目次
はじめに
最近Figmaを使う頻度が増えたのですが、XDのショートカットキーを手癖で押してしまって挙動が違ったり動かなかったりして効率が落ちてプチストレス・・・!
なので、よく間違えるショートカットをまとめてみました。
※自分がよく使うショートカットに絞っています。
※ちなみに、FigmaでControl+Shift+「/」するとショートカットキーリストが出てきます(全部網羅していないけど)
ショートカットキーまとめ(XDとFigmaでの違い)
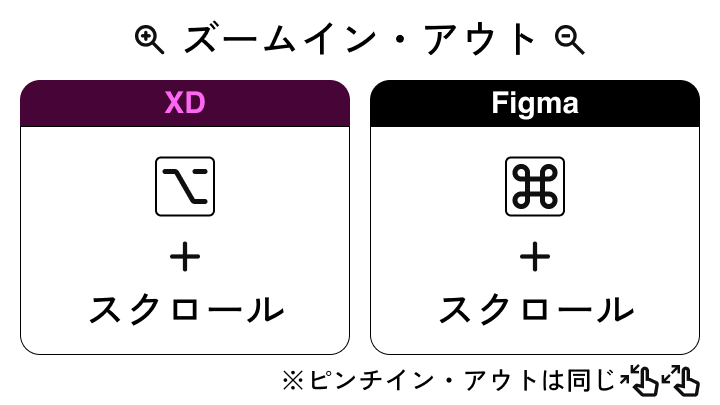
ズームイン、ズームアウト
 画面の表示を寄ったり引いたりする時によく使います。
画面の表示を寄ったり引いたりする時によく使います。
オプションではなくコマンドでスクロール!
XDとFigma行ったり来たりすると、どっちがどっちかわからなくなるので両方試すことあり笑
ピンチインピンチアウトは一緒なのでそれにしたほうがいいかも?
(XDでよくピンチインアウトが効かなくなるので⌥スクロールしていました)
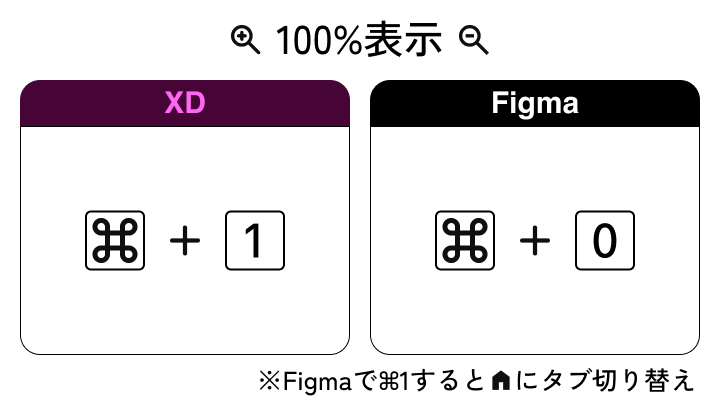
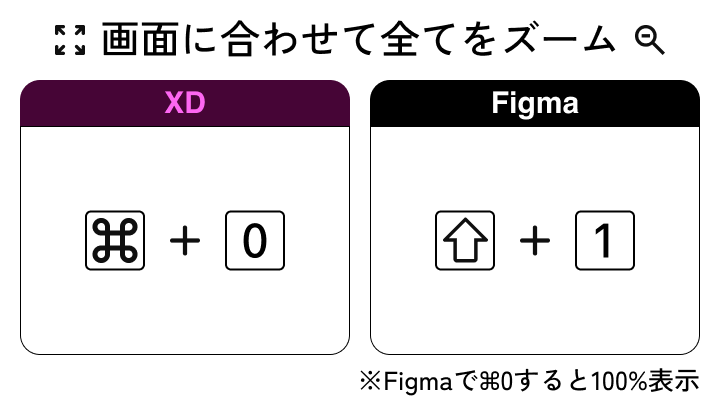
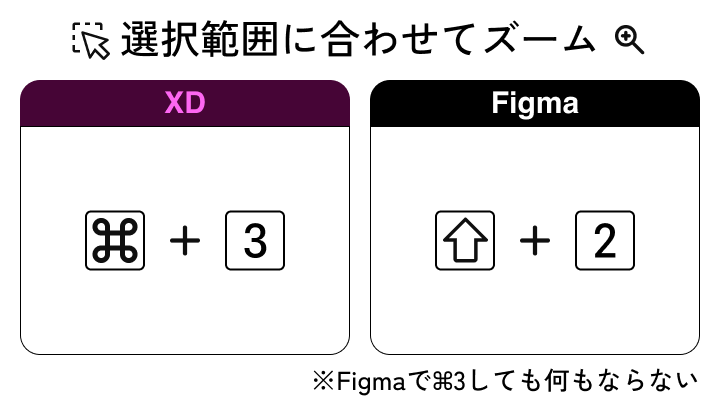
ズーム系:「100%表示」「画面に合わせて全てをズーム」「選択範囲に合わせてズーム」
 この三点セットもよく使うのですが、XDのショートカットを押した時の挙動が違いすぎて、「えっ!なに?!どこ行った!?」とびっくりしました。
この三点セットもよく使うのですが、XDのショートカットを押した時の挙動が違いすぎて、「えっ!なに?!どこ行った!?」とびっくりしました。
「100%表示」は⌘1ではなく⌘0・・・!

