目次
はじめに
第一段として、今回は「和風サイト」を20サイトほど調査しました!
日本の和を意識したデザインにはどのようなメソッドや表現があるのでしょうか?
参考書や記事などで書かれてた内容を実際に調査して確かめるべく、ランキング5位までまとめてきました!
第1位:ファーストビューに画像や動画を大きく載せる
第2位:明朝体、セリフ体のフォントを使う
第3位:低彩度な和色をベースカラーに使う
第4位:和風のテクスチャを使う
第5位:和風なイラストを入れる
また、以下のような表記はこのように表すとします。
《10/20》…調査した20サイトのうち10サイトが該当した。
それでは、さっそく第一位から見ていきましょう!
第1位:ファーストビューに画像や動画を大きく載せる《20/20》
はい、早速参考書や記事などにあまり書かれていないことが、調査したサイト全てに共通していることでした!
ファーストビュー(以下FV)に画像や動画をドンと大きく載せる構図です。
まずサイトのファーストインプレッションとして、「自社の商品を見て欲しい!」という意図を伝えることが大切だと考えられます。
これのどこが和風を表現しているのか考えると、
元々の和風感を持っている自社の各商品(ビジュアル)なのかと考えられます。
(旅館であれば内装の和室や露天風呂の、和菓子や人形などの商品であればその商品と背景など…)
グラフィックや色などで表現するより、「実物を見せた方がより和を演出できる」ということでしょう。
そのため、写真や動画の素材の質はかなり重要視されるかと思います。
【事例紹介】
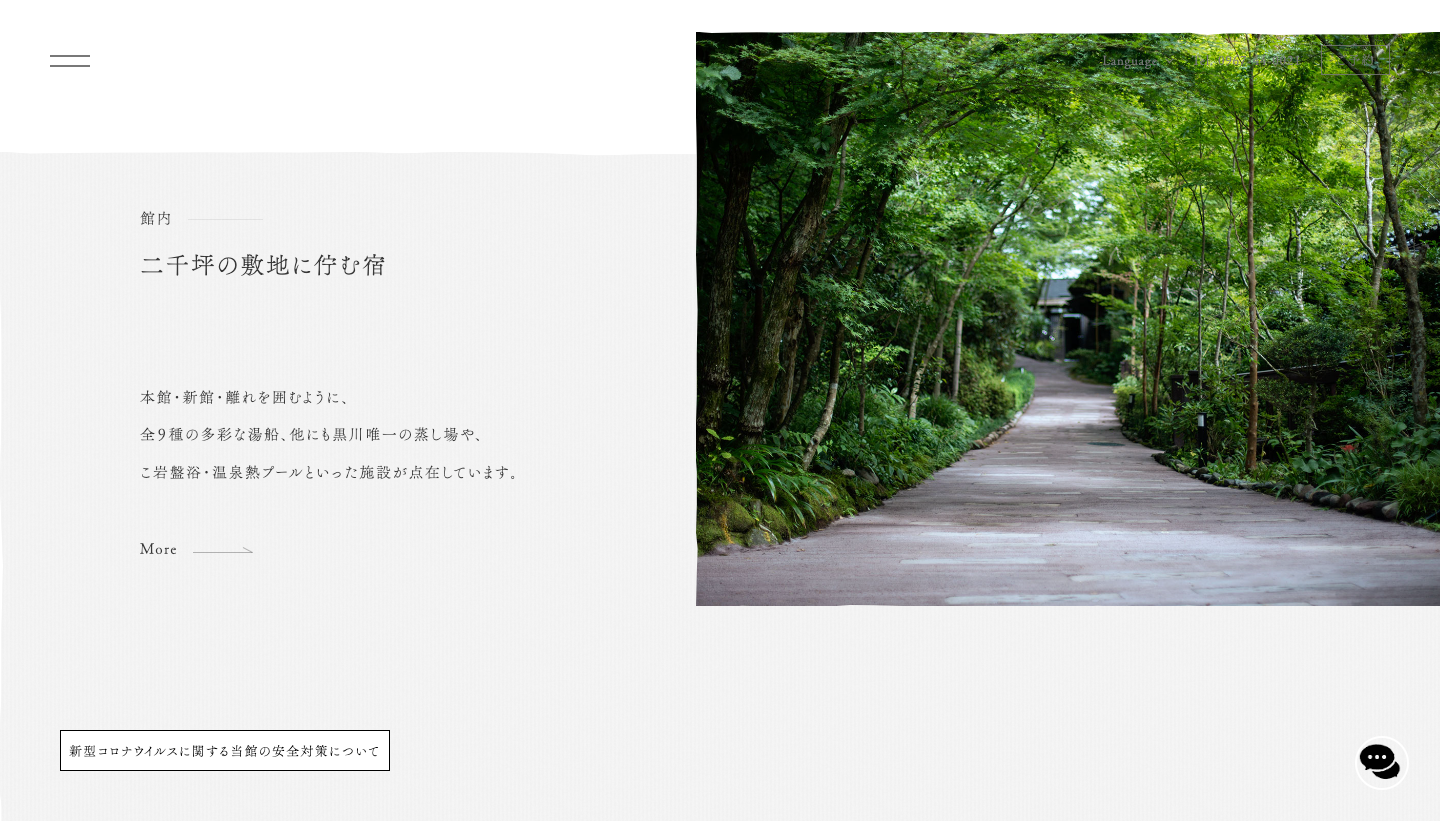
佳ら久


