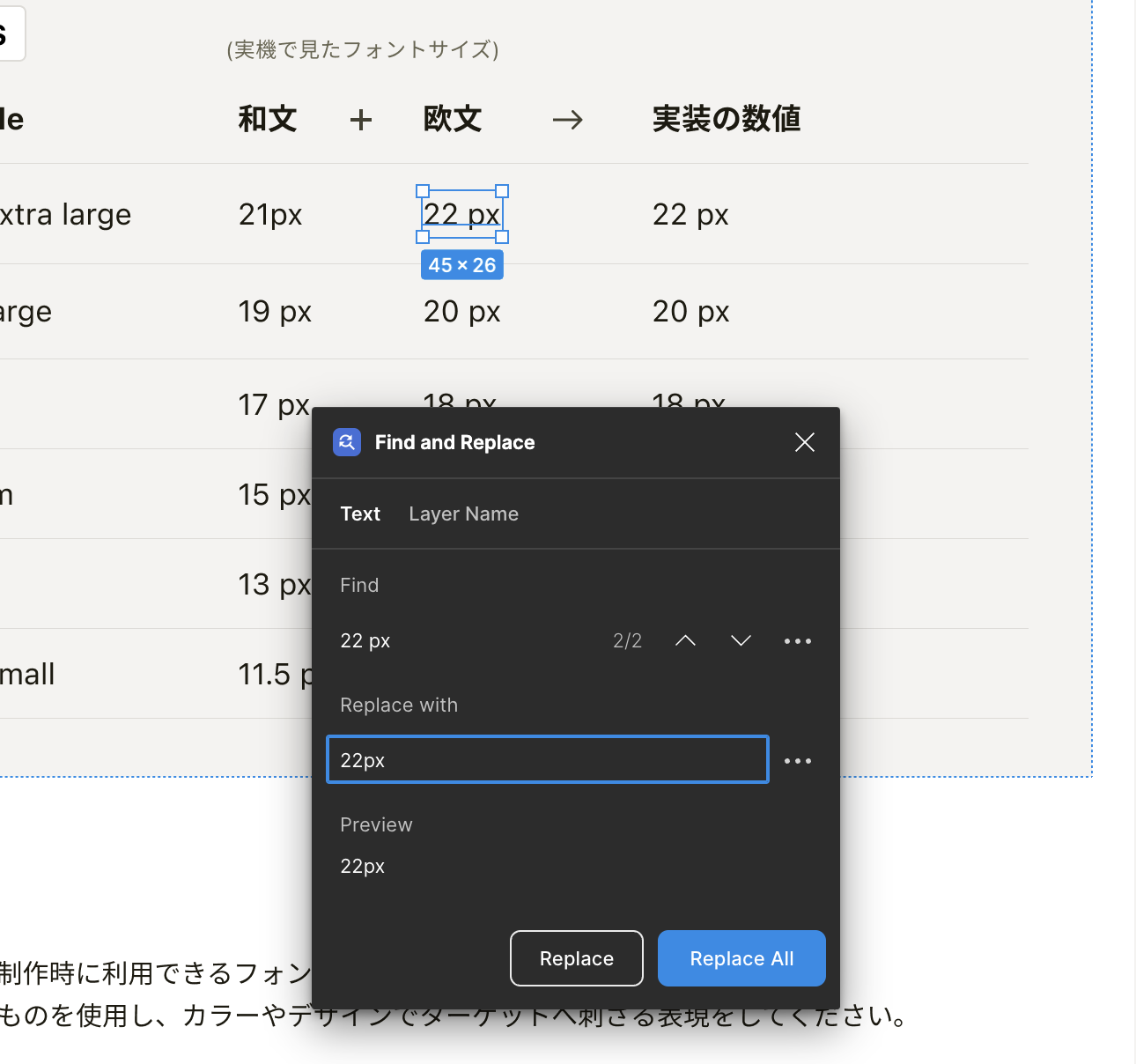
使い方
▼検索のやり方
①メニュー→「 Find and Replace」プラグインを実行

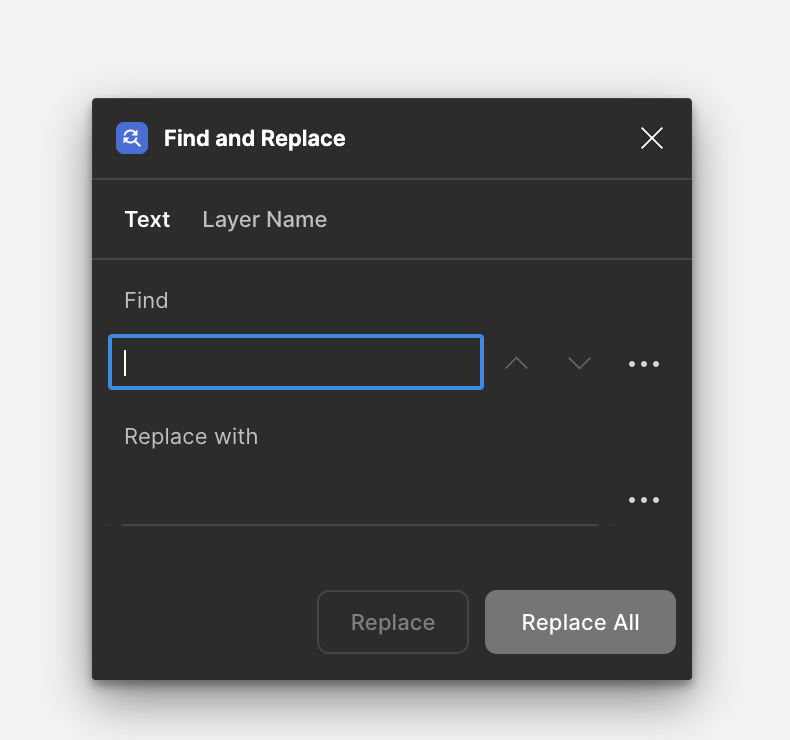
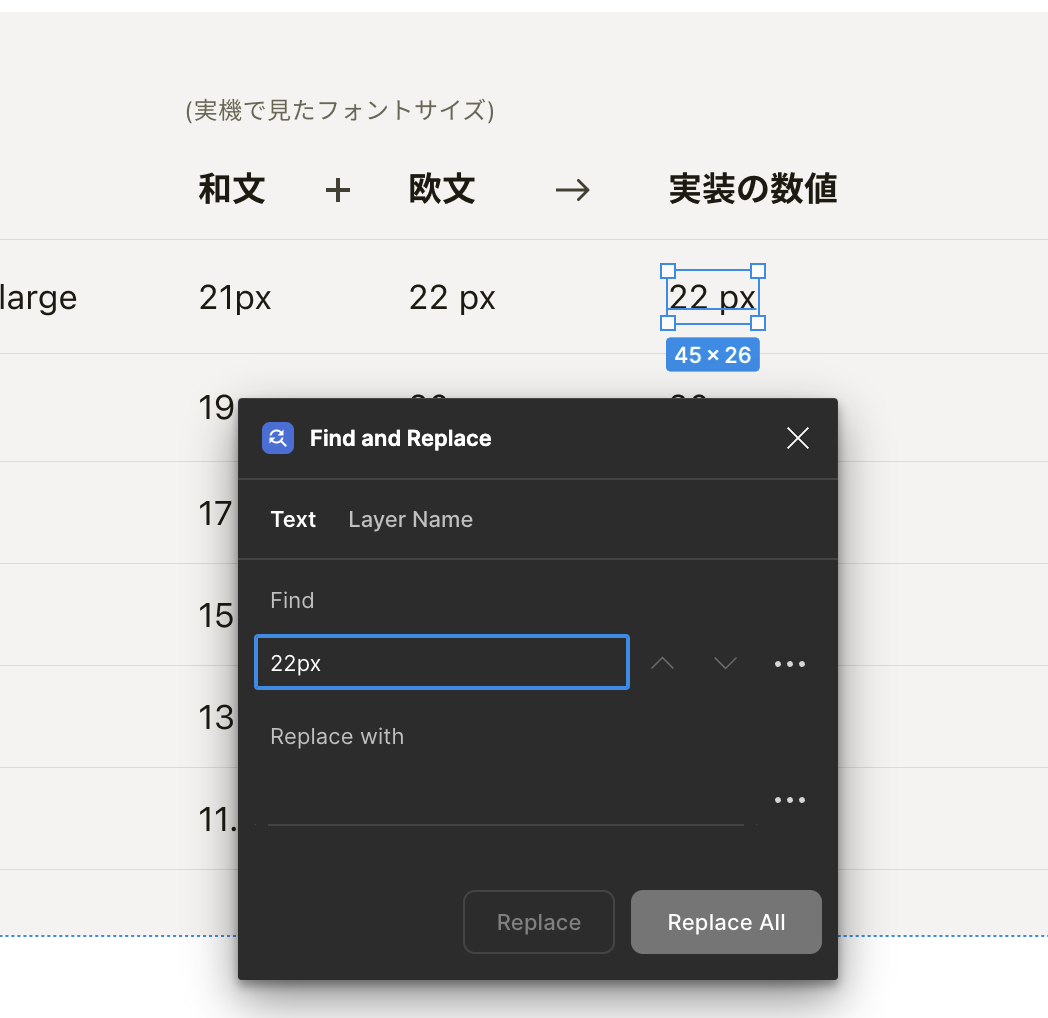
②Find欄に検索したいテキストを入力

↓※入力するとすぐ検索されて何件あるか表示され、検索結果に移動してくれます