 「画面に合わせて全てをズーム」「選択範囲に合わせてズーム」は同じズーム系なのに、⌘ではなくShiftを使うなんて!
「画面に合わせて全てをズーム」「選択範囲に合わせてズーム」は同じズーム系なのに、⌘ではなくShiftを使うなんて!
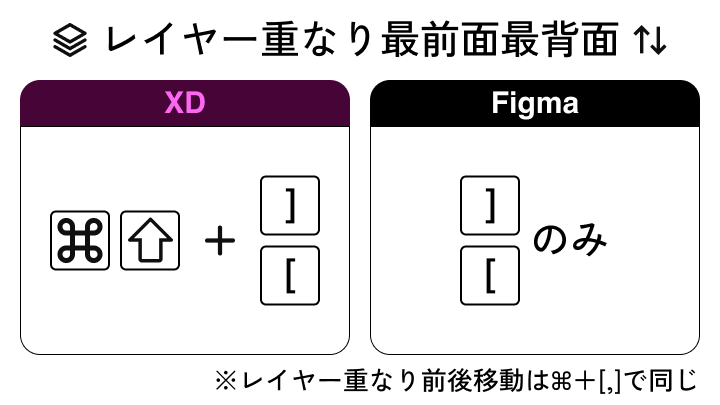
レイヤー操作
 最前面、最背面にドサッと移動するときが意外と多いですよね。
最前面、最背面にドサッと移動するときが意外と多いですよね。
レイヤー重なり前後移動は同じなので同じかと思いきや・・・
まさかの「⌘」なしのショートカット・・・!泣
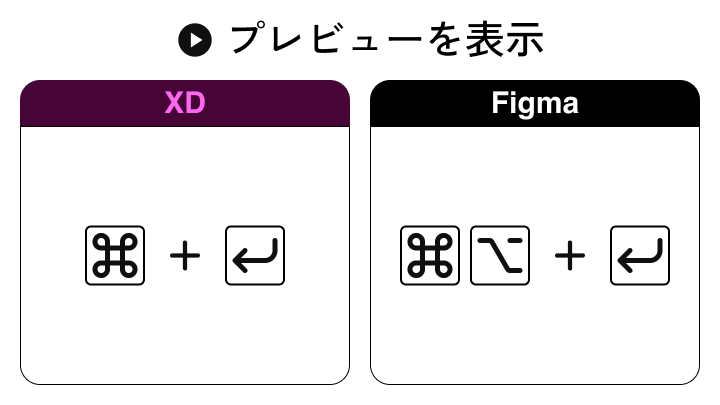
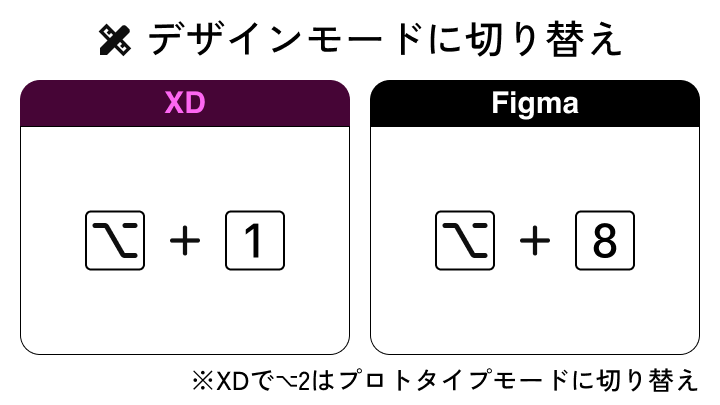
プレビューを表示
 XDを使い始めた頃は、テキスト確定で⌘Enterしようとしたらプレビューが発動してびっくりしていたショートカット。(Photoshopでテキスト確定が⌘Enter)
XDを使い始めた頃は、テキスト確定で⌘Enterしようとしたらプレビューが発動してびっくりしていたショートカット。(Photoshopでテキスト確定が⌘Enter)
Figmaは⌘Enterしても何もならず・・・再生▶︎をクリックしていました。
オプションを足す!