温泉と外観の写真の質が非常に高く、
美しくて高級感のあるサイトに見えるのが良いです。(ハロー効果)
十木舎


キャッチコピーを小さくして、広々と余白をつくることで
落ち着いてのんびりした印象を与えることができます。
第2位:明朝体、セリフ体のフォントを使う《17/20》
明朝体や行書体、また毛筆のような手書き感のある書体は20中17サイトに使われていたため、和風の印象が出ることは間違いないそうです。
日本語特有の「縦書き」スタイルを採用しているサイトもあり、見出しや説明文(商品のコンセプトなど)といった部分に使われていました。
欧文では、Times New Romanなどのクラシカルなセリフ体のフォントが使われています。
主に使われていたフォントは、
・Noto《5/17》
・游明朝《4/17》
・筑紫明朝系統 《4/17》
・リュウミン系統 《1/17》
などがあり、特にNoto Sans が使われていたことは意外でした。
(他にもオススメ和風フォントが紹介されているページがありましたので、気になる方はこちらもどうぞ。
【事例紹介】
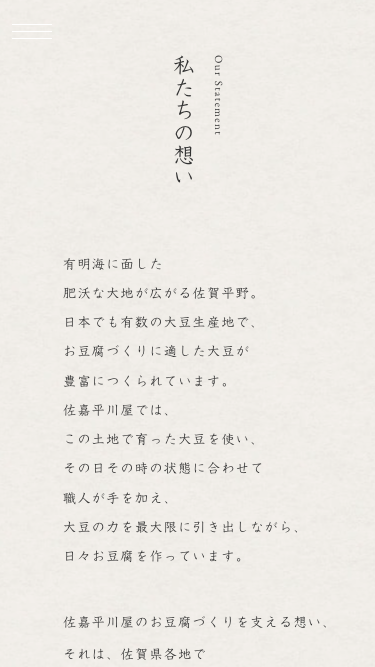
佐嘉平川屋



FVのコピーからテキストまで明朝体で縦書きで作られています。
SPになると見出しが縦になり、テキストが横並びになります。
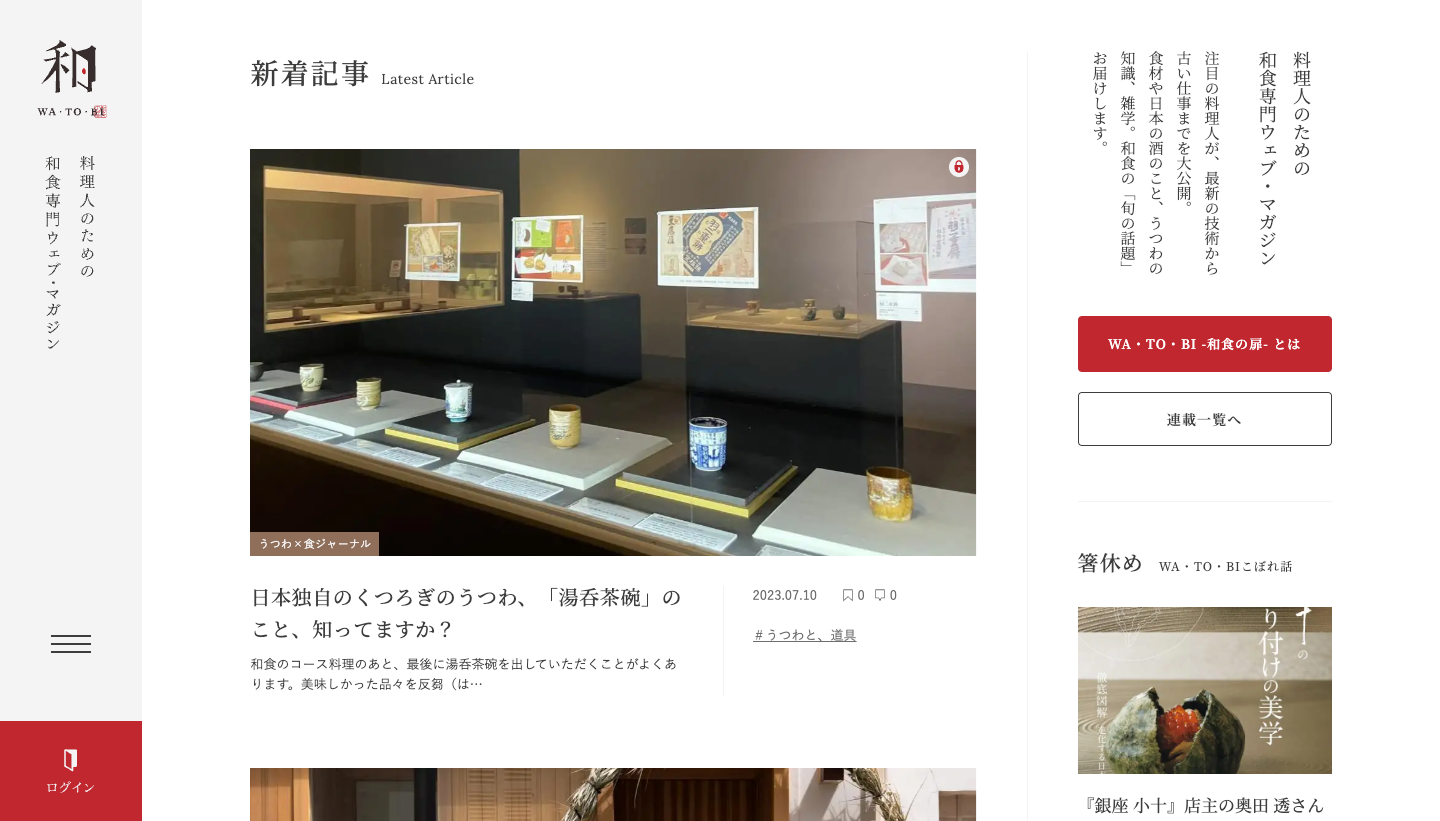
WA・TO・BI