▼置換のやり方
「Replace with」欄に置換したいテキストを入力

→ボタンを押すだけ
Replaceボタン:選択しているテキストを置換
Replace Allボタン:検索結果全部を置換
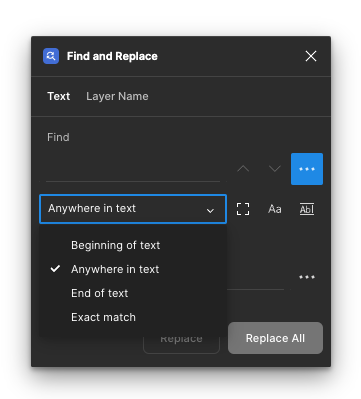
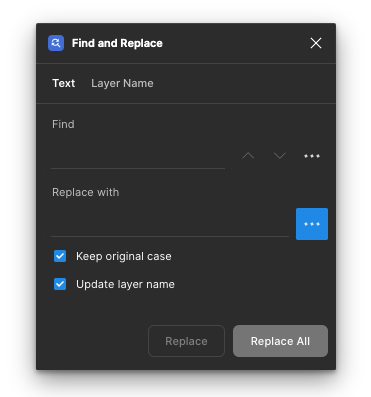
※検索と置換の詳細設定も出来ます(︙メニュー開いた状態)


