目次
"Don't Make Me Think" (ユーザーに考えさせるな)
UI / UX を考える上で最重要なポイントですよね。
これはユーザビリティの専門家であるSteve Krug氏の言葉で、
このメッセージを題名とした本、『DON'T MAKE ME THINK』も出版されています。
詳しい本の内容はこちら→ 『Don't Make Me Think』から学ぶ、WebのUXデザインにおける要点
この考え方を踏まえて、今回はユーザーに優しい入力フォームのポイントを考えていきたいと思います。
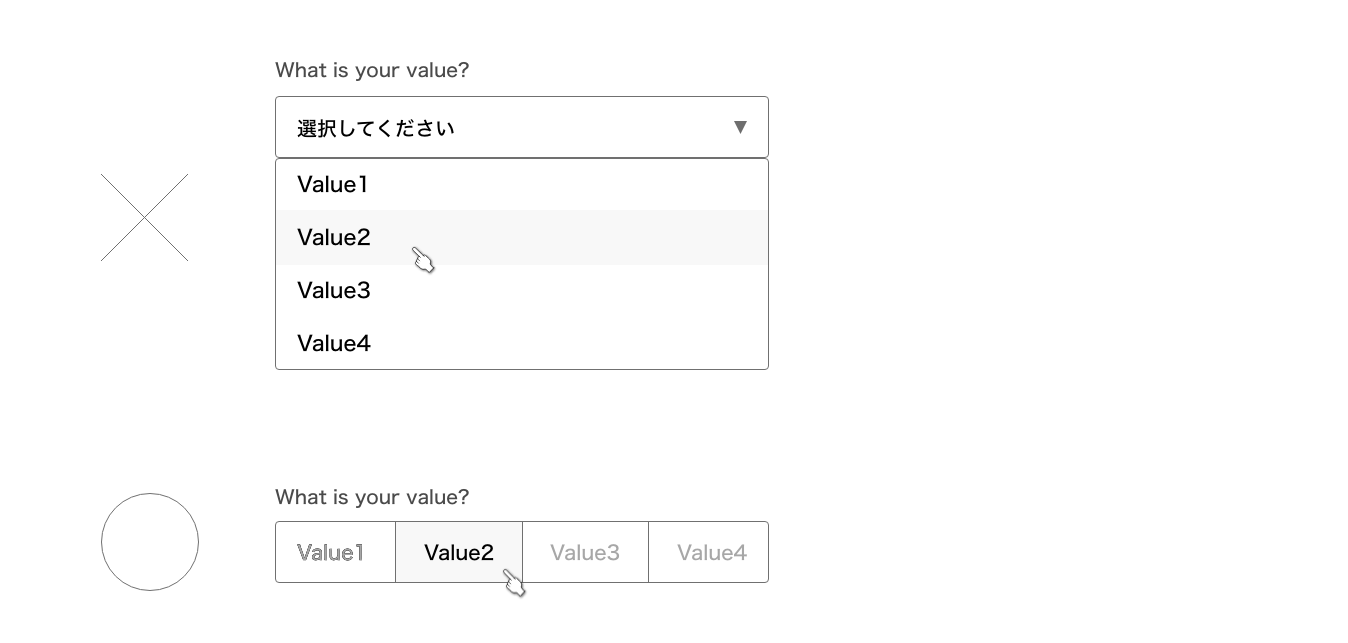
1. 本当にドロップダウンメニューで大丈夫?
