目次
はじめに
HTML、CSS、Javascriptといった言語は、画面でどのような表示をさせるかを考える上で、決して欠かすことのできない言語です。
その中でも、CSSはレイアウトの彩りや画像のサイズを整える上で不可欠の存在であり、フロントエンドにおける重要性は語るまでもないかと思います。
しかし、CSSは上記のように単にレイアウトを整えるだけではなく、画面上での動きの演出、つまりアニメーションを実装する上でも非常に有能な言語となっています。
JSなどを使うことで表現できるアニメーションもまた多岐に渡りますが、実は、CSSのみを使ったアニメーションにも無限の可能性があるのです!
今回はそういった、「JSを使わずに表現できるCSSアニメーション」、その可能性の一端をご紹介させて頂きます。
Pure CSS 3D Sphere
今回ご紹介するのは、3Dの球体オブジェクト・Pure CSS 3D Sphereです。
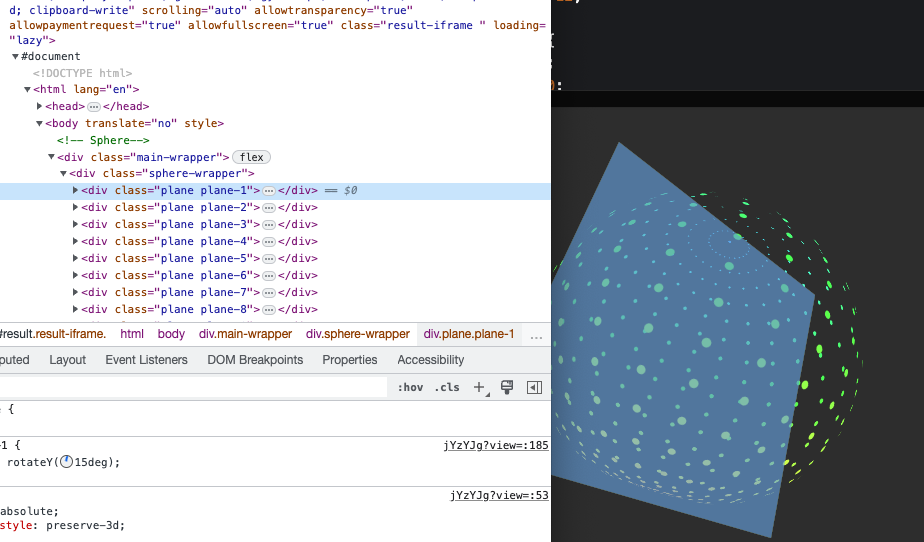
CodePenに投稿されたコードで、以下のようなオブジェクトが表示されています。
そして先述の通り、このオブジェクトにはJSは一切使われていません!
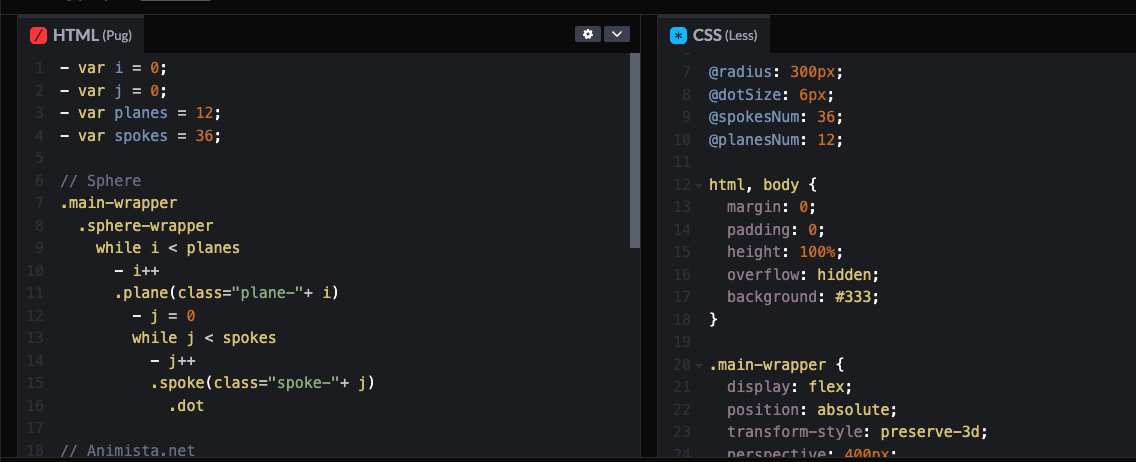
コードとしては以下のように設定されています。
(CSSのコードはこちらから詳細をご覧ください)

コードのおおまかな解説
まずこのコードでは、透明な正方形12枚(plane)が真ん中で交差するように表示されており(サンゲツのロゴマークのような状態です)、
その正方形上に点(dot)が色分けしながら配置されています。

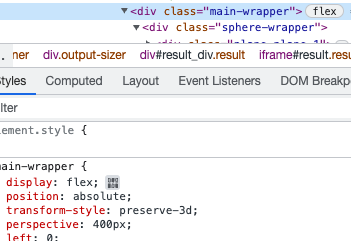
そして全体の親要素には、奥行きを作るプロパティ・perspectiveを400px設定し、3Dオブジェクトとしての領域が作られています。

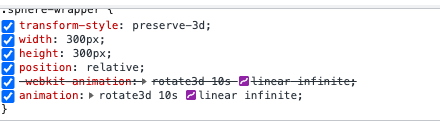
続けて球体全体には、3Dの動き・rotate3Dをanimationプロパティで設定し、奥行きある球体の動きを表現しています。

さらに極め付けとして、鼓動を打つような動き・pulsateをanimationプロパティでdotに設定し、上記の映像のように波打つ球体の挙動を実現させています。

以上のように、JSを一切使うことなく表現された3D球体とその挙動。
その裏には、緻密なanimtation設定を可能とする、CSSの可能性が秘められているのです。
おわりに
上記の3Dオブジェクトに限らず、CSSにはレイアウトの彩りや整理に留まらない未知のポテンシャルを秘めた言語であると言えます。
今後も多くのサイトやアプリの制作に不可欠となるCSSを使用するにあたって、今回の内容が皆様のより多くの表現技法のエッセンスとなれれば嬉しいです!



