目次
はじめに
みなさん、スタックとパディング使っていますか?
機能の使い方はXDtrailの動画を見ていただければすぐわかるのでざっくり説明させていただき、実際にどういう時に便利なのかを紹介させていただきます。
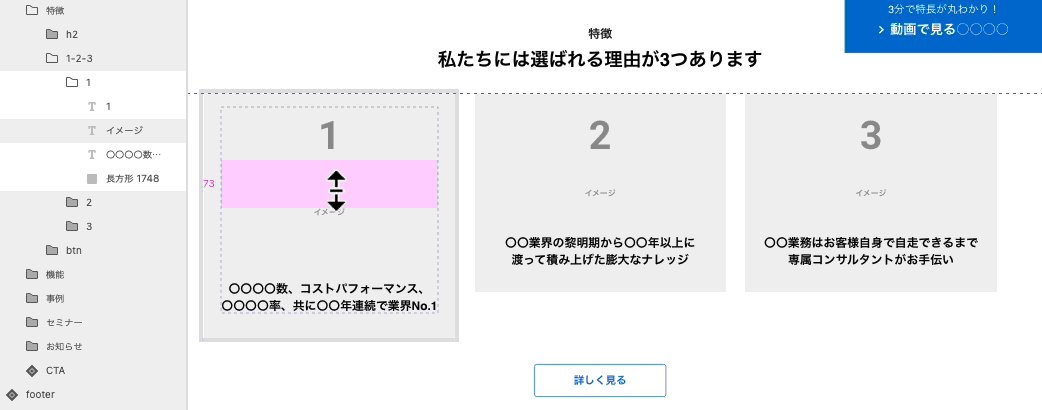
スタック機能とは?
オブジェクトとオブジェクトの間の余白を指定することができる機能。
また、オブジェクトのサイズ変更・並べ替え・修正を行うと、余白を保ったまま自動的にレイアウトしてくれます。

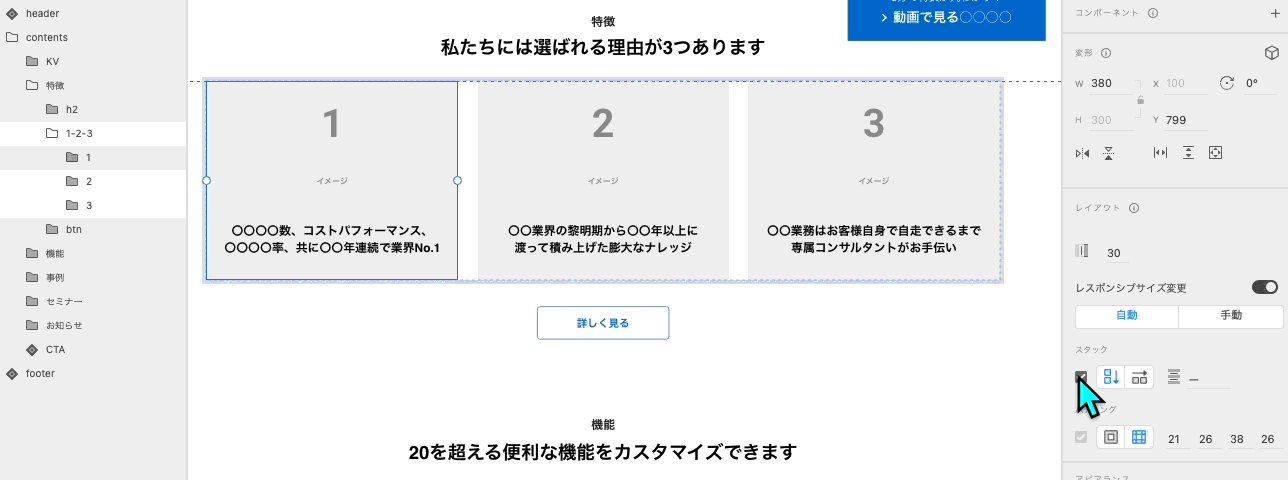
設定方法
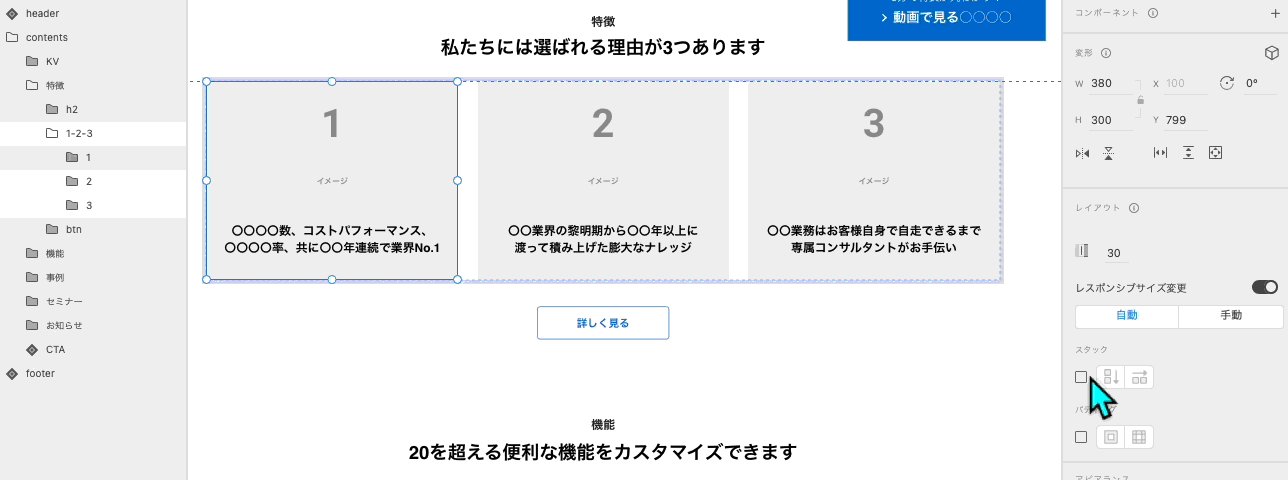
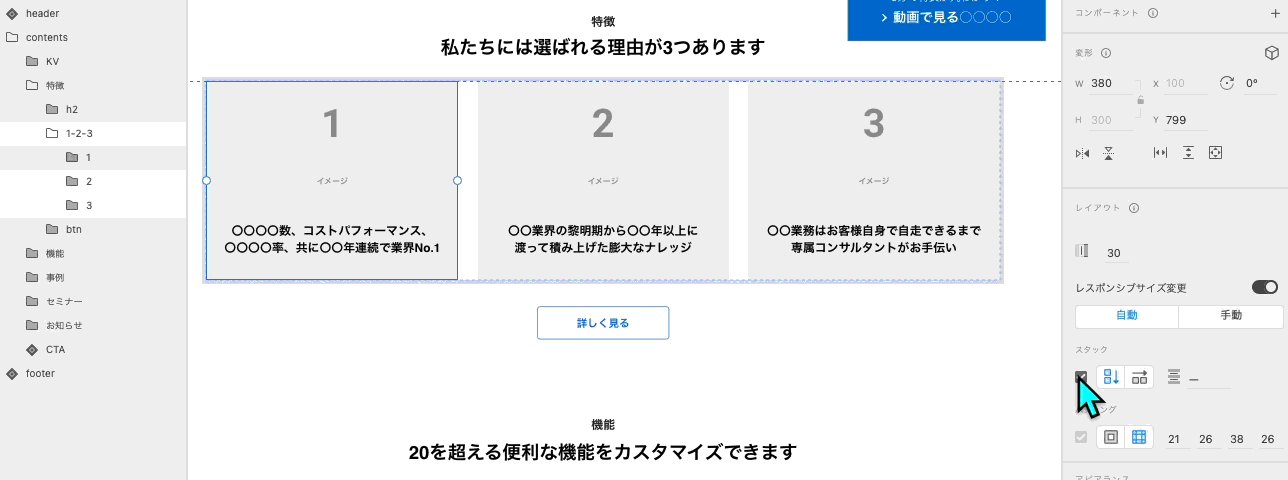
対象のグループを選択して「スタック」のチェックを入れるだけ!


※自動的に横並びか縦並びかを判定してくれます。
※自動的にパディングが付きます。
パディング機能とは?
上下左右均等、または別々に余白を指定することができる機能。
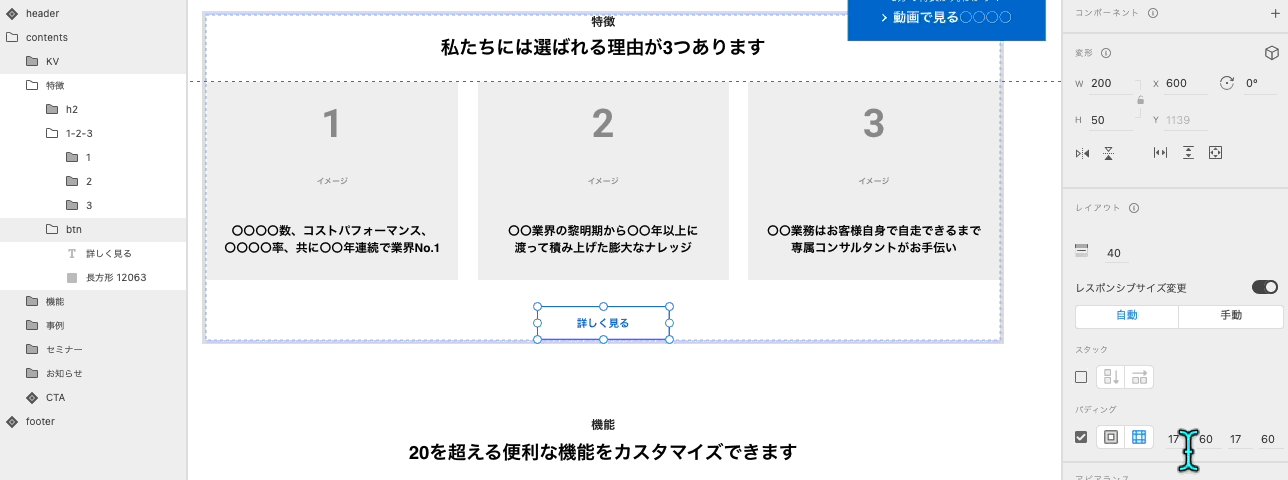
設定方法
対象のグループを選択し「パディング」のチェックを入れるだけ!


パディングは均等もしくは上下左右で分けて設定することができます。
実用的に使えるシーン(スタックとパディングの何が便利か?)
