目次
デザインをする際には様々なルールがありますが、今回はその中でも倍数を使ってデザインする方法を紹介していきます。
倍数を使ったデザインとは
倍数を使ったデザインとは、フォントやオブジェクト、余白のサイズや比率を倍数で管理されたデザインのことを指します。
どの倍数でもよく、4倍・5倍・8倍とデザインする人により様々です。自分の環境にあった倍数を使ってデザインしていきましょう。
大事なことは、最初にどの倍数を使ってデザインするかを決めることです。
メリット
・比率が揃うので統一感が出る
・数字に迷わなくなるので素早くデザインができる
倍数を決めることで、フォントやオブジェクト、余白のサイズの比率が合うため、統一感が出やすいです。
また、倍数を決めることでサイズに対して迷うことが減るため、素早くデザインを行えます。例えばフォントサイズを23pxにしようか25pxにしようかと悩む時も、8の倍数と決めていれば24px一択となります。
倍数を使ったデザイン方法
順番はやりやすい順番でいいのですが、今回はフォント→オブジェクト→余白の順番で紹介していきます。例では8倍でデザインしていますが、どの倍数でデザインしても問題ありません。
フォント
ではさっそくフォントから紹介していきます。
倍数を決めたらフォントで決めることは、主に3つです。
・見出し
・通常テキスト
・サブテキスト(補足)
具体的には、
見出し:24px,40px,80pxなど
通常テキスト:10 ~20px
サブテキスト:臨機応変に
見出しは、タイトル部分にあたりh2,h3とwebサイトの中でも複数違うサイズで使用することが多いと思います。場所にあったサイズを選びましょう。
通常テキストは、倍数で考えないほうがいいようです。大体10〜20pxの間で選ぶことが多いです。
サブテキストは、補足的に使うテキストのため、臨機応変にサイズを選ぶことになると思います。この時も決めた倍数の中で選ぶといいでしょう。
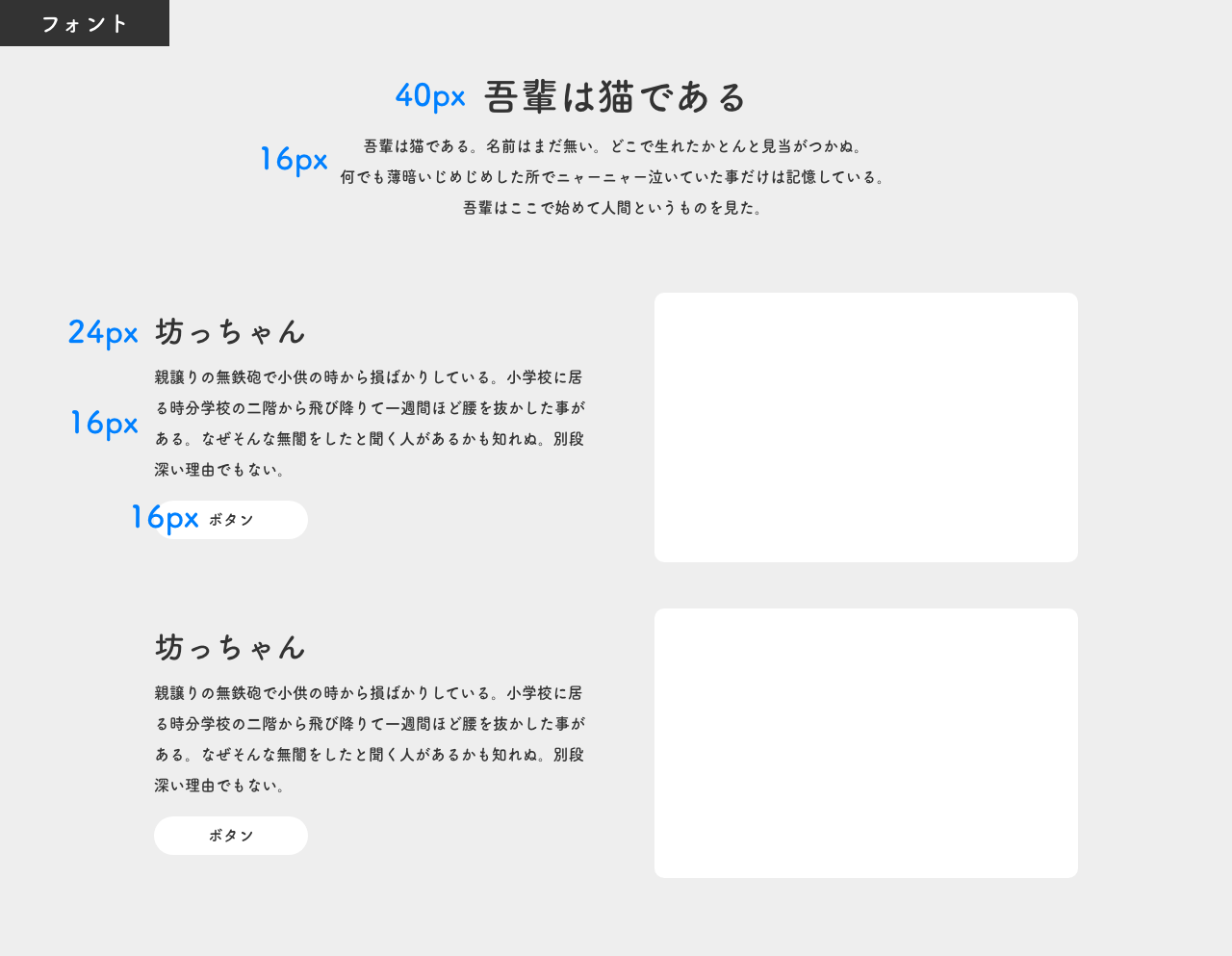
試しに作成した図になります。(サブテキストをつけ忘れていました...)
見出しは40pxと24pxを使っています。通常テキストは16pxです。

オブジェクト
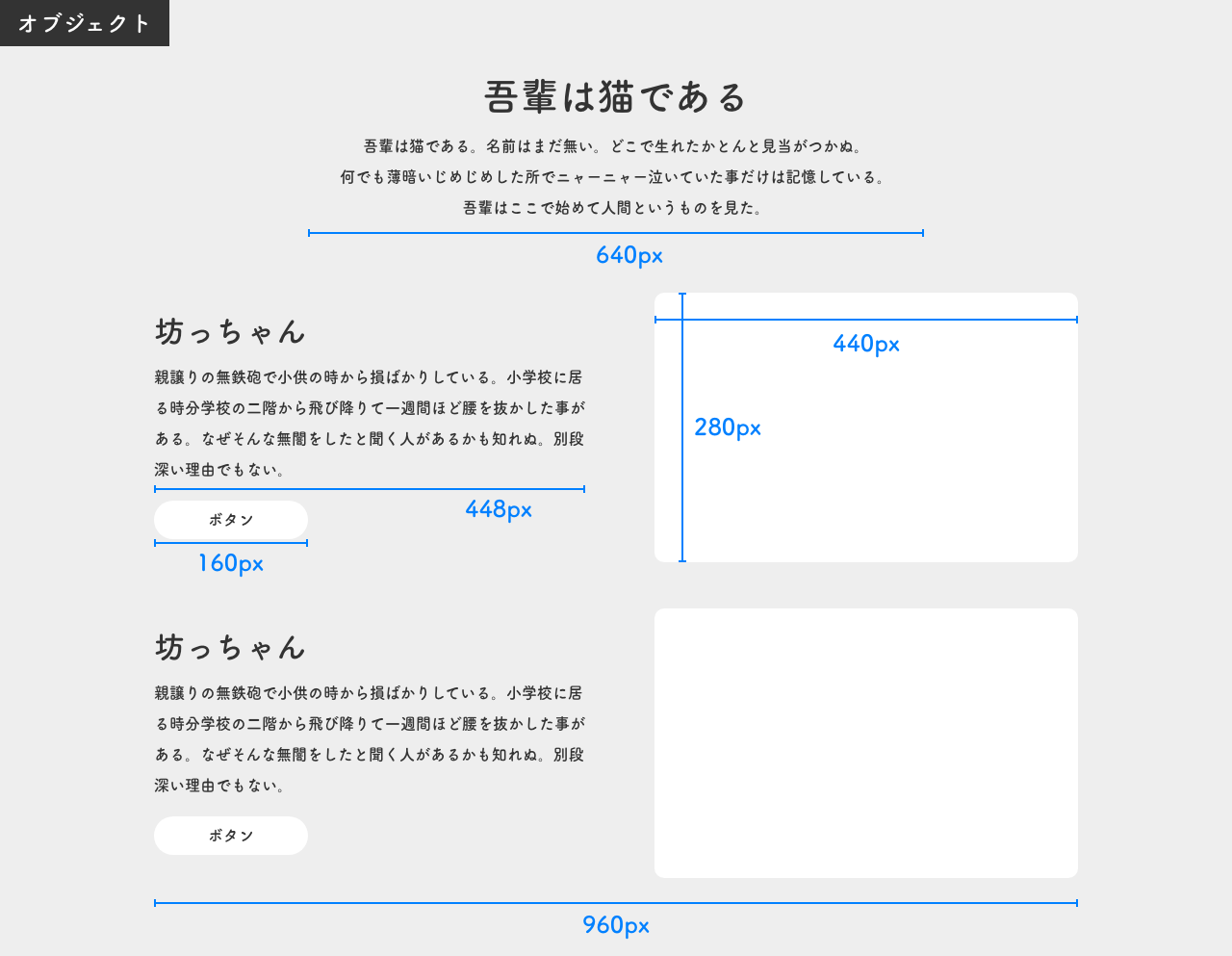
オブジェクトで決めることは、下記などが挙げられます。
・コンテンツ幅
・テキストエリアの幅
・画像のサイズ
・ボタンのサイズ など
