目次
はじめに
みなさんは”高級感のあるデザイン”といえば、どんなものをイメージしますか?
デザイナーさんならあるあるの話かもしれませんが、
クライアントから「”高級感のあるデザイン”にしてほしい!」と言われても、
「高級感と言ってもどういう高級感なの?」と思われたことがあったかと思います。
”高級感”といってもさまざまなイメージやジャンルが存在するため、
それをクライアントでもデザイナーでも認識を合わせる必要があります。
今回は、そんな高級感のあるデザインの理解を深めるために、
”理論的観点”と”イメージ的観点”の2つの観点から述べたいと思います。
※今回は、過去に紹介したWEBサイトも登場します。
〜理論的観点の高級感〜
①低彩度で抑える
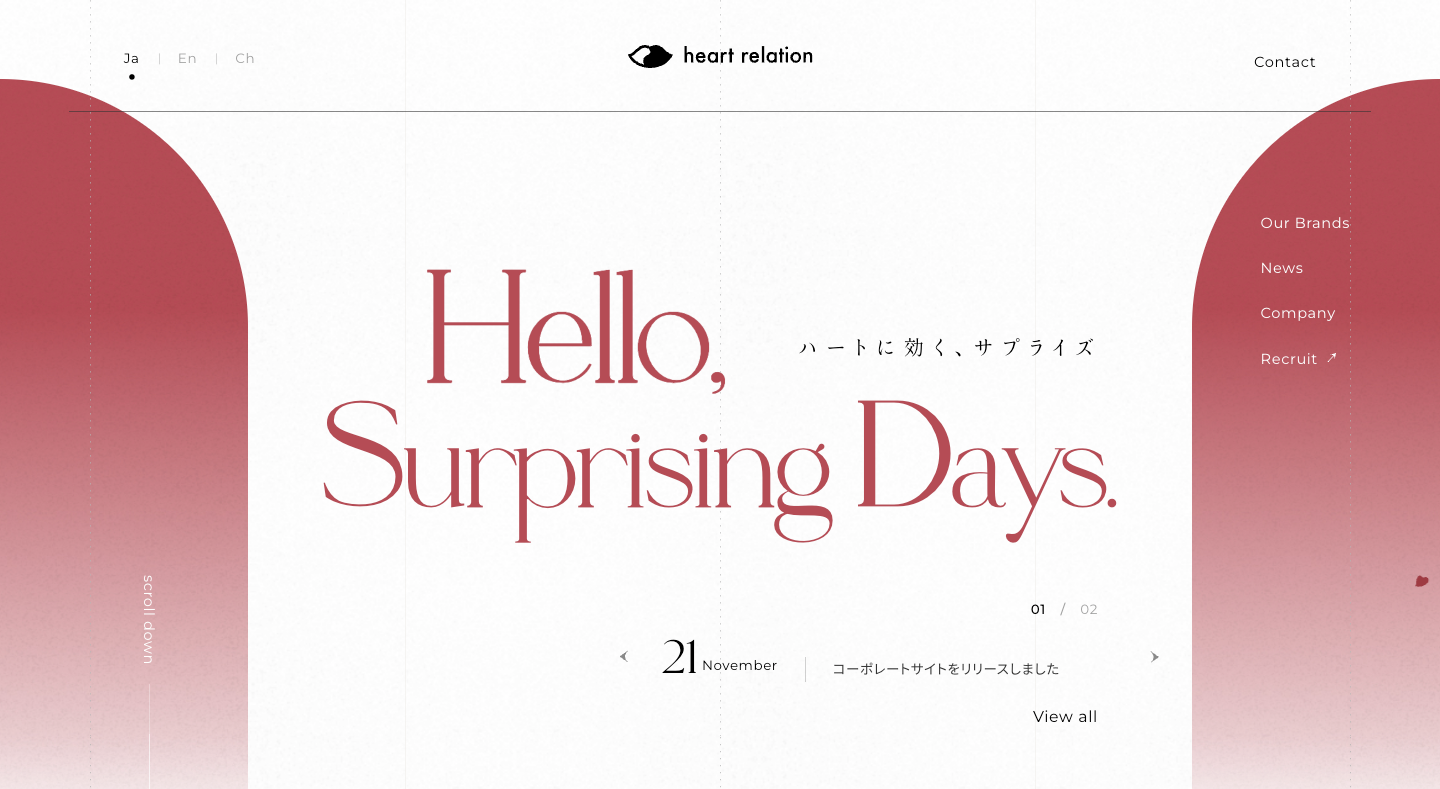
②色の数を減らす
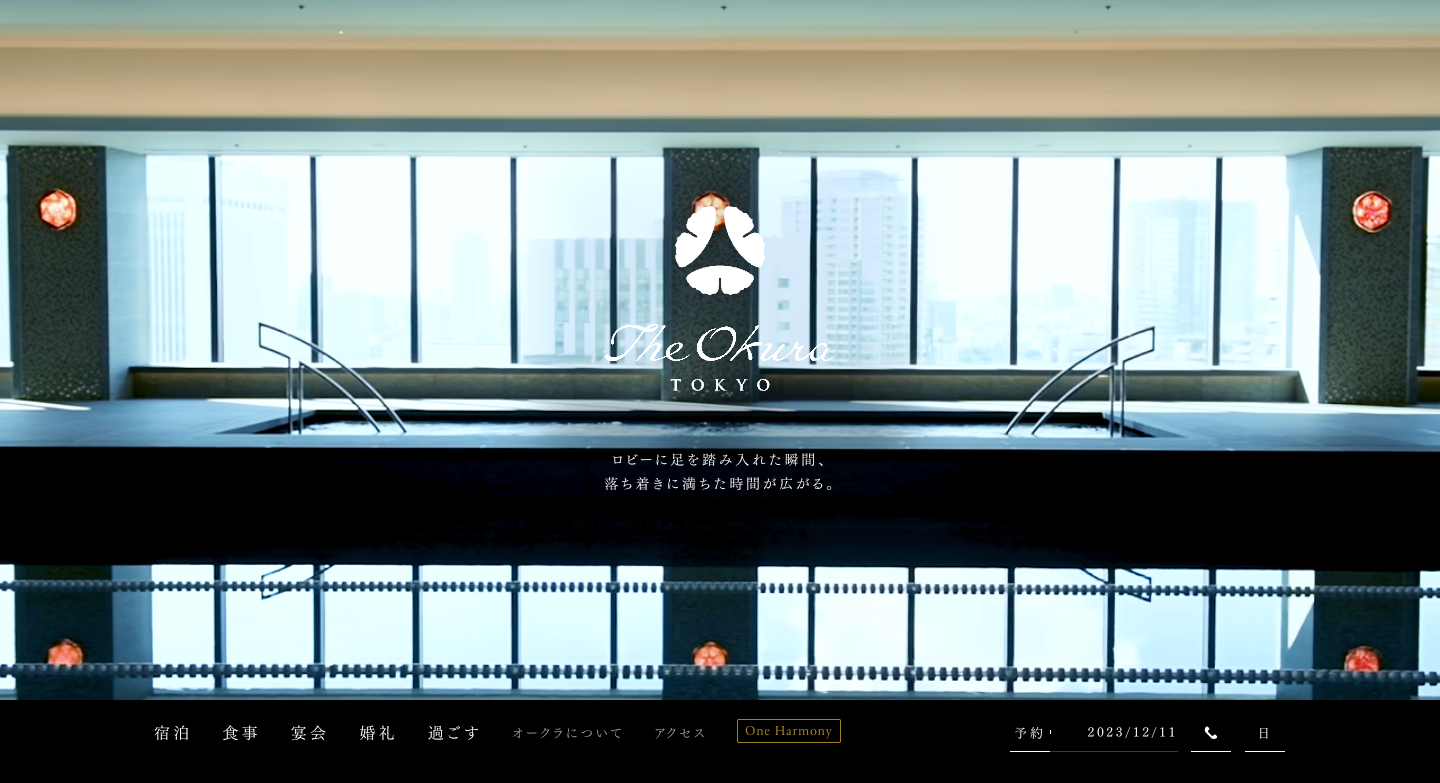
③明朝体のフォントを使う
④余白をたっぷり活用する
⑤質の高い写真や動画を使う
〜イメージ的観点の高級感〜
⑥エレガントな高級感
⑦クラシックな高級感
⑧シンプルな高級
まずは”理論的観点”から見ていきましょう!
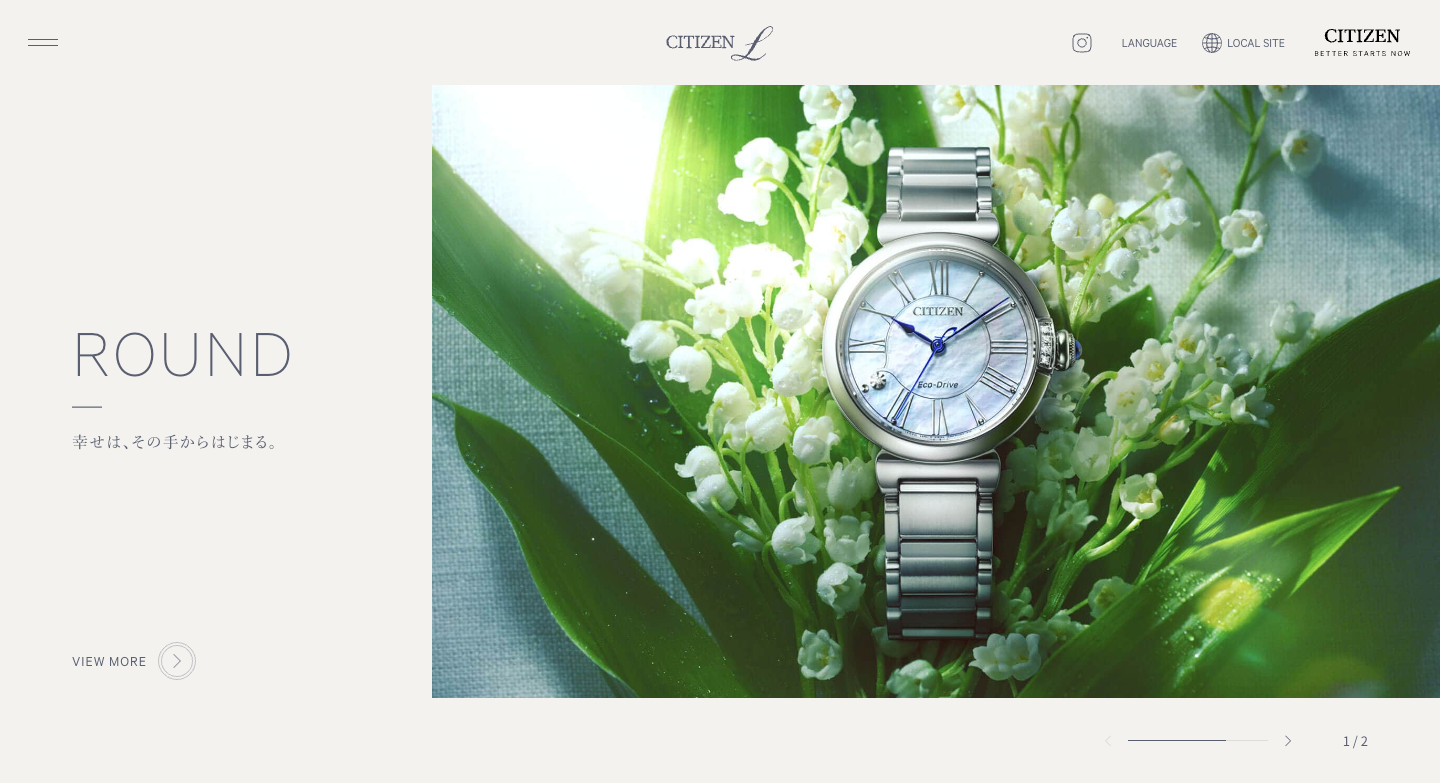
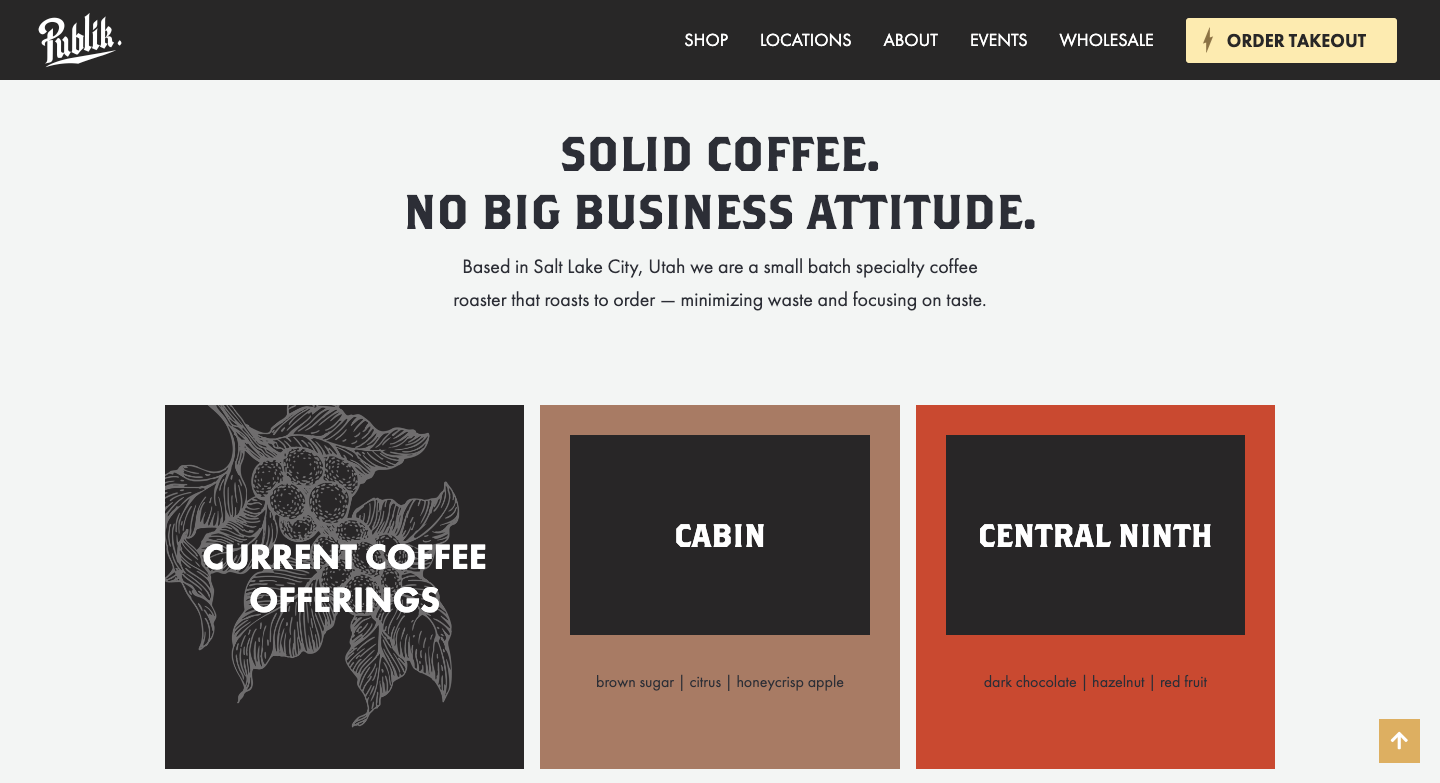
①低彩度で抑える