※プラグインを調べたらFind/Focusというのもありましたが、検索しかできない&ヒットしたもの全部ハイライトするだけなのであまり使えませんでした。
②パターン作成が簡単!「Pattern Fill」
https://www.figma.com/community/plugin/1067417425616378100
作った柄をパターンにしたい部分に適用することが出来ます。
使い方
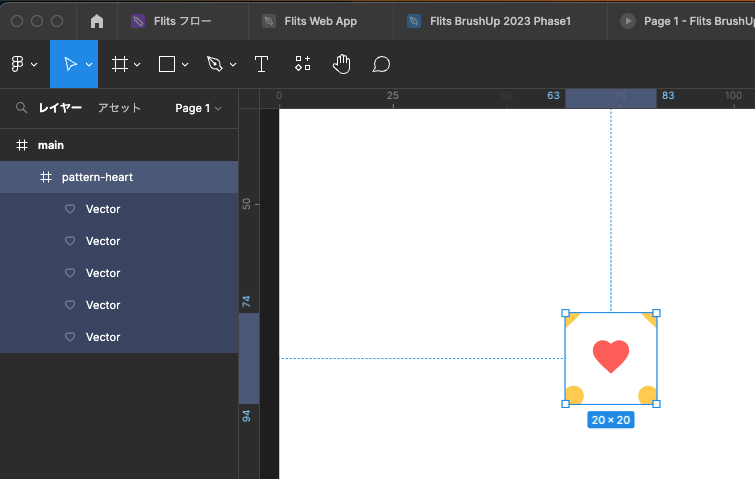
