目次
法則について
本に紹介されていた法則のうちの2つを軽く説明させていただきます。
ヒックの法則
人は多くの選択肢を与えられるほど、決断するのに時間がかかる。
つまり、人は数多くの選択肢の中から1つを選ぶより、選別された数個の選択肢から1つを選ぶ方が早いとされています。
ヤコブの法則
ユーザーは初めて触れるコンテンツに、普段よく利用していて馴染みのある既存のものと同じような動作体験を望む。
逆に、慣例となっていないデザインはユーザーを混乱させ、離脱につながってしまう。
参考例
「UXデザインの法則 ―最高のプロダクトとサービスを支える心理学」では、
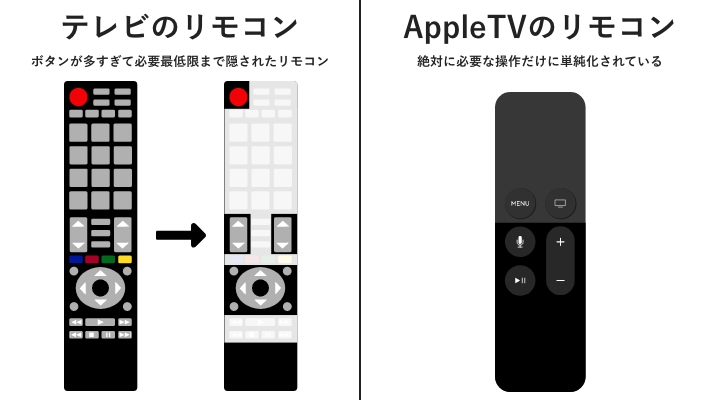
”悪い例”として、普通のテレビリモコンにボタンが多すぎて、孫たちが必要最低限のボタン以外をテープで隠した
「おじいちゃんおばあちゃんにもやさしいリモコン」を取り上げています。
逆に、”良い例”としてAppleTVについて「絶対に必要な操作だけに単純化されている」と紹介しています。

だがしかし!!!
その紹介されているAppleTVのリモコンを普段使っていてめちゃくちゃ使いづらく
「え?いい例なの?」とすごくひっかかりました。
そこで、なぜ使いづらいのかを考察してみました。
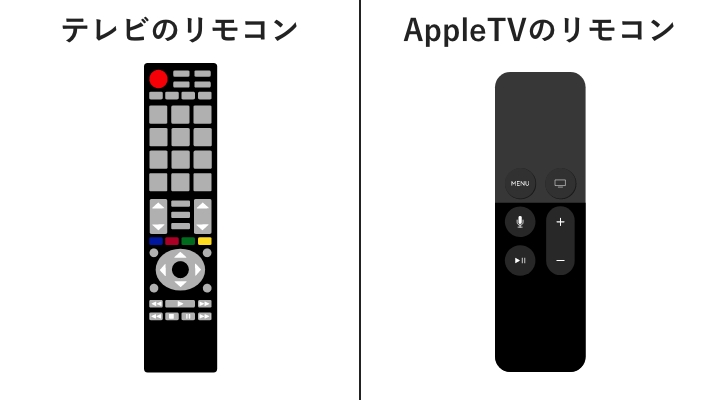
Apple TV Remoteを考察する
まず、何をしたら何が動くのかパッと見てわかりますか?

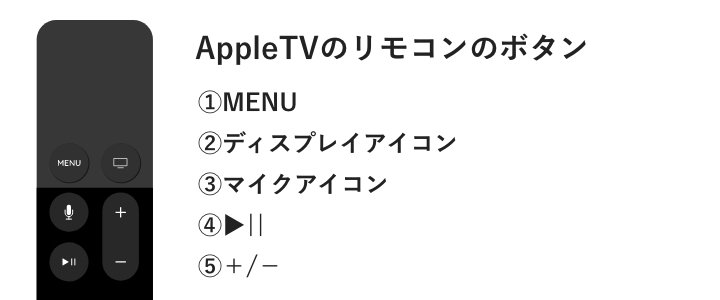
①MENUと書いてあるボタン
なにかメニューが出てくるのかな。
(それ以外の機能はなくテレビのリモコンのメニューボタンくらいの利用頻度かな)
②ディスプレイ画面アイコンのボタン
これはなんだろう?パソコン・・・?ではないよな・・・
テレビつけるボタンかな・・・テレビ画面をなにかするのか・・・わからん・・・
③マイクアイコンのボタン
これは・・・音・・・?
あ、音声で入力するものか・・・?たぶん・・・そうだろうな・・・
④▶||
再生/一時停止。うん、これはわかる。
⑤+ / −
これは音量ボタンだな。
という感じで、5個中3個でわからないor曖昧な感じなのでとりあえず触ってどう動くかしか確認するしかない。
戸惑いの嵐
使ってみると更に困惑しました。
※英語ですが、使い方の動画がYou Tubeにあったので気になる人は最後の参考URLをご覧ください。

①上下左右ボタン
そもそも、テレビのリモコンにあるはずの上下左右がない
ゲームのコントローラーやTVのリモコンに慣れ親しんでいる人にとっては意味不明
→マットな部分を上下左右にフリックすると移動できる、が初見でわからない。手が触れて動いて気づく。
②移動の方向
上下左右の移動に戸惑う。
直接触るようなスマホのスクロール操作の動きとフリックする方向が反対。
上に移動しようと下にスライドすると下に行ってしまう。
正しくは上にフリックすると上に行く。下にフリックすると下に行く(PCに慣れていない人は難しいのでは)
③フリック
フリックの速度調整が難しく、選択したい項目を通り過ぎてしまう。
④ONOFFボタン
そういえば、テレビを付けるONOFFボタンがない
テレビの入力切替をAppleTVに切り替えると少し時間が立ってから起動する。
またはテレビ地デジ状態からMENUボタンを押すとAppleTV起動して入力が切替わる。地味にめんどくさい。
⑤決定ボタン
決定ボタンがない。
トラックパッドのようにカチッと押し込むと決定になる。
(しかし手が少し滑るとカチッとする前に移動してしまうミスが発生する)
⑤MENUボタン
MENUボタンが戻るボタンにもなっている。
MENUはMENUであって戻るではないと思うのが慣習的な思考。
⑥再生/一時停止
再生と一時停止はマットな部分でもできるので、左下にある再生/一時停止は使わない。
だいたいのことを上のマット部分で操作するため、下の方に手が行かないせい
(せっかく!意味がわかるボタンのひとつなのに!!)
⑦リモコン自体の上下
どっちが上でどっちが下かわかりにくい
ノールックでさっと持ったときに、「あれ?動かないぞ?」とよく見ると上下逆さまでツルッとしたほうをフリックしていた。
考察した結果
全体的に何を押したらどうなるのかがわかりにくい!!
=認知負荷が高い
なので、幼い子供や高齢者が上手く使えない。
(実際、リモコンもAppleTVが反応するので、上下左右があるリモコンのほうがわかりやすいと言ってリモコンを使っていました。)
「単純化しすぎて抽象的になりすぎないように注意しよう」と本に記載がありましたが、
これは完全に抽象的になりすぎてしまったパターンであると言えます。
また、「ヤコブの法則」にあった、
「まだ慣例となっていないデザインは苛立ちと混乱を引き起こし、あきらめと離脱を生じさせる」
がまさにその通りで、慣例になってない部分が多すぎて、混乱して苛立ち諦めてしまったのである。
第2世代のリモコンは?
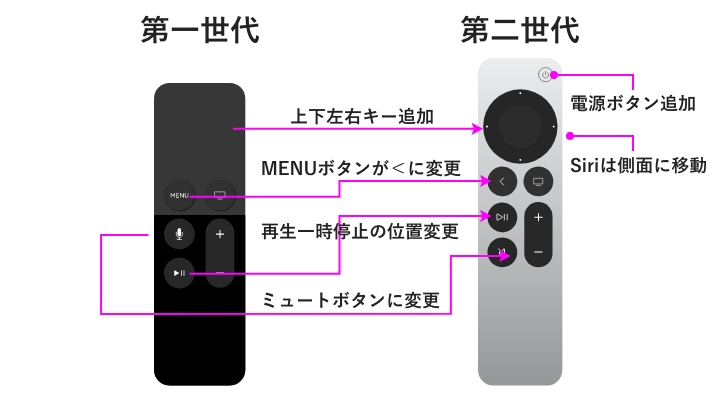
第一世代で混乱・困惑が多かったからか、第二世代で配置やボタンが変わっています。

- 電源ONボタンがある
- 上下左右ボタン追加
- MENUボタンの廃止、[<]戻るボタン追加
- 再生/一時停止ボタンの位置が一つ上に昇格
- ミュートボタン追加(需要あったのか?)
- 下の余白が増え、全体的にボタンが上に集約されリモコンの上下がわかりやすい
リモコン壊れたら絶対第二世代の買いますw
おわりに
テレビのリモコンだけでなく、エアコンのリモコンもボタン問題はよく発生しているようですが
誰にでも使いやすいプロダクトを作るのはとても難しいものですね。。。
何かを新しくデザインする際は、慣習から外れすぎていないか?を立ち戻って見直すことも大事だと思いました。
わたしはsafariのブラウザURLバーが下なの、未だに慣れません。
(普段Chrome使っているがたまにsafari起動するとうわってなる)
今回の「UXデザインの法則 ―最高のプロダクトとサービスを支える心理学」を読んで気づきがあったのでまたいろいろな本を読んで気づきを得たいと思います。
最後まで読んでいただきありがとうございました。
参考
UXデザインの法則 ―最高のプロダクトとサービスを支える心理学
https://www.amazon.co.jp/dp/4873119499/ref=cm_sw_em_r_mt_dp_M7RHHQ3ECJDMRK12Q2TE
Apple TV Remote Operation ←第一世代
https://www.youtube.com/watch?v=A4IznvOH3EM
「Apple TV」のリモコンの使い方!「Siri Remote 第2世代」を徹底解説
https://www.youtube.com/watch?v=7Rx-mV1gCUo