まず高級感ある色に、黒や白、ゴールドの色をイメージする人も多いかと思います。
それらの色は彩度が低いため、”大人っぽい”や”落ち着いた”イメージを表現する役割があります。
一見派手にしたいから彩度も高くて良いのでは?と思われがちですが、
”活発的で子供っぽい”印象になってしまう傾向があります。
ここでは無彩色も含み、白なら”華やかで上品な印象”、黒なら”重厚感のあるラグジュアリーな印象”になります。
【その他の事例紹介】




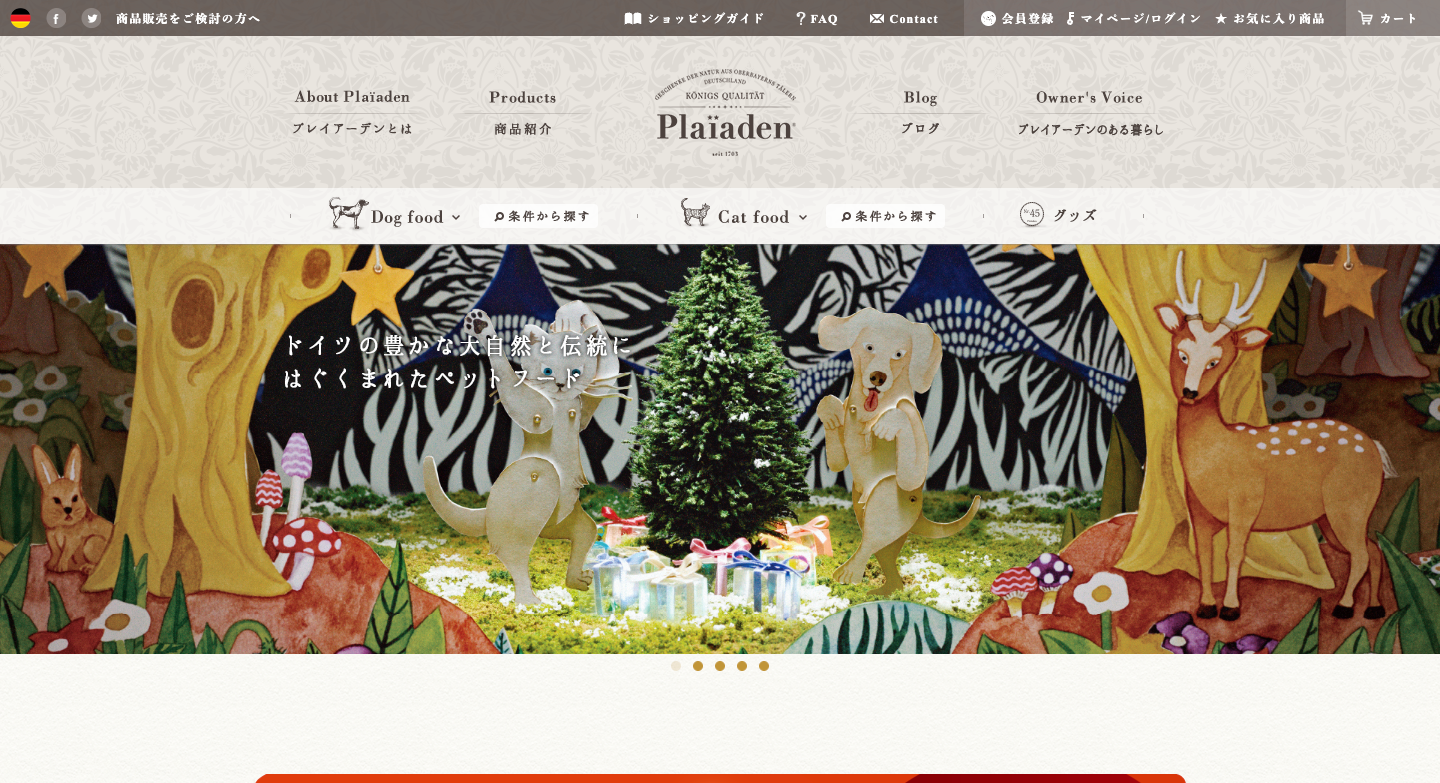
②色の数を減らす


色の数が少なくなると、全体的に静かな印象になり、
①と同様に”落ち着いた”イメージを表現することができます。
こちらも逆に色を多くしてしまうと、”賑やかなイメージ”に変わってしまうため、高級感が薄れてしまいます。
極端に例えるなら、広告のチラシのようなイメージですね。
【その他の事例紹介】


