目次
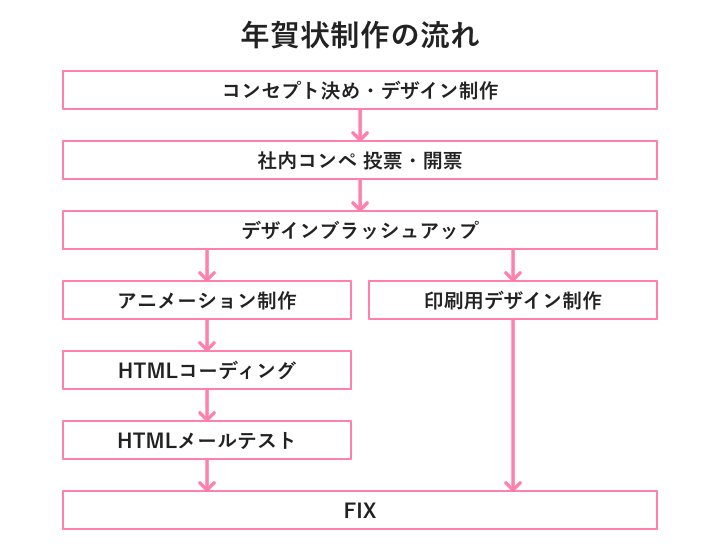
全体の流れ

デザイン制作
コンセプト
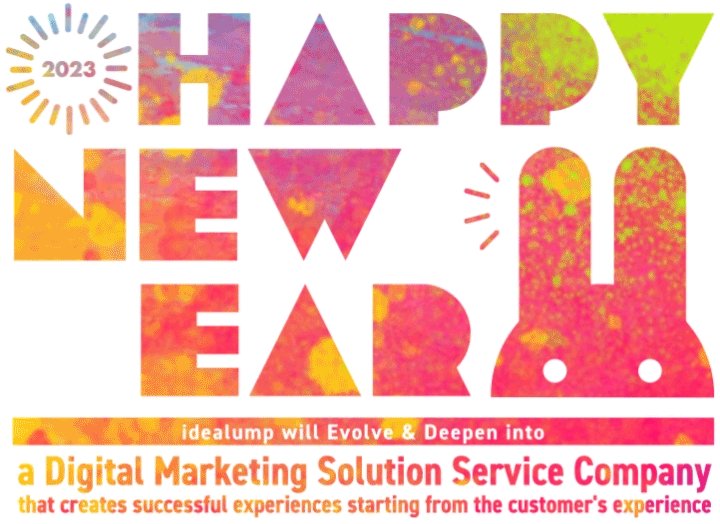
HAPPY NEW EAR(新しい耳?)
ウサギのように耳をピンとたて、新しい情報に耳をすまし、クライアントの声に耳を傾ける。
Happy New Year→ハッピーニューイヤー→イヤー→ear(耳)
とダジャレを思いついたところから始まりました。
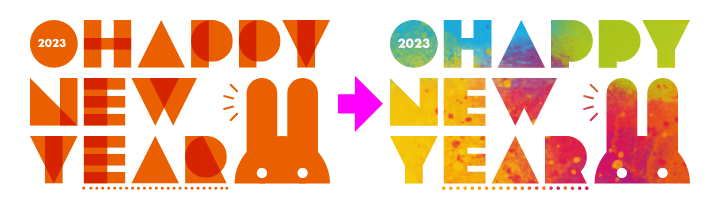
タイポグラフィ
タイポグラフィは●と▲と■で幾何学的にすることでポップでゲーム性のあるデザインにしました。
はじめはオレンジの透過で制作していましたが、アイデアランプのサイトにあるカラフルなグラデーションを使うことでアイデアランプのアイデンティティを持たせました。

