目次
フィッツの法則とは
「ターゲットに至るまでの時間はターゲットの大きさと近さで決まる」という法則です。
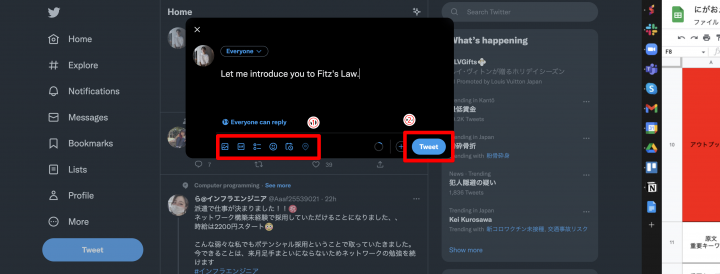
例えば、Web版Twitterのツイート機能に関してのUIを見てみましょう。

見慣れた画面だと思いますが、様々な工夫がなされています。
フィッツの法則のポイントは3つあります。
・タッチターゲットには、ユーザーが正確に押せるために十分な大きさを持たせる
・タッチターゲット同士は、十分な間隔を空ける
・タッチターゲットはインターフェース内で、ユーザーが簡単に到達できる場所に置く
画像の①の部分はツイートに関するオプションのようなものでメディアを挿入したり、
予約投稿を設定する機能が集まっています。
これらを右にグルーピング化することにより、ユーザーが目的の機能に素早く辿り着けるような
設計になっています。
また、②のTweetボタンはわかりやすいように大きめにしてあり、ユーザーが押しやすいように設計されています。
まとめ
インタラクションは
・苦痛を共わない
・単刀直入
・ほとんど労力がかからない
という思想で設計するとUXが向上します。
逆に言えば、ターゲットが小さく距離が遠くなればなるほど、正確に対象を選択するのに時間がかかってしまいます。
ユーザーにとって重要なのは「タスクをスムーズにストレスなくこなすこと」です。
Webサイトに応用する際も、グルーピングやタッチターゲットの大きさ、距離を工夫することで
サービスの質を上げることができるでしょう。