料理人のための和食専門ウェブ・マガジンサイト
コラムテキストは横文字だが、ヘッダーが縦型で和の演出を残しています。
第3位:低彩度な和色をベースカラーに使う《14/20》
多くの参考書や記事に、「日本の伝統色を使う」という手法も取り挙げられていますが、
狭義的に見て、少しくすんだ色、ゆえに彩度の低い和色が比較的多く採用していることがわかりました。
また、白を基調とした配色のWEBサイトがほとんど《12/14》であり、
アクセントカラーに、赤や金色(こんじき)、紺色などの低明度・高彩度が《12/14》使われていました。
ただ、不思議なことに、デザインとしてはあまりオススメできない純黒(#000)が《11/14》使われているのは意外な結果でした。
和色の見本帳は、『和色大辞典』がオススメです。
【事例紹介】
仕出し屋がつくるお弁当注文


象牙色(ぞうげいろ)に近い和色(#EDEDEC)をベースに周りの色はベタ塗りではなく、
消しゴムハンコのようなかすれた着色方法を取り入れている。
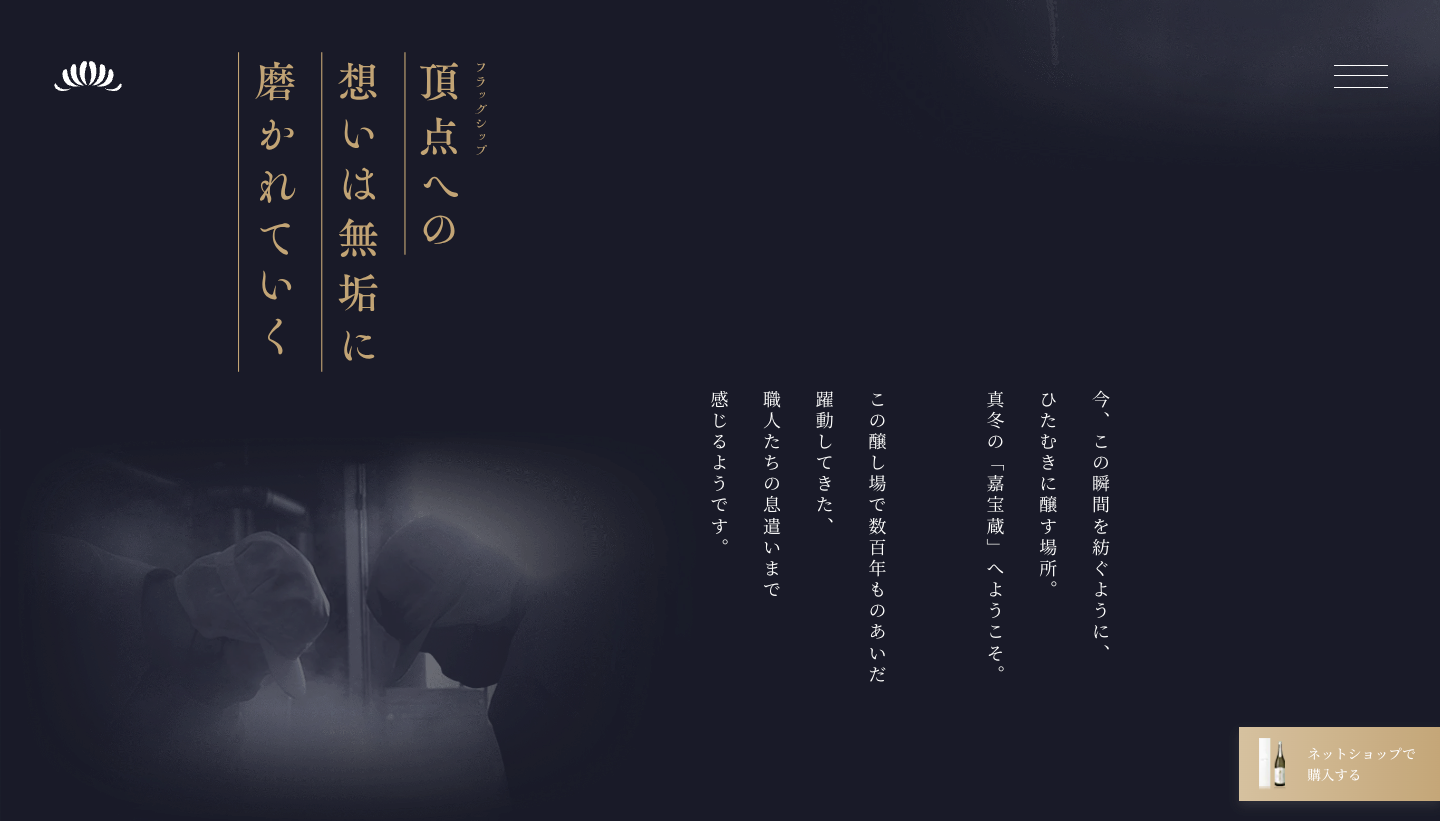
菊正宗