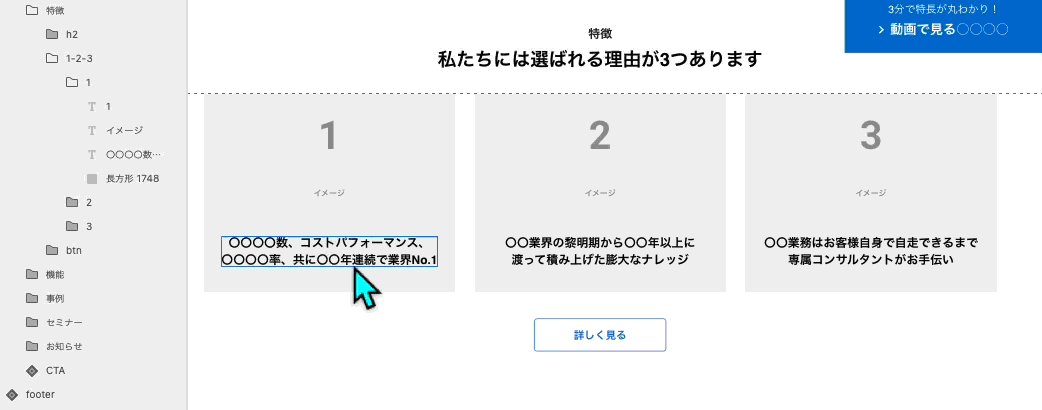
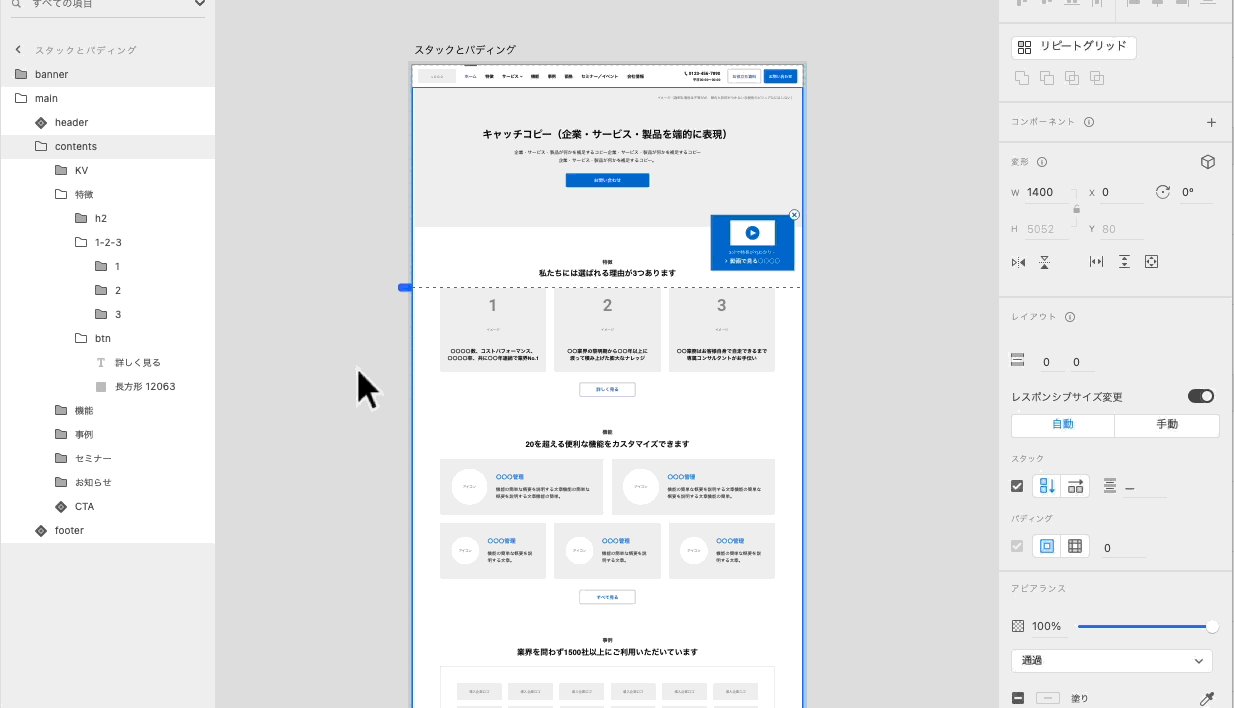
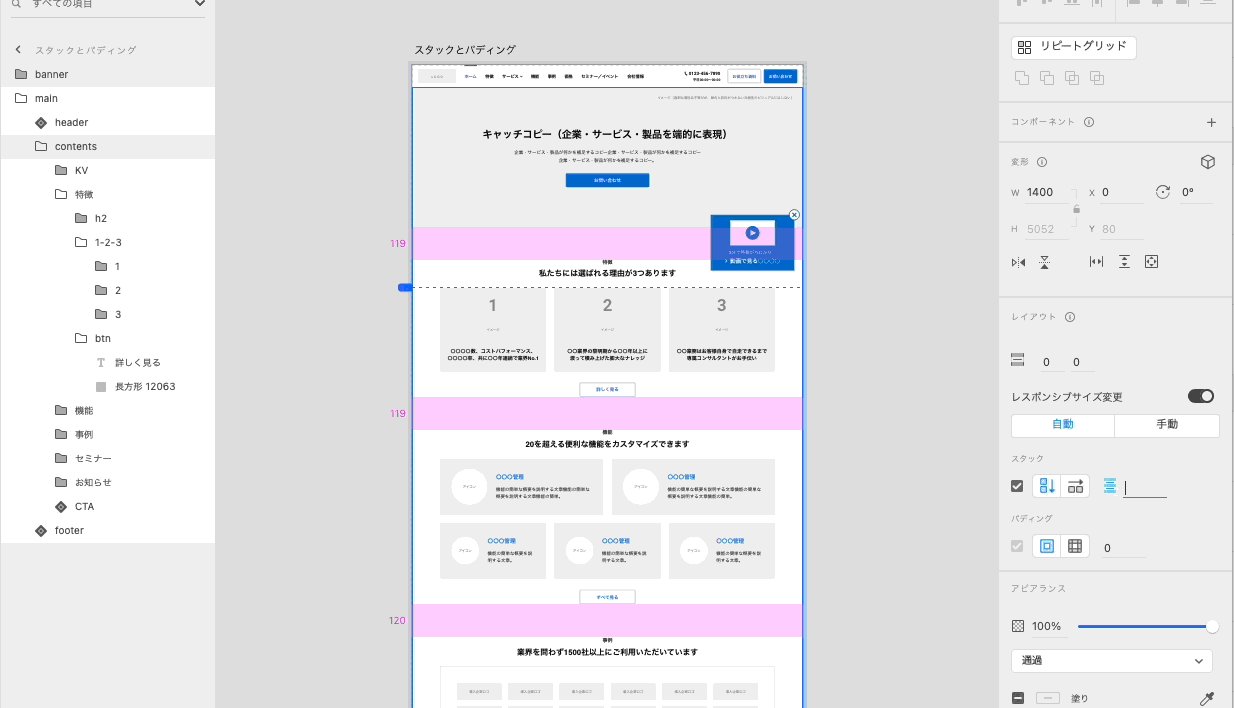
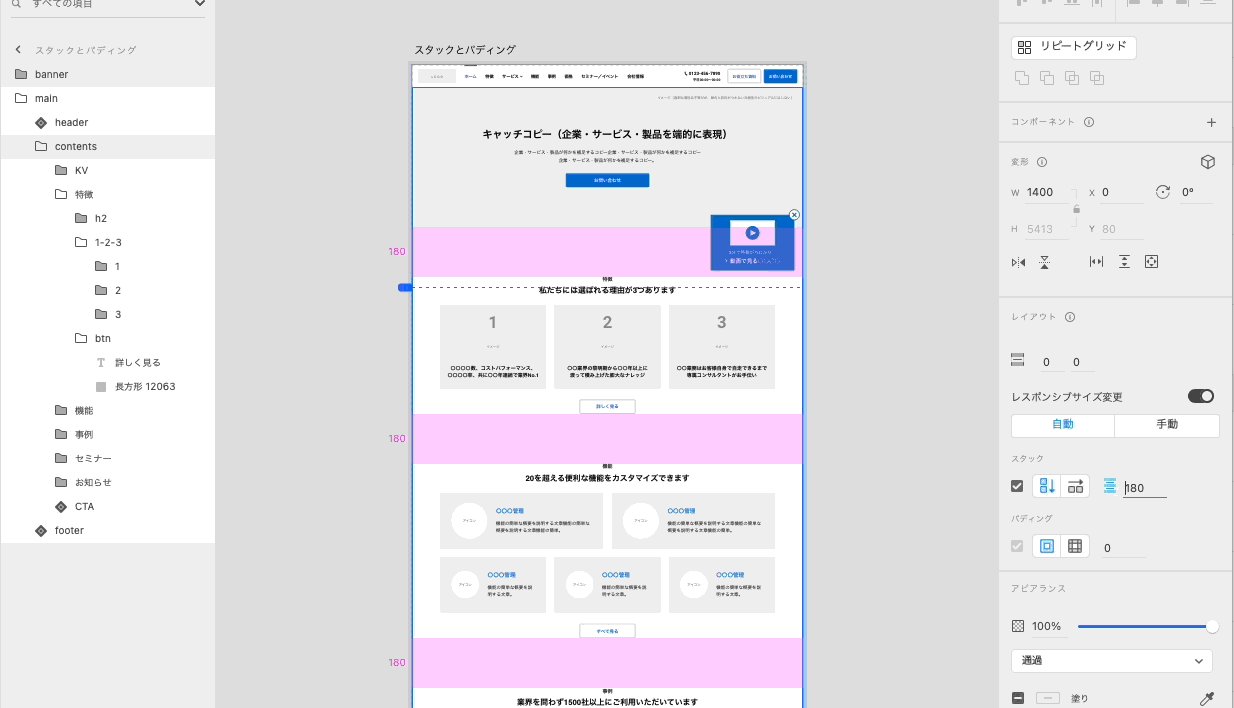
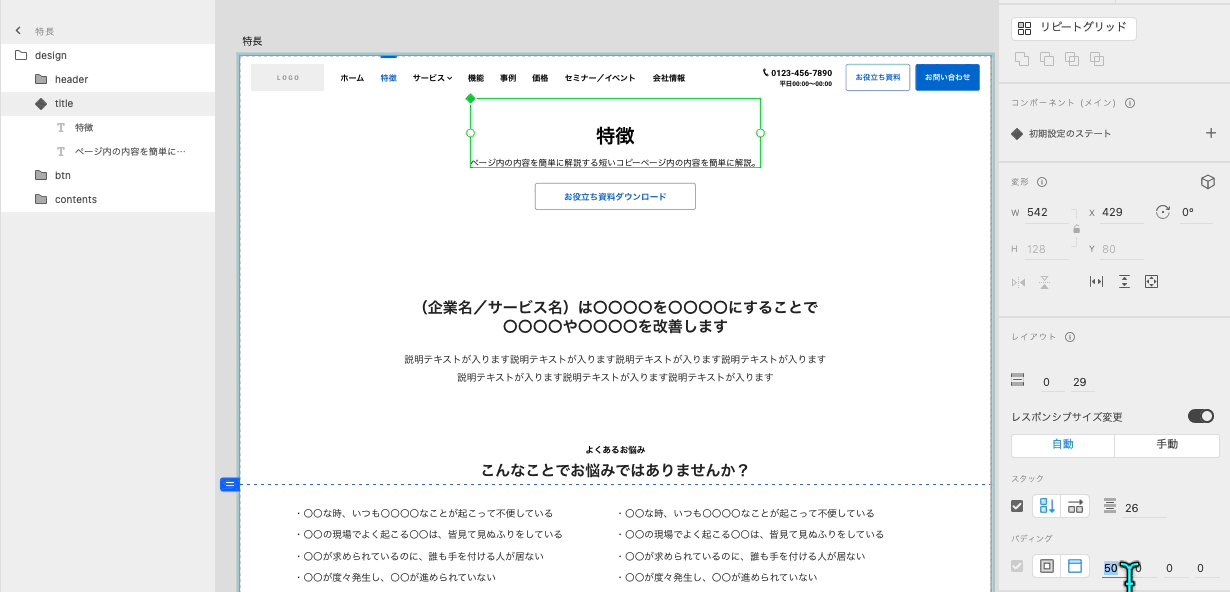
①項目と項目の間の余白調整が出来る(スタック)
「えっ、セクション間の余白を全体的に広げたいですと?」
 「はい、完了。」
