目次
CTA ボタンとは
CTA(Call-to-Action)ボタンは、Webとスマホの両方のユーザーインターフェイスのインタラクティブな要素です。主な目的は、「購入」、「登録」、「連絡」、「サインアップ」といった重要なアクションを実行するようにユーザーに促します。特定のページや画面のコンバージョンを提示する特定のアクションをユーザーに誘導することです。
CTA ボタンを設計する際に考慮する必要がある要素は何ですか?
形
形は四角、丸、三角だけではありません。ボタンをボタンのように見せるものです。カスタム形状であっても良いのですが、それが珍しいものであるほど、ユーザーがボタンを理解するリスクが高くなることを覚えておいてください。

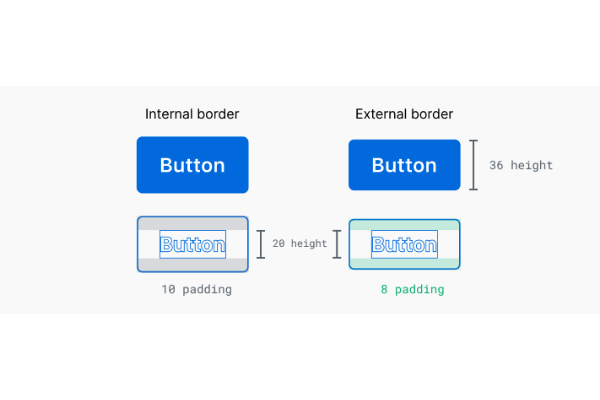
サイズとパディング
サイズとパディングは、ユーザーがボタンを操作しやすくするのに役立ちます。ボタンのサイズは指パッドに関連しています。MIT Touch Lab Studyに基づくと、平均的な指の大きさから考えて10mm×10mmが理想とされています。

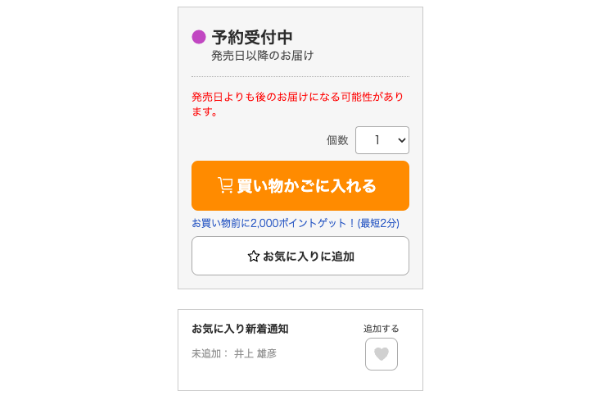
ラベル
すべてのボタンにラベルが付いているわけではありません。例えば、ボタンは「ショッピングカート」のアイコンを追加するたけで、ユーザーが「カート」のイメージを直感的にとらえやすくなります。ラベルは各ボタンの機能を示します。これは、ユーザーにボタンの機能を明示的に示すようなものです。

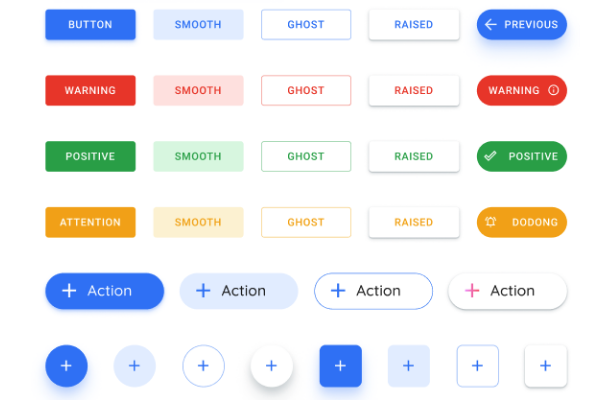
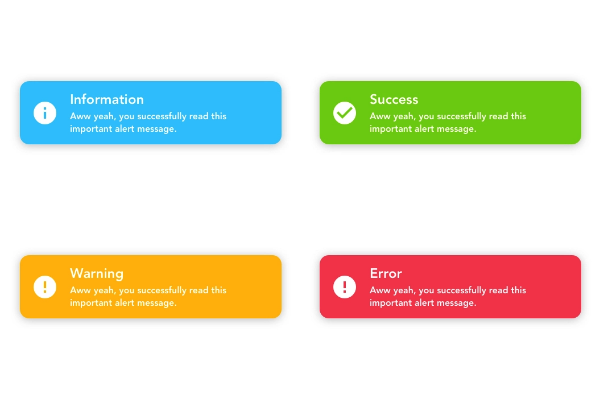
色
ボタンの色は非常に重要です。ユーザーがナビゲートしてアクションをより明確に理解するのに役立ちます。同じ形やテキストを使用しても、CTAボタンの色を変えるだけでこれだけ印象が変わります。例えば、赤はエラーなどアクションの失敗を、緑は登録完了など成功を示します。

最後に
これらすべての 4 つの要素は、形、サイズ・パディング、ラベル、色、より良い CTA ボタンをデザインするために非常に重要です。ボタンをタップしたときに、ユーザーが次にボタンを導くと予想されるものとまったく同じようにボタンを設計しましょう。



