目次
ポステルの法則とは?
ユーザーエクスペリエンス(UX)デザインにおいて、情報やコンテンツの表示方法についての基本原則の1つで「入力の多様性には寛容に、出力は厳密にする」という基本原則です。
人は、自分が接するプロダクトやサービスが自分のことを直感的に理解してくれていて、寛容であることを期待しています。
常に自分がコントロールできていると感じたがり、
必要以上の情報を求められるとイライラしてしまうのです。
人間とコンピューターは根本的に異なる方法で情報を伝達し、処理している。そのギャップを埋めるのがデザインの役割です。
具体例
フォームを例にポステルの法則を理解してみましょう。
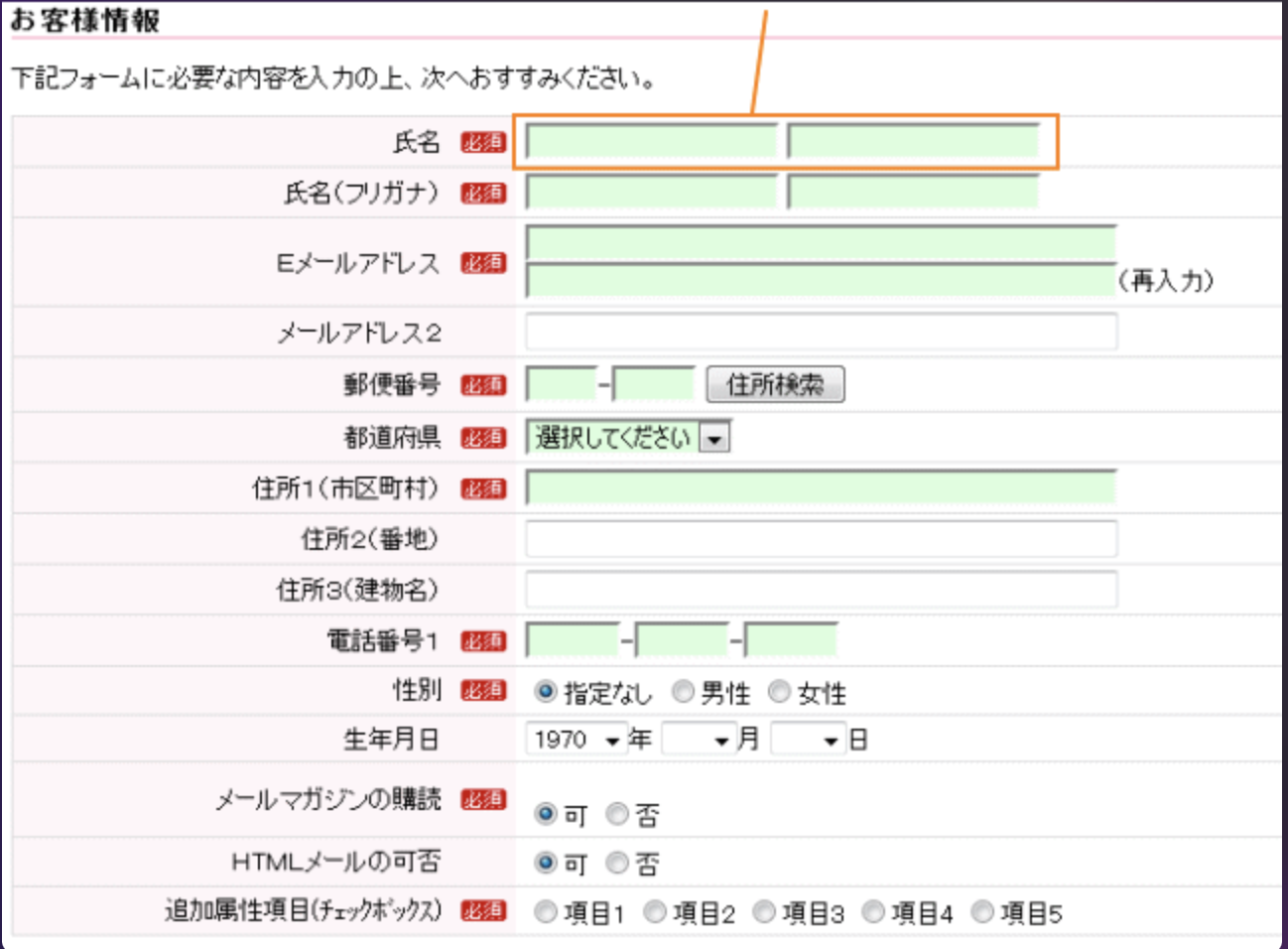
例えば、以下の画像のような入力フォームがあった場合に人はどのように感じるでしょうか?

入力項目が多ければ多いほど、ユーザーの意思決定の質がおち、フォームを完遂できる可能性が低くなります。基本的には絶対に必要な情報だけを求めていくのがベターです。
例えば、郵便番号が入力されたら、住所が自動で入力されるなどの仕様もユーザーの負担を減らすことに寄与するので優れたデザインになりそうです。
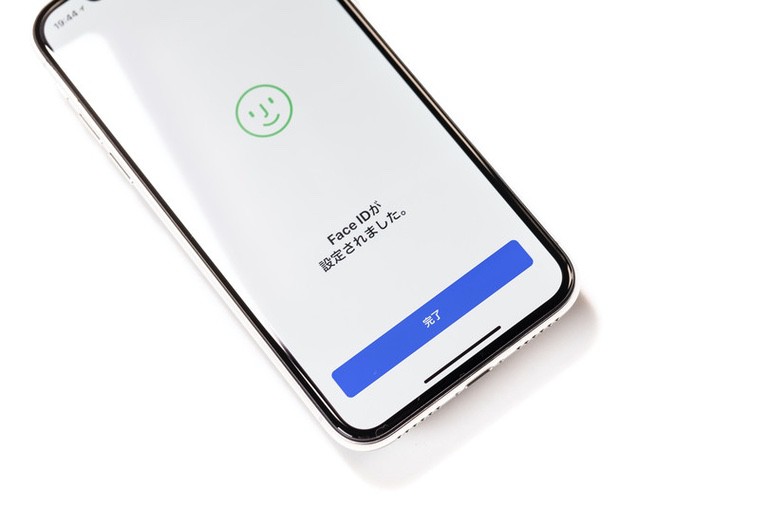
さらにAppleのFace IDもポステルの法則の具体例として挙げられます。
本来であれば、IDやPASSWORDを入力しなければならない場面を顔認証というプロセスのみにすることによりユーザーの入力の苦痛を最大限に留めています。

まとめ
いかがだったでしょうか?
今後のWebデザインは信頼性高くアクセス可能なインターフェースを提供しながら、
入力、アクセス、および機能の面で実際に起こりうるあらゆることを予測する設計がますます重要になっていきます。
最後まで読んでいただきありがとうございました!


