目次
使用する言語の設定
Shopifyの管理画面からます追加する言語を追加します。
今回は日本語以外の国では英語にしたいので英語を追加します。
順番は以下です。
ここでShopifyの翻訳アプリを使って英語の際のテキストを作成します。
(今回は翻訳アプリの流れは省略)
これでサイトを訪れた際に言語と国を選択する部分が下部にあるので、日本以外を選択すると設定した言語に切り替わります。
管理画面 → 設定 → 言語 → 言語を追加

静的にコンテンツを追加した場合
ここからコーディングで静的に組んだ部分を英語表記に変更していきます。
静的に組み込んだ部分は想像通りShopifyのサイトから国や言語を変えても何も変わりません。
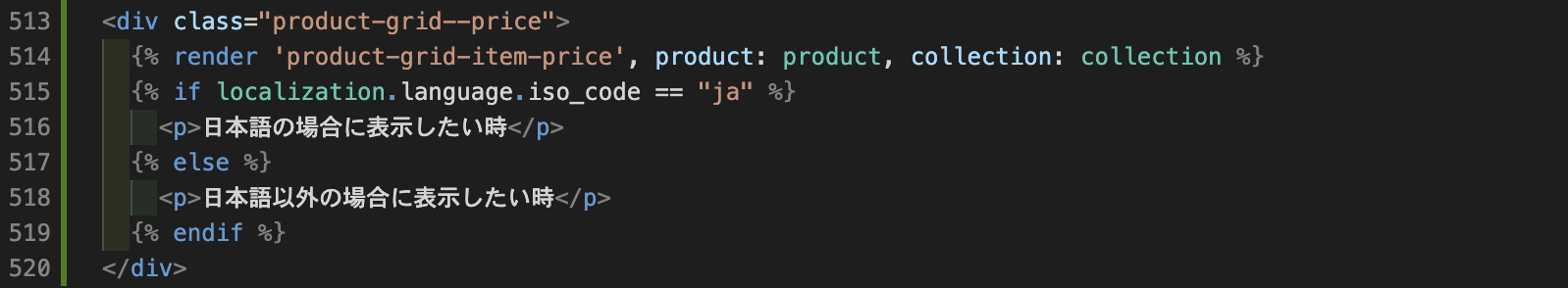
以下の様にShopifyでお馴染みの分岐構文を使って簡単に出し分けをすることが出来ます。
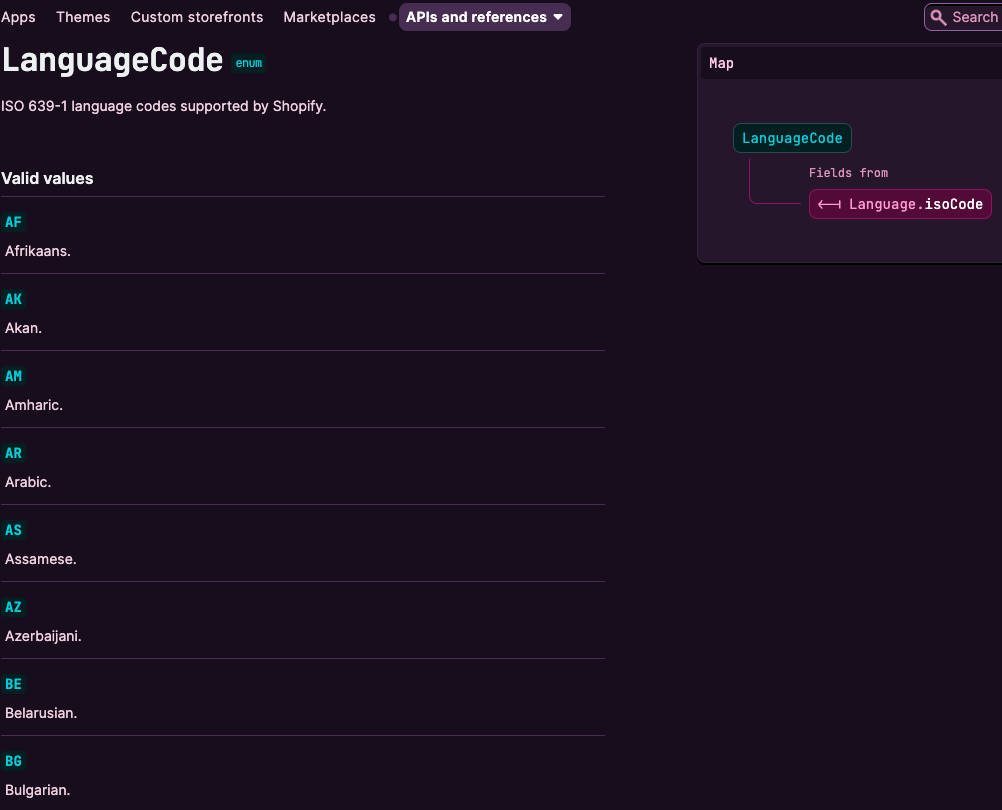
今回は"LanguageCode"で使って言語を判別しています。

LanguageCode
言語の識別に使用していたLanguageCodeですが、Shopifyではあらかじめ以下の様に2文字のアルファベットで国ごとにコードが振られています。
そしてここではJapaneseのJPを記述して"日本語の時" と "日本語以外の時"という2パターンを用意しています。

まとめ
今回はShopifyのサイトのLiquidフレームワーク内でのコードを使った言語切り替え方法でした。
Webの仕事に関わっていると様々な場面で表示を変えたい!!となる場面が多々ありますよね。
思い返すとShopifyの関わり始めて1年程経ちましたが、初めてLiquidのコードを見た時は全然理解できなっかたのを思い出します笑
参照
Shopify
https://www.shopify.com/
Shopify developer documentation
https://shopify.dev/docs