デザイン調整
Yearのearを強調するデザインにしようかと思っていましたが
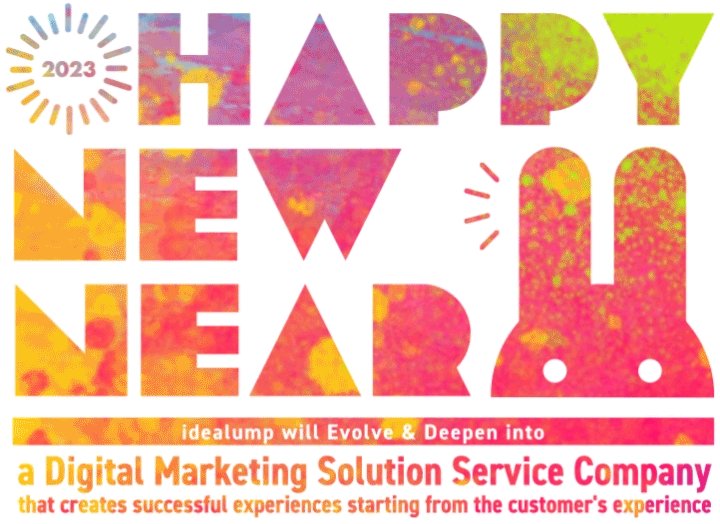
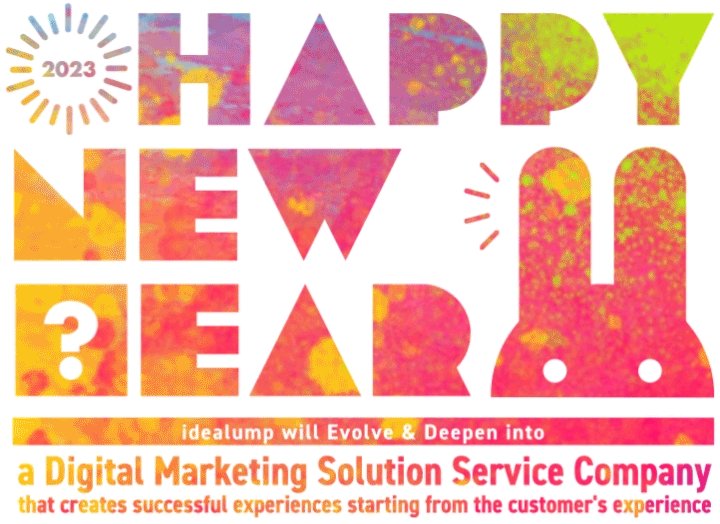
earで韻を踏んだらより面白いのでは、と、Yの部分を[?]にしました。
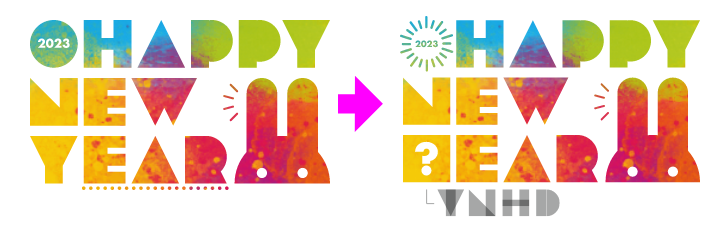
[?]に当てはまる文字
Y→Year 年、1年
D→Dear 親愛なる
N→Near 近くに、身近に
H→Hear 聞こえる・聞く
↓↓
親愛なるクライアントに耳を傾け身近に寄り添います

ブラッシュアップ
ありがたいことに社内コンペで選んでいただきまして、ブラッシュアップ版ではアイデアランプのスローガンを追加しています。
【スローガン】
アイデアランプは「顧客体験を起点に成功体験を創出するデジタルマーケティング・ソリューション・サービスカンパニー」へ進化・深化します。