金色(こんじき)に近い和色(#C2A475)を使って、和と高級感を表現しています。
また背景色の彩度が低いため、アクセントカラーにもなっています。
第4位:和風のテクスチャを使う《10/20》
今回リサーチした半分しか該当しませんでしたが、個人的にテクスチャーの表現は効果的な方法かと考えられます。
和紙のようなテクスチャーを使うことで、その上に書かれているような雰囲気になるほか、
縁の”耳”まで表現することで、遊び心のあるデザインとして和に慣れ親しんだ印象になります。
またテクスチャーの用途は一部のセクションだけというより、WEB全体の背景(ベースカラー)として使われていました。
商用利用可能な和風のテクスチャーを配布しているサイトも紹介しておきます。『背景フリー素材 BEIZ images』
【事例紹介】
黒川温泉

縦縞のテクスチャーがうっすら見えるほか、
境界線が直線でなく、少し歪にさせることで、和紙の薄っぺらさを演出しています。
第5位:和風なイラストを入れる《8/20》
背景のアクセントとして、和の風物(月、植物、家紋、枯山水など)のグラフィックを入れることで、和のイメージを膨らますことができます。
和のイメージが強いロゴマークもサイトのアクセントとして使われることもあります。
また写真マスクにも円形、菱形や扇形で切り抜くことで和風なオシャレなデザインが作れます。
【事例紹介】
ふるさと


暖簾のイラストを使って和の要素を取り入れています。
FVではスクロールすると暖簾が上がって店員の顔が見られる様子は、
実際に暖簾をくぐって店に入ったような遊び心があります。
花嫁日和®︎


刺繍のイラストを使って和の表現をしています。
背景が低明度のため、縫い目の細かい隙間までくっきりと見えます。
番外編:型破りな和風デザイン
さて、ここまでで今回は20サイトを調査してわかった「和を表現するためのデザインメソッド」をランキング形式でご紹介しました。
和っぽい印象は「明朝体や行書体の文字」「低彩度の配色」と言った表現は理解できたかと思われますが、ここからの話は割と重要な話をします。
和のような優雅で美しい印象を与えるデザイン以外にも、例えば「和風カジュアル」や「和洋折衷」と言ったデザインにはどのような表現が考えられるのでしょうか?
恐らくそれらは全て和風スタイルの表現では難しい部分もあるかと思われます。
そのような”型破りのデザイン”を3種類ご紹介します。
カジュアルな和風スタイル
てしごトリップ


