目次
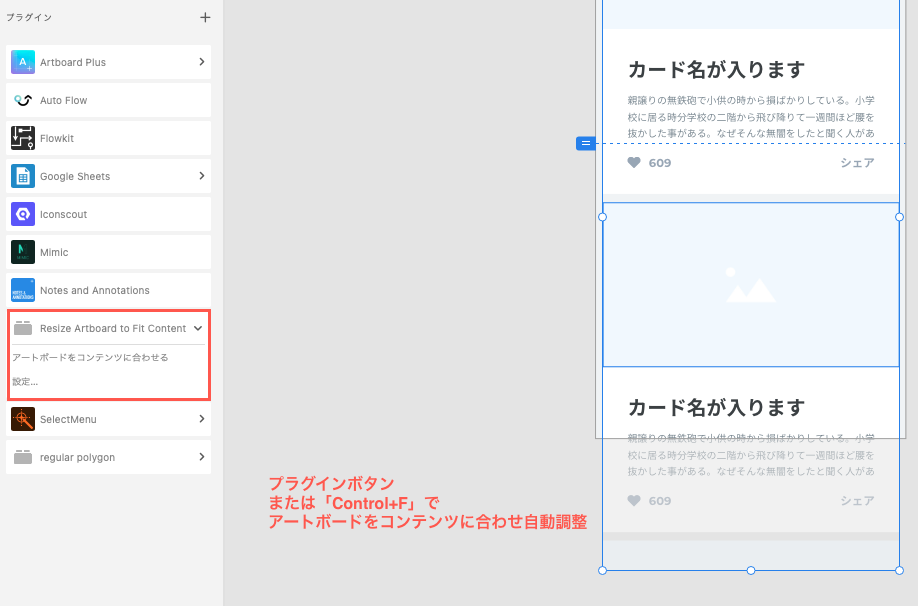
 1.Resize Artboard to Fit Content
1.Resize Artboard to Fit Content
https://xd.adobelanding.com/en/xd-plugin-download/?name=d632ca4d※Adobe XD内プラグインダウンロード画面に遷移します。
こちらは、プラグイン前の通り"各アートボードのサイズをコンテンツに合わせて調整できるプラグインです。
例えば、ワイヤーフレーム内に追加コンテンツ枠を設けるなど、アートボードサイズの調整が必要になる際に便利なプラグインとなります。
使い方はとても簡単で、プラグイン実装後、サイズ調整したいアートボードを選択して「control+F」またはプラグインボタンの「アートボードをコンテンツに合わせる」を入力/選択するだけで、コンテンツに合わせて自動的にアートボードのサイズが調整されます。
サイズ調整後に手動での微修正も可能なので、XDでワイヤーフレームを作成することがあるWEBディレクターには必須のプラグインとなるのではないかと思います!
(実際に多くの場面で活用しています。)
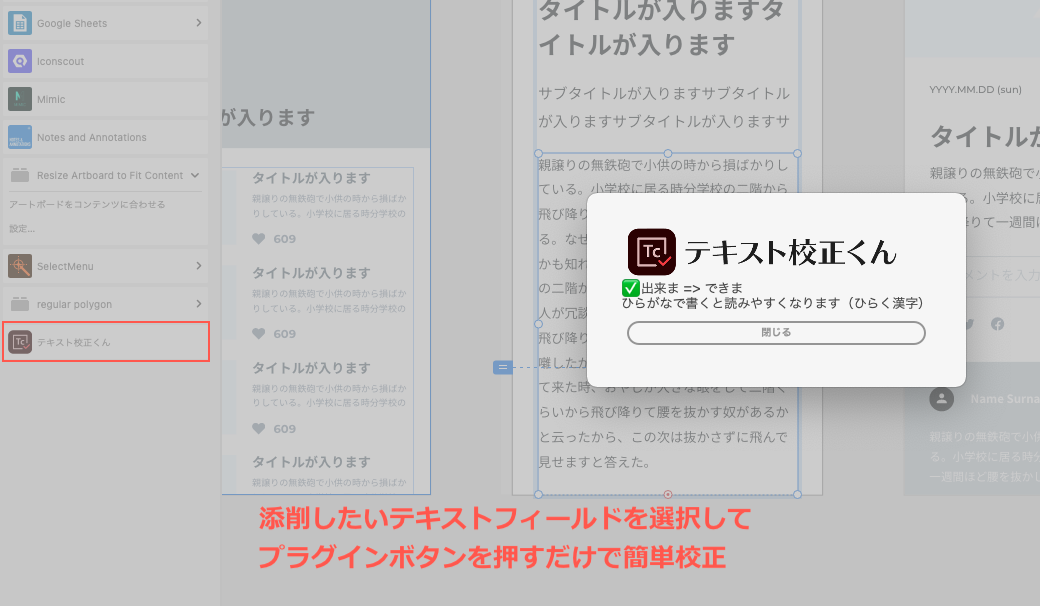
 2.テキスト校正くん
2.テキスト校正くん
https://ics.media/entry/19346/「ですます」調と「である」調の混在、ら抜き言葉、二重否定、同じ助詞の連続使用など、テキストの校正をXD上で効率化したいと思ったことはありませんか?