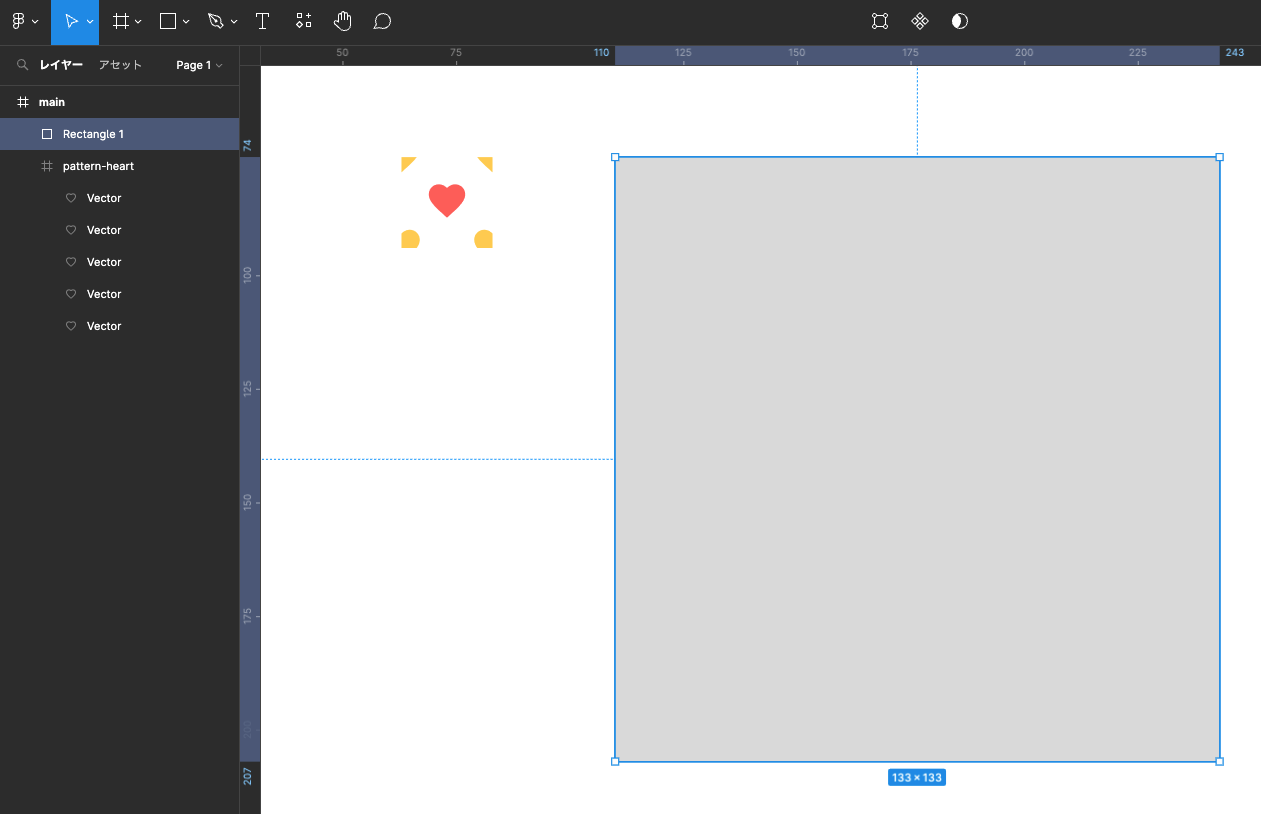
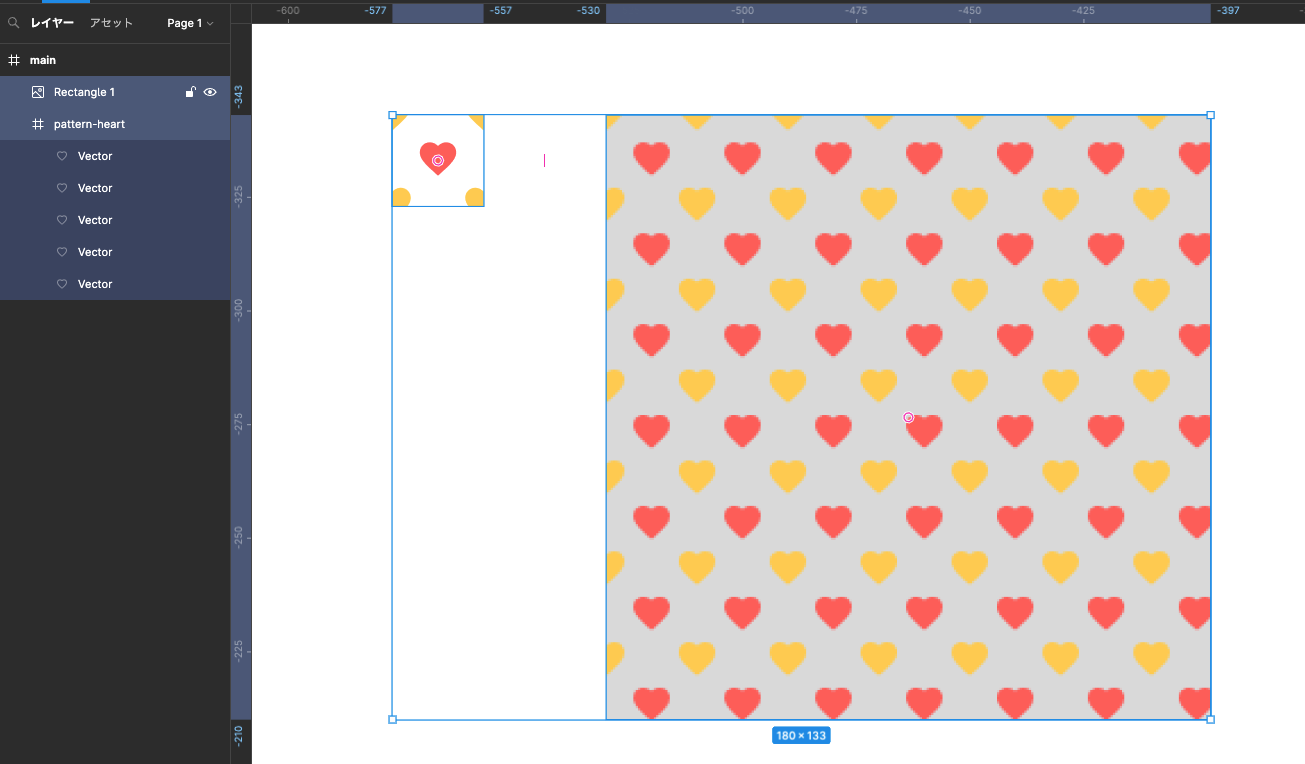
①フレームで柄をデザインする

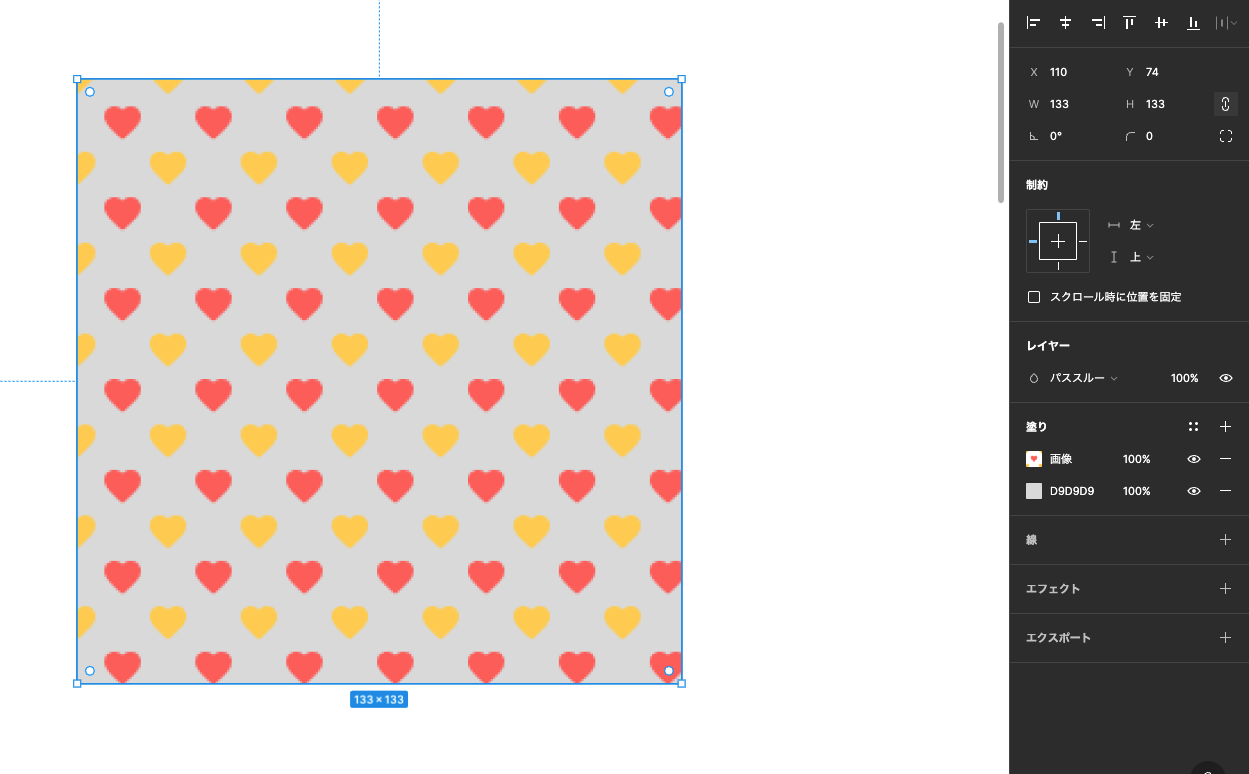
②パターンで埋めたいレイヤーを作成する

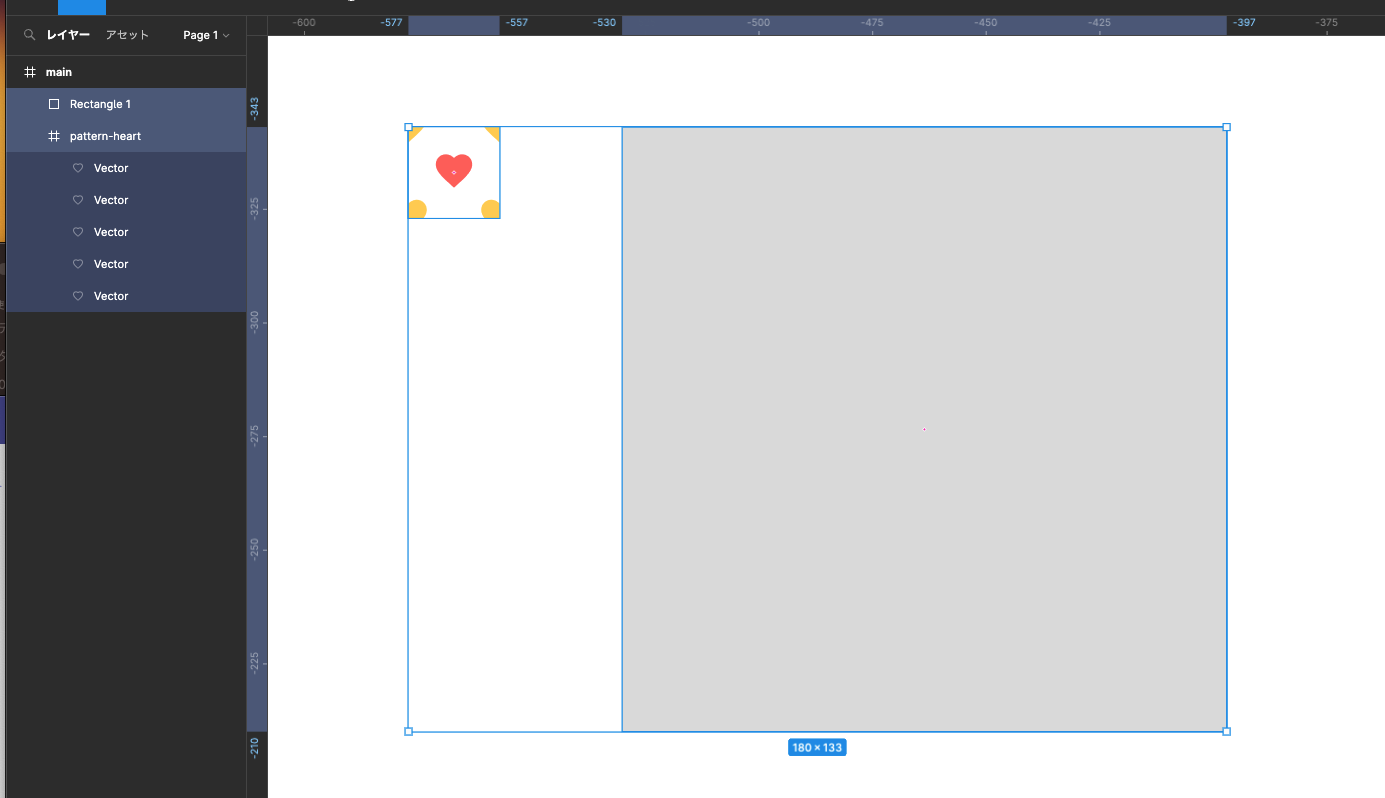
③パターンレイヤーとターゲットレイヤーを選択する

