目次
Lottieとは
Airbnbが開発しているアニメーションライブラリです。
Adobe After Effectsで作成したアニメーションを、拡張プラグインBodymovinを使ってJSONとして出力でき、簡単に実装することができます。
デザイナーはアニメーション作りだけに、エンジニアは実装だけに集中して作業できるので、クオリティも実装工数も担保できます。
メリット
・mp4やmovなどに比べてファイルサイズが軽い
・クオリティの高いアニメーションが実装できる
・SVGなので好きに拡大縮小できる
・JavaScriptでアニメーション実行タイミングなど制御できる
どんなアニメーションができるか
Lottieでできないこと
タイムリマップを使用したループの動きやグラデーション、マスク、音をつけるなどはLottie出力できません。(今後アップデートがあるかも…?)
表示環境によって対応が異なるそうなので、使いたい機能がLottieで出力できるかは、以下の公式ページでご確認ください。
導入からXDプレビューまでやってみる 使い方
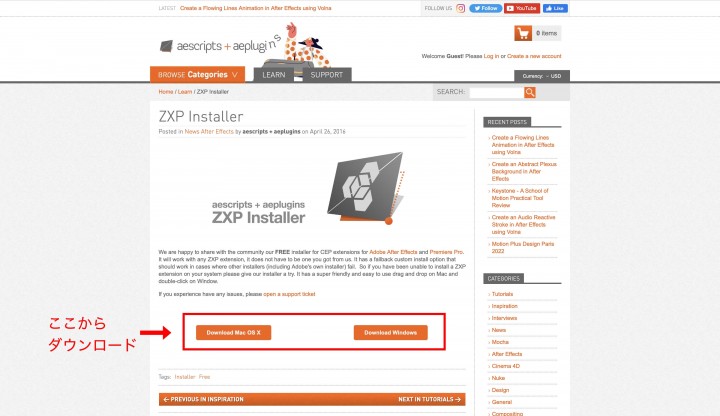
1 ZXPInstallerをインストール
2 プラグインBodymovinをインストール
2 プラグインBodymovinをインストール
3 After Effectsでアニメーションを作成
4 JSON形式で書き出し
5 XDでプレビュー
4 JSON形式で書き出し
5 XDでプレビュー
→ 実装
1 ZXPInstallerをインストール
以下のページからZXP Installerをインストールしてください。

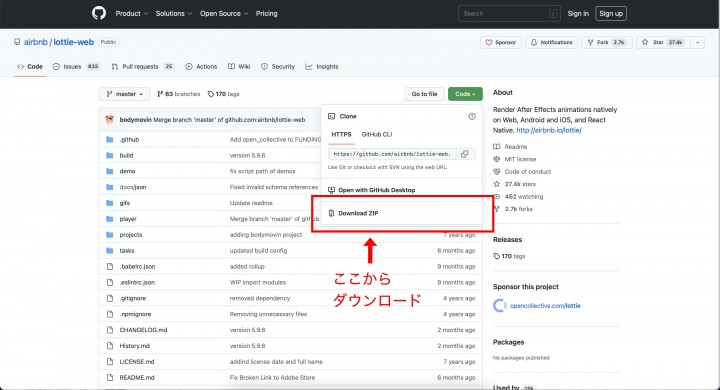
2 プラグインBodymovinをインストール
以下のページからBodymovinをインストールしてください。

