目次
スライダーとは?
今回取り上げるテーマはスライダーについてです。スライダーとはHTMLの<input type=”range”>のことで、レンジ入力(数値をスライダーで選ぶ)をすることができます。
主に音量調節など、ユーザーにおおまかな数値を選択してほしい時などに使います。
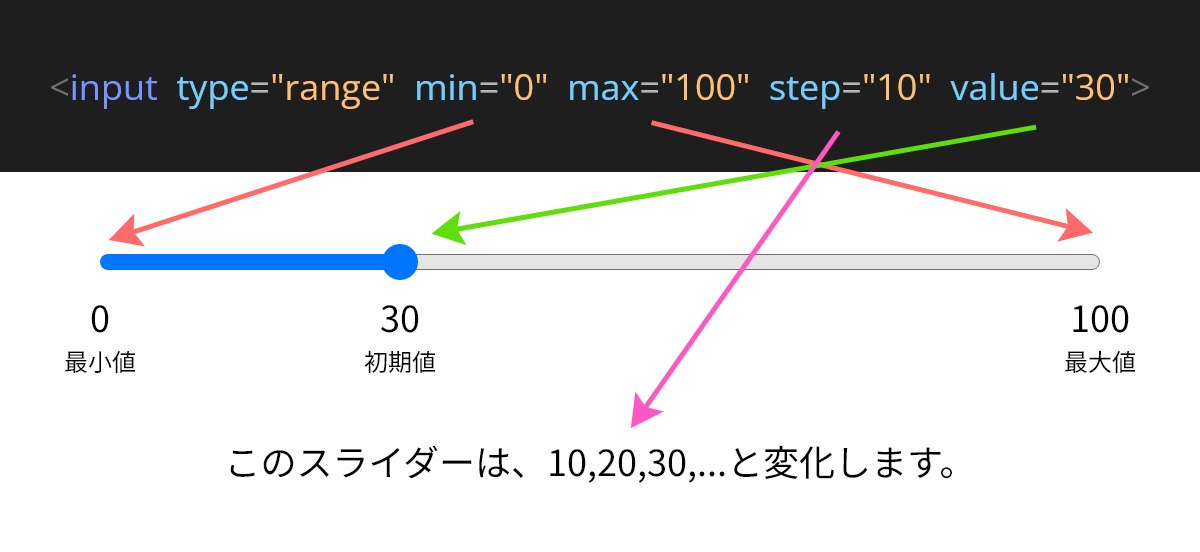
スライダーは主に、min(最小値)、max(最大値)、step(数値の変化量)、value(初期値)などの属性を持っています。

HTMLのままだとブラウザごとに表示が異なりますが、cssでデザインを変更することができます。
完成目標のデザインと問題点
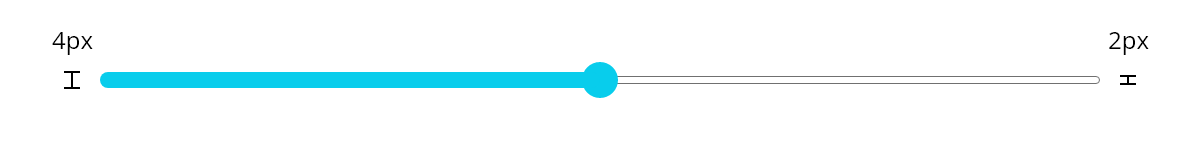
今回、このスライダーを実装するにあたり、少々困った問題に遭遇しました。以下の画像は今回実装したスライダーのデザインです。

少しわかりにくいですが、スライダーの左側の数値の部分が右側よりも少し太くなっているのです。
見た目はとてもシンプルなので、cssでデザインを変更すれば大丈夫だと思っていたのですが、実際にデザインしようとすると、どのプロパティを変更すれば左側だけを太くすることができるのか検索してもわからず、サンプルとして色々なスライダーのデザインを調べましたが、そもそもの実例が少なく、cssだけで左右の太さを変える方法を見つけることはできませんでした...
解決策と構造を考える
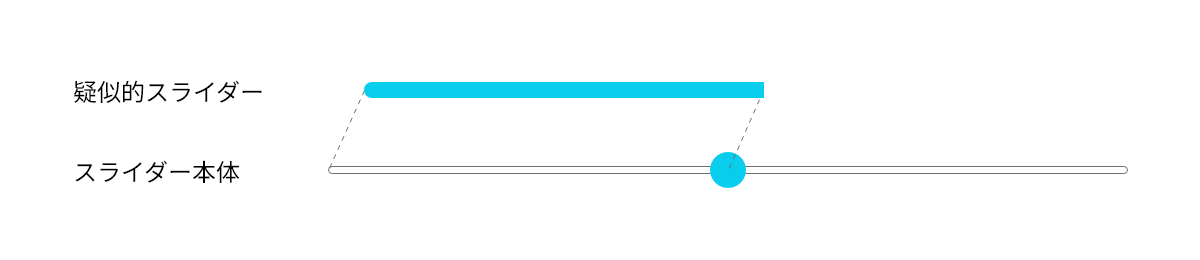
とはいえ、できない、わからないで投げ出すわけにもいかず、別の方法でスライダーを作ることにしました。色々と試行錯誤した結果、JavaScriptを使用し、画像のようにスライダーの上に別の細いboxを重ねて表示し、疑似的に太く見えるようにすることにしました。

上に重ねるBoxはJavaScriptで取得したスライダーの値に併せてwidthを変更するようにします。
実際に書いてみる
実際に作ったものがこちらです。ポイントは上に重ねたBoxをそのままにすると、下のスライダーを触ることができないので、「pointer-events: none;」で当たり判定を無くしている点です。
こうすることで違和感なくスライダーを操作することができます。
まとめ
今回はスライダーのデザインを実装するときに遭遇した地味かもしれないけど困ったことについてまとめてみました。時間の無い中で、無い知恵を絞ってたどり着いた結論なので、もしかしたらもっといい方法があったのかもしれません。
今回の方法では実装できないデザインもたくさんあると思います。
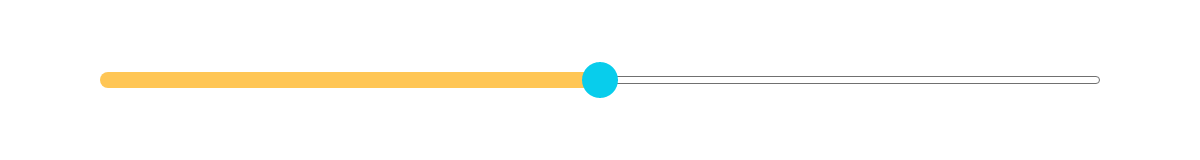
例えばこのようなデザインだった場合、上から重ねるという先ほどの方法では実装することができません。

実装して表現できるデザインの幅を増やすためにも、自分で作ったコードに関しては、今回のスライダーに限らず定期的にブラッシュアップをしていきたいと思います。
最後までお読みいただきありがとうございました。
また来月のLabでお会いしましょう。
それではまた。