ドロップダウンメニューは、
① 選択肢の表示
② 選択
という2ステップを踏まなければなりません。
選択肢が少ない場合、最初から全て表示しておくと選択肢も一目瞭然で素早い回答が可能になります。

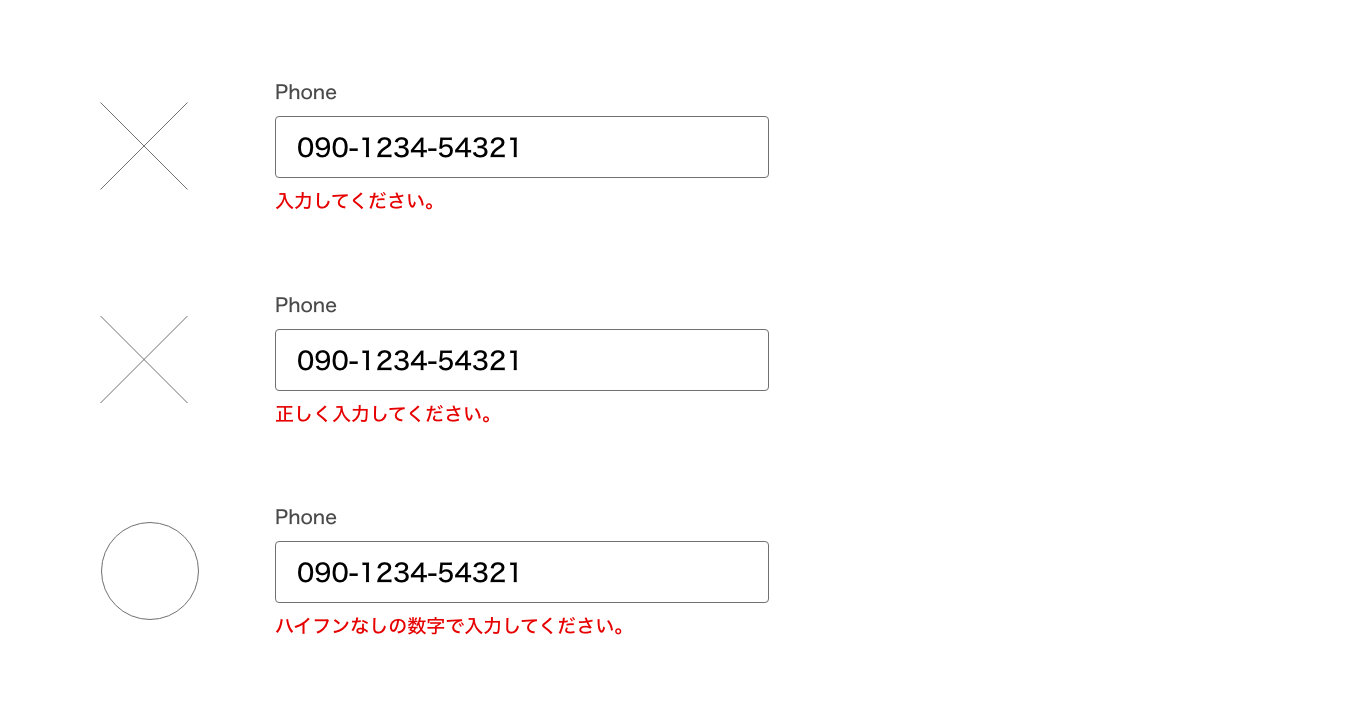
2. バリデーションメッセージでは、解決策を明示する
「正しく入力してください。」
「入力形式が間違っています。」
このようなエラー文はユーザーにとって優しくありません。
エラーが出ている時点で間違っていることはわかっているので、
"どのように改善したらエラーが出なくなるのか" を明確にしてあげる必要があります。

3. エラーメッセージの表示タイミング
全てのフォームを入力し終わって、いざ、「確認画面へ」ボタン!
このタイミングでエラーが出てしまうと、"スクロールしながらエラー箇所を探す"という余計な動作が発生してしまいます。
かといって、入力中にリアルタイムでエラーが出るのも不快ですよね。
一番いいのは、「フォーカスが外れた時」です。
次の入力欄に移るか、入力欄以外の場所をタップした時にエラー文が出ると、
その場で正しい情報を入力できるのでスムーズな動線となります。
終わりに
デザイナーやコーダーの "ちょっとした心遣い" が、実はユーザーの入力をかなりスムーズにしていることがわかりますね。
あっても気づかないけど、ないととっても困るもの。
そういう点にも気づける視点を持っていきたいものです。