「はい、完了。」
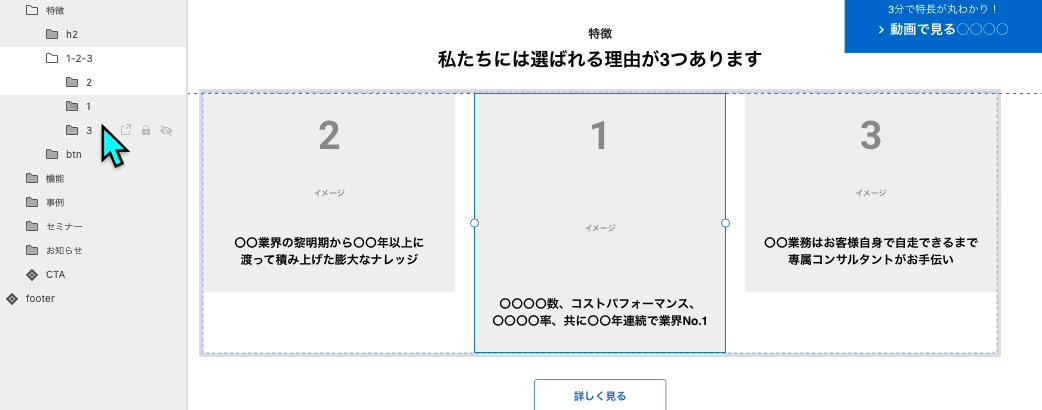
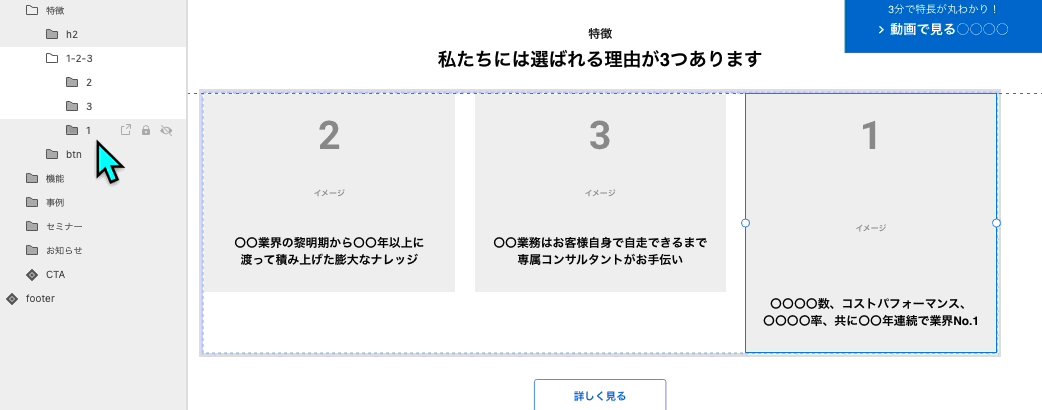
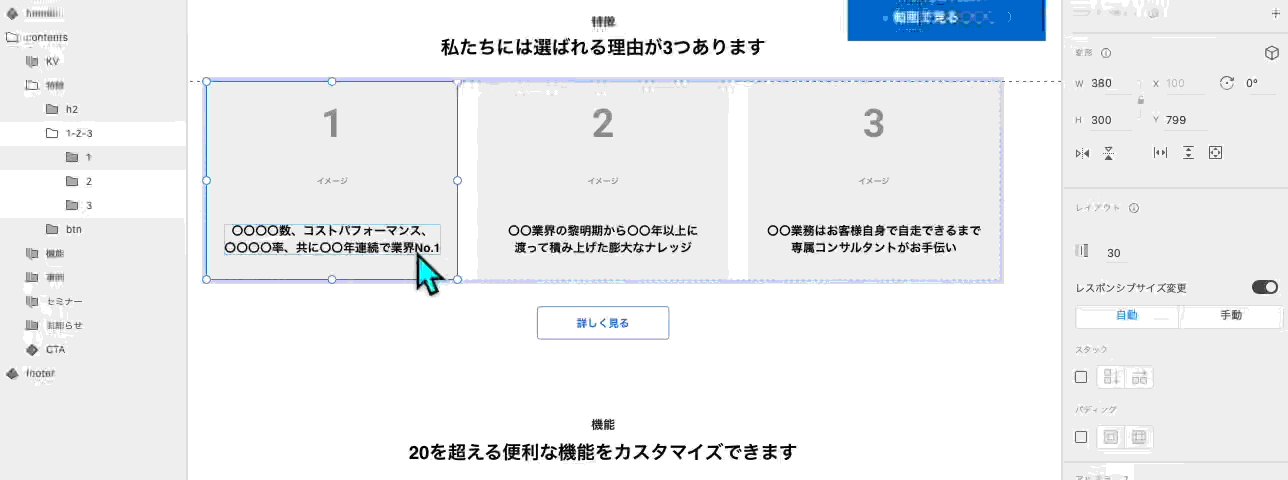
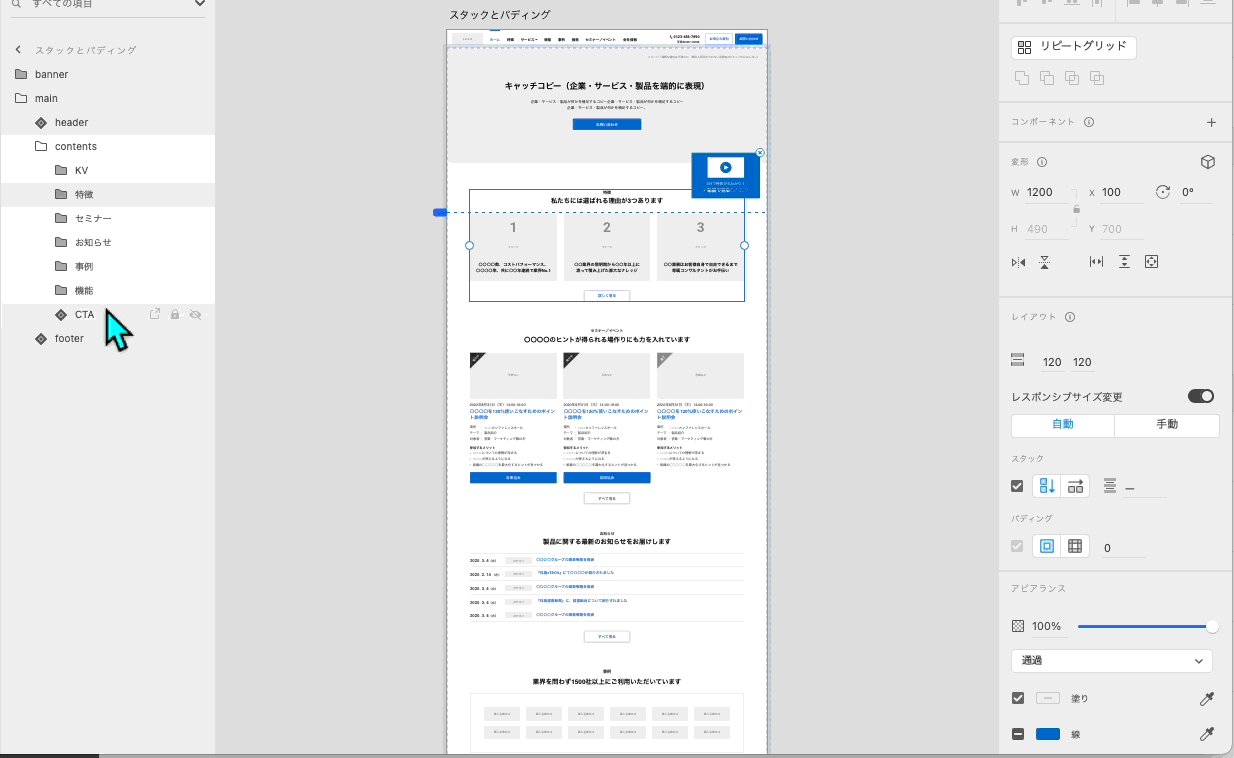
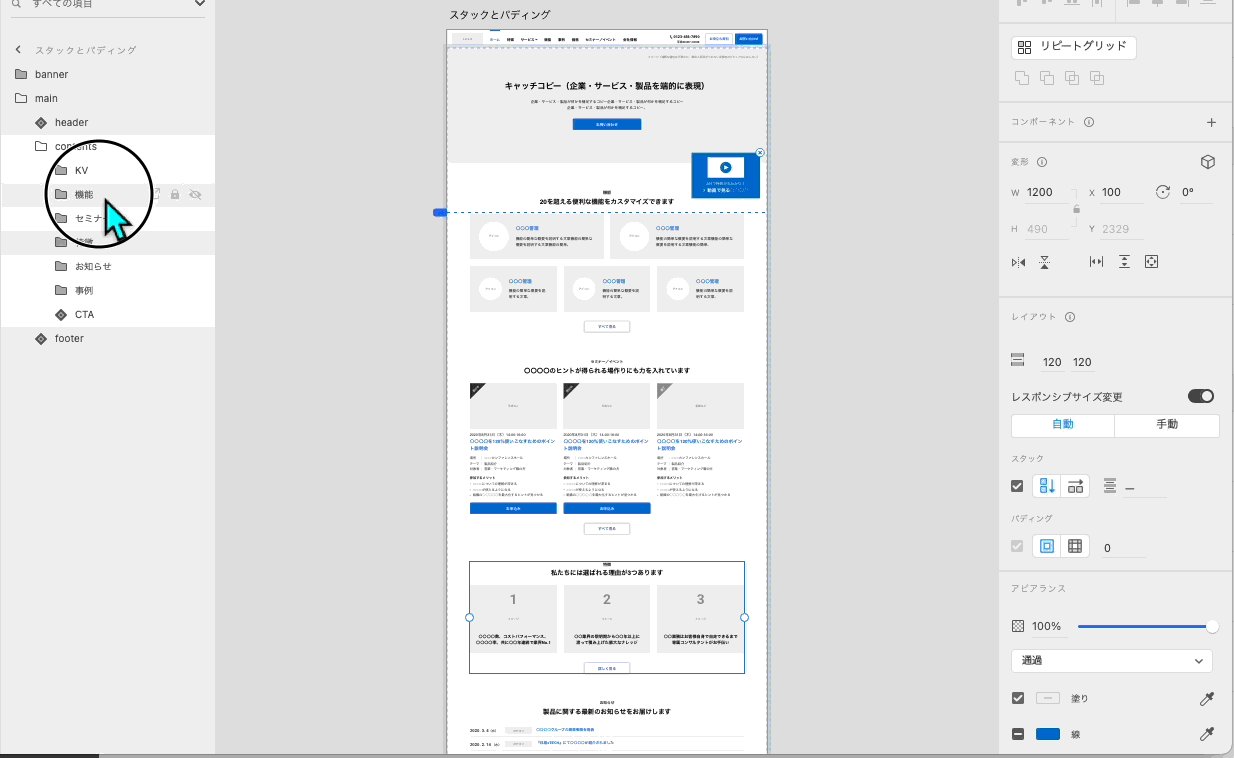
②項目の順番の入れ替えが簡単(スタック)
「えっ、セクションの順番を変更ですか?」
 「はい、完了」
