目次
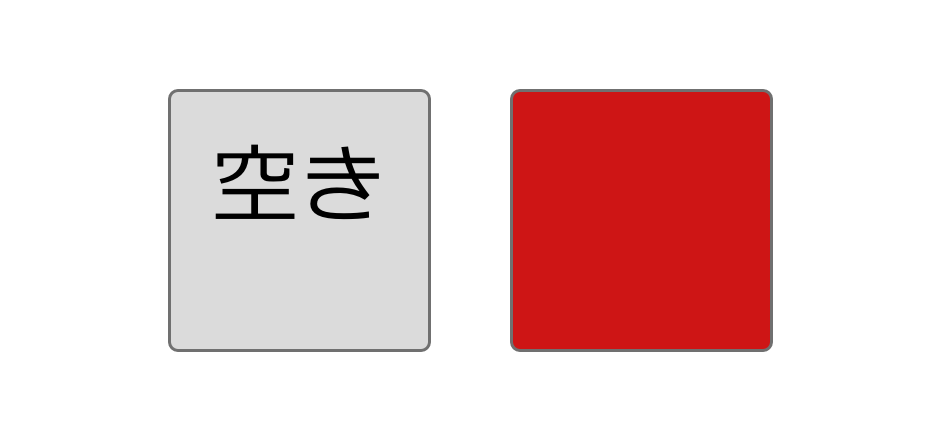
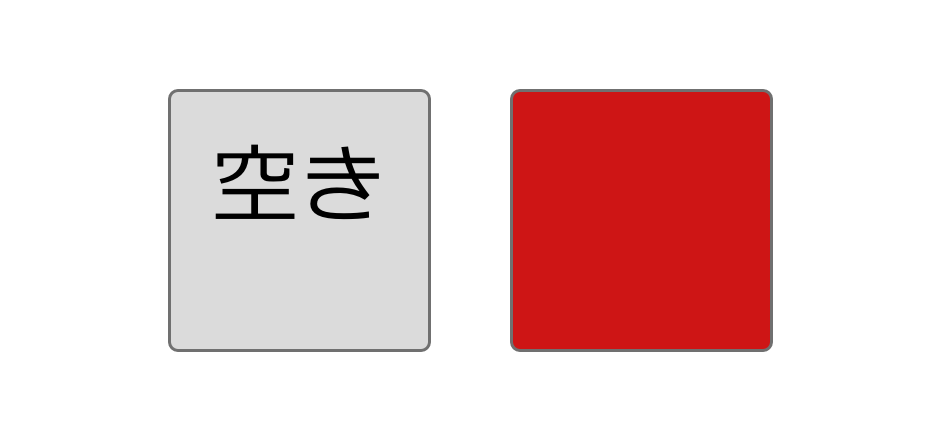
先日新宿駅に行った際、長蛇に見えたトイレの列がスムーズに動いているのを見て不思議に思ったのですが、見てみると扉にこのような表示がありました。

トイレの扉は内開きのため、外から見るとどこが空いているかわからないことも多いです。奥の方の個室が空いていることに気付かず列が進まないこともよくあります。
こちらのトイレでは、それぞれの個室が「今どのような状態か」がわかりやすく作られているため、すぐ判断をすることができたのですね。
ということで、WEBデザイン、UIデザインで行われている
「今どのような状態か」がわかるための工夫を集めてみました。
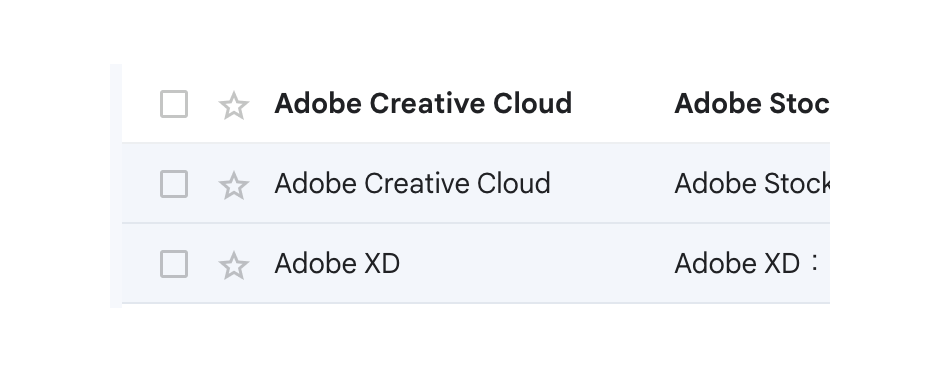
未読と既読

文字の太さや背景色で未読と既読の差別化を図っています。既読のメールは背景に馴染む色で後退して見え、チェックしてほしい未読のメールの方が目立つように作られています。
選択と未選択
 iPhone カメラロール
iPhone カメラロール現在選択している写真には写真を覆う薄い白色と青いチェックマークがつき、選択と未選択の見え方を差別化しています。お気に入りの写真にはハートが添えられています。

