目次
それではみていきましょう!
まずShopifyのデフォルトだと以下の用になっております。
{{ customer.default_address | format_address }}
この様に1行で出力するフィルターが入っております。
例えば "〒マーク" や国名の表記を削除したい時など、デフォルトでは英語表記になっているので独自にカスタマイズする必要があります。
デフォルトの出力は以下の様になっています。
[Output]
田中 太郎
000-0000
東京都 港区 ○○○1丁目1-2-3
日本

日本語表記に変更
ではコードを修正してカスタマイズをしていきます。
Shopify Developerのドキュメントを参考にしながら進めていきます。
customerのobjectを参照
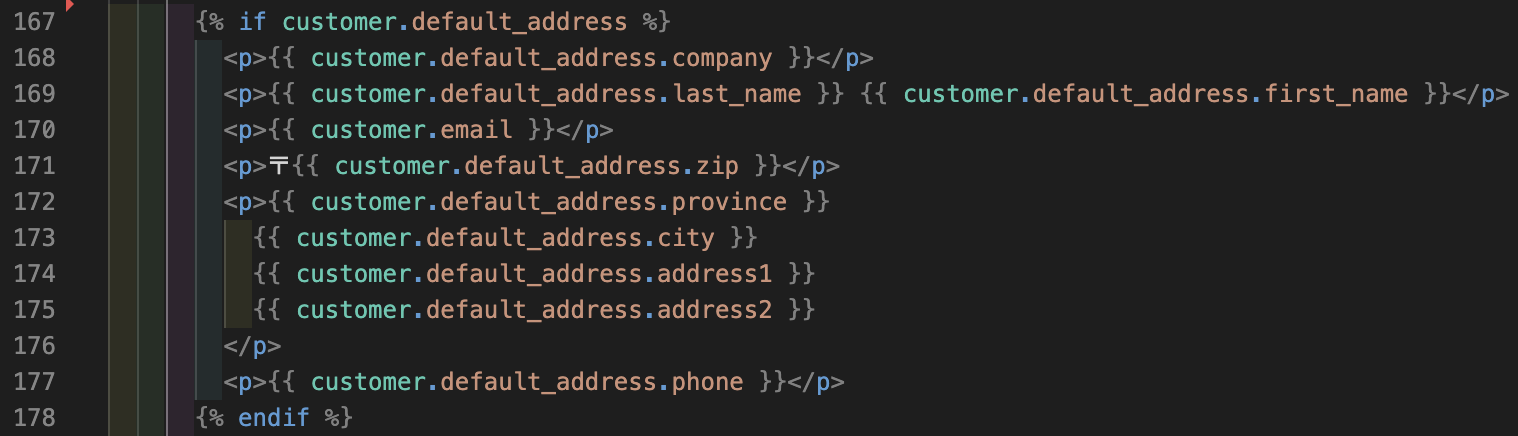
カスタマイズしたものがこのような感じです。
デフォルトで入っていたフィルターは削除してしまって問題ないです。
[Output]
以下の順番になる様に調整していきます。
会社名
ラストネーム ファーストネーム
メールアドレス
〒 郵便番号
県名
市区町村
以下アドレス
電話番号
Shopifyでは登録がログインした状態であれば、グローバルで直接アクセス出来るのでどのページでも出力が可能です。
また、customers/account template、customers/addresses template、customers/order template、checkout.customer、gift_card.customer、order.customerではデフォルト定義がされています。

まとめ
いかがでしたか?前回同様Shopifyのカスタマイズについて記事を作成しました。
Shopifyでは海外のテンプレートが多いので日本語対応のものが少なく、日本国内だけの販売だとカスタマイズしなければならない箇所が多々あります。
お読みいただきありがとうございました。
参照
Shopify developer documentationLiquid