子どもと伝統工芸が出会うおでかけNISSANのサービスのサイトです。
ファミリー向けに、和風のテクスチャー以外に、
ゴシック体(ShinGoPro)や霞などの和風グラフィックを高彩度な色でハッキリ見せることで、よりカジュアル感を表現しています。
ちなみに赤いボタンにはSVGデータの画像を使っています。
和洋サイト(和)
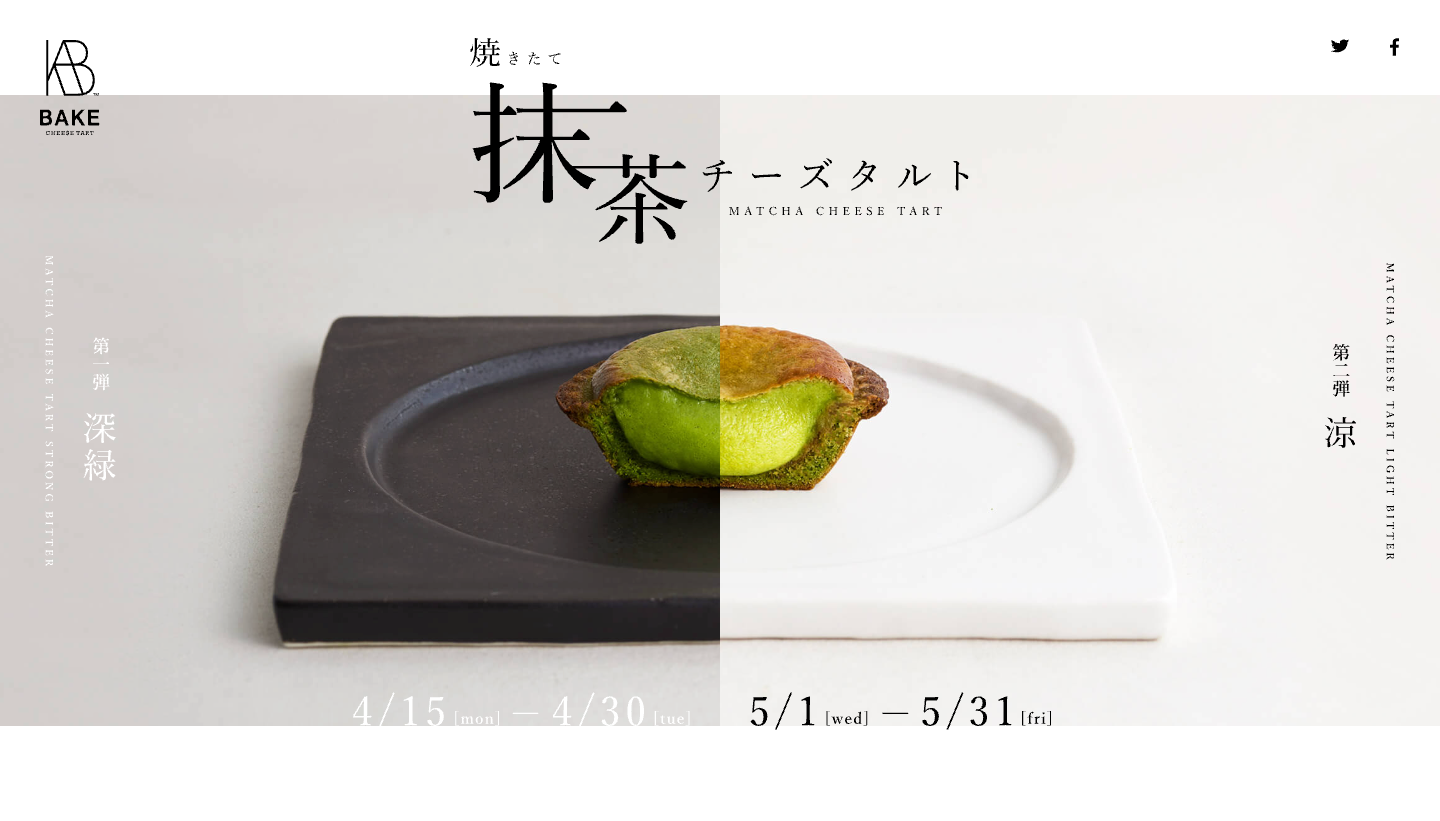
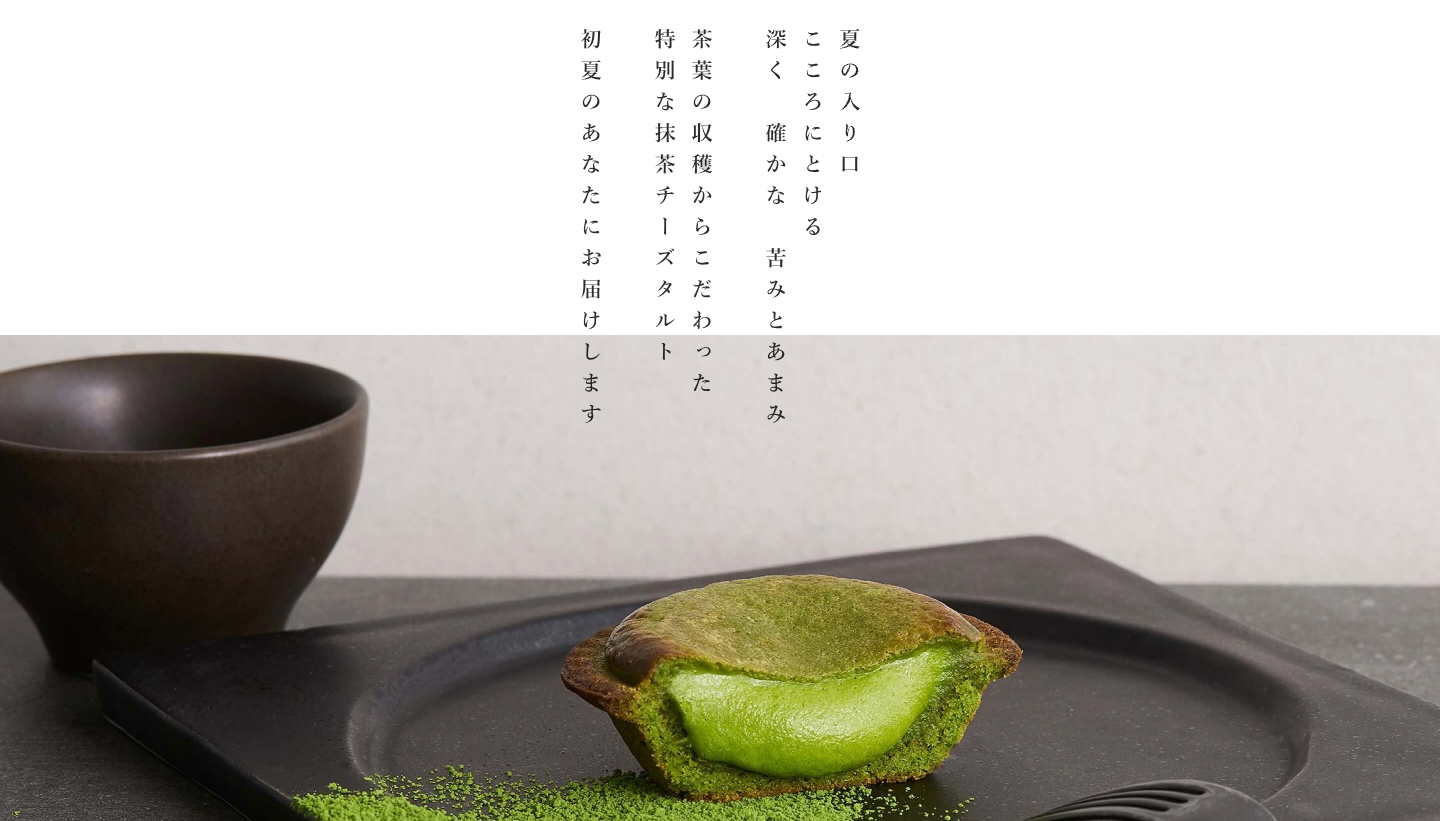