「はい、完了」
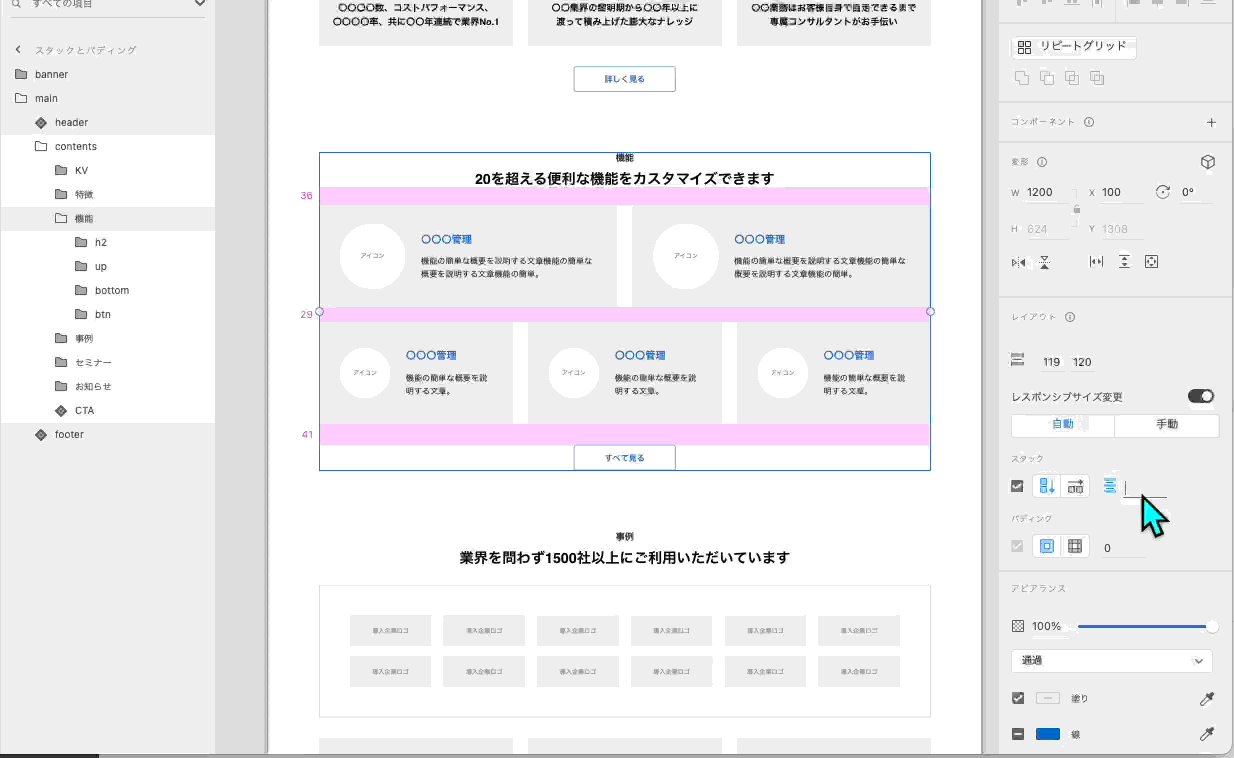
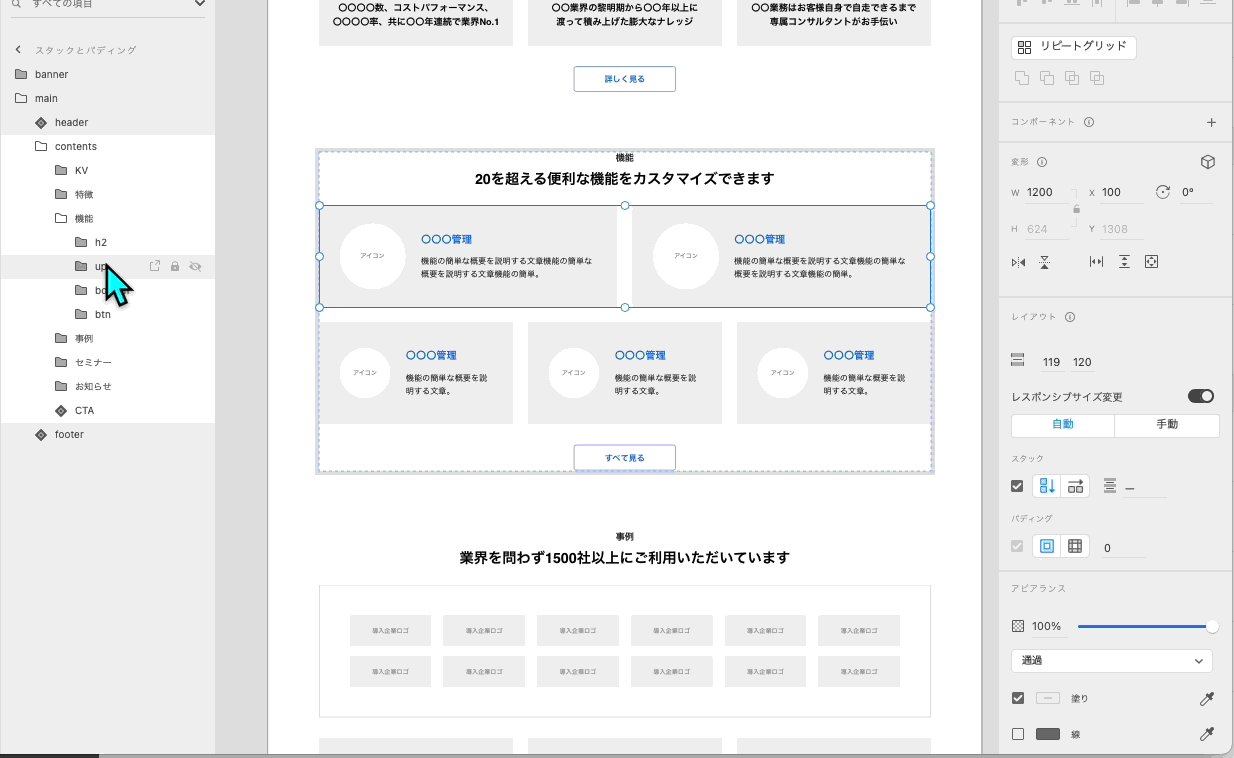
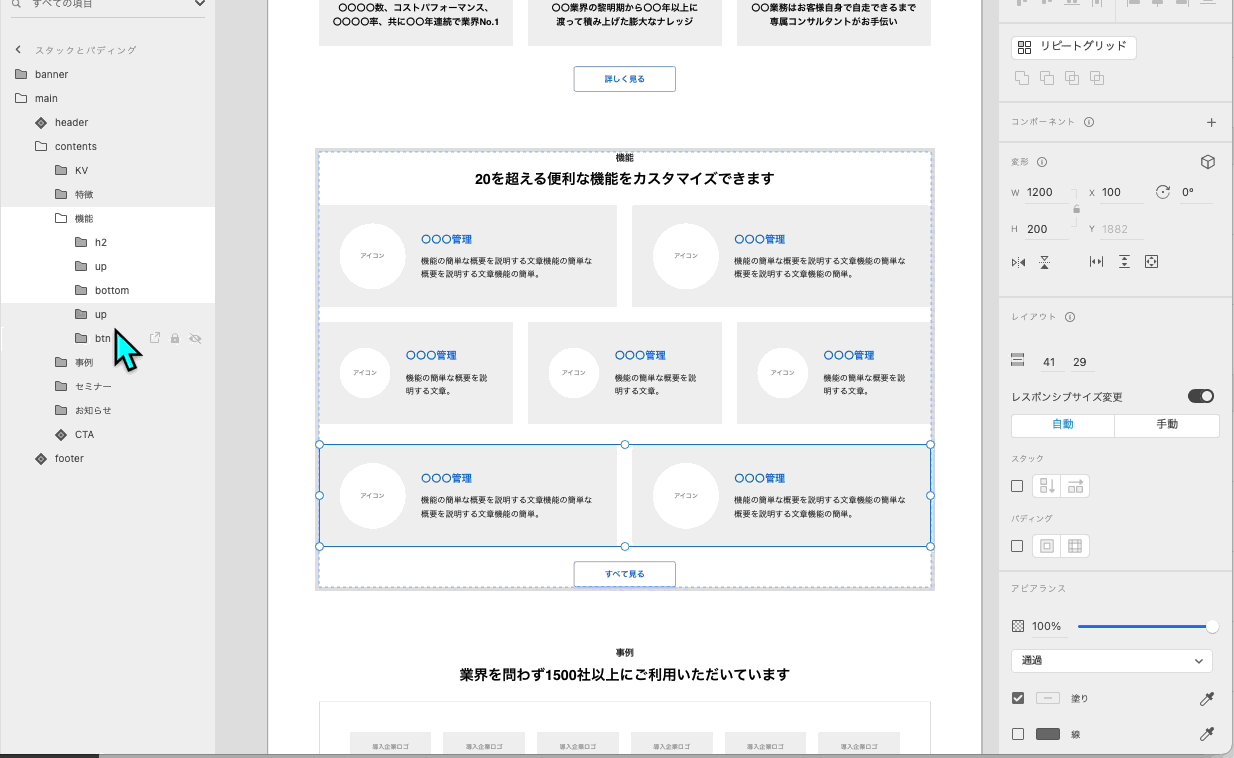
③余白を保って位置を自動調整してくれる(スタック)
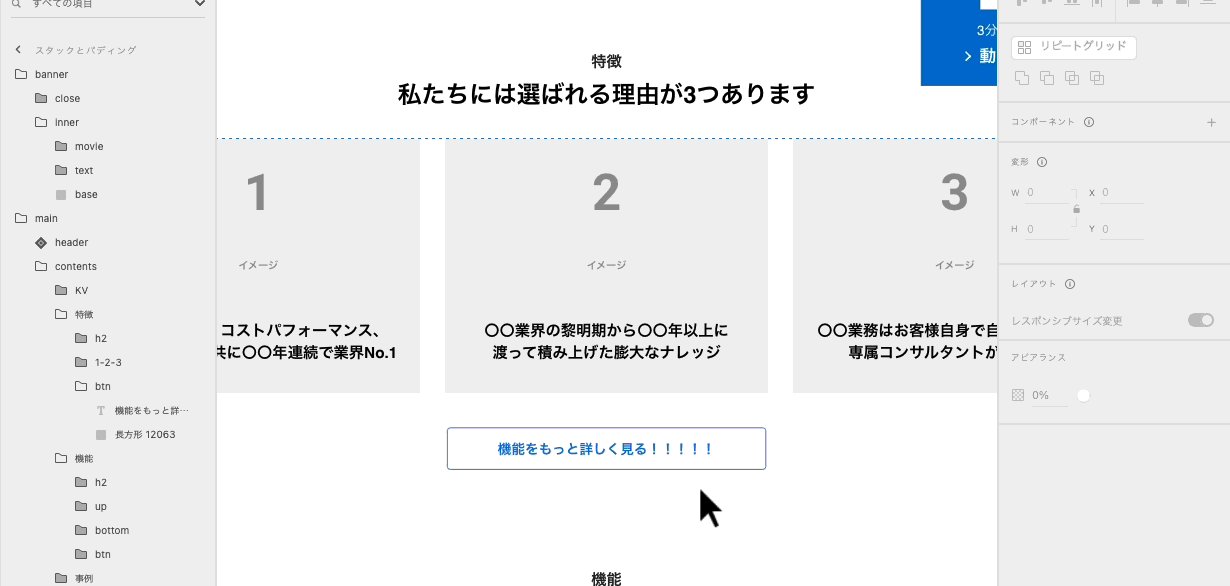
「えっ、機能は5個じゃなくて7個にするって?」
 「はい、完了」
「はい、完了」
(要素が増えたときに、下の要素を手動でずらす必要がない!!!!)