オブジェクトは様々あるので、サイズに迷うことが多いと思います。
基準として倍数を決めておけば、迷うことが少なく、また結果として統一感がでますね。

余白
余白で決めることは、下記の2つです。
・セクション間の余白
・セクション内のコンテンツ同士の余白
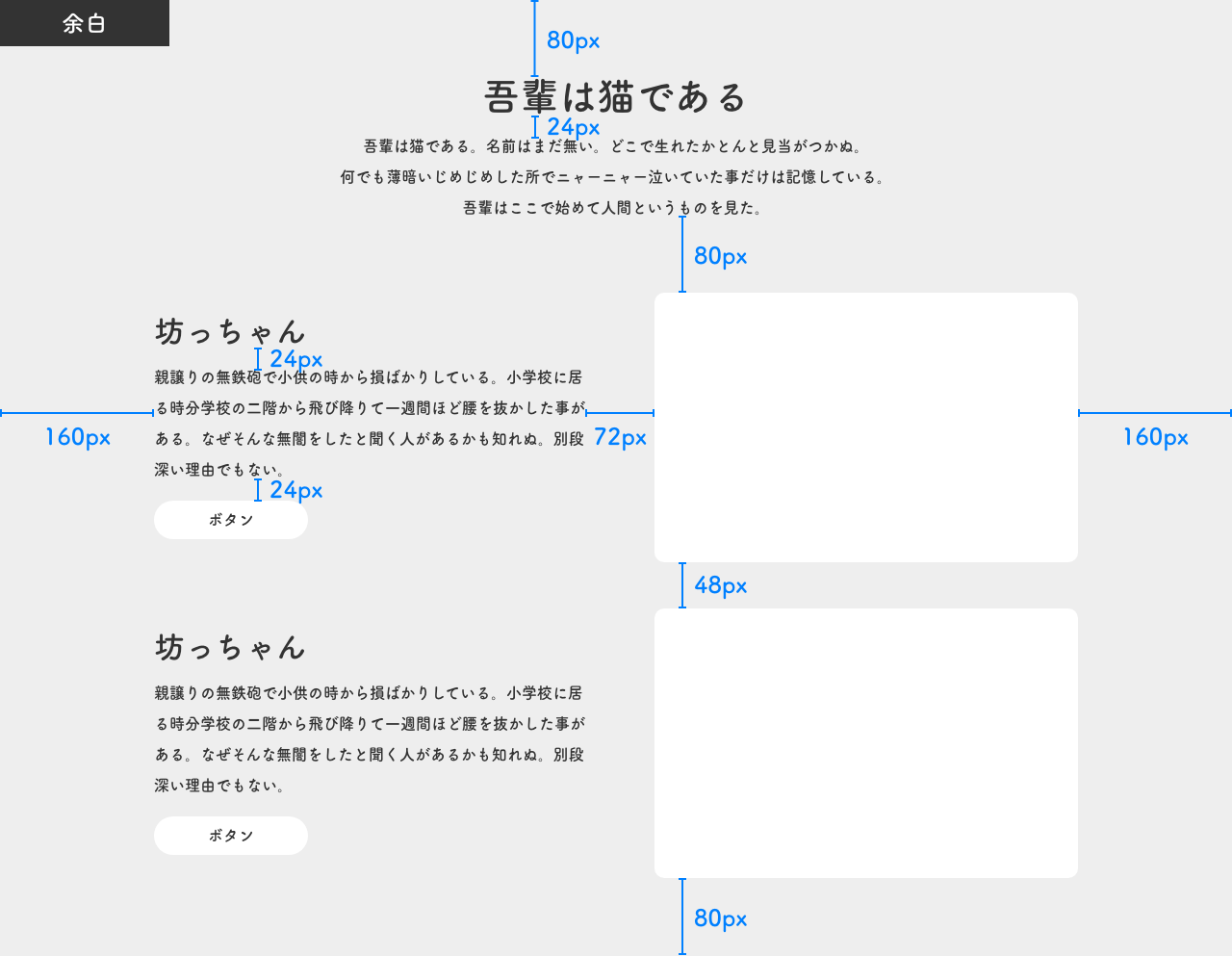
セクション間の余白は、セクション内のコンテンツ同士の余白より大きくするのが一般的で、これらによってセクションや、どの情報が仲間なのか、ぱっと見でわかりやすくなります。
今回はセクション間は80px、コンテンツ同士の余白は48pxにしています。テキスト間は24pxに設定しました。
ここまでくるとフォントやオブジェクトのサイズが決まっているので、コンテンツ幅の余白が自動的に8の倍数になっています。

この様にフォント・オブジェクト・余白のサイズを倍数で管理しておくと、迷わずに統一感のあるデザインが作りやすいということです。
8倍がおすすめされる理由
「倍数 デザイン」と検索すると8倍がおすすめという記事をよく見かけます。
その理由はデバイスのサイズが8の倍数で作られているものが多いことが挙げられています。
画面が8の倍数なら、そこで表示されるコンテンツも8の倍数でデザインすることで、比率が合うため綺麗に見えやすいということですね。また、Google Material Designのサイズの定義も8倍で作られている様です。
8の倍数のメリットとデメリットをまとめると以下の様なことが挙げられます。
8の倍数 メリット
・8の倍数で作られたデバイスが多い
・数値が割り切りやすく端数(小数点以下)がでにくい
・4,5の倍数より選択肢が少ないため簡単に美しくなる
8の倍数 デメリット
・5倍と比べると計算がしづらい
・コードが見づらい。数値のガイドラインなどを作らなければ適当だと思われる。
この様にメリットがあればデメリットもあり、デザインを作る人と実装する人が異なる場合や、複数名で管理する場合は注意が必要です。実際に私も5の倍数でデザインすることが多いです。
まとめ
今回は、素早く統一感のあるデザインをするために倍数で管理する方法について紹介しました。
大事なことは、デザインする前に使用する倍数を決めることです。決めた倍数を使い、フォント・オブジェクト・余白を管理することで、迷わずに統一感のあるデザインを作りやすくなるというお話でした。
デザインの参考になれば幸いです。