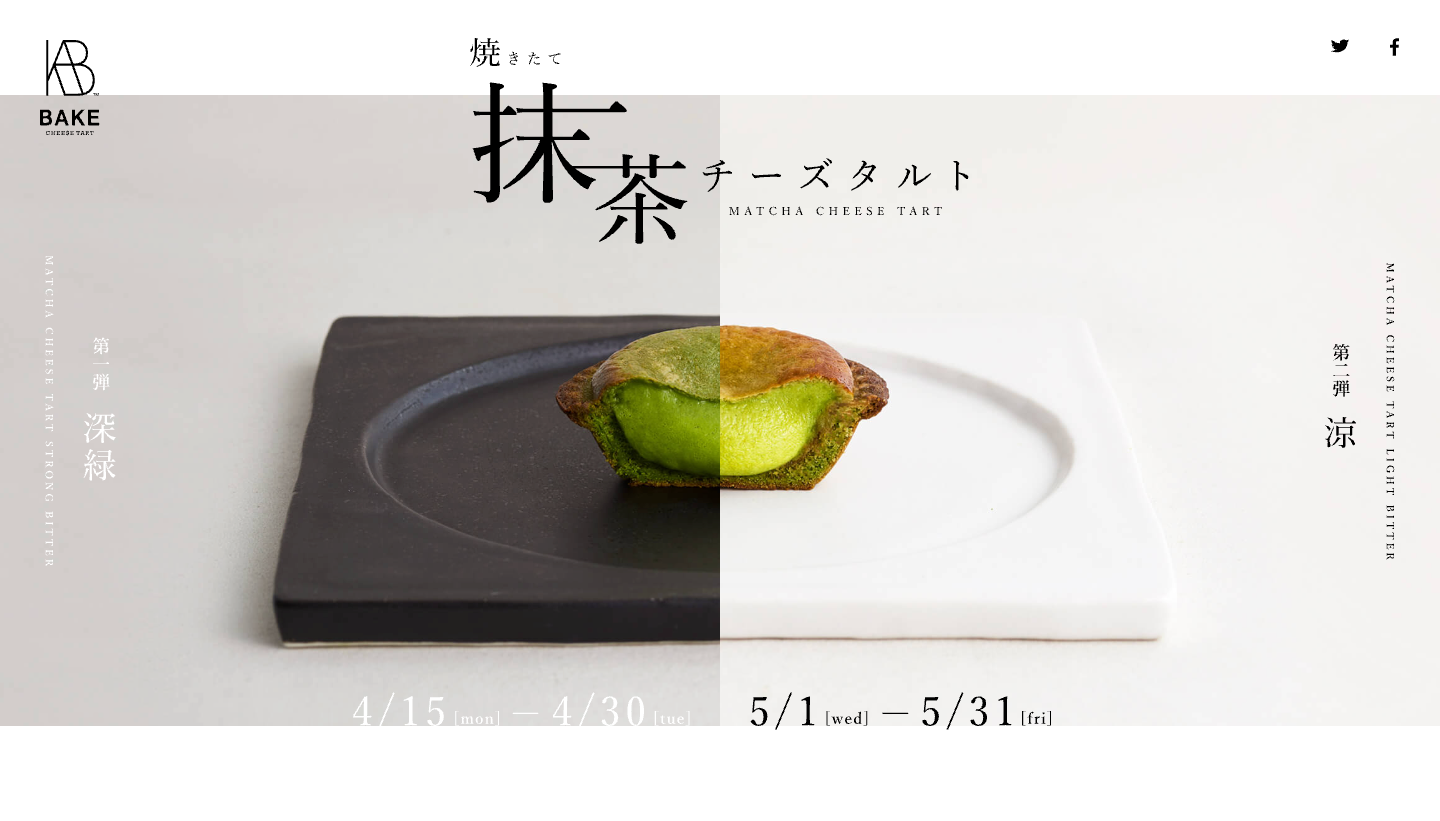
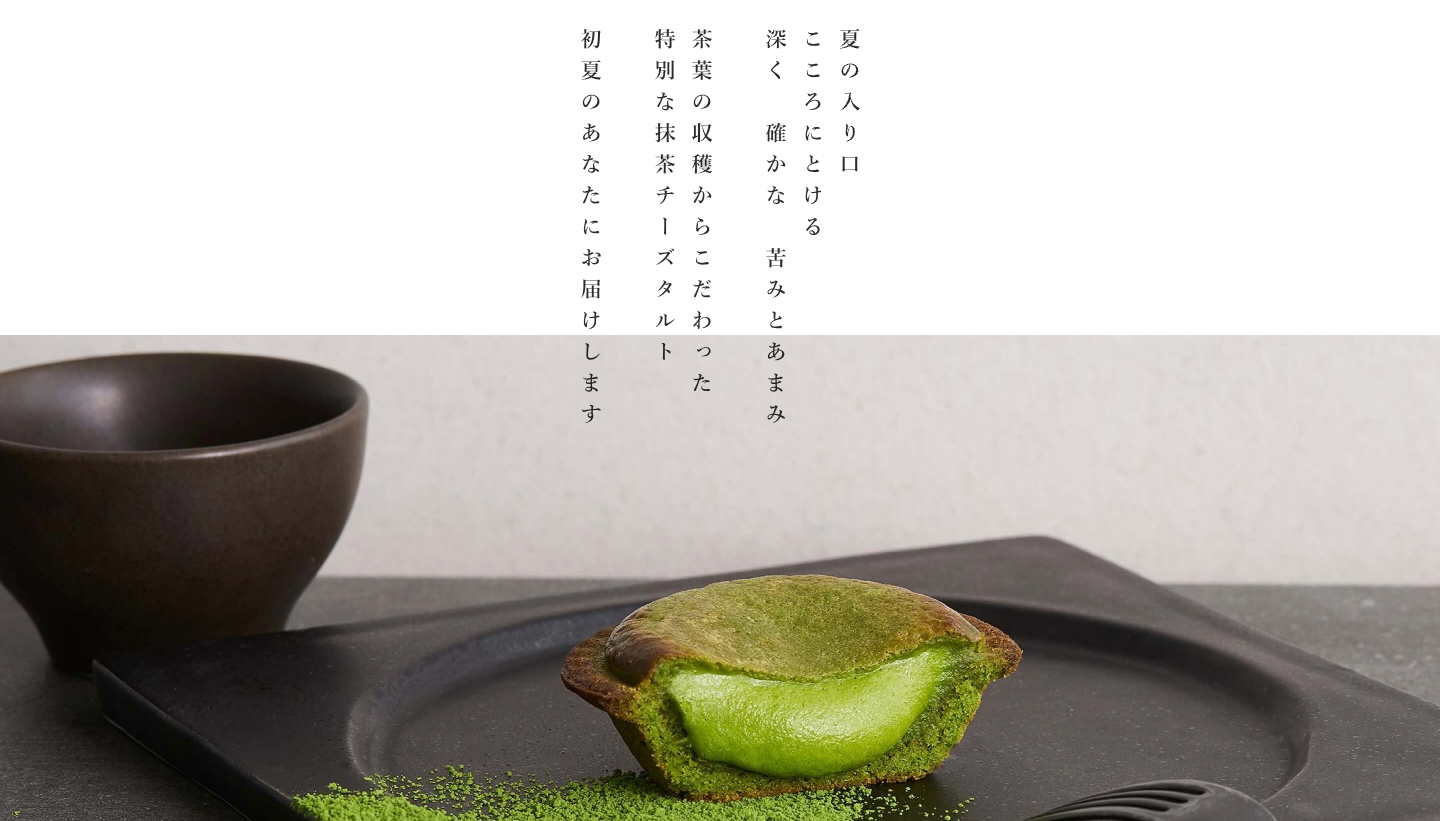
焼きたて抹茶チーズタルト『深緑』『涼』