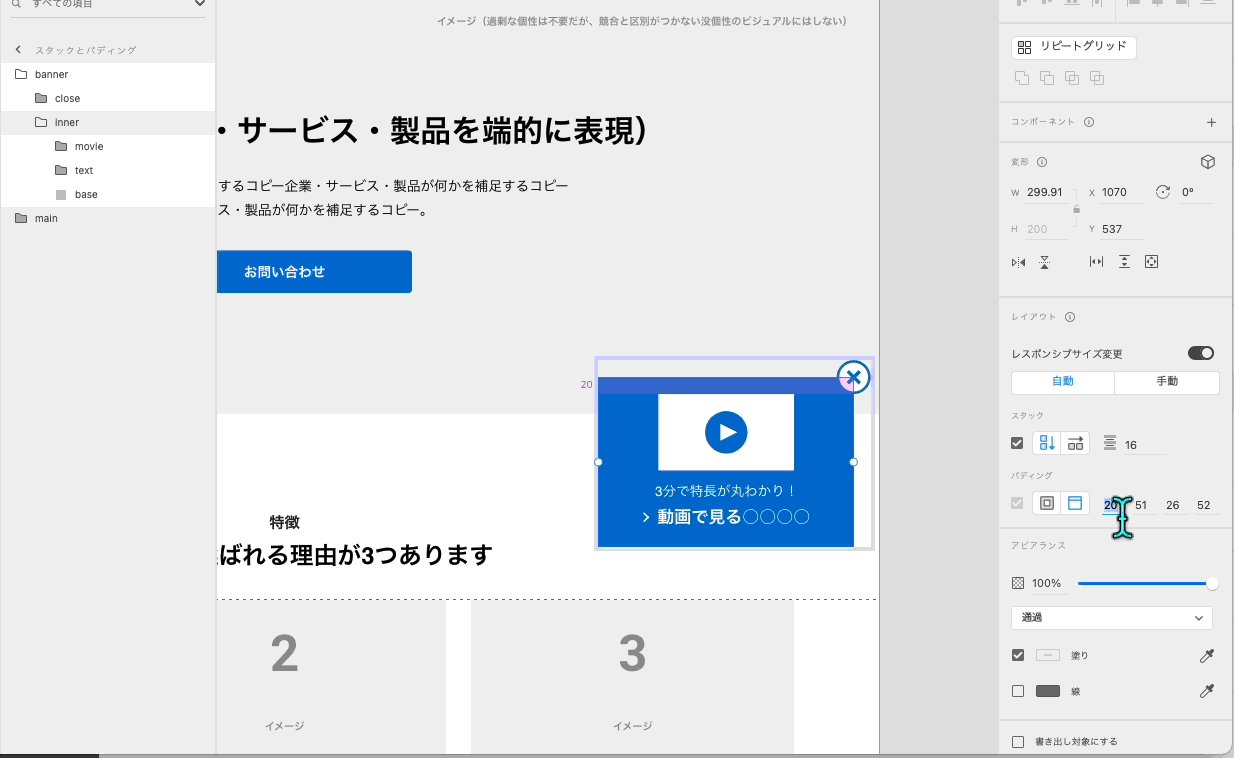
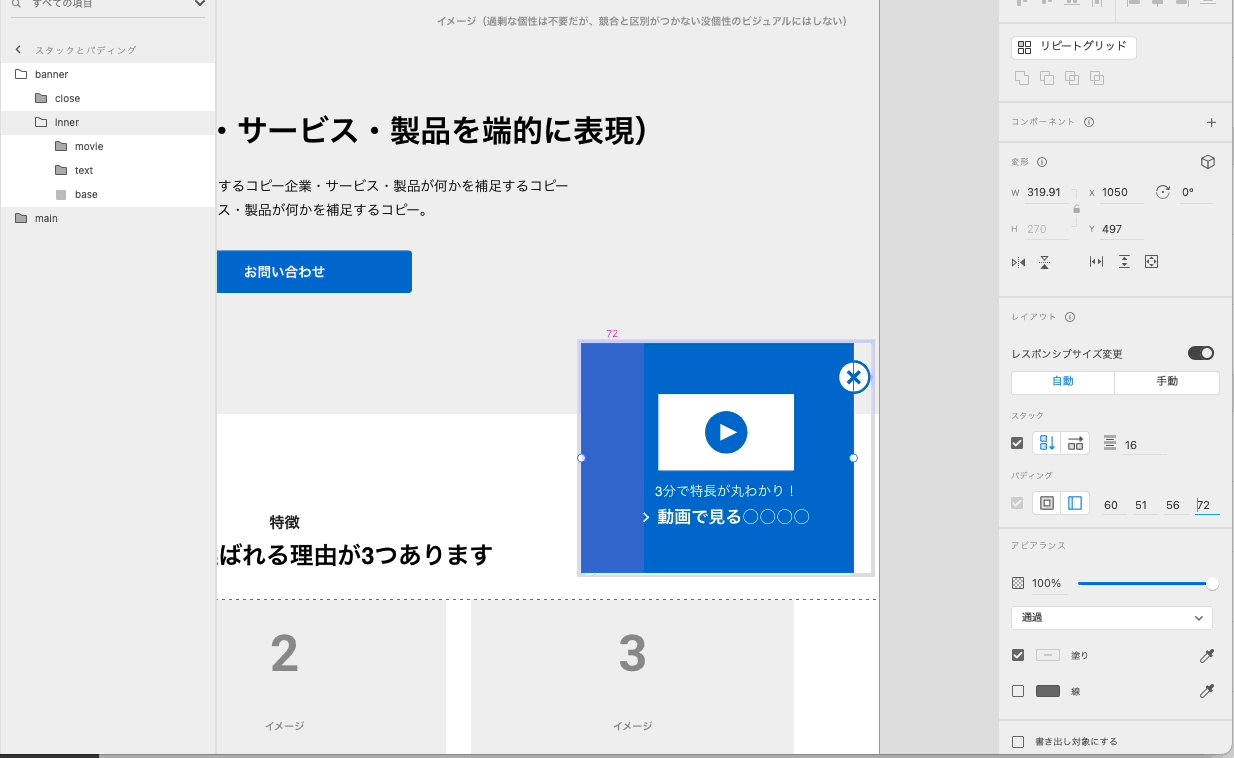
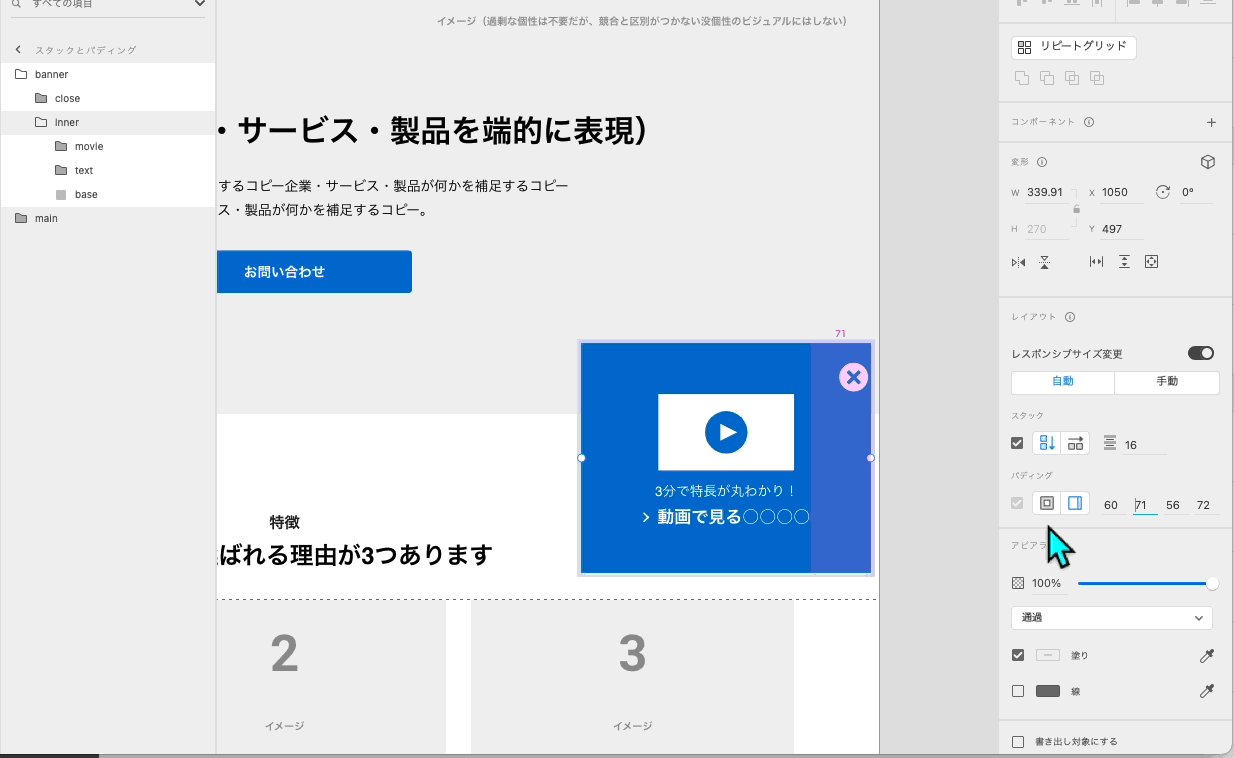
④項目内の上/下/左/右の余白調整が出来る(パディング)
「えっ、ここのエリア、上下にもうちょっと余白足したいですって?」
 「はい、完了」
「はい、完了」
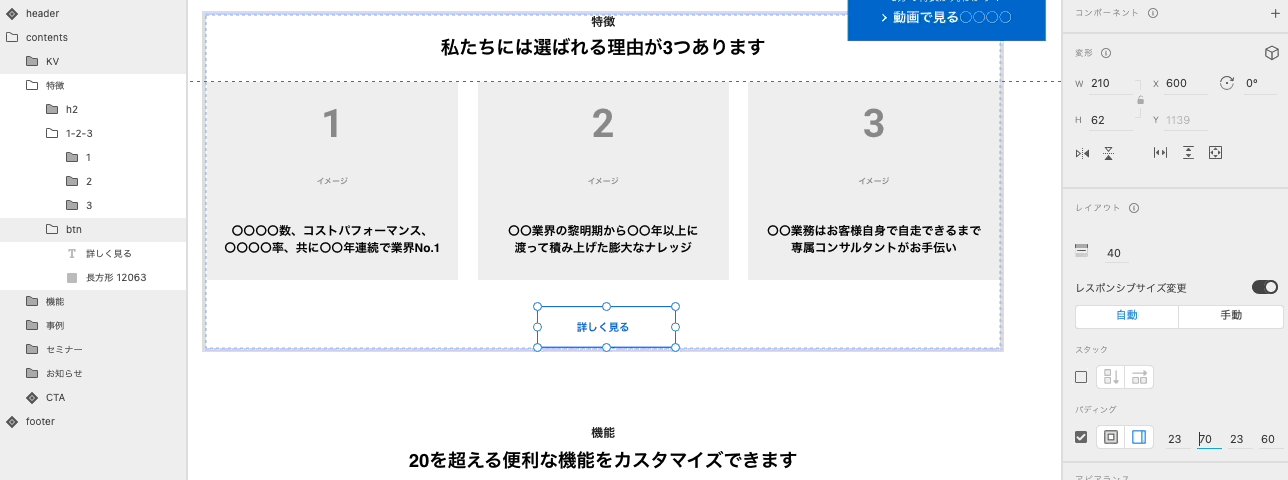
