目次
ヒックの法則とは
「意思決定にかかる時間はとりうる選択肢の数と複雑さで決まる」という法則です。
Webデザインにおいてもこの法則を念頭に置く必要があります。
デザインの目的はユーザーが達成したいことを理解し、達成にプラスにならないことを排除することです。
効率と優雅さの視点で複雑なものを単純化することが大切です。
また前回の記事でも紹介したように、ユーザーはたくさんのWebサービスに触れているので
「このUIはこういう挙動をするだろう」というメンタルモデルが既に形成されています。
よほどの意図がない限り、そのメンタルモデルを破壊しないようにしないことが大切です。
ヒックの法則のポイント
では具体的にどのようなことに留意すれば良いかを紹介します。
ポイントは以下の5つです。
・ユーザーが達成したいことを理解し、達成にプラスにならないことを排除する
・タスクが複雑なら、小さなステップに分解して認知負荷を減らす
・ユーザーが情報量に圧倒されないように、おすすめの選択肢を目立たせる
・段階的なオンボーディングを採用して、新規ユーザーの認知負荷を最小限にする
・単純化によって抽象化になりすぎないように注意する
Webサイトには何らかのCTAが設置されています。
その導線をいかに単純化してユーザーの目的を邪魔しないことが重要です。
例えば、フォーム入力画面で入力項目が多い場合にいくつかのステップに分割するなど、
情報量の多さを考慮してユーザーの負荷を分散するなどです。
ここで5の「単純化と抽象化」について少し触れたいと思います。
単純化と抽象化
ユーザーを混乱させず、目的をスムーズに達成させる。
これがヒックの法則の思想です。
しかし、シンプルにしすぎた結果、逆にユーザーを混乱させてしまうケースもあります。
例えば以下の画像をご覧ください。
アイコンだけが並んでおり、どのアイコンがどんな役割を持っているか初見では理解しづらいと思います。
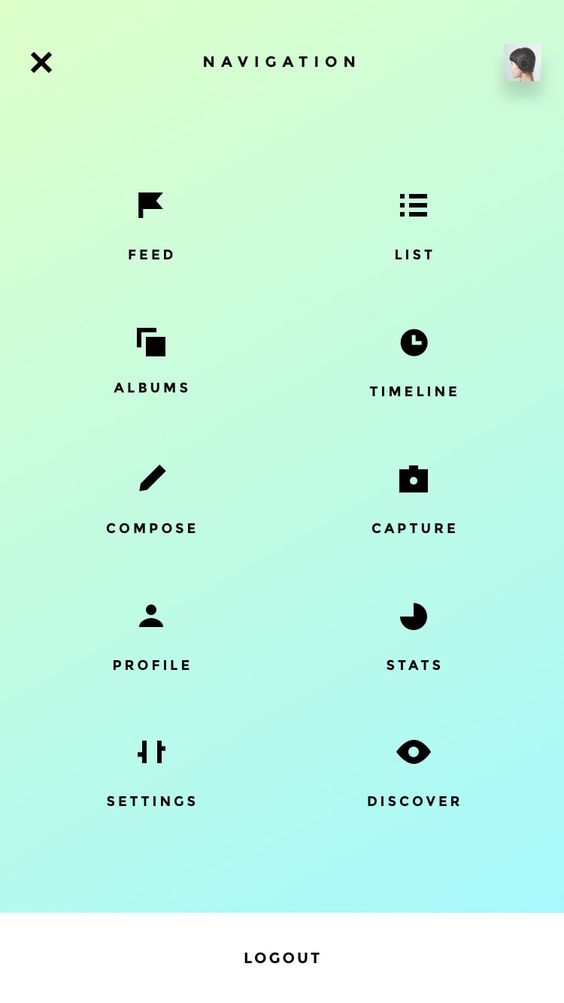
では次の画像ではどうでしょうか?

アイコンの下にラベルを追加することによって、大まかにアイコンの役割を明示しています。
このように、ユーザーの目的達成を補助するためにも抽象的になりすぎてはいけないというパターンもあります。
まとめ
ヒックの法則は日常のあらゆるシーンで活用されています。
ユーザーの認知負荷を最小限にし、目的達成までのプロセスをシンプルにするための大切な考え方です。
単純化と抽象化の問題のバランスは難しいですが、「このサービスに対してのユーザーの目的は何か?」を考え、試行錯誤していくことが大切です。
ぜひ、日常に潜むヒックの法則を見つけてみてください!