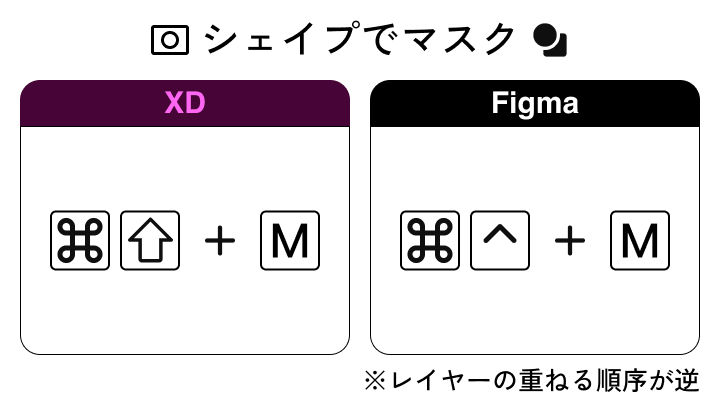
シェイプでマスク
 画像をパスでくり抜くことも多いですが、⌘ShiftMでも何もならず・・・
画像をパスでくり抜くことも多いですが、⌘ShiftMでも何もならず・・・
ShiftではなくControl
しかも重ねる順番が逆なので、ショートカット押しても反応しないことも多々あり、あれ・・・なんだっけ?と考えてしまう。(Photoshopのクリッピングマスクに近い)
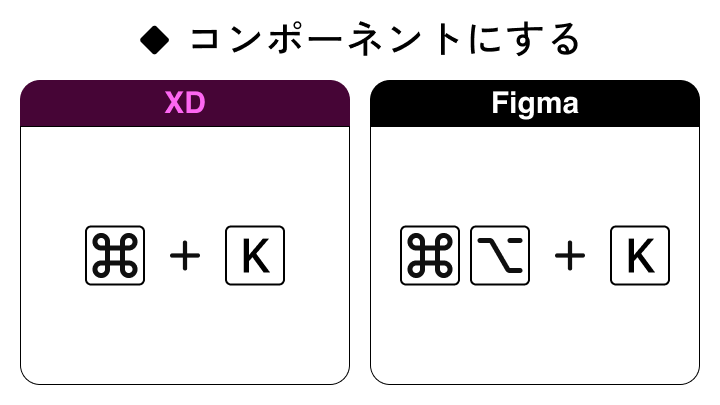
コンポーネントにする
 これがなくてははじまらない、もうPhotoshopでのwebデザイン/UIデザインには戻れない、要の機能。
これがなくてははじまらない、もうPhotoshopでのwebデザイン/UIデザインには戻れない、要の機能。
⌘だけじゃ動かない、オプションを足す!
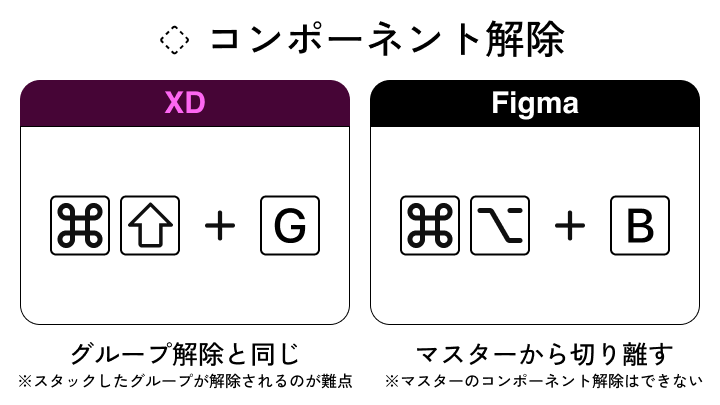
コンポーネントの解除
 これはだいぶキーが違うショートカット。
これはだいぶキーが違うショートカット。
XDでのコンポーネント解除は、「グループ解除」されて切り離されますが、Figmaではマスターコンポーネントとインスタンスの紐付けを「切り離す」挙動。
なので、マスターコンポーネントには解除が適用されません。
(コンポーネントにしてみたけどやっぱりやめるという時にはインスタンス作ってコンポーネント解除してマスターコンポーネントを削除?)
