目次
Node.jsの新規プロジェクト作成手順
Node.jsのプロジェクトを作成するには、まず自身の環境にNode.jsとnpmを準備しておいて下さい。
まず、自分のローカルのデスクトップに「Node-test」何も入ってないファイルを作成しました。
次にVS codeで作成したファイルを開いてターミナルを開きます。

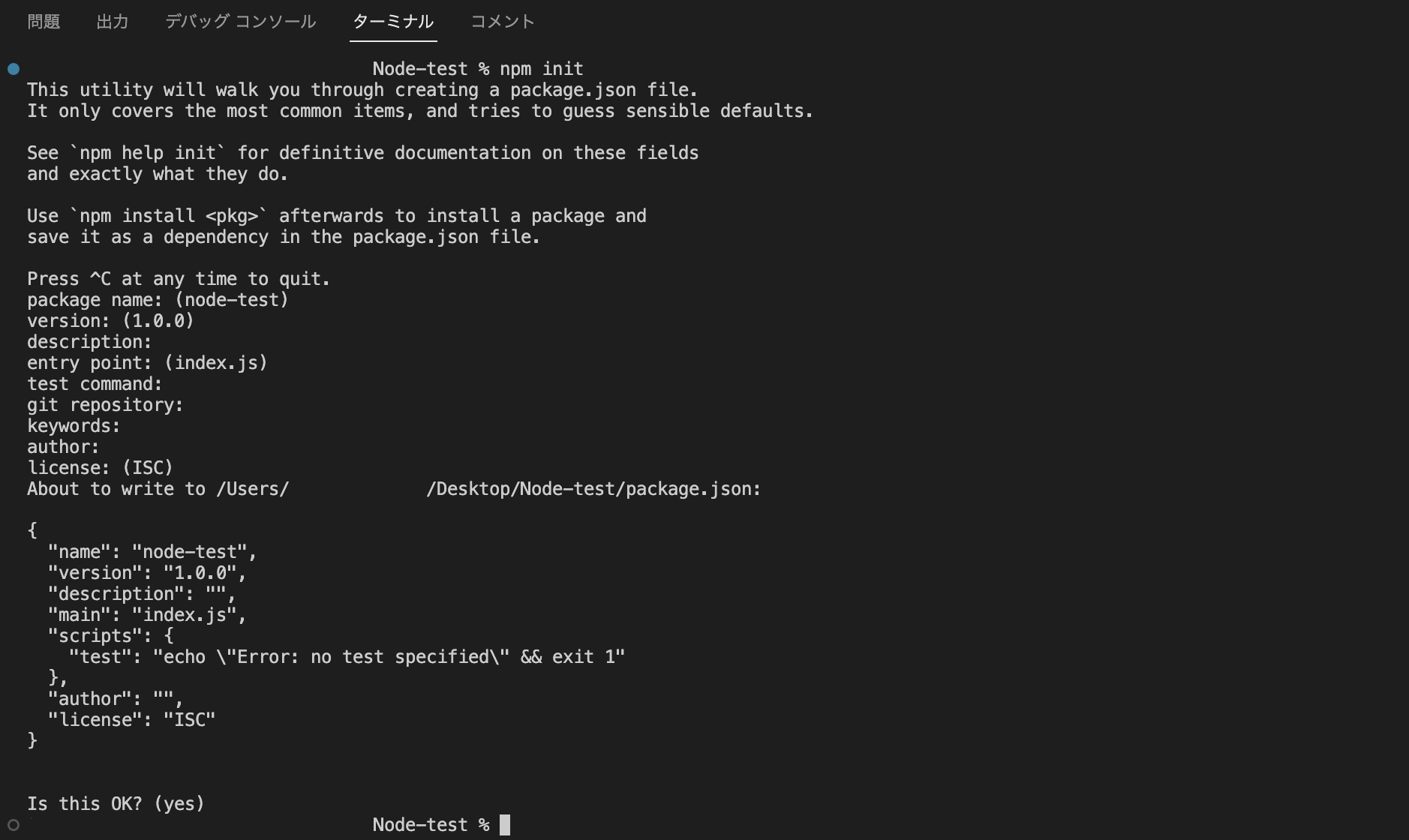
npm init
コマンドを開いて"npm init"を行って、Is this OK?が出るまでEnterを押し続けます。
以下のようにファイル内にpackage.jsonができていればOKです。