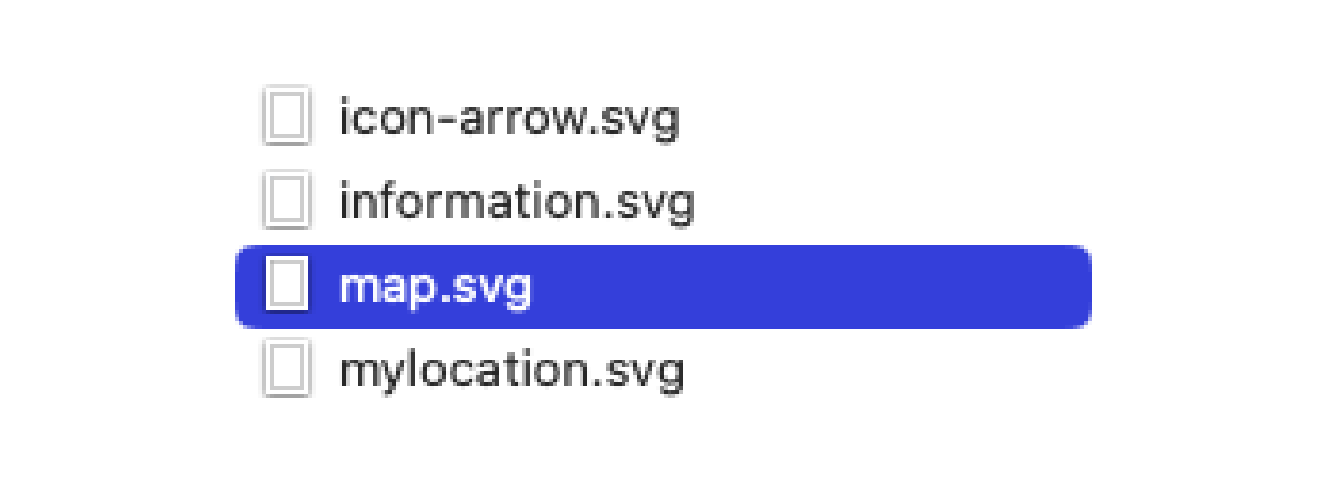
Mac Finder
MacのFinderは選択しているファイルの背景色が青くなります。
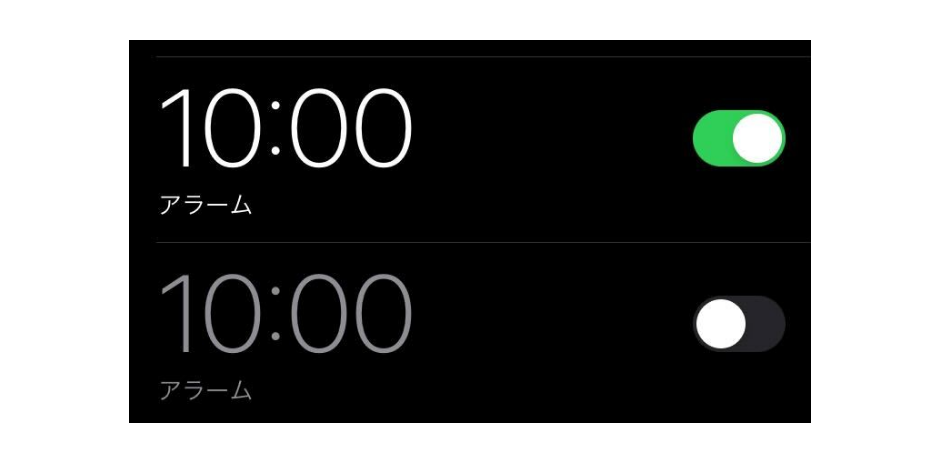
ONとOFF
 iPhone アラーム
iPhone アラームトグルをタップするとボタンの色が傾向グリーンに変化します。黒い背景に馴染むグレーのOFFと比較すると一眼で違いがわかります。
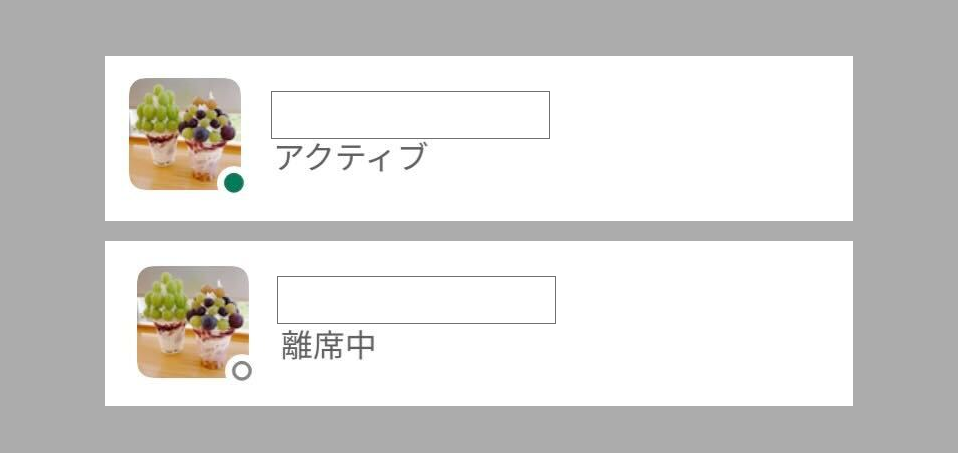
アクティブと非アクティブ
アクティブユーザーは緑の丸、離席中のユーザーはグレーの丸で、現在の状態がわかるようになっています。
おわりに
今がどういう状態なのかがパッとわかると、ユーザーが次の行動を瞬時に判断しやすくなります。
ユーザー視点を忘れずに誰もが使いやすくわかりやすいサービスを作っていけたらと思いました。