こちらのチーズタルトのサイトでは、
高明度低彩度の配色と縦書きの文字構成で作られており、和風に近い印象です。
このチーズタルトの強みが"チーズタルトに一番マッチする抹茶"ということであるため、
恐らくそれらをコンセプトに、トンマナや書体を選定したのではないかと考えられます。
八 by PRESS BUTTER SAND


枯山水のような砂のテクスチャーが背景として使われているサイト。
洋風の素材に対して、明朝体とゆったりとした余白で和風の印象を絶妙に残しており、
一見和のように見えるが、横スクロールや横並び、中に浮いた写真を合わせることで洋風に見えたりします。
和洋サイト(洋)
MOCHIMORE


こちらのアイスクリームのサイトでは、
全体的に高明度であまりくすみのない配色とゴシック体で作られており、洋風に近い印象です。
その中に、縦書きの見出しやドットやラインのグラフィック、テクスチャーを使うことで和を表現しているのではないかと考えられます。
まとめ
子どもと伝統工芸が出会うおでかけNISSANのサービスのサイトです。
ファミリー向けに、和風のテクスチャー以外に、
ゴシック体(ShinGoPro)や霞などの和風グラフィックを高彩度な色でハッキリ見せることで、よりカジュアル感を表現しています。
ちなみに赤いボタンにはSVGデータの画像を使っています。
焼きたて抹茶チーズタルト『深緑』『涼』


こちらのチーズタルトのサイトでは、
高明度低彩度の配色と縦書きの文字構成で作られており、和風に近い印象です。
このチーズタルトの強みが"チーズタルトに一番マッチする抹茶"ということであるため、
恐らくそれらをコンセプトに、トンマナや書体を選定したのではないかと考えられます。
八 by PRESS BUTTER SAND


枯山水のような砂のテクスチャーが背景として使われているサイト。
洋風の素材に対して、明朝体とゆったりとした余白で和風の印象を絶妙に残しており、
一見和のように見えるが、横スクロールや横並び、中に浮いた写真を合わせることで洋風に見えたりします。
和洋サイト(洋)
MOCHIMORE


こちらのアイスクリームのサイトでは、
全体的に高明度であまりくすみのない配色とゴシック体で作られており、洋風に近い印象です。
その中に、縦書きの見出しやドットやラインのグラフィック、テクスチャーを使うことで和を表現しているのではないかと考えられます。
まとめ
こちらのアイスクリームのサイトでは、
全体的に高明度であまりくすみのない配色とゴシック体で作られており、洋風に近い印象です。
その中に、縦書きの見出しやドットやラインのグラフィック、テクスチャーを使うことで和を表現しているのではないかと考えられます。
いかがでしたか?
今回の調査結果以外にも、理論的に和を表現するのであれば、
・白銀比(1:√2)を使う
・日本画のような大きい余白をとる(余白の美)
・季節感のある配色を選ぶ
などが他のサイトや記事に紹介されていました。
まだまだ調査できる内容がたくさんあるみたいですね!
改めて今回の調査をまとめると、和風のWEBデザインは、
①自社の商品をそのままビジュアルとして訴求したFV
②時代感に合わせたデザイン
が重要であることに気がつきました。
歴史を大切にしている自社もいるので、クライアントワークにおいて、特にデザインコンセプトは重要です。(というかいつでもデザインコンセプトは重要です)
今回は20サイトを調査しましたが、まだまだランキングとしては少ない方だと思ったため、
次回は30サイト以上を目標に調査していきたいと思います。
参考
・トレンド、メソッド参考
参考サイト
・和風のデザインの作り方と参考になるWebサイト15選
・和風なデザインを制作するコツとポイントを現役デザイナーが解説
・【和風の色の組み合わせ一覧表】誰でも絶対おしゃれ!日本の伝統的な配色ができる!
・和風デザインWebサイトの制作ポイントや素材を実例とともにまとめました
参考著者
久保田涼子著『目的別に探せて、すぐに使えるアイデア朝 Webデザイン良質見本帳』
・WEBデザイン参考
参考サイト
・SANKOU!
・Web Design Clip | Webデザインギャラリー・クリップ集
・muuuuu.org