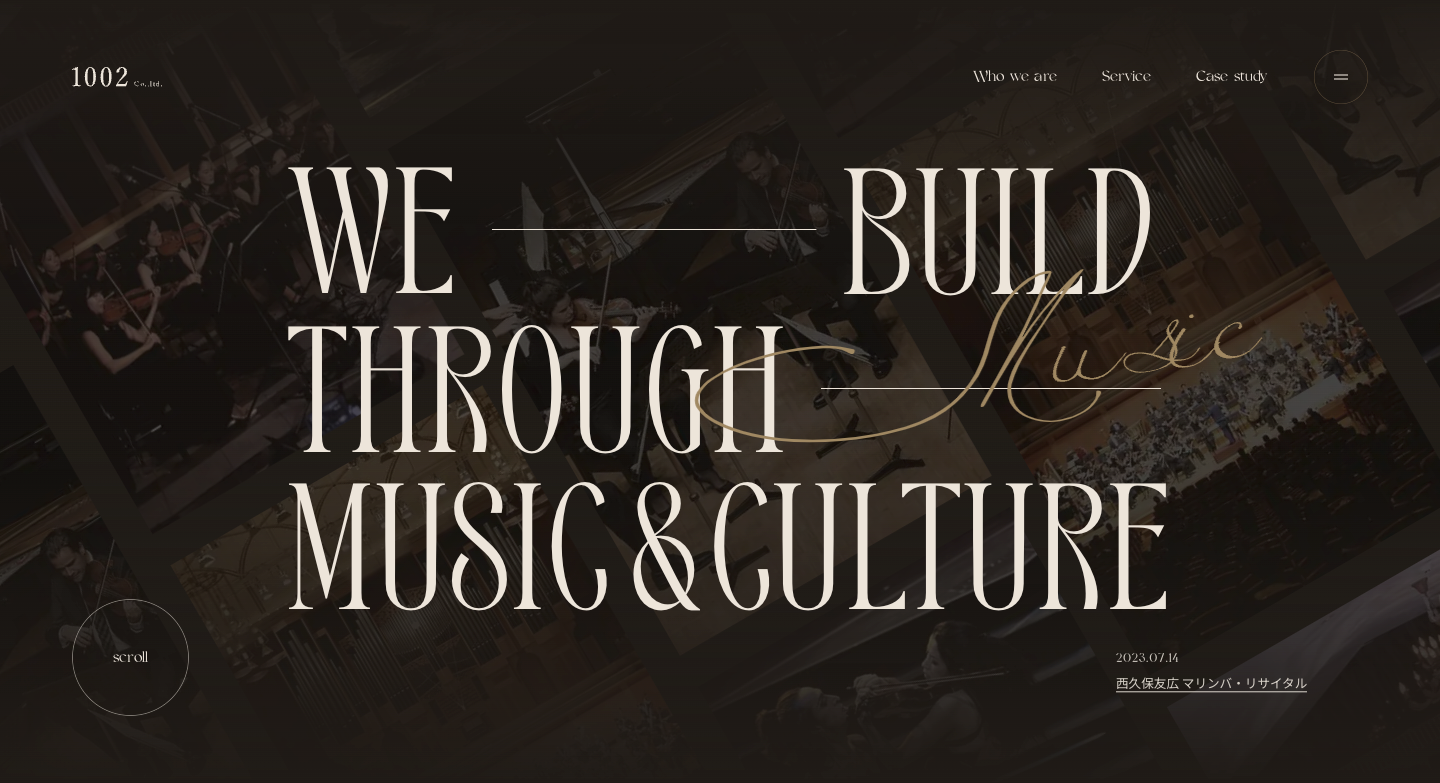
③明朝体のフォントを使う


明朝体は、ゴシック体に比べて細い線ではあるものの主張が強くなく、
また太さにメリハリがあるため、繊細で上品なイメージを持たせることができます。
欧文フォントではセリフ体を使うことも効果的ですが、
サンセリフ体でも、OptimaやFutraなどといった細めのフォントを使うのとブランド感が出ます。
また②と③から、特に和風サイトが高級感のある印象になってしまうのは、
この心理的効果が働いているからかもしれませんね。
【その他の事例紹介】