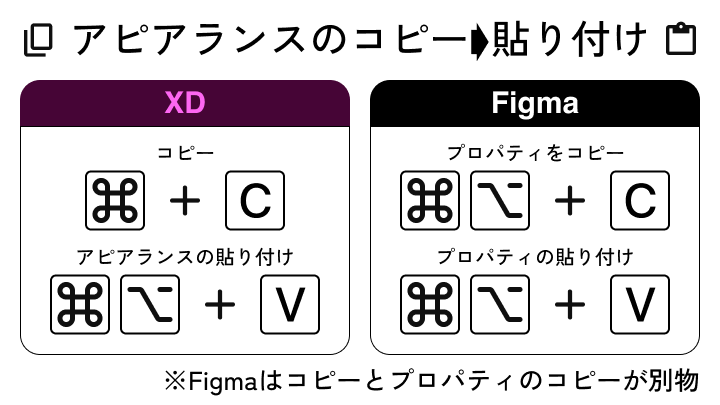
アピアランスのコピー➡︎貼り付け
 テキストのフォントサイズやドロップシャドウなどをコピーして、他のオブジェクトに適用したい時に使いますが、Figmaは普通のコピーをしてから特殊貼り付けしても何もならず泣
テキストのフォントサイズやドロップシャドウなどをコピーして、他のオブジェクトに適用したい時に使いますが、Figmaは普通のコピーをしてから特殊貼り付けしても何もならず泣
最初からアピアランスをコピーして貼り付けるぞ!という気合い(?)が必要。。。
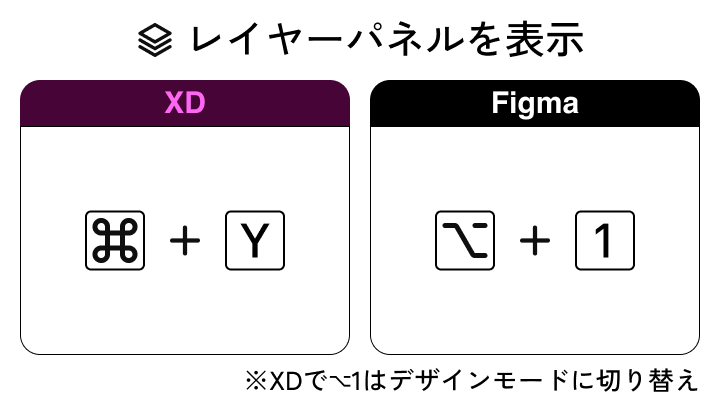
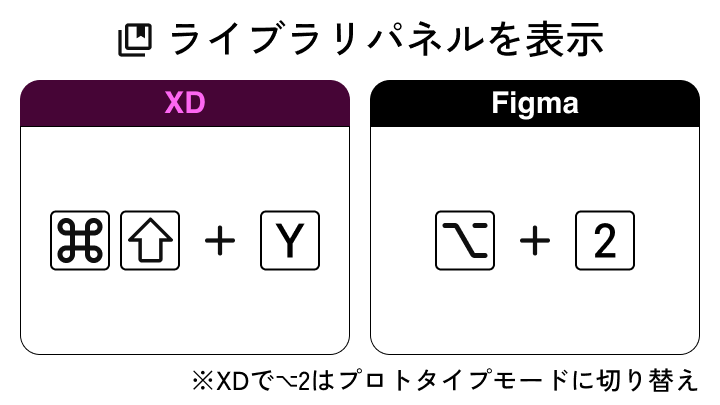
表示の切り替え系



 このカオスっぷり・・・
このカオスっぷり・・・
その他、違うところ
ショートカット以外でも細々と違ってちょっと困るところがあるのでご紹介。
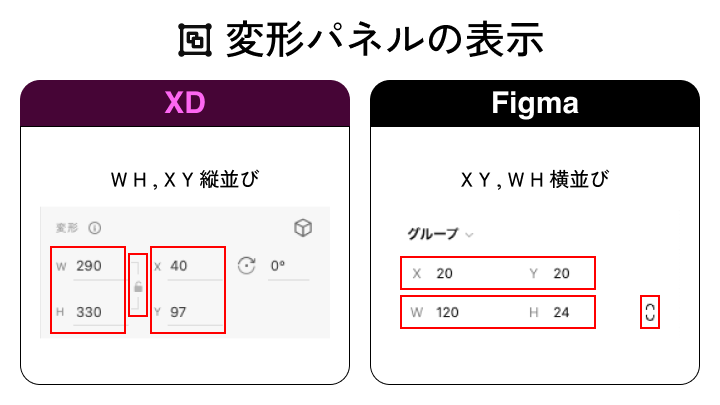
変形パネルの表示
 これ地味に見間違えて困る。
これ地味に見間違えて困る。
XDでは縦で見ていて、左が縦横サイズ、右が位置だったのに
Figmaでは横で見て、上が位置で、下が縦横サイズ・・・
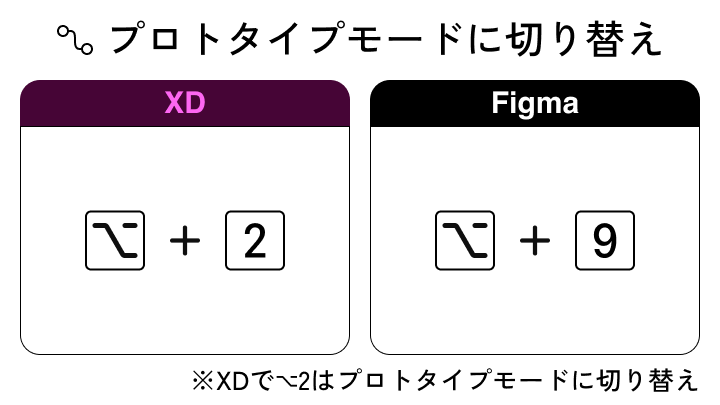
