目次
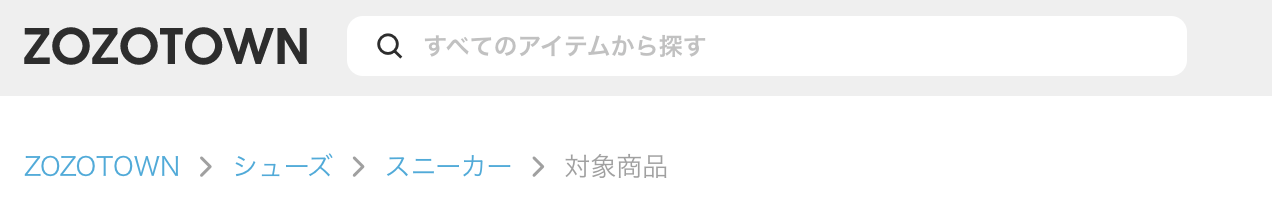
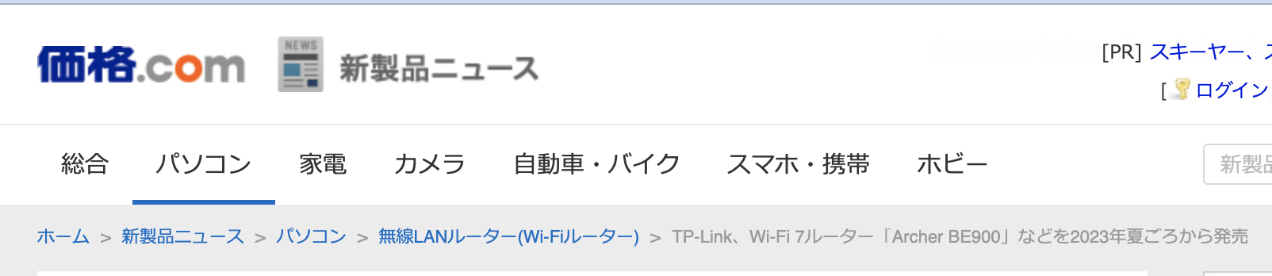
パンくず
サイトの階層と、今見ている場所が全体のどこに位置しているのかを教えてくれます。小さい要素なので画面の小さいスマートフォン表示の時でも使いやすいです。
ZOZOTOWN

価格.com

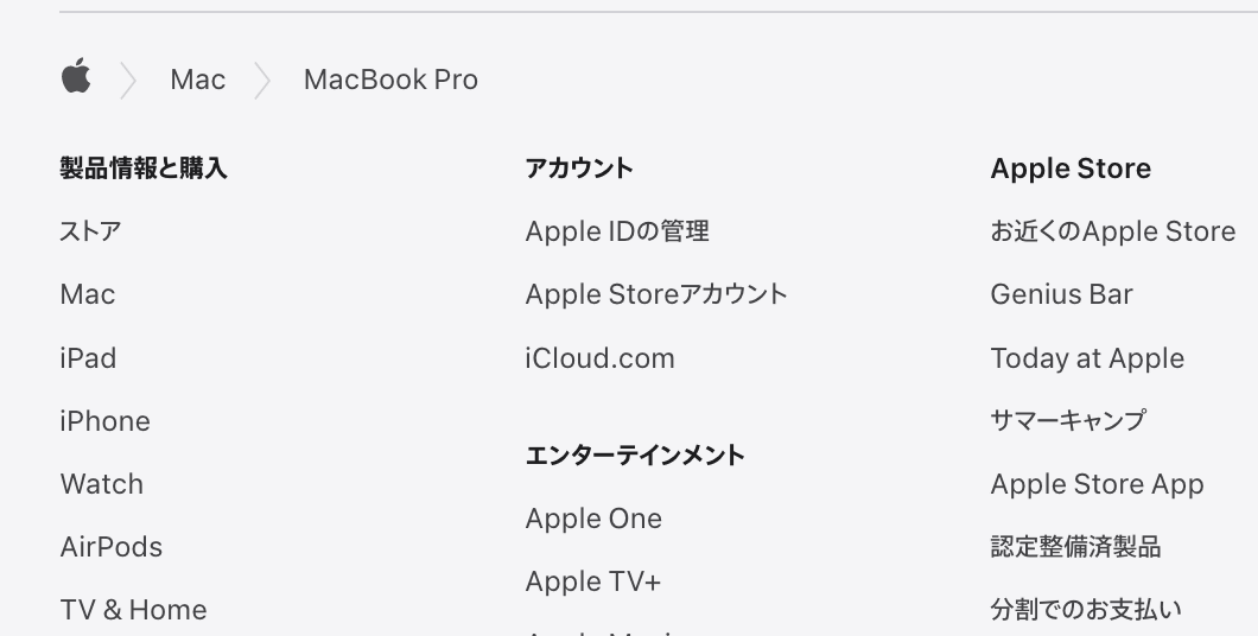
Apple

Appleのパンくずはページの下部にあるため、他の情報を邪魔せず控えめに伝えてくれます。
カレント表記
自分のいる場所やカテゴリを他項目とは違う見せ方にすることで視覚的・直感的に現在地がわかるようにしています。色、背景、目印などを使ってコントラスト(差異)をつけています。コントラストが大きいほど他との違いが際立ち、わかりやすくなります。