こちらのプラグインは、テキストフィールドを選択してプラグインボタンを押すだけで自動的に文章チェックと指摘を行ってくれる優れものプラグインとなっております。
ワイヤーフレーム作成時に文言を調整したり、共有されたテキストをチェックする際、目視の確認では画面・コンテンツ数が増えてくるとチェックに時間がかかり、見落とす可能性も高くなってしまいます。
こちらの"テキスト校正くん"を使って文章校正やテキストチェックの手間を軽減し、制作に注力してみてはいかがでしょうか?
(上記の文章も"テキスト校正くん"を使ってチェックし、問題がありませんでした。手間が省けて良いですね。)

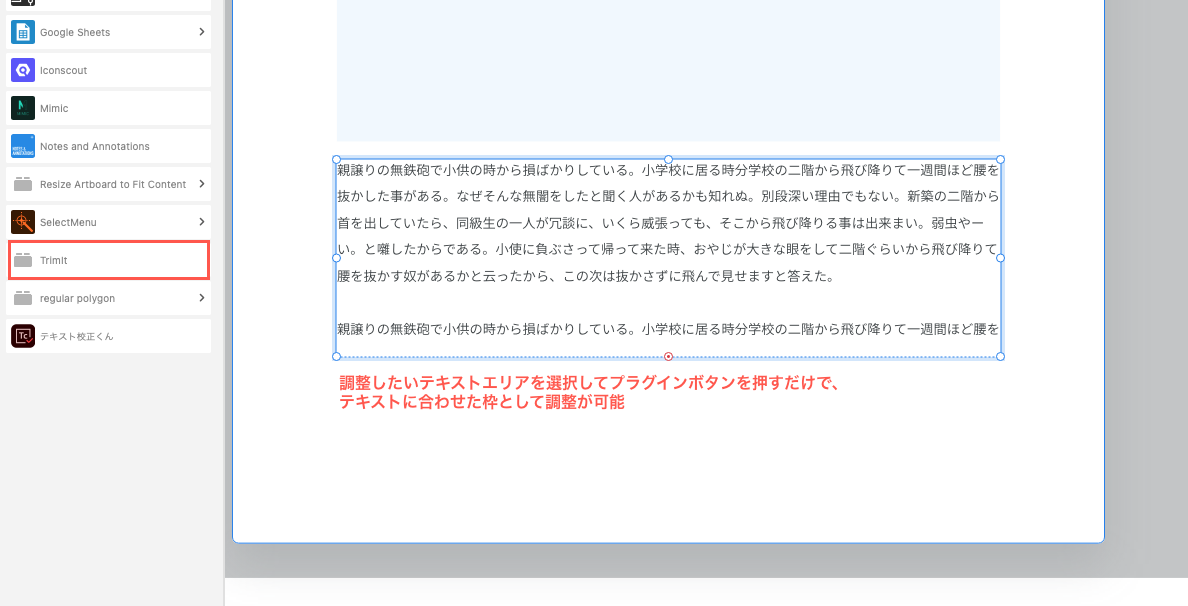
3.Trimit
https://adobe.com/go/cc_plugins_discover_plugin?pluginId=3a010606&workflow=share※Adobe XD内プラグインダウンロード画面に遷移します。
テキストエリアを適当な大きさで作ると、だいたい余白ができたりエリアが足りないことが多々あるかと思います。
こちらは調整が必要なテキストエリアを、テキストに合わせて調整可能なプラグインとなっております。
エリア内テキストを使用する際は非常に便利なプラグインです。
使い方は、調整したいテキストエリアを選択してプラグインボタンを押すだけなので非常に簡単で使い勝手が良いです。
今まで手動でテキストエリアサイズを調整していた方は、こちらのプラグインの実装を検討してはいかがでしょうか?