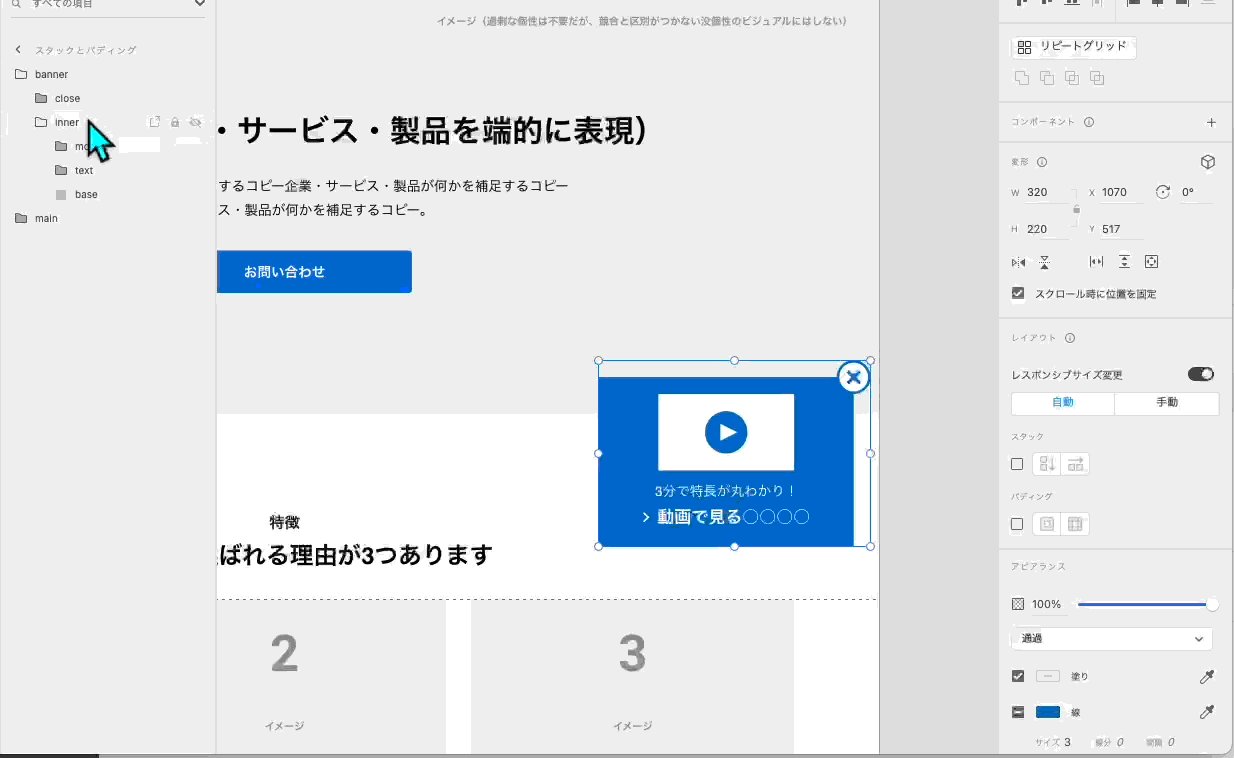
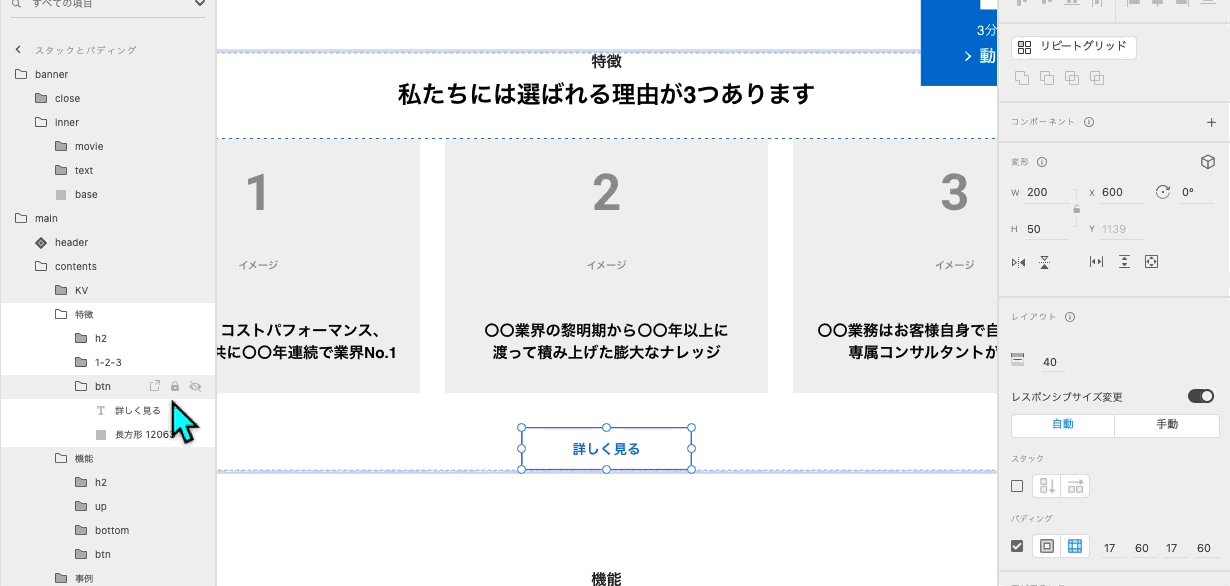
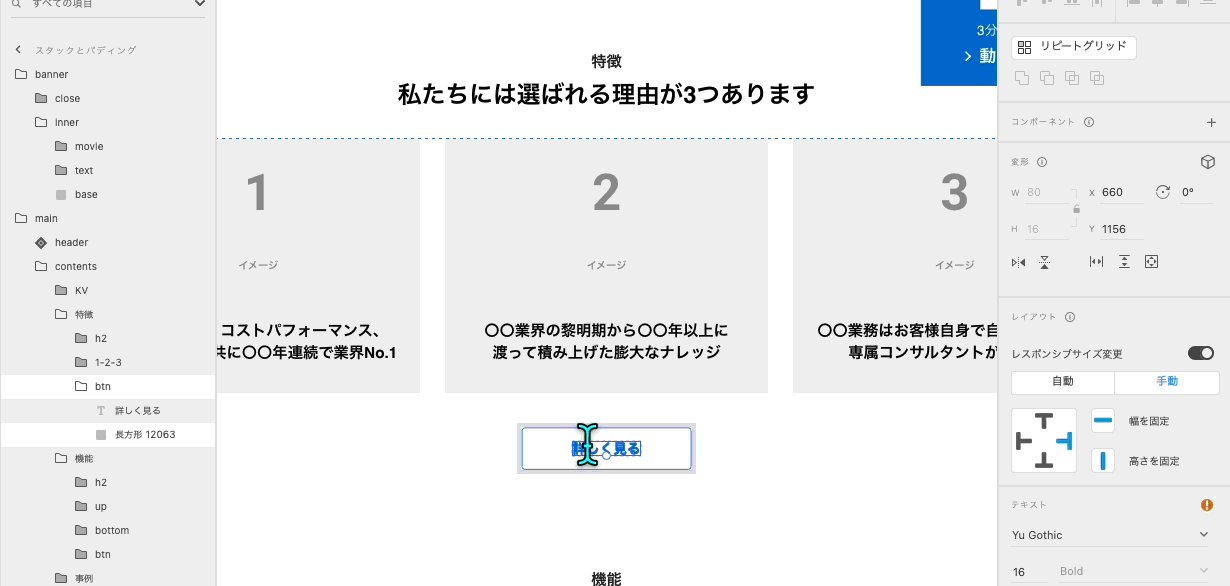
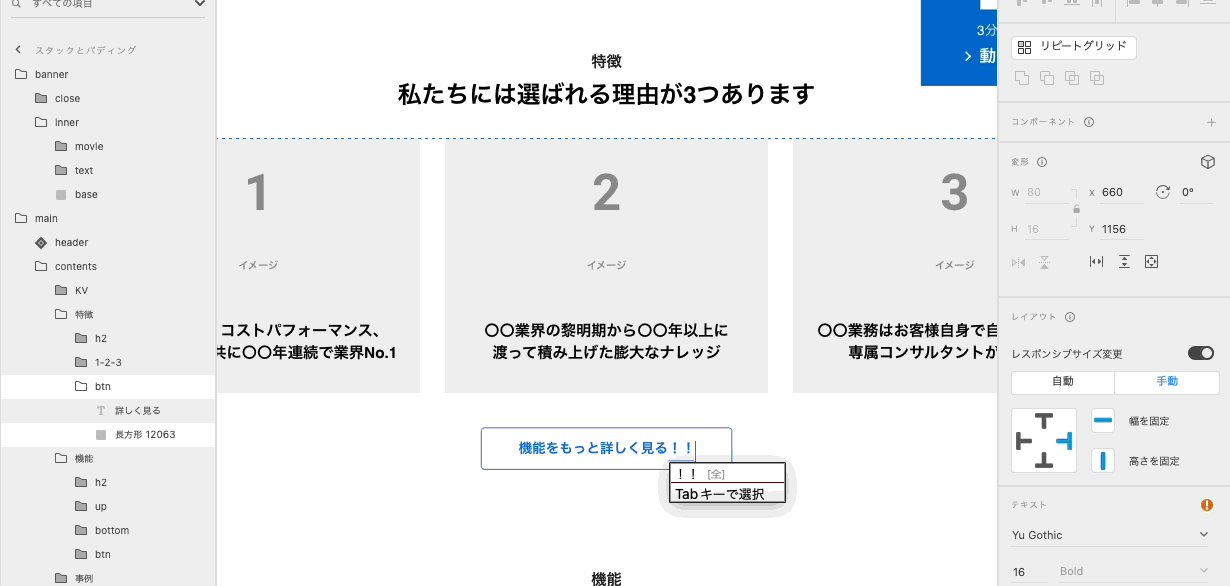
⑤inline blockボタンの余白を保持したまま幅が自動調整される (パディング)
文字の長さによってボタンの余白を保ったまま自動で広がってくれる。

※コンポーネントのボタンにパディングつけておくととても便利です!