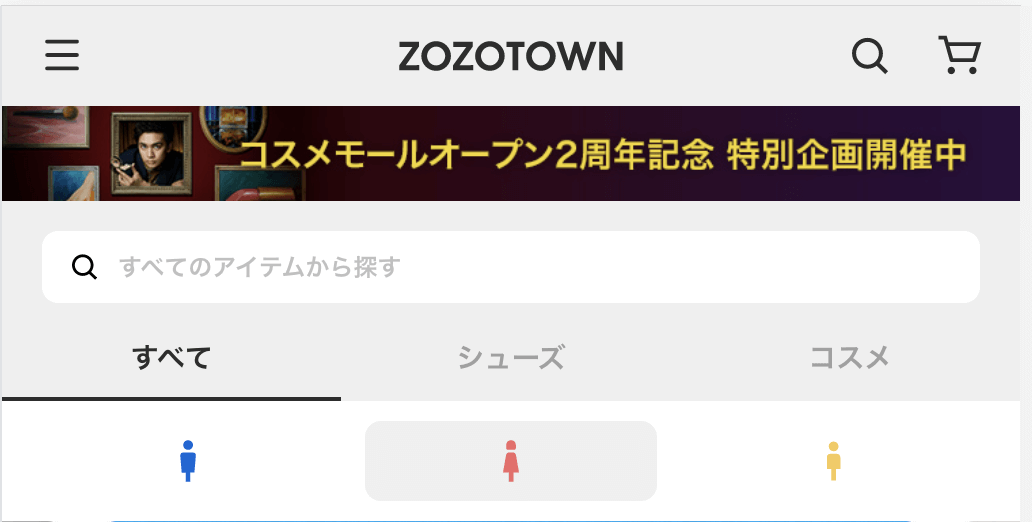
ZOZOTOWN

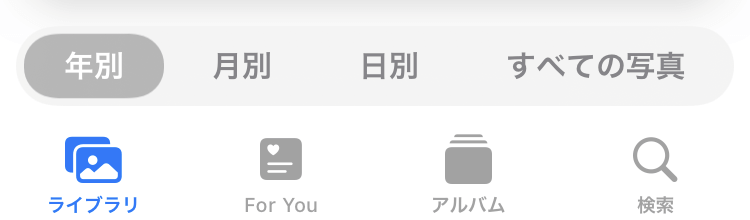
iOSカメラロール

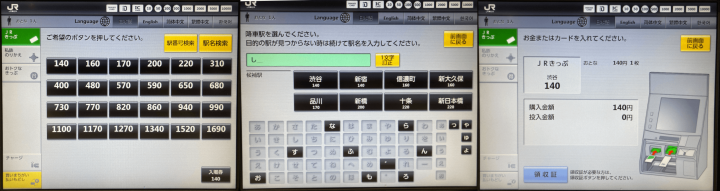
入力(選択)フォーム
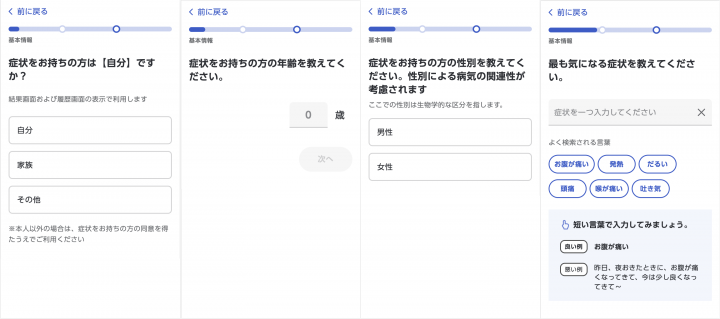
症状検索エンジン ユビー

全体の進捗ゲージがあり、今どのあたりにいるのかがわかります。
1ページに1質問、画面内には現在聞かれている質問が大きく表示されているので「今、何を答えればいいか」がすぐにわかります。
おわりに
現在地と次に取るべきアクションがわかるとユーザーもストレスなくサービスを利用できます。
ユーザー視点を忘れずに誰もが使いやすくわかりやすいサービスを作っていけたらと思いました。