目次

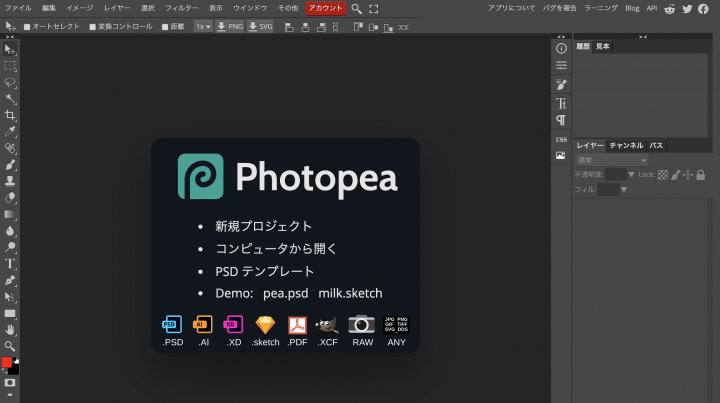
1. Photopea
https://www.photopea.com/こちらのツールは、写真などをの画像素材や、PSD,AIデータを閲覧することができる機能を備えております。
先方やインナーから上がってきたPSDやAIでのデータを無料で閲覧したい、素材を加工したりする際に便利です。
主に私は支給データ確認用として使用しています。

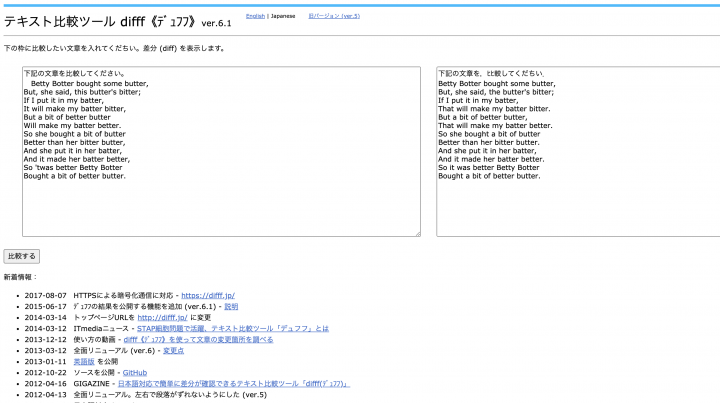
2.difff(デュフフ)
https://difff.jp/こちらは、Web上で簡単にテキストの差分比較ができるツールです。
サイト内の左と右の欄に比較したいテキストの文章を入力、またはコピー&ペーストするだけで、色によって差分がわかる仕組みとなっております。
通常、比較した結果はセキュリティを考慮してサーバー上に保存していませんが、「結果を公開する」ボタンをクリックすることで社内や友人にメールで共有したり、またはTwitterなどでネット上で公開することができます。
htmlでの差分を見たい際や、デバッグ時の誤字脱字チェックなどで簡単に利用できます

3.Placehold.jp
https://placehold.jp/こちらは、ワイヤー作成時でよく使用するダミーの画像を生成することができる無料サービスです。簡単な操作でダミー画像の大きさや文字の入力、文字色や背景色も変更することができます。さらに、「正方形」「バナーサイズ」「サイト作成時によく使うサイズ」はプルダウンメニューから選択することもできます。ワイヤーを作る際にアテの画像で悩んでいる方は是非このツールを活用してみてください。

4.Gyazo ※初回ダウンロードの必要あり
https://gyazo.com/jaこのツールを使えばスクリーンキャプチャを簡単に撮影・保存・共有できます。撮影と同時にアップロードとURLのコピーが完了し、すぐに共有できます。
Web制作会社では構築が完了したWebサイトに不具合がないかを検証する工程があるかと思います。検証者と作業者が別の場合は、どのような不具合かを具体的かつ正確に伝えなければなりません。
各Webサイトごとに検証シートを作成し、発見した不具合をGyazoで撮影したキャプチャorGIF動画のURLを添えて検証シートに入力する手続きをとることが可能です。

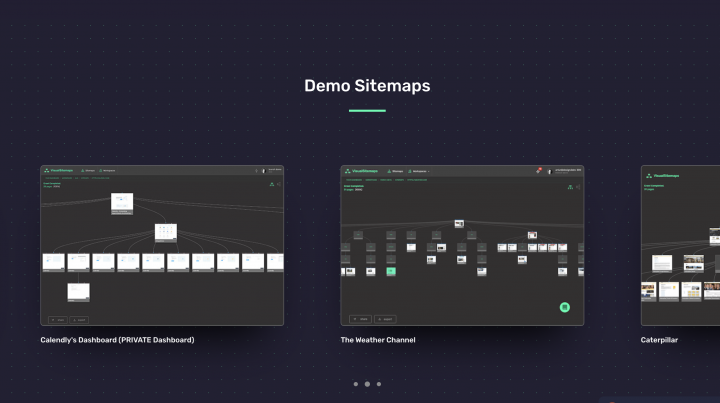
5.Visual Sitemaps ※無料登録の場合は上限あり
https://visualsitemaps.com/こちらは、Webサイトをクロールして自動でビジュアライズなサイトマップをブラウザ上で生成してくれるサービスです。
URLを入力するだけで、どのサイトでもサイトマップを作成してくれます。
ただ、利用するには無料会員登録が必要で、月50ページの上限を解除するには$29の有料登録が必要となります。
$29は割高に感じますが、日々のサイトマップ制作に追われている方には安く感じるかもしれません。
終わりに
今回は以上となります。いかがでしたでしょうか。基本的にはディレクターが日々行うワイヤー作成やデバッグ・テスト検証に役立つプラグインを紹介させていただきました。
多くの案件を回したり、打ち合わせ続きで時間が足らなくなりがちな作業ですが、上記で紹介したツールを有効活用して、作業効率をUPさせましょう。