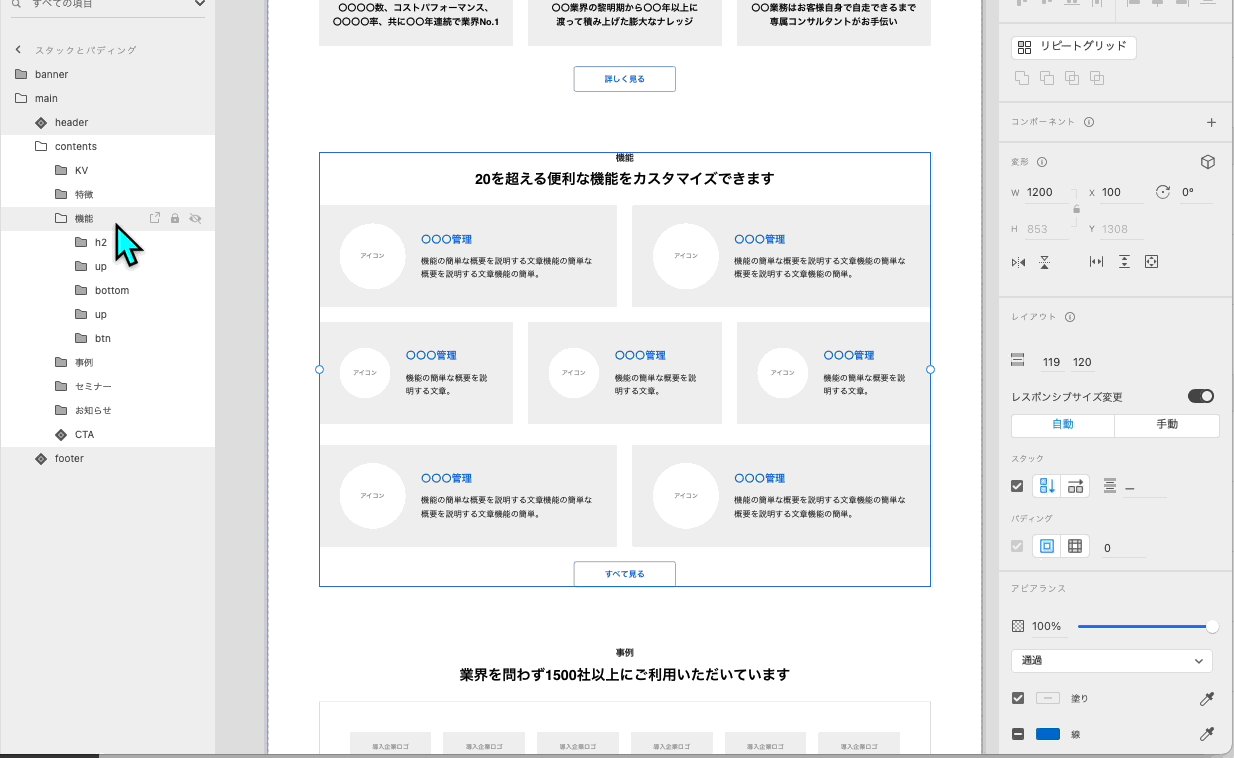
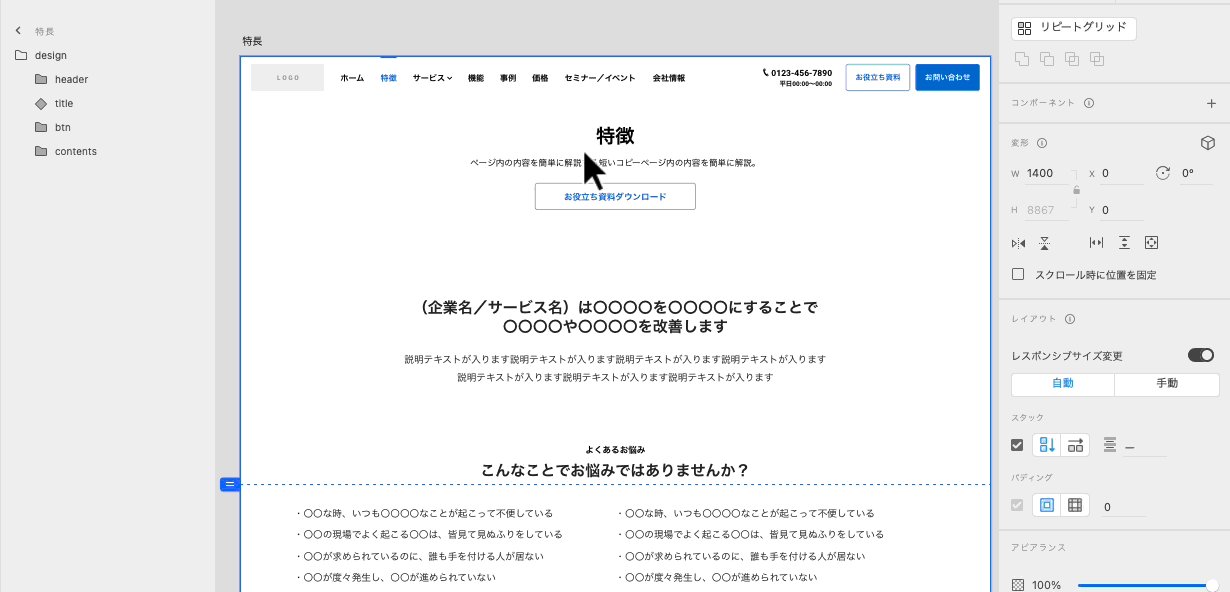
⑥繰り返し使う要素の余白を設定しておくと便利!(パディング)
タイトルなど繰り返し使う要素の上下の余白を固定しておくと、ページのレイアウトが簡単になります。

h2の余白を含めておくだけでヘッダーから何pxのところにh2を配置するのか考えることなく、ピッタリ(0px)にしておけばいい。
コンポーネントに登録しておけば、ページが増えたあとでも余白の調整を一括で作業できます。
ボタンの上下の余白はいつも●pxと決まっているなら、それもコンポーネントに追加しておくといいかもですね。
スタックとパディングを効率よく使うための注意点
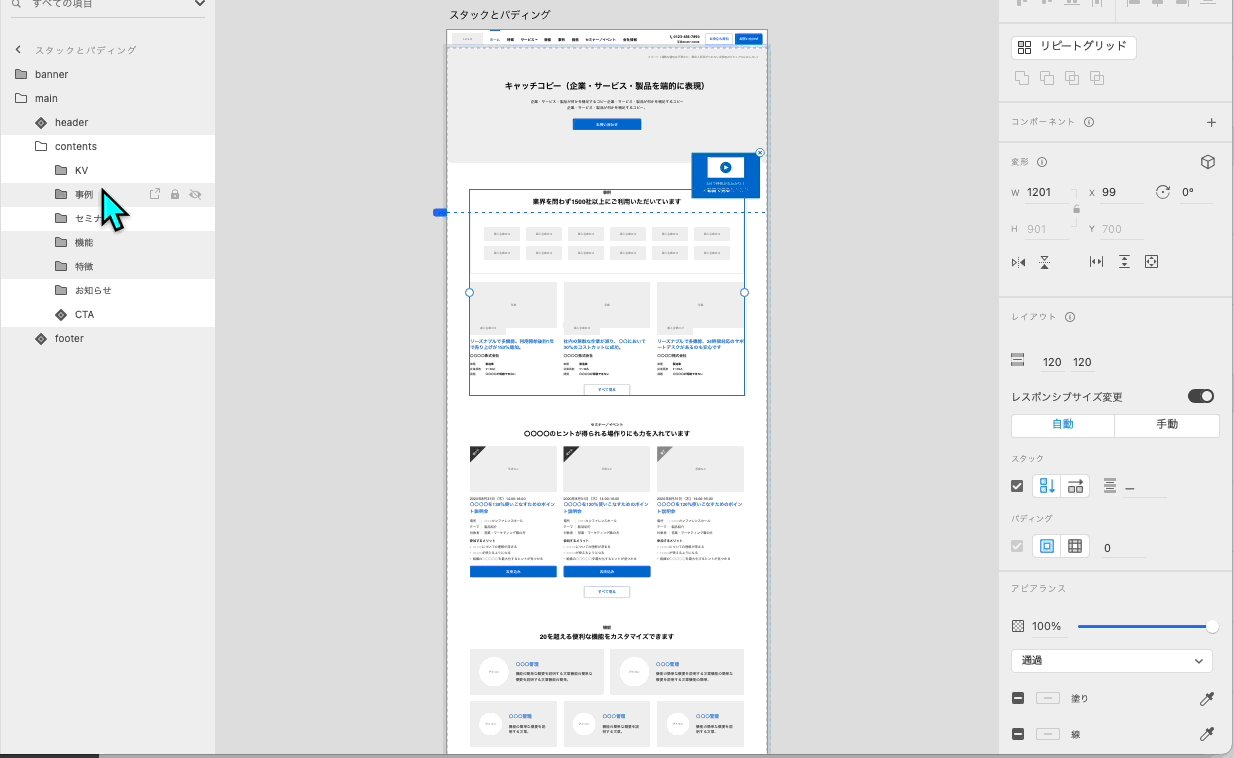
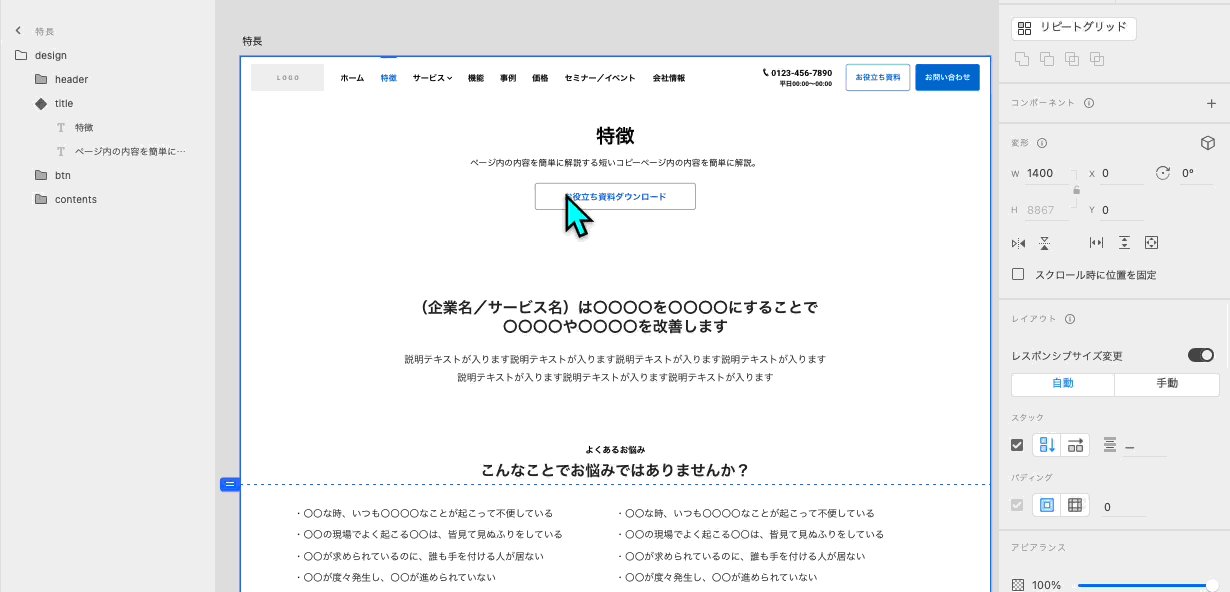
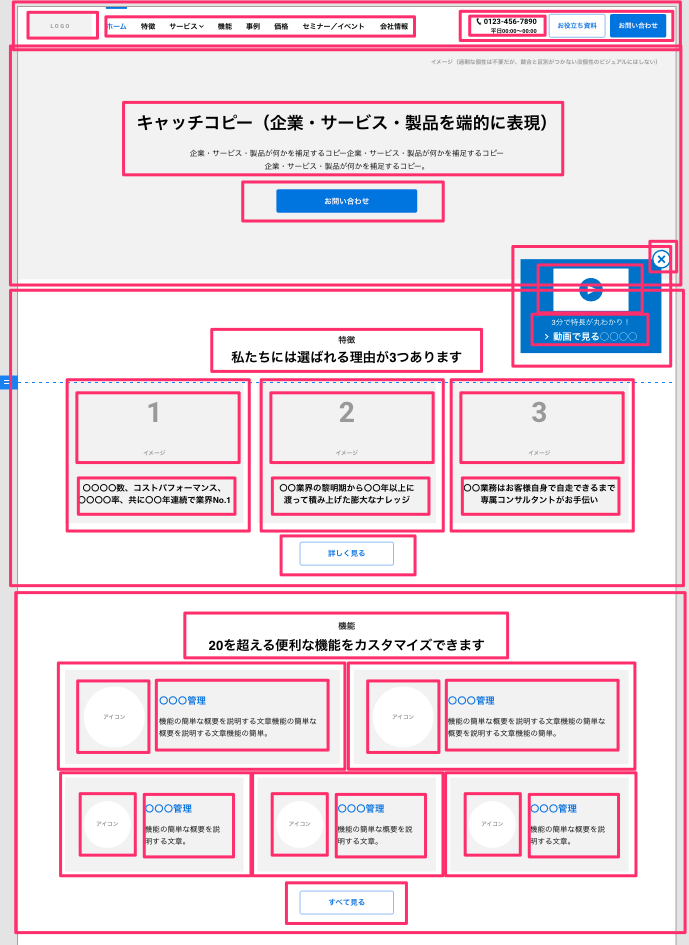
今回、説明用にBaigieさんの無料配布ワイヤーフレームを使わせていただきました。
見落とされているかもしれませんが、
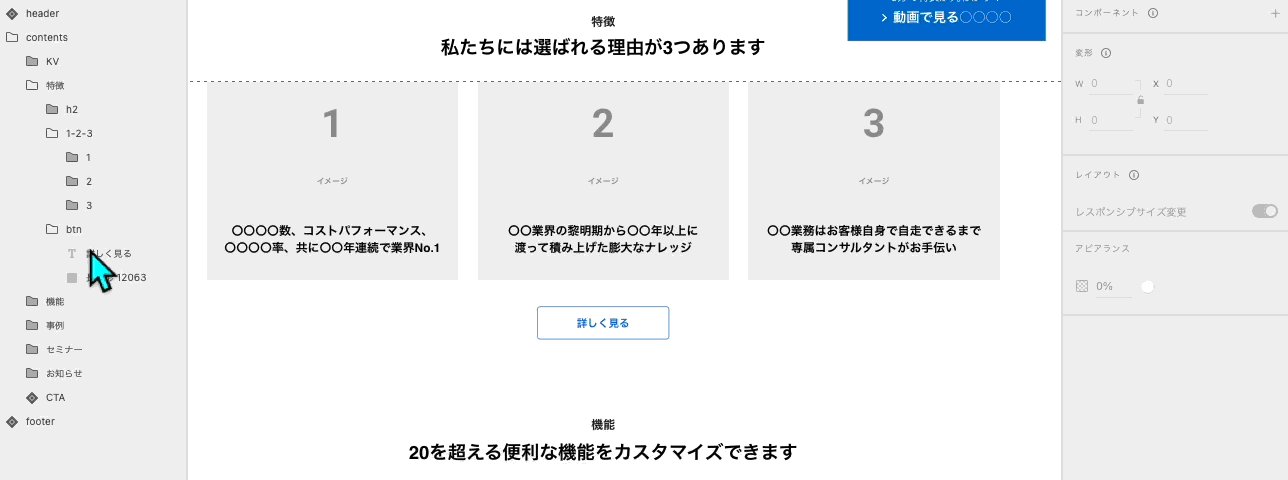
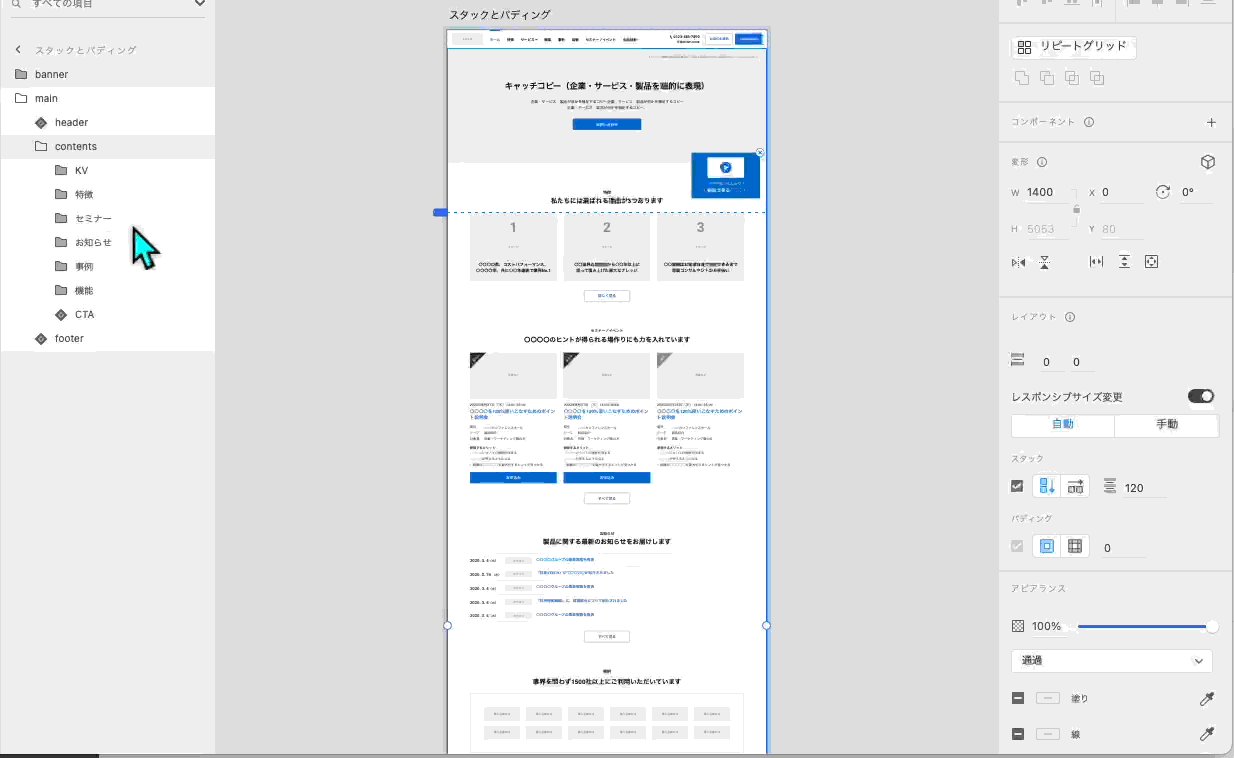
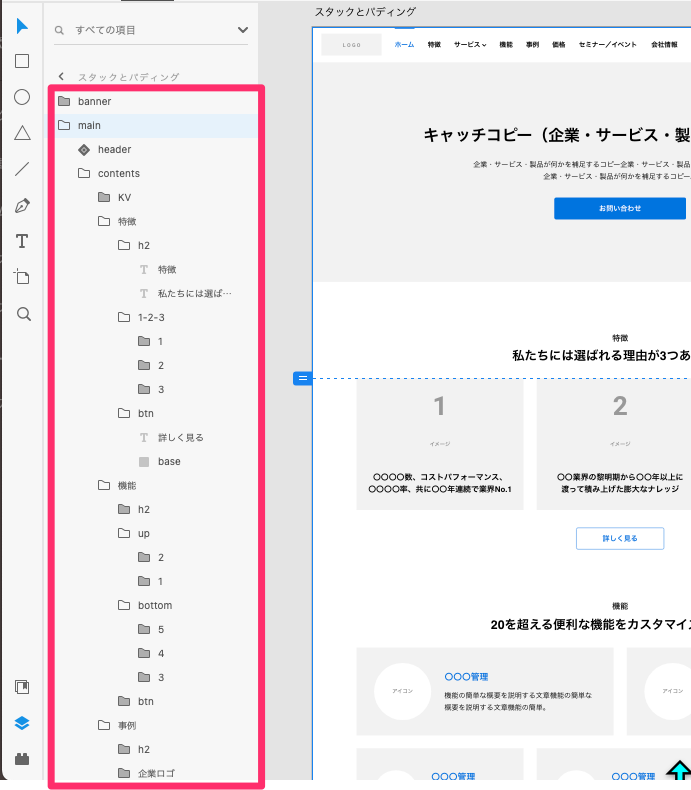
スタックとパディングが適応できるのは「グループ」です。
ので、バラバラだったレイヤーを細かくグループ化しました。
こんな感じ↓
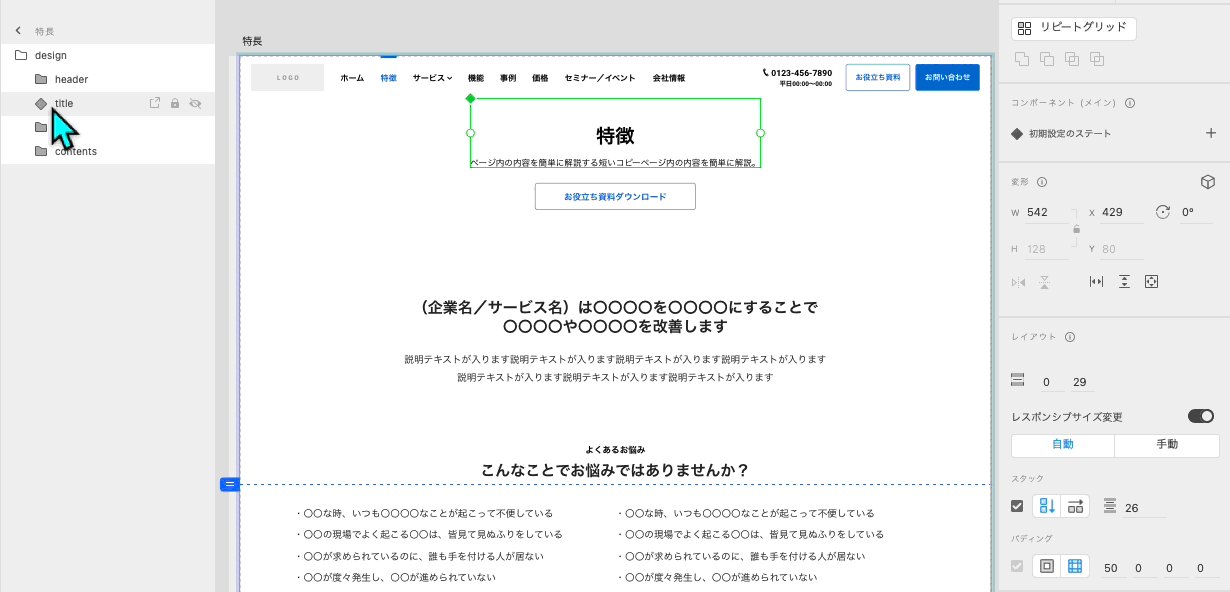
 スタックを使うとレイヤーが表示されている順番に並びます◎
スタックを使うとレイヤーが表示されている順番に並びます◎
この機能を使うと、グループ化と整理整頓を意識せざるを得なくなります。
(整理整頓の話はまたいつかしたいと思います)
また、スタックの余白で一括管理すると
「微妙に余白が違う」みたいな凡ミスを減らすことができます。