プロトタイプパネルの位置
 プロトタイプを繋げようとして、あれ?繋げるところどこだ・・・って探してしまいました。
プロトタイプを繋げようとして、あれ?繋げるところどこだ・・・って探してしまいました。
ひっそり感・・・!
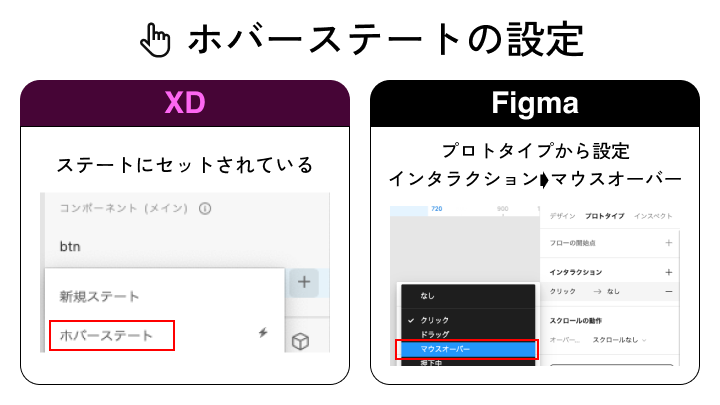
ホバーステートの設定
 XDユーザーからすると地味に面倒な件。
XDユーザーからすると地味に面倒な件。
ホバーステートがデフォルトでないので、ホバーの動きをつけるためには
プロトタイプパネルに移動→インタラクション→マウスオーバー→トランジション設定
という目的まで手数が多い感じ。
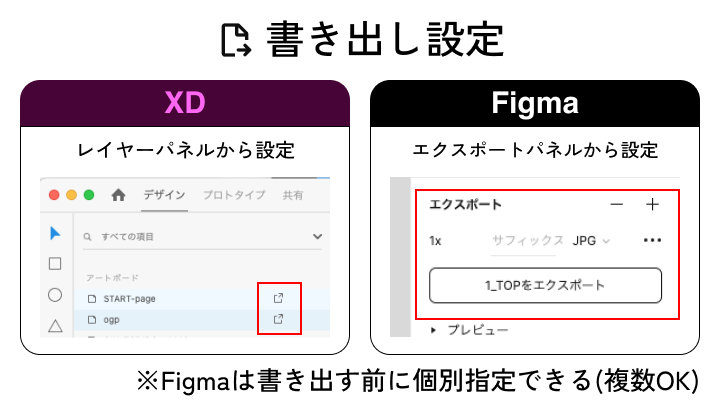
書き出し設定
 設定の場所が最初わからなくて探しましたが、エクスポートというパネルが右側にありました。
設定の場所が最初わからなくて探しましたが、エクスポートというパネルが右側にありました。
XDより便利だと思うのは、書き出し設定を複数セット出来る&個別で設定出来ることですね。
XDは書き出しするときに一括でSVGorJPGorPNGに書き出しされるけど、ここはSVGで書き出し、ここはjpgで書き出しとわけて設定出来るのはいいなと思いました。
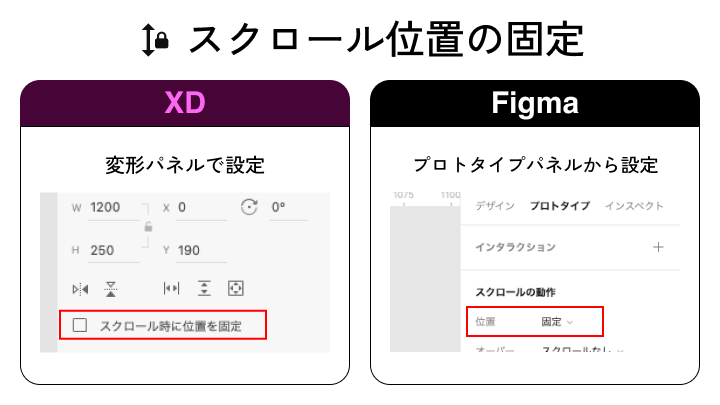
スクロール位置の固定