アニメーション制作
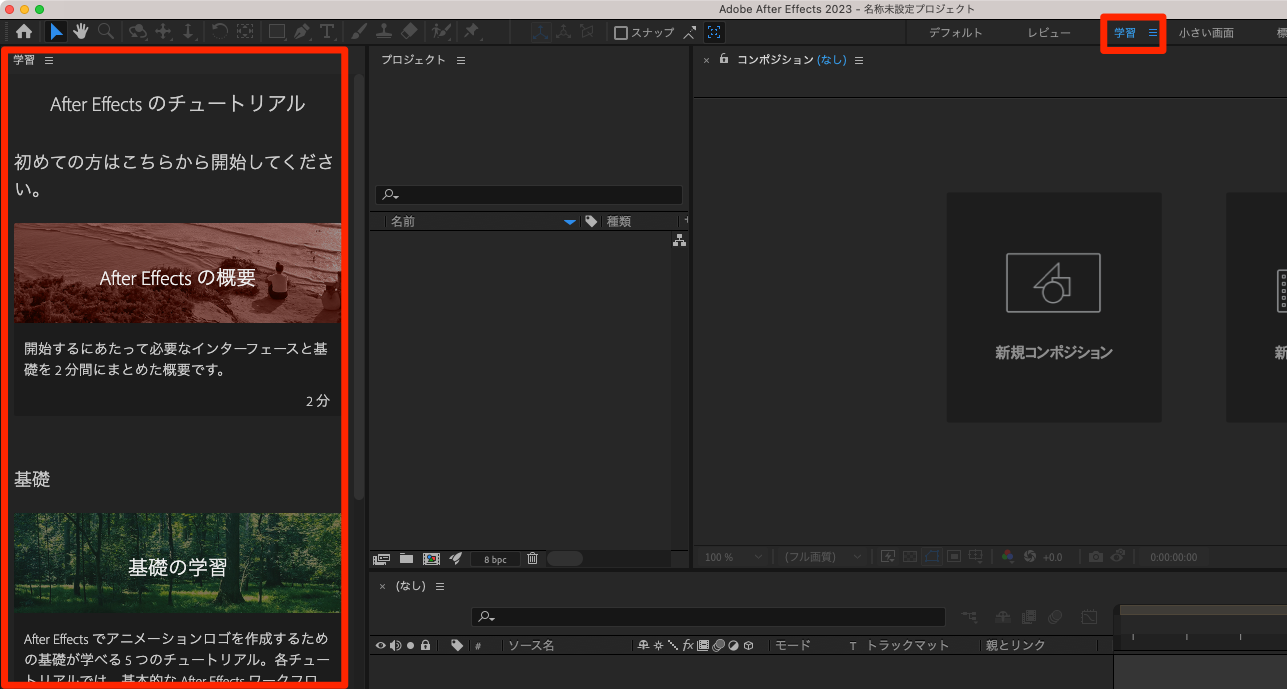
デザインをアニメーションさせるために
After Effectsを初めて使いました!
まず何をどうするのか全くわからなかったので
学習タブの実践チュートリアルを一通り作業して使い方を理解しました。

それでも理解が追いつかなかったので、You Tubeで他のチュートリアル動画もいくつか見ました。
参考になったチュートリアルは最後の参考URLに掲載しています。
アニメーションイメージ
①HAPPY NEW ?EAR表示
②スローガン表示
③ウサギがぴょこっと出てくる
④耳を強調
⑤[?]にY/D/N/Hなどの当てはまりそうな文字がスロットのように表示される
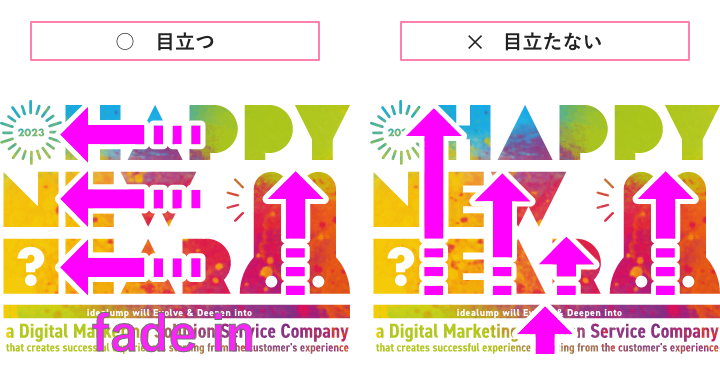
動きの方向
ウサギが下から出てくるのを強調するために
・HAPPY NEW ?EARは横からスライドイン
・スローガンはフェードイン
にしました。

ウサギの顔
ウサギの顔はデザインでは半円にしていましたが、ぴょこっと出るアニメーションで一回少し上に飛び出るため、After Effectsで使うデータは顔を円に修正しました。

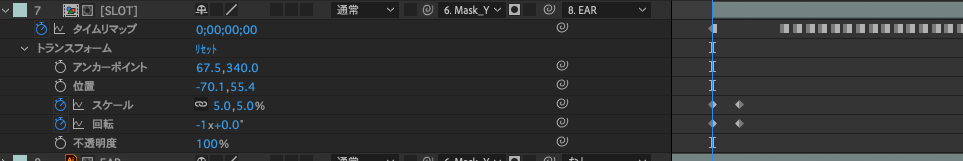
スロット表現
最初から[?]のボックスを出していると気づかれにくいので
何もないところからクルクル回りながらボックスが現れるようにトランスフォームさせ、
それからタイムリマップを使い、YNHDをパチパチ切り替えました。