イメージでいうとコーディングのdivで囲うようにグループ化していくといいかと思います。

おわりに
スタックとパディングの素晴らしさ伝わりましたでしょうか・・・
項目の入れ替えや、要素が増えた時に他の要素をずらすのって、その都度手動でやっていたらめちゃくちゃ効率悪いですよね。
Photoshopの時では考えられない便利さをXDでしみじみ感じております。
最後まで読んでいただきありがとうございました!
※蛇足ですが・・・figmaのauto layout機能がすごい!
figmaもたまに使うのですが、figmaのオートレイアウトを知ってしまうと
XDのスタック・パディング機能が物足りないこともあります・・・!
figmaではスタック・パディングのようのな機能に
さらに天地中央寄せ/上揃え/下寄揃えの指定や、
左右均等配置(flexのspacebetween)などが指定できるのです。
XDでは、中央揃えなどは手動で揃えないといけないし、
要素を減らすと左に詰まるのみでグループ幅を固定したまま均等配置するのできない。
XDももっとバージョンアップしてほしい〜〜〜!!!
参照
【XDtrail】スタックを使用した動的なデザイン 1/2(スタックの作成方法)
https://xdtrail.com/create-dynamic-designs-with-stacks-1/
【XDtrail】スタックを使用した動的なデザイン 2/2(スタックの使用方法)
https://xdtrail.com/create-dynamic-designs-with-stacks-2/
【XDtrail】Adobe XDのパディングとスタックで簡単レイアウト
https://xdtrail.com/lesson/import-psd-and-layout/layout-2-padding-stack/
Baigie枌谷力さんの無料配布ワイヤーフレーム
https://baigie.me/officialblog/2020/12/17/btob_wireframe/
蛇足のfigmaオートレイアウト
https://help.figma.com/hc/ja/articles/360040451373-オートレイアウトのプロパティを調べる