④このプラグインを実行する

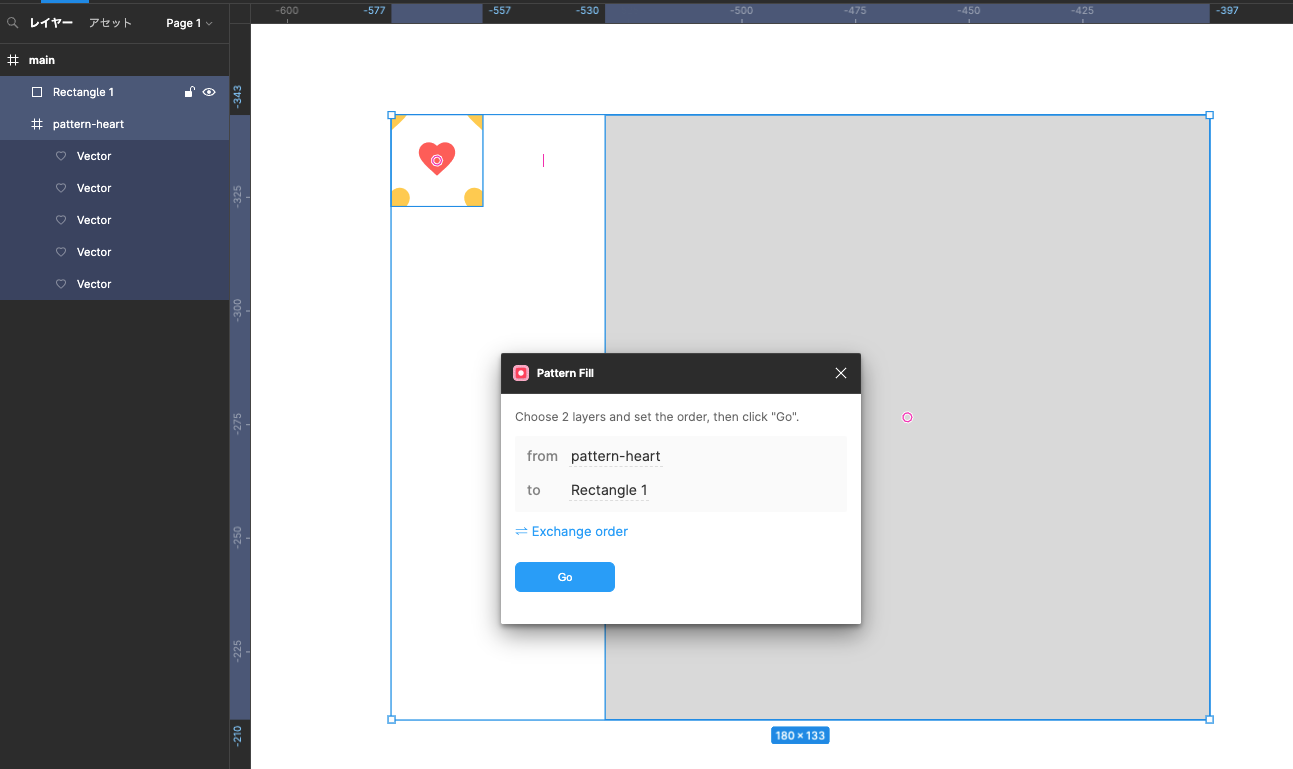
⑤パターンデータとパターン化したいオブジェクトの指定
(どっちからどっちにパターン入れるの?の設定)
→「Go」ボタンを押す

↓実行結果↓

パターンレイヤーは2倍の画像としてエクスポートされ、50%の拡大縮小率でターゲットレイヤーに塗りつぶされます。

その他の便利プラグイン
以下はとても有名だと思うのでちょっとご紹介まで。
Iconify
https://www.figma.com/community/plugin/735098390272716381
いろんなアイコンが検索してインポートすることが出来ます。
ライセンスがアイコンによってまちまちなので念の為確認したほうがいいです。
Stark
https://www.figma.com/community/plugin/732603254453395948
コントラストチェッカーやビジョンシミュレーターが搭載されています。
色のコントラストやフォントサイズなどのチェックが簡単で、アクセシビリティに配慮したデザイン制作がしやすいです。
おわりに
Figmaには多くのプラグインが提供されています。こういうこと出来ないかな?と調べるとだいたい誰かがプラグイン作ってくれていてやりたいことが出来ちゃう便利な機能です。
プラグインを使ってデザイン作業をより効率的に行い、品質の高いデザインを作成しましょう♪
最後まで読んでいただきありがとうございました。