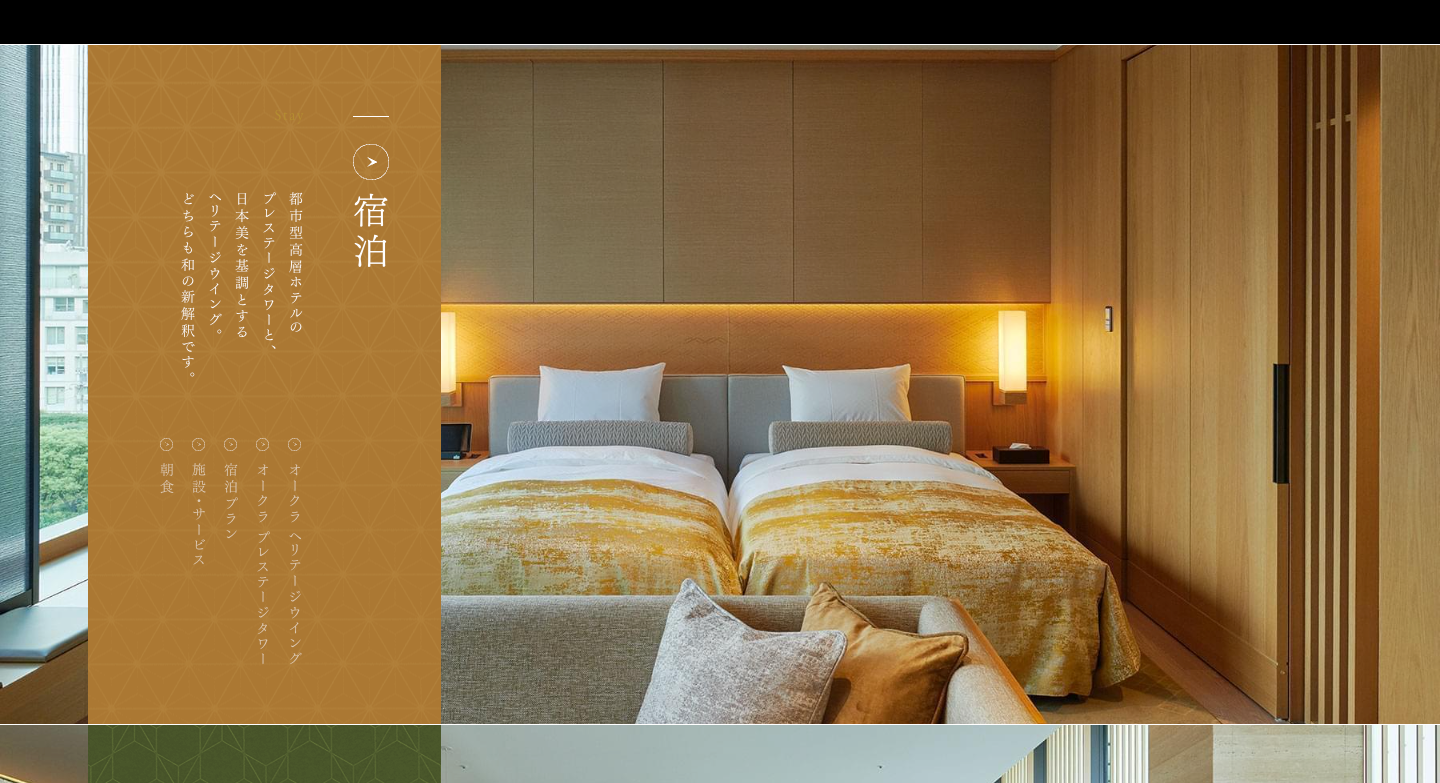
④余白をたっぷり使う


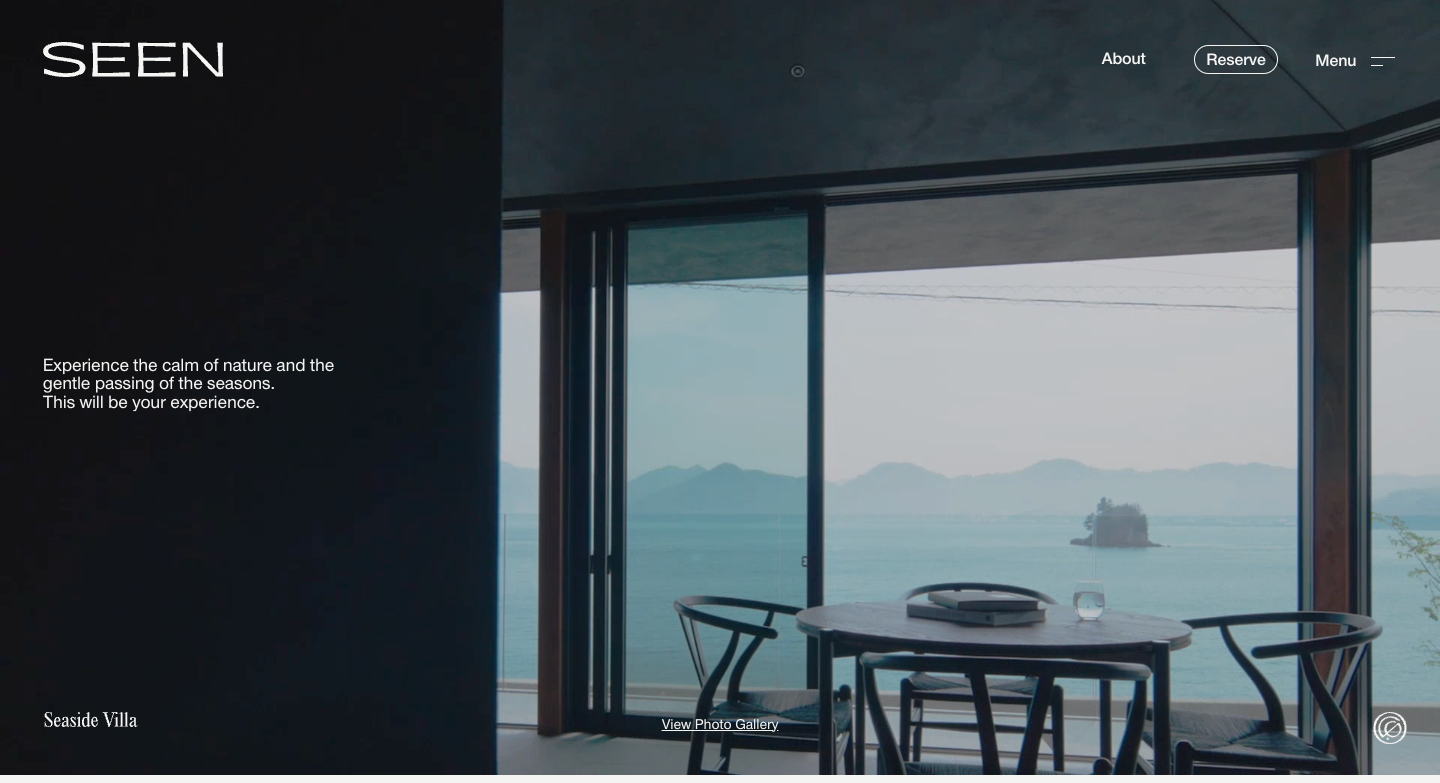
余白を多く使うと、空間に”余裕”が生まれ、開放感や洗練さ、スマートさを与えることができます。(ホワイトスペース効果)
特に、旅館など宿泊施設のサイトでは、ゆったりとした空間を表現したいときに有効的です。
また、各要素同士の余白も空間の一つに含むため、文字組みの調整(文字間と行間など)も必要になります。
心理的な効果だけでなく、「視認性・可読性の向上」にもつながり、ユーザへの信頼感を与えます。
【その他の事例紹介】



