目次
改善Tips
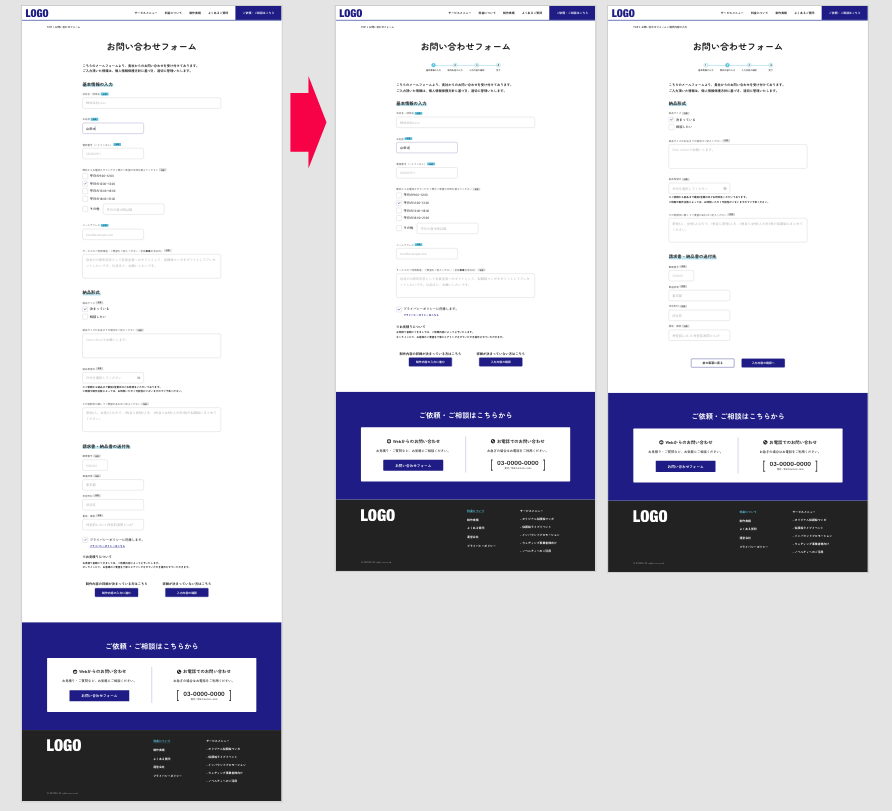
イメージ化した「申込の流れ」を追加
・申し込みまでの流れをステップごとにイメージ化することで、申し込みのイメージを想起させることで検討度を高める
・申し込みにあたっての不安を払拭させる

申し込んだあとどうなるのかわからないと申し込みづらいですが、流れが記載してあると安心して申し込みに進めますね。
フォームの分割化
・入力項目の多いフォームのページを複数ページに分けることで入力ハードルを下げる

アンケートなどでも入力項目が多すぎて面倒だなと思いやめてしまうのはよくあります。
少しでも離脱を防ぐには複数ページに分けるのが有効な手段ですね。
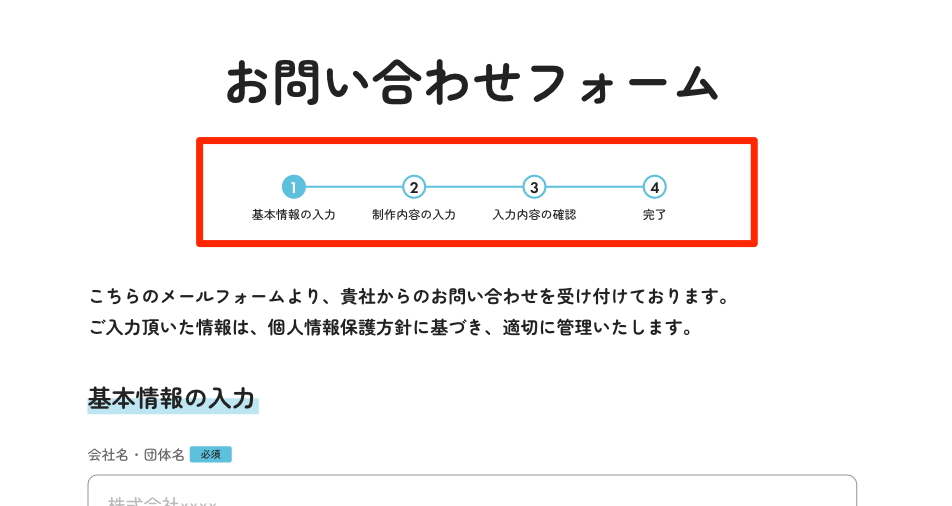
申込ステップをフロー図で明確化
・今いるステップがどのステップにいるかわかり、不安を解消する
・送信までのステップを理解してもらい、離脱を抑制する

分割化した場合、何ページもあっていつまでこれを答えなければいけないのかわからないとやめてしまいます。
あとどれくらいで終わるかがわかると安心感がありますね。
ヘッダーを画面上部に追従させる
・次のページに進んだ際に抱くギャップを減らす
・その後もスムーズにCVへと進めるようにする
ファーストビューにCVボタンを設置
・ヘッダーにある各ボタンへのリーチを増やす
・CVに必要な機能の利用率を高めてCVへつなげる
↑こちらの2つは多くのサイトで実施されているものですが
利用者側の立場に立ったときでも、この機能は付いていてほしいなと思っています。
404ページにも回遊を促すコンテンツを掲載する
・削除されたページに来訪したユーザーの離脱を防ぐ
・他ページに回遊させてCVの可能性を少しでも増やす
回遊を促すコンテンツ:検索フォームやお問い合わせフォーム、よくある質問など
404ページは簡素に作ってしまうことが多いですが、(エラー文言とTOPに戻るボタンだけなど)
「404ページにも回遊を促すコンテンツを掲載する」という方法は確かに!と気付きがありました。
今後制作する際に404ページにも注力して作成したいと思いました。
おわりに
改善事例と改善Tipsが載っていてとてもいい本ですが
改善Tipsを先に読ませてから事例を紹介するほうが頭に入りやすい感じがしました。
これからも引き続きアウトプットするためにインプットを続けていきたいと思っています。
最後まで読んでいただきありがとうございました!
参考
コンバージョンを上げるWebデザイン改善集
https://amzn.asia/d/bUbULCW



