目次
情報アーキテクチャとは?
情報アーキテクチャ (Information Architecture: IA) とはWebサイトやアプリケーションにおいて、情報を整理し、ユーザーにわかりやすく伝えたり、ユーザーが情報を探しやすくするための技術や考え方のことです。
Webサイトにおける情報アーキテクチャの役割
Webサイトの情報量が多くて、たくさんある情報が整理されていないと、情報がどこにあるのかわからなくなり、使いにくいサイトになってしまいます。
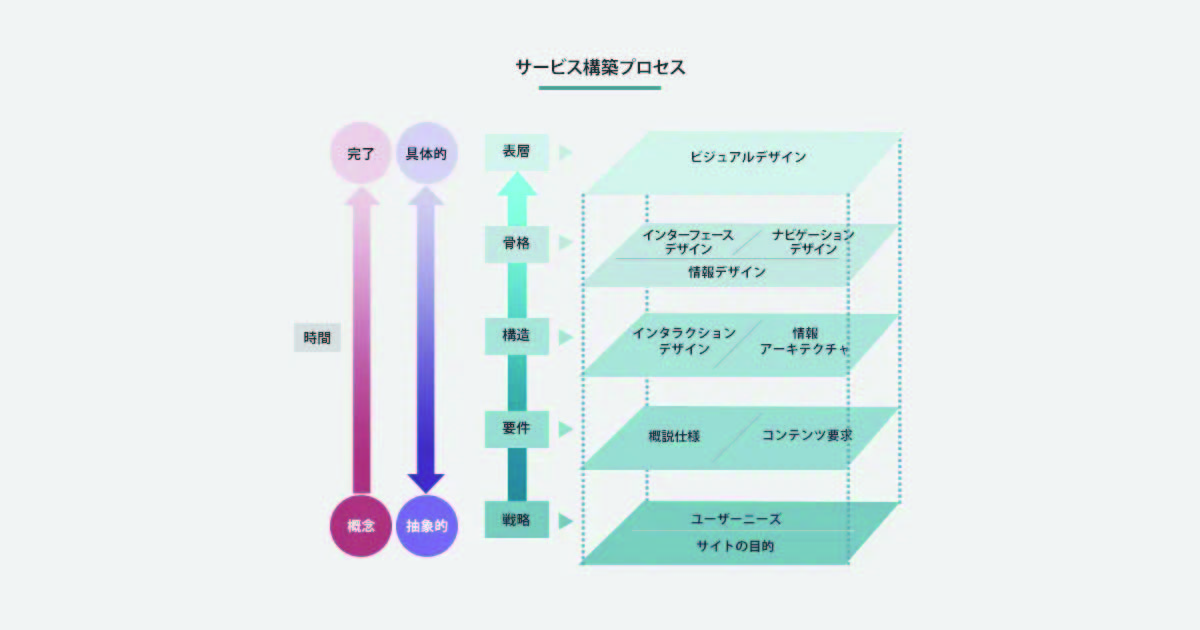
そして、Webサイトにおいても掲載する情報を整理し、ユーザーにとってわかりやすく見せることが求められます。情報アーキテクチャを構成する要素としては「戦略」、「要件」、「構造」、「骨格」などがあります。
これらの要素を構成することで、UXを素晴らしくすることができます。
そして、Webサイトにおいても掲載する情報を整理し、ユーザーにとってわかりやすく見せることが求められます。情報アーキテクチャを構成する要素としては「戦略」、「要件」、「構造」、「骨格」などがあります。
これらの要素を構成することで、UXを素晴らしくすることができます。

情報アーキテクチャから考えるWebサイト構築の流れ
パンのECサイトを例に説明します。
1. 戦略段階
最初の段階です。Webサイトの目的とユーザーニーズを明確にすることです。・パンを買いたい顧客
・パンのメーカー
パンのECサイトは、パンのカテゴリー、人気メニュー、期間限定メニューなどのWebサイトの基本的な内容が明解に表示されており、パン屋への地図も表示されているので、情報が非常にわかりやすいです。
パンのECサイトは、顧客に重要なポイントを提供するように構成されていました。ホームページで魅力的なバナー写真を載せて、その後にセールス情報、インスタグラム、店舗住所がスクロールダウンするにつれて見えました。
ナビゲーションは、パンのメニュー、ABOUT、住所、問い合わせなど詳しい情報を提供できるように美しく配置されております。
この段階では、ワイヤーフレームの作成に着手していきます。Webデザイナーとディレクターが、パン屋さんと協力してニーズを把握し、オーナーから承認されるような視覚的なレイアウトやプロトタイプを作成する必要があります。
ユーザーが直接見える部分になるので、グラフィックの設計を行います。
・パンのメーカー
2. 要件段階
要件段階とは、カスタマージャーニーマップを作成してユーザーの行動や感情を時系列で整理します。パンのECサイトは、パンのカテゴリー、人気メニュー、期間限定メニューなどのWebサイトの基本的な内容が明解に表示されており、パン屋への地図も表示されているので、情報が非常にわかりやすいです。
3. 構造段階
構造段階とは、必要コンテンツや情報を分類・整理・配置して構造化することです。パンのECサイトは、顧客に重要なポイントを提供するように構成されていました。ホームページで魅力的なバナー写真を載せて、その後にセールス情報、インスタグラム、店舗住所がスクロールダウンするにつれて見えました。
ナビゲーションは、パンのメニュー、ABOUT、住所、問い合わせなど詳しい情報を提供できるように美しく配置されております。
4. 骨格段階
骨格段階は、ユーザーが使用するUIの設計を行います。この段階では、ワイヤーフレームの作成に着手していきます。Webデザイナーとディレクターが、パン屋さんと協力してニーズを把握し、オーナーから承認されるような視覚的なレイアウトやプロトタイプを作成する必要があります。
5. 表層段階
最後は、ビジュアルデザインに着手します。ユーザーが直接見える部分になるので、グラフィックの設計を行います。