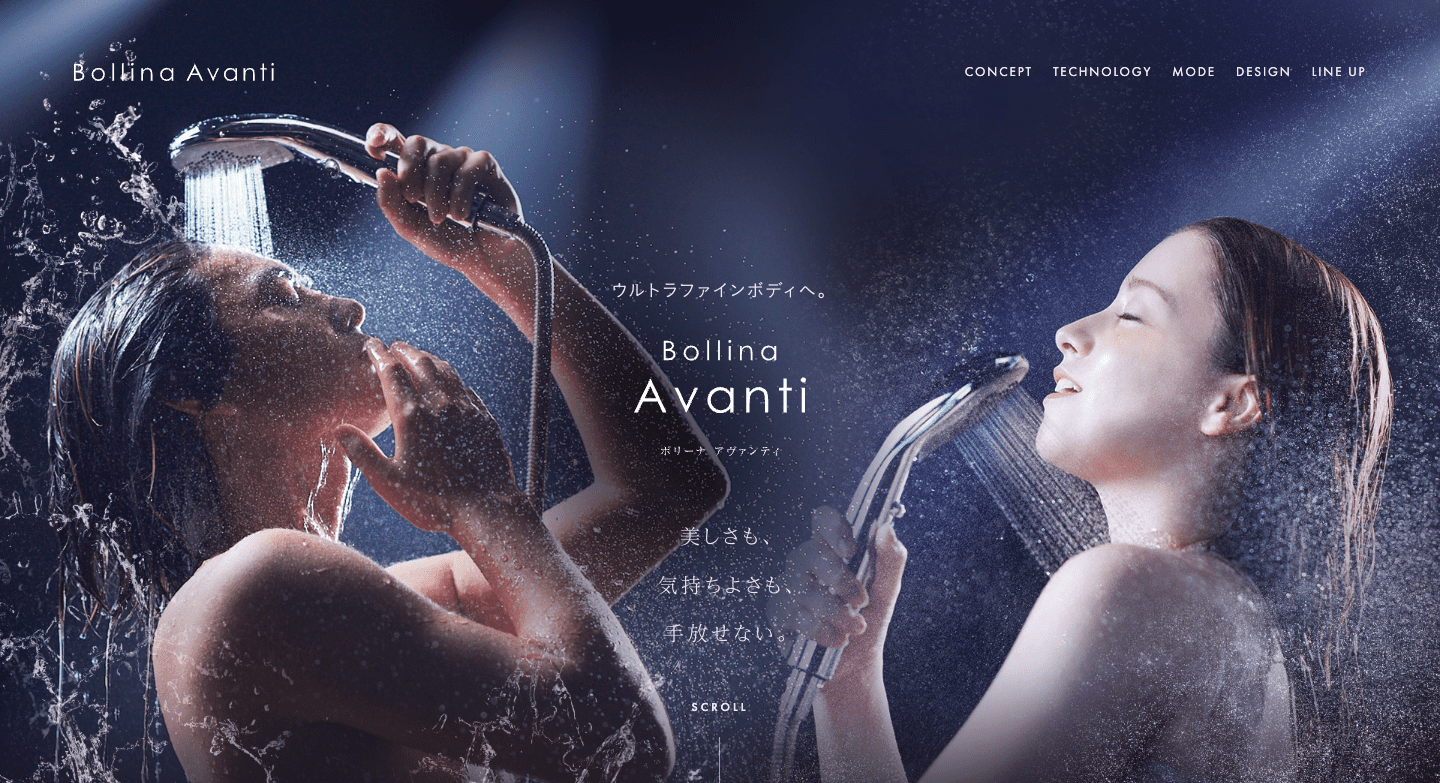
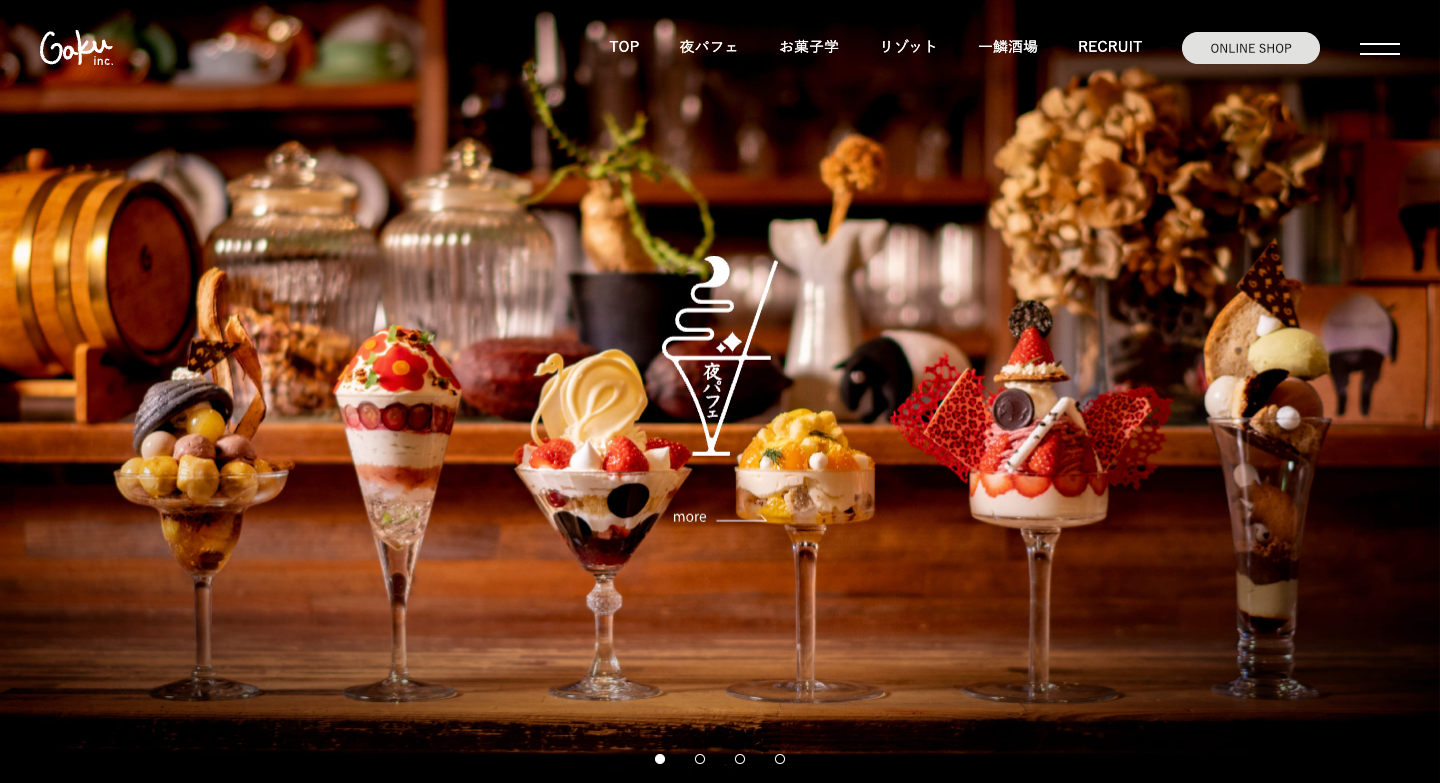
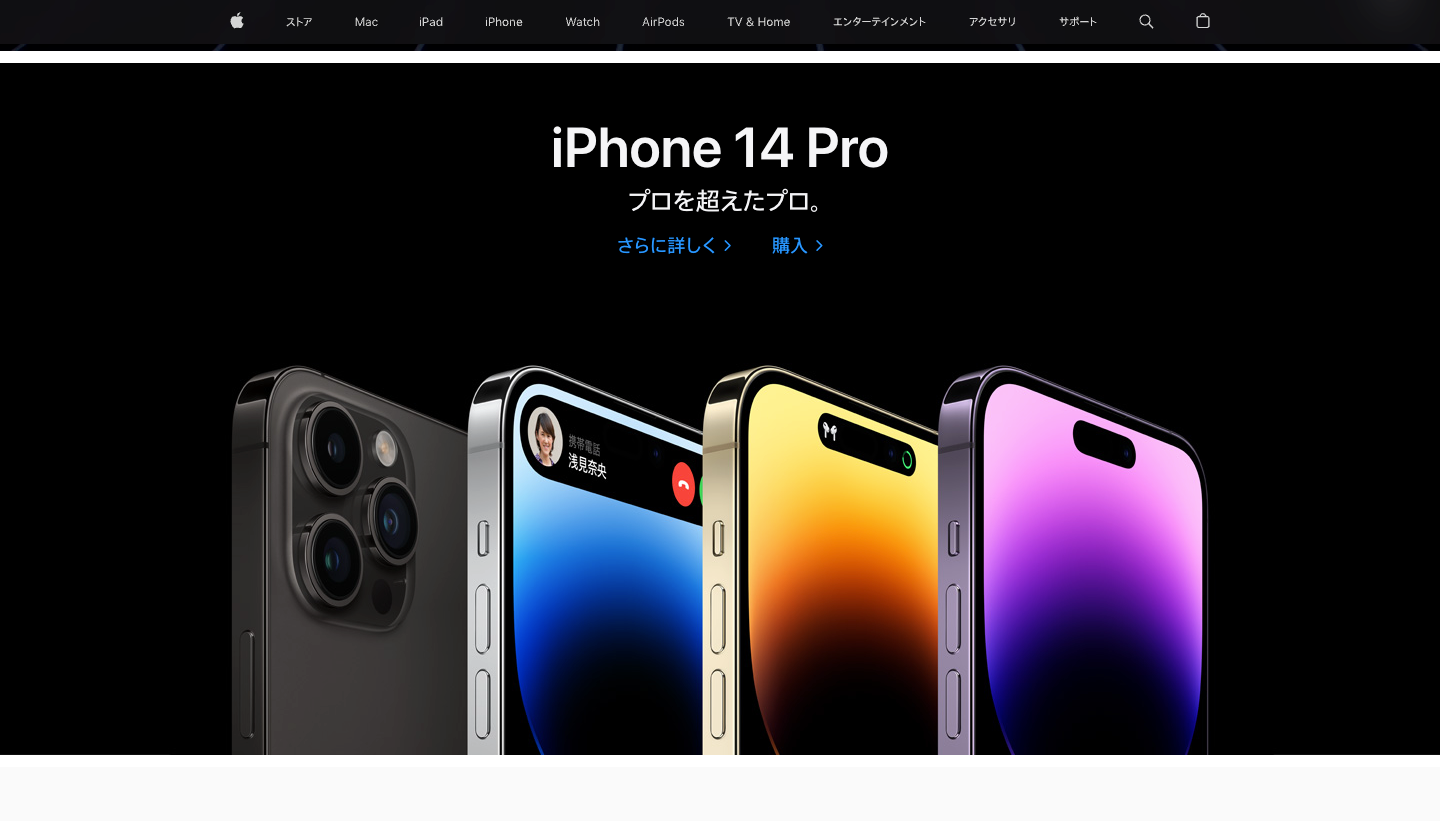
⑤質の高い写真や動画を使う

高品質な写真や動画を使うことも高級感を出すために欠かせないところです。
ファーストビューで、ユーザーに質の良い商品(宿泊施設なら居心地の良さを感じる、料理なら美味しそうに感じるなど)を見せることで、
ユーザーへのファーストインプレッションを良く(信頼感の獲得)し、
サイトの続きを読ませたり、コンバージョンに繋げることが考えられます。
【その他の事例紹介】


※和風サイトの調査で、”大半の和風サイトのFVは質の高い写真が大きく掲載されていること”がわかっているので、そちらの記事も合わせてご覧ください。
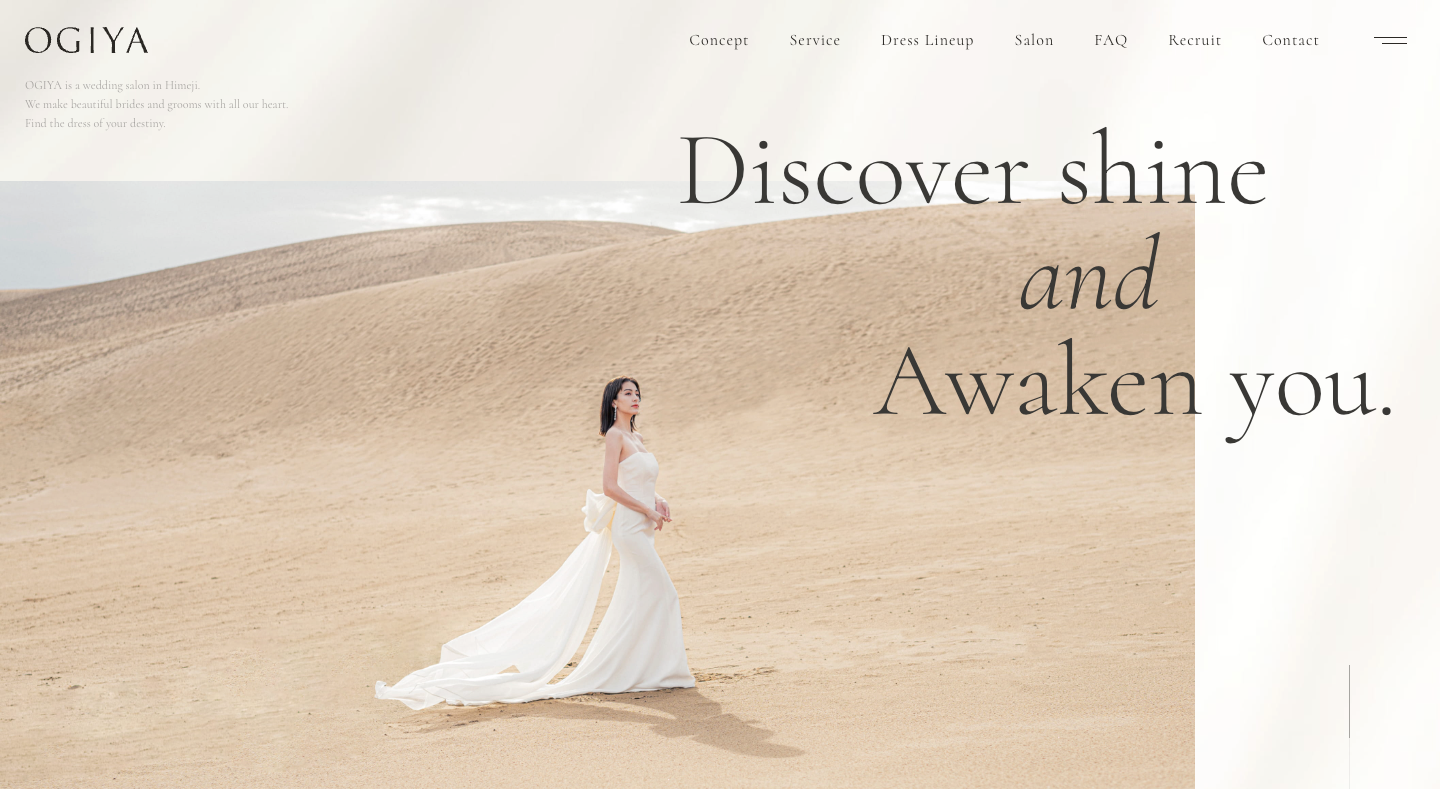
⑥エレガントな高級感


ウェディングやジュエリーといった女性向けサイトのデザインでは、
白の基調に対して、淡いゴールドの低彩度配色が使われています。
ダマスク柄のテクスチャなどといった飾り枠や飾り罫を加えることでより華やかなイメージにすることができます。
【その他の事例紹介】

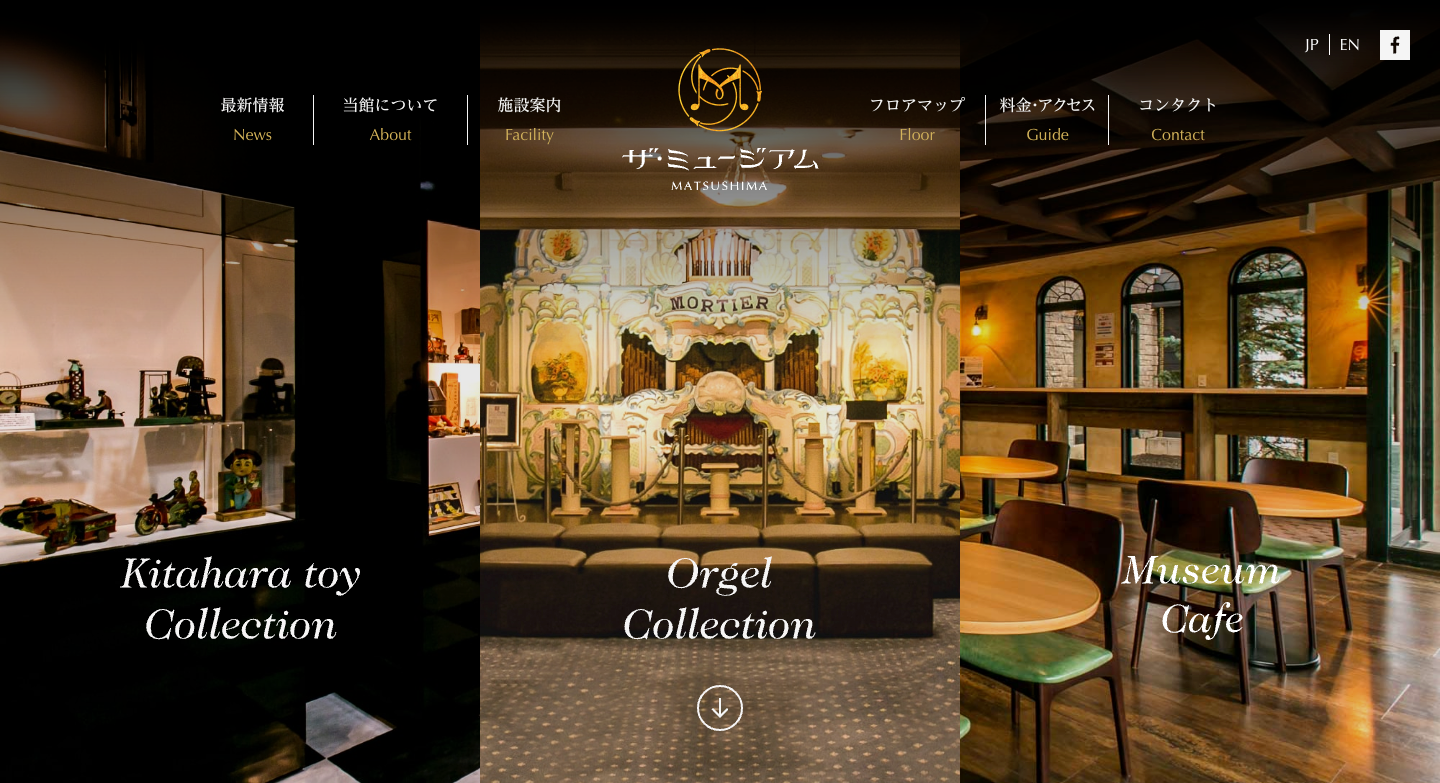
⑦クラシックな高級感

絵画や家具、クラシック音楽などの歴史ある店舗のデザインは格調が高い印象があります。
茶色と黒を基調として、アクセントカラーにゴールドを活用することで、
レトロ感のある高級デザインにすることができます。
また、サインペンやチョークアートで書かれたような特徴的なフォントを使うと、
少しアメリカンのようなヴィンテージ感のある印象になります。
【その他の事例紹介】



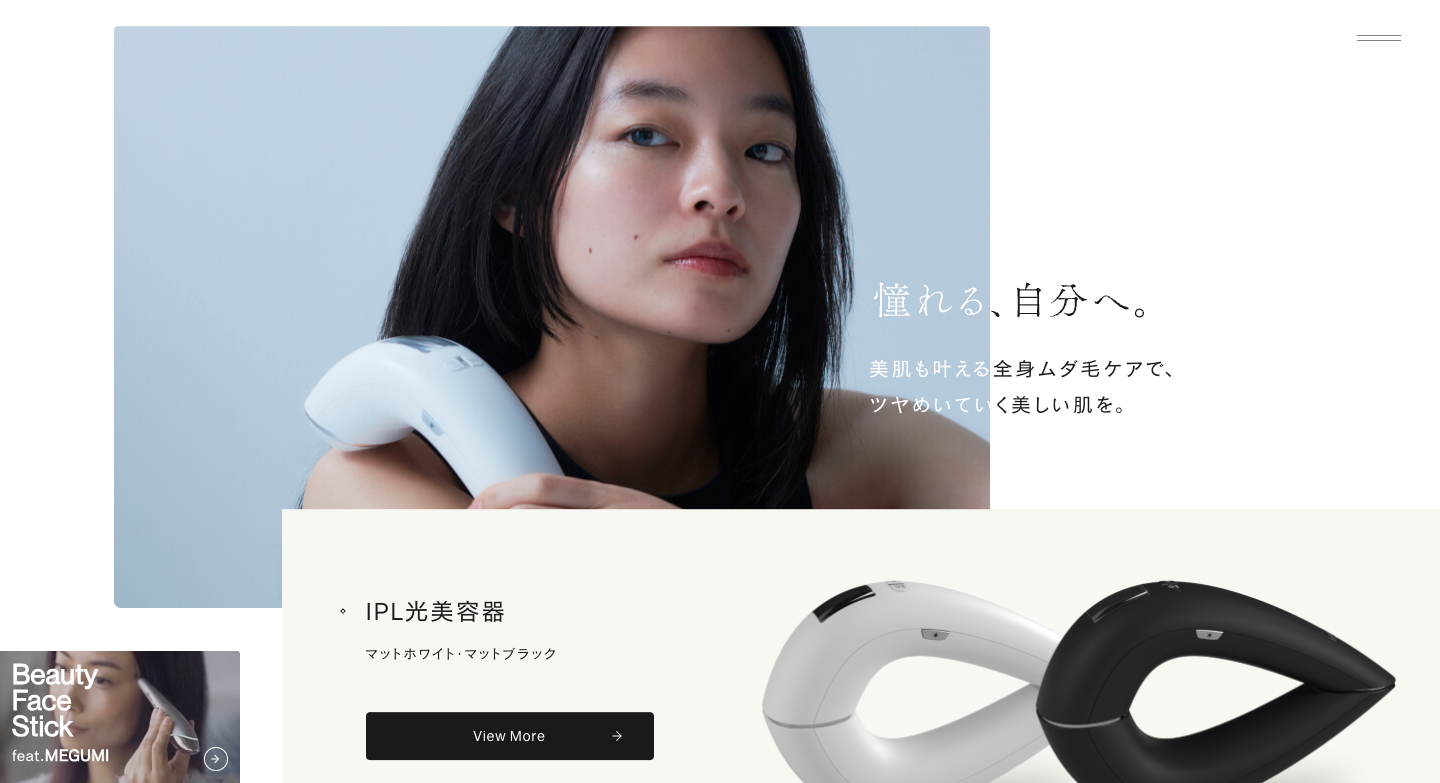
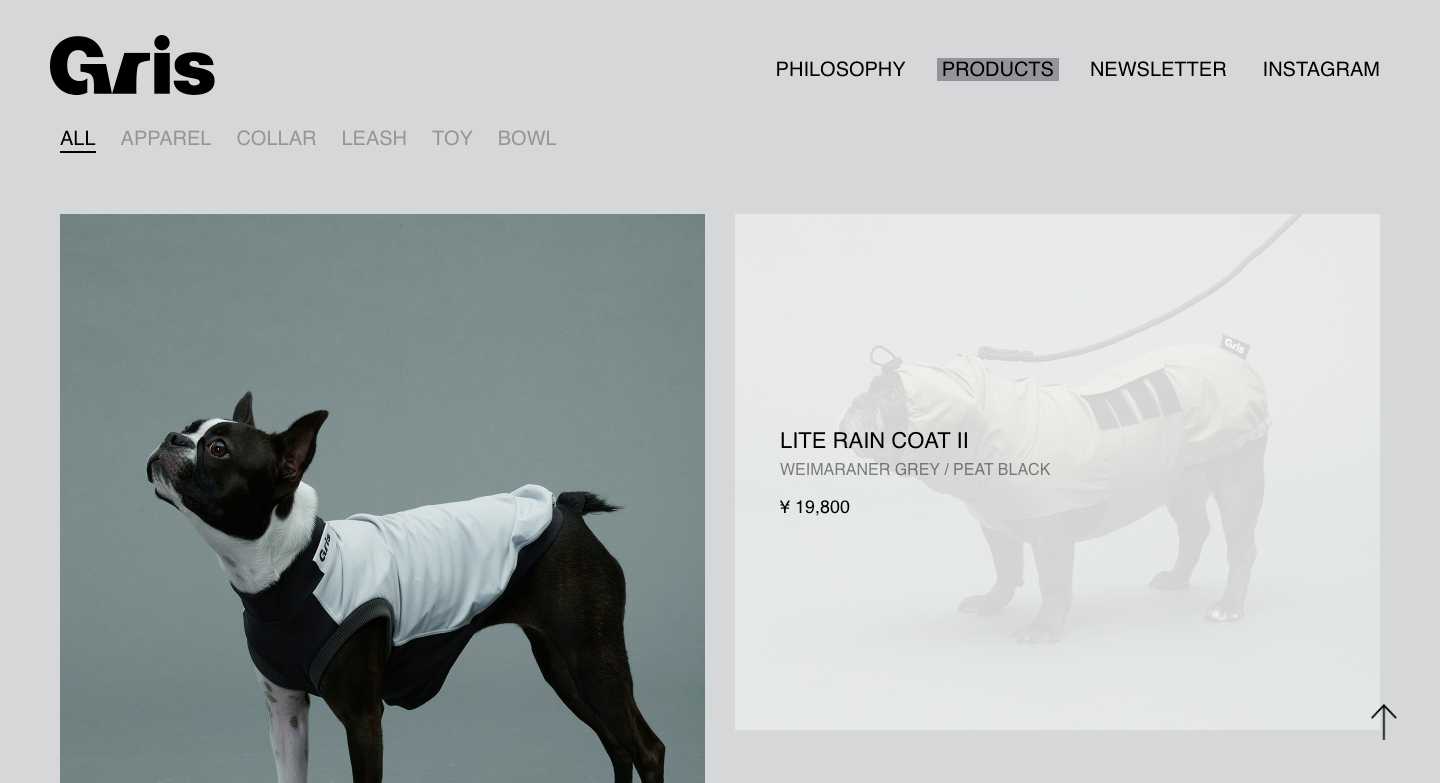
⑦シンプルな高級感


①〜⑤の総合的で王道な手法かと考えられます。
色彩を抑えて、かつ文字情報もあまりない、余白を大切にしたシンプルなデザインは、
洗練された印象をもたせることができます。
また無彩色を活用することで、写真をより引き立たせることができます。
【その他の事例紹介】


まとめ
いかがでしたか?今回の調査を通じて、
”高級感のあるデザイン”とは、『大人っぽくて落ち着いたイメージ』、『無駄がなくシンプルで洗練されたイメージ』
というデザインだと自分の中で言語化することができました。
このような”言葉の意味はわかるけど、イメージの系統がわかりにくい言葉のデザイン”を、
インプットの段階で整理した上で実践していきたいと思います。
参考
・トレンド、メソッド参考
参考サイト
・「高級感」のあるデザインってどんなデザイン?
・高級感あるWebサイトをデザインするときに参考になるサイトと、7つのコツまとめ
・【事例あり】高級感デザインの特徴は?初心者もすぐ実践可能なポイントまとめ
・高級感って?作り込みって?WEBデザインの流行から見るポイント
・レイアウト力が上がる!デザイナー視点で考える「余白」
参考著者
久保田涼子著『目的別に探せて、すぐに使えるアイデア朝 Webデザイン良質見本帳』
・WEBデザイン、バナーデザイン参考
参考サイト
・SANKOU!
・Web Design Clip | Webデザインギャラリー・クリップ集
・muuuuu.org
・LP アーカイブ
・BANNER LIBRARY