目次
クリックしたくなるバナーを作る
大切なのは「クリックしたくなる」バナーを作ることです。
どんなバナーでもクリックしてもらえないことには、意味がありません。
そのためにも以下2点を整理してバナー制作に入るといいでしょう。
バナーの目的は何か(何を伝えたいのか)
バナー制作の目的を理解することが、大切です。
まずはどんな商品・サービスなのかを理解し、今回のバナーの目的は何かを、クライアントさんやディレクターさんにしっかり確認しましょう。
どこに掲載されるバナーなのか
バナーに限らずですが、ユーザーの目に触れる状態での確認を最終的にはしなくてはなりません。
従って、掲載される場所を、事前に確認しておくと良いでしょう。
キャッチコピーの扱い
バナーで大切なことは「キャッチコピーが良い」ということです。
キャッチコピーを読んだ時に、ユーザーの受け取る心情を考えるのが重要となってきます。
ユーザーの目に触れた時に、ユーザーが「?」となってしまっては、クリックには繋がりません。
ユーザーが「求めている情報」とわかってもらえるようなキャッチコピーにすることが、効果を上げることにつながります。
デザインも重要ではありますが、それだけでは効果を引き上げられないのが現実です。
また、キャッチコピーの他にも、リード文章を入れたり、商品・サービスのロゴを入れたりなど、複数の要素が入ることがほとんどだと思うので、優先順位づけも大切です。1番に見せたい情報を考えてサイズを調整しましょう。
キャッチコピーの作り方に関しては、最後に参考サイトのURLも載せさせていただきますので、気になる方はそちらもご覧ください。
画像の扱い
キャッチコピーが重要とはいえ、視覚的に入ってくる画像選びも大切です。
商品であれば、その商品が大きく写った写真や、ユーザーやターゲットをイメージした写真などを使うとよりわかりやすくなると思います。
また、画像の上に文字が上に乗る場合、画像の一番見せたいポイントが文字に被っていないかなど、注意する必要があります。


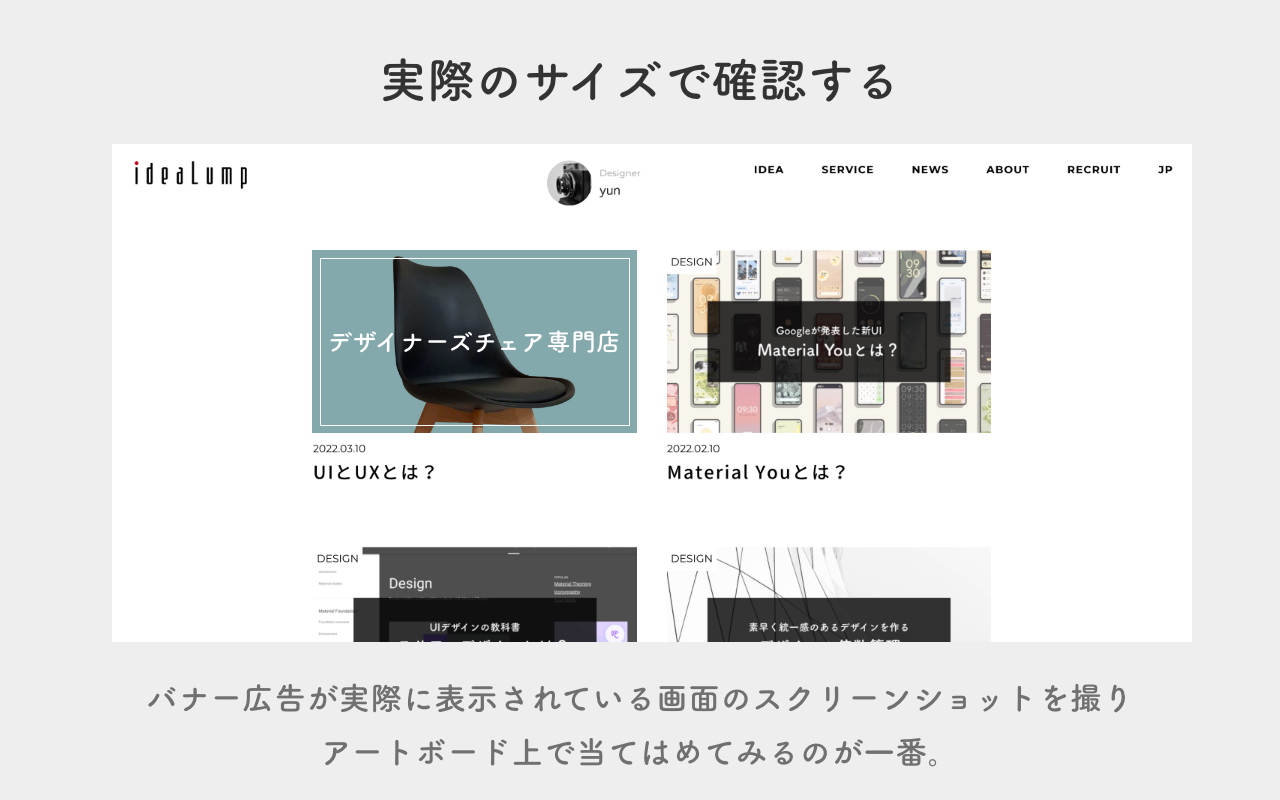
実際に画面に当てはめてみる
先にも書いたように、ユーザーの目に触れる状態を最終的には確認することで、より良いバナーが作成できます。
バナーが掲載されるページのスクリーンショットを撮り、実寸大で表示されるように画像を当てはめてみて、スクリーンいっぱいで確認してみると良いでしょう。
作っている時は「読めるだろう」と思った文字も、実際に当てはめてみると、小さすぎて読めなかったり、見えづらくなってしまうことがあると思います。
文字のサイズ感が分からない時は、作り込みをする前にこの作業をしておくと、効率的にバナー制作を進められるので、おすすめです。
例は、idealump Labのサムネイルですが、イメージとしてはこんな感じで当てはめていきます。

最後に
今回は先日バナー制作をした際に、気をつけたポイントをまとめていきました。
今回書いた内容は基礎的なところなので、さらに良くするために様々な工夫ができると思います。
また、PDCAを回してさらに良くすることもできるので、可能であれば効果測定やABテストなども行ってみると、より良いバナーに近づいていけるでしょう。
最後まで読んでいただき、ありがとうございました。
参考サイト
バナーについて
https://shop-pro.jp/yomyom-colorme/60986
https://ppc-master.jp/labo/2018/01/banner_creating.html
キャッチフレーズについて
https://ppc-master.jp/labo/2017/12/catch_copy_1.html