 これも設定する場所がわからなくて探しました。
これも設定する場所がわからなくて探しました。
固定設定するのが変形パネルではなくプロトタイプから設定する!
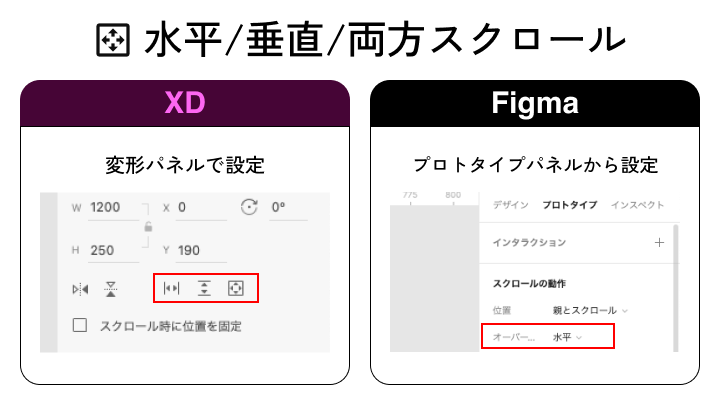
水平/垂直/両方スクロール
 これもプロトタイプパネルから設定ですが、XDのようによしなに設定をしてくれなくて、動かしたい要素が囲んだ要素のサイズを超えていないと発動しなくてちょっと難しかったです。
これもプロトタイプパネルから設定ですが、XDのようによしなに設定をしてくれなくて、動かしたい要素が囲んだ要素のサイズを超えていないと発動しなくてちょっと難しかったです。
おわりに
いかがでしたでしょうか。AdobeがFigmaを買収してから今後どうなるかソワソワしていますが、FigmaとXDをいったり来たりすると頭が混乱するので早く統一していただきたいものです。。。
(といっても、Adobe内でもIllustrator、XD、Photoshopですらショートカットが違うので結構困っていますが)
ショートカットが違うと作業効率が落ちるので、早くFigmaのショートカットも体になじませていかないといけないなと思っています。
今月でLabを卒業します。1年間書いてみて、アウトプットの大事さが身にしみました。
また気が向いたら書くかもしれませんので、その時までいったんさようなら〜。