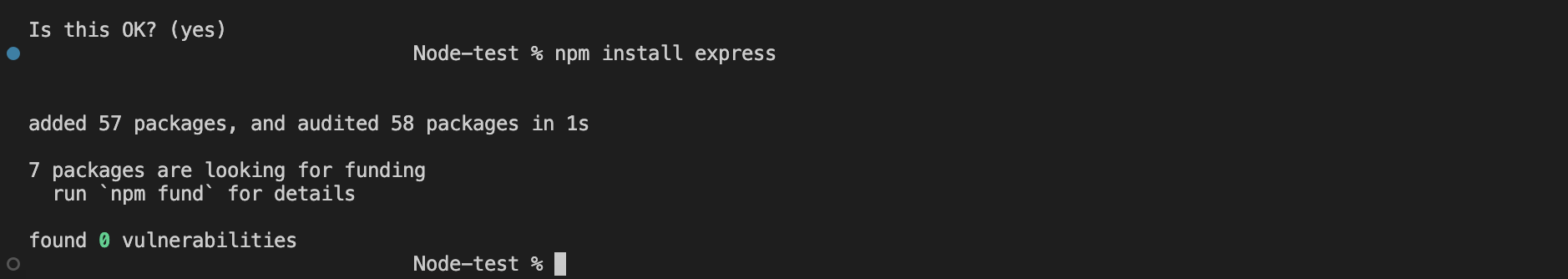
Expressというフレームワークをインストール
次は"npm install express"をコマンドで実行して、Node.jsのフレームワークでExpressをインストールします。

npm install ejs
最後はパッケージであるejsをインストールします。
これはNode.jsのパッケージの1つで、JavaScriptのコードをHTMLに記述することが可能になります。
これで準備は完了です!

ページを表示します
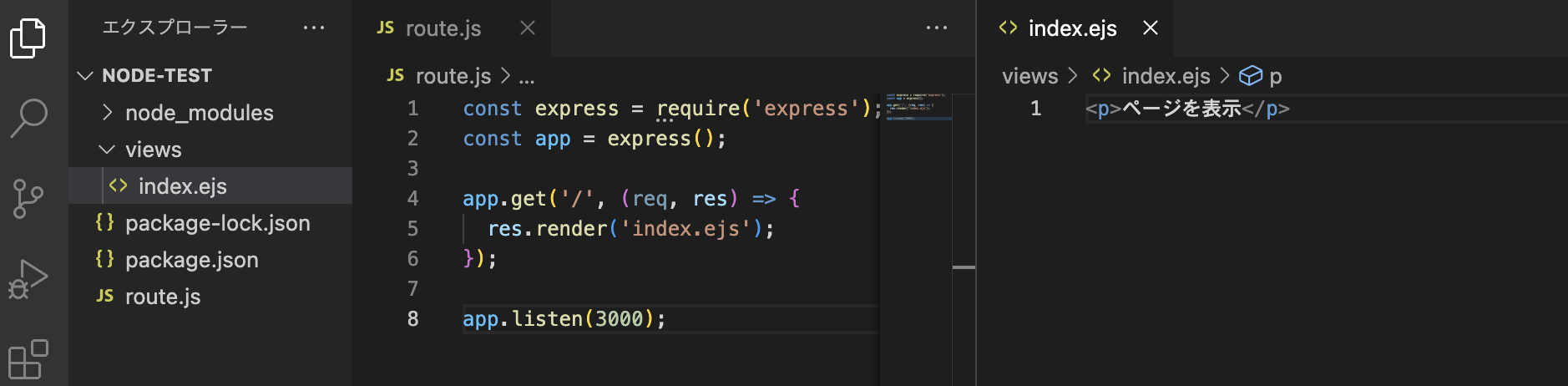
package.jsonと同じ階層に"route.js"、"views/index.ejs"という2パターンを用意します。
"node route.js" このコマンドを実行してローカルサーバーを起動させます。
何のテキストのレスポンスがないですが実際にはローカル上でサーバーが動いてるので確認してみましょう。
Webブラウザを起動して"http://localhost:3000/"を入力してみて下さい。
index.ejsに記述した内容が表示されるはずです。

まとめ
さて、いかがだったでしょうか?
コマンドも数個だけなのでサーバーで確認を行いたい際は非常に便利だと思います。
普通のindex.htmlでページを作成したい時やSCSSの自動コンパイルなど簡単に環境の構築が可能です。
皆さんも試してみて下さい!また次回お会いしましょう!