目次
「OOUI」オブジェクト指向UIとは
OOUIとは、Object Oriented User Interfaceの頭文字をとった言葉で、日本語に訳すと「オブジェクト指向UI」です。
オブジェクトとは「対象」「目的」をという意味です。
例えば、アルバムの中にある写真がオブジェクトです。
オブジェクト指向UIとは、ユーザーが目的とするオブジェクトを起点として、設計されたUIです。
オブジェクト指向UIの例
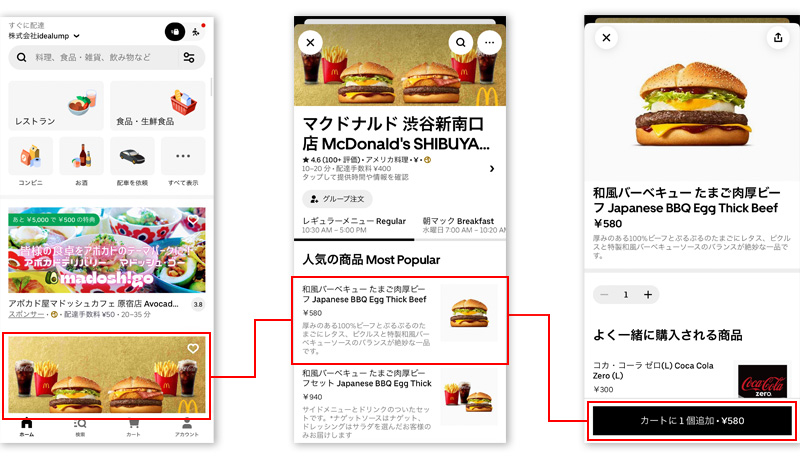
オブジェクト指向UIの例として、Uber Eat(フードデリバリーアプリ)が挙げられます。コロナ禍で自宅での時間が増えたユーザーがよく利用しているフードデリバリーアプリは、オブジェクト指向UIとなっているものが多いです。
まずアプリを開いたTOP画面で配達可能な店の写真が表示されます。
①一覧から「マクドナルド」を選択
②店舗とメニューを選択
③カートに入れる

オブジェクトの一覧から商品を選択し、支払い方法などのタスクを行います。
アプリ利用するときのオブジェクト(配達可能な店)を起点として、タッチすればすぐに買い物することが直感的に設計されています。
オブジェクトは配達可能な店とか食べ物のカテゴリーなどで、それを起点としてUIが設計されているのです。
メリット
オブジェクト指向UIのメリットは、ユーザーが直感的に操作できるということです。
オブジェクトを起点として設計されているためユーザーが直感的に操作でき、目的に辿り着きやすく、さまざまなサービスやプロダクトにおいて活用されています。
最後に
オブジェクト指向UIはメリットが多いですが、全てこの手法わけではありません。例えばATM、不動産サイトなどにオブジェクトが限定されていますので、オブジェクトを選択する必要が無いものは「タスク指向UI」の方が使いやすくなります。
また、次回「タスク指向UI」を話しましょう。
日常生活で、ほとんど無意識な行動することが多いと思いますが、「対象物」から「行動」が自然な考え方であることから、日常生活と同じ感覚で操作できるブジェクト指向UIは、直感的で目的にたどり着きやすいUIであるとされています。