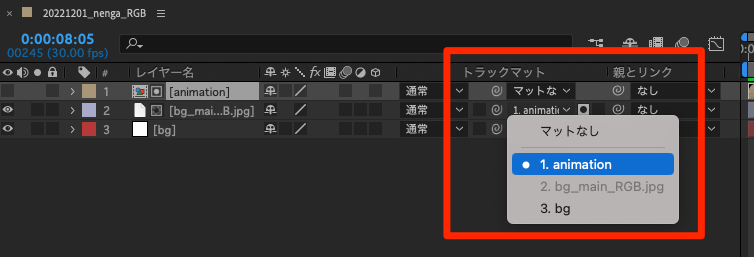
グラデーション
最後にアニメーションをプリコンポーズしてグラデーション画像をマスクしました。
PhotoshopやIllustratorのクリッピングマスク的なものが使えるのか?と思っていたら
After Effectsでもそういう機能(トラックマット)があるよ!と教えてもらい、無事全体のアニメーションで画像をくり抜くことが出来ました。

完成したアニメーションはこちら

印刷用データ作成
年賀ハガキでもご挨拶をお送りするので、印刷用のデータも作成しました。
HTMLメールと違い、動きをつけられないので
[?]にランダムに表示されるY/D/N/Hは文章部分に散りばめました。

HTMLメール作成
HTMLメールを初めて作ったのでいろいろとつまづきました。
通常のコーディングではなく一昔前のコーディングな感じでした。
注意点
・HTML4ではなくHTML5(5に対応していないメーラーがあるとのこと)
・CSSはstyle埋め込みではなくインラインで記載(Gmailなどで上手く反映されない)
・画像が表示サイズより大きすぎるとCSSが上手く効かない
・position absoluteで配置したafter beforeの擬似要素が崩れる
テストメールのチェック
送り方
前職ではメルマガ配信サービスを使っていたので、そもそも普通のメールからHTMLメールをどう送るかすら知りませんでした・・・!
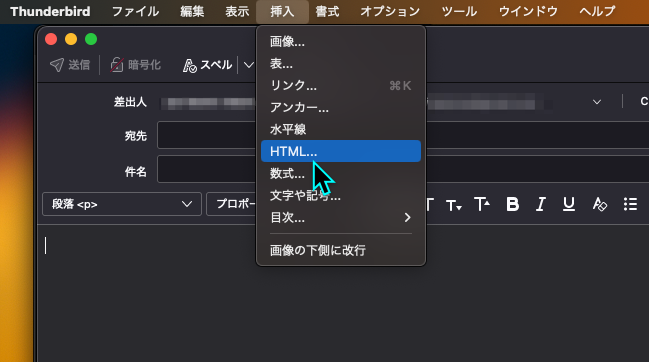
HTMLメールの送信はサンダーバードがおすすめ!
メニュー→添付→HTMLを選択

作成したHTMLを vscodeなどで開きまるっとコピペして送信

チェック方法
まず、サンダーバードから送ったメールをgmailやMacデフォルトメールアプリ、iphoneのメールで確認しました。
しかし、Officeのメールを持っておらず自分のPCでは確認できませんでした。
なので「Litmus」というチェックツールを使いました。

※7日だけ無料
(無料期間終了すると課金されるので最終チェックの場合におすすめします)
チェックしながら崩れているところを修正して、再度サンダーバードからテストメールを送り、文言などを最終調整しFIXして完了!
ほぼ同じものをNEWSにもアップしています
終わりに
HTMLメールとアニメーションは初めて作りましたが、いろいろと学びがありました。
アニメーションは今まで興味があったけどなかなかチャレンジ出来ていなかったので今回チャレンジ出来て、今後もっと勉強していきたいと思いました!
最後まで読んでいただきありがとうございました、今年もよろしくお願いします。
参考
After Effects
トラックマットとトラベリングマット
https://helpx.adobe.com/jp/after-effects/using/track-mattes-and-traveling-mattes.html
モーションロゴ風のキャラクターアニメーション【After Effects チュートリアル】
https://www.youtube.com/watch?v=WhcaE6upgo4
HTMLメール
GmailでHTMLメールのCSSが効かない問題の対処法
https://qiita.com/yn-misaki/items/70948922d7a494f810ee
HTMLメールの作り方【手順と作成ポイント】
https://www.webdeki.com/column/5019/
一番簡単にHTMLメールを送信する方法
https://illustknock.com/2019/07/02/htmlmail/
HTMLメールテスト
そのメール、ちゃんと見えていますか? —表示確認のススメ—
https://www.lucidas.co.jp/viewtesting.html
メール表示チェックツール「Litmus」
https://www.litmus.com/