(途中まで手動で直していた僕にとっては革命的プラグインでした。)

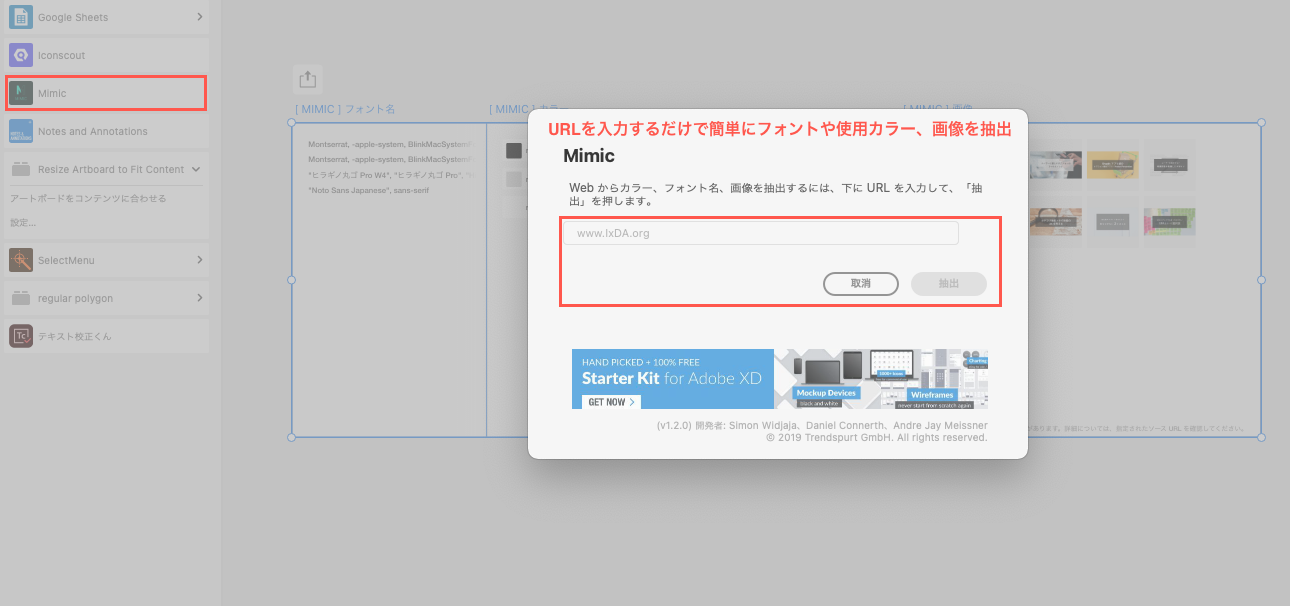
4.Mimic
https://tourdexd.com/plugin/mimic/このアプリは、XDに任意のWEBサイトのページにある"画像","使用フォント",使用カラー"を一瞬で全て読み取るプラグインとなっております。
ベンチマークやリニューアル前のサイトのフォントやカラーを流用したいとき、このプラグインを使うだけで全ての情報が抽出されXDに落とし込まれます。(勿論、画像やデザインには著作権がありますので、そのまま流用するのはお控えください。)
ワイヤーフレーム等のラフ案や、既存のページと合わせたデザインにしたいときに重宝するプラグインとなっておりますので、ぜひ活用してみてください。
(PHP等で表示させているコンテンツに関しては抽出できませんので悪しからず。)

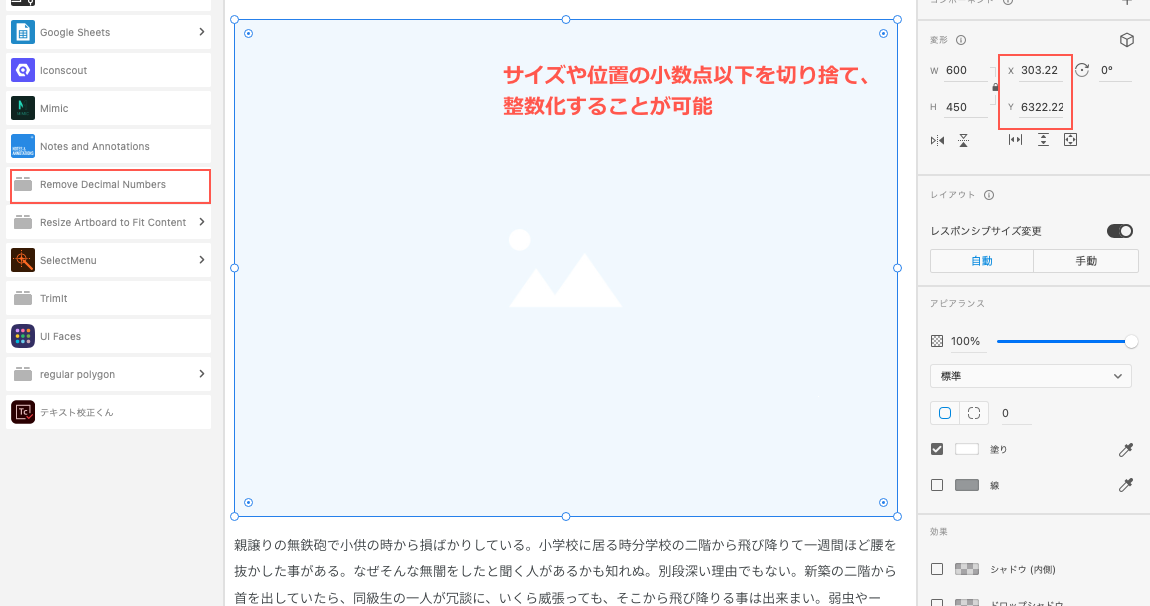
5.Remove Decimal Numbers
https://adobe.com/go/cc_plugins_discover_plugin?pluginId=23f8cfb5&workflow=share※Adobe XD内プラグインダウンロード画面に遷移します。
こちらのプラグインは、ワイヤーやデザインをXDにて作成している際に無意識に出てしまうサイズや位置の小数点を切り捨ててくれるプラグインです。
横幅や高さ、XY座標、回転の角度などの小数点が一気に消すことができるので、今まで地道に数値を調整していた人にとってはかなり必須なプラグインかと思います。
使い方も簡単で、数値が気になるコンテンツを選択し、プラグインボタンを押すだけで整数化が完了します。
インストールして損しないプラグインですので、試してみることをお勧めいたします。
(整数化されているWFやデザインの方がやはり完成度が高いと感じますよね。以前地道に整数化していた自分を褒めたいです。)
今回は以上となります。
いかがでしたでしょうか。基本的には全て無料で使うことができ、操作もボタンを押すだけで動いてくれる簡単かつ便利なものをまとめてみました。
どのプラグインも作業効率化において、インストールしていて損はないものですので、上記全てをダウンロードして使ってみてから考えるのも手だと思います。
プラグインは数多くのものがあり、自分の作業にどう合わせていくかを考えるだけでも楽しいですよね。
また、次はどんな便利なプラグインが世に出てくるか楽しみです。色々探しながら日々の業務に取り組めればなとも考えています。