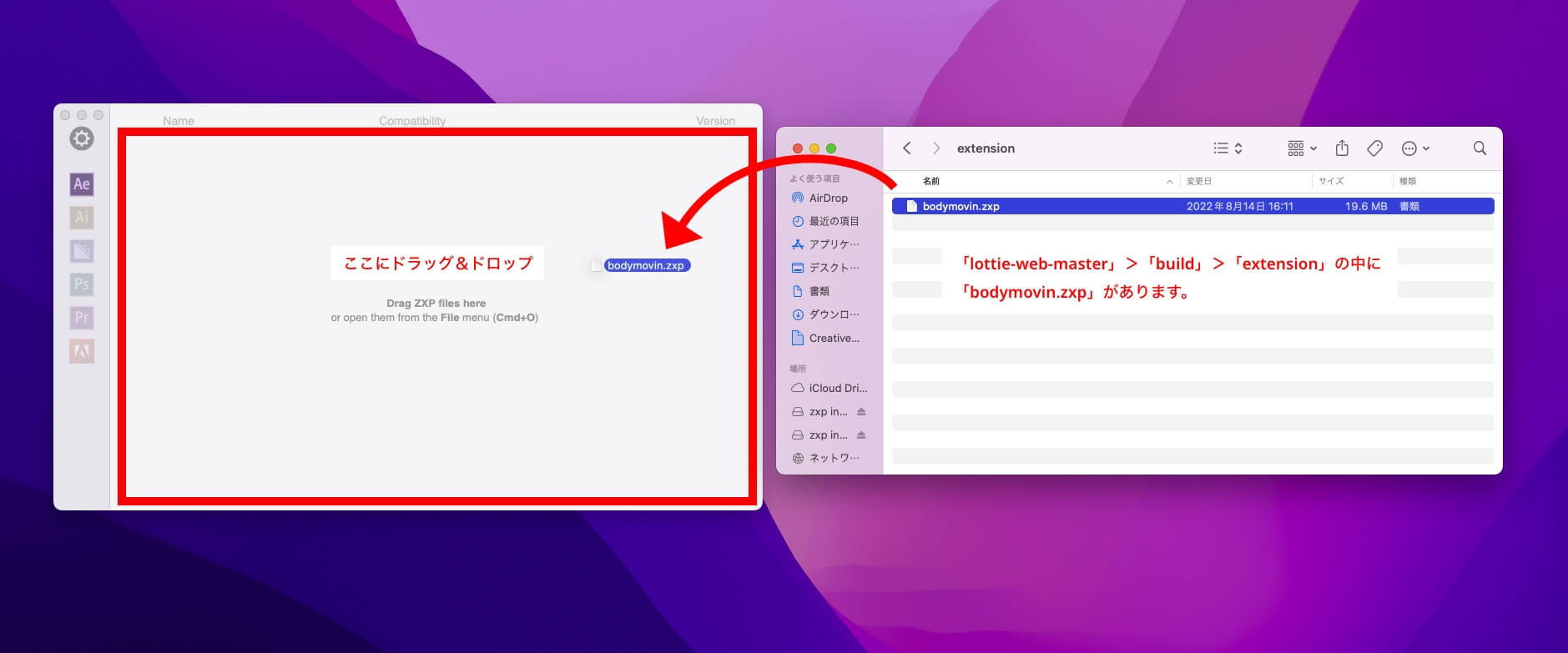
「lottie-web-master」>「build」>「extension」の中に「bodymovin.zxp」があります。
ZXP installerを開き「bodymovin.zxp」をドラッグ&ドロップしてください。

インストール完了!
3 After Effectsでアニメーションを作成
今回は割愛します。
4 JSON形式で書き出し
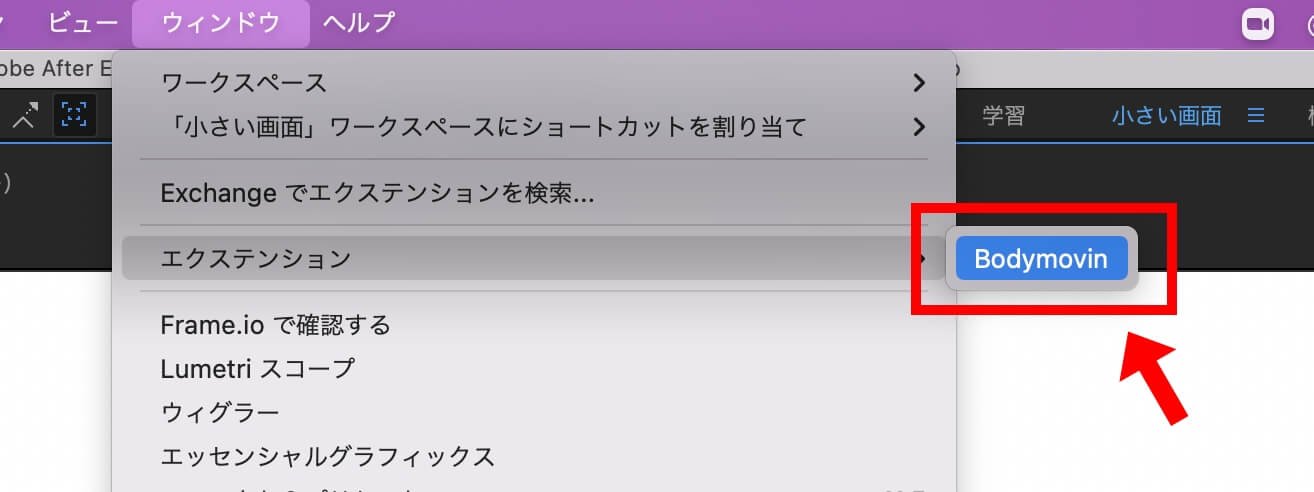
After Effectsを開き、「ウィンドウ」>「エクステンション」>「Bodymovin」を選択してください。

(JSONファイルの書き出しに合わせて、After Effectsの設定を変更します。「編集」>「環境設定」>「スクリプトとエクスプレッション」を選択して、「スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可」にチェックが入っているかを確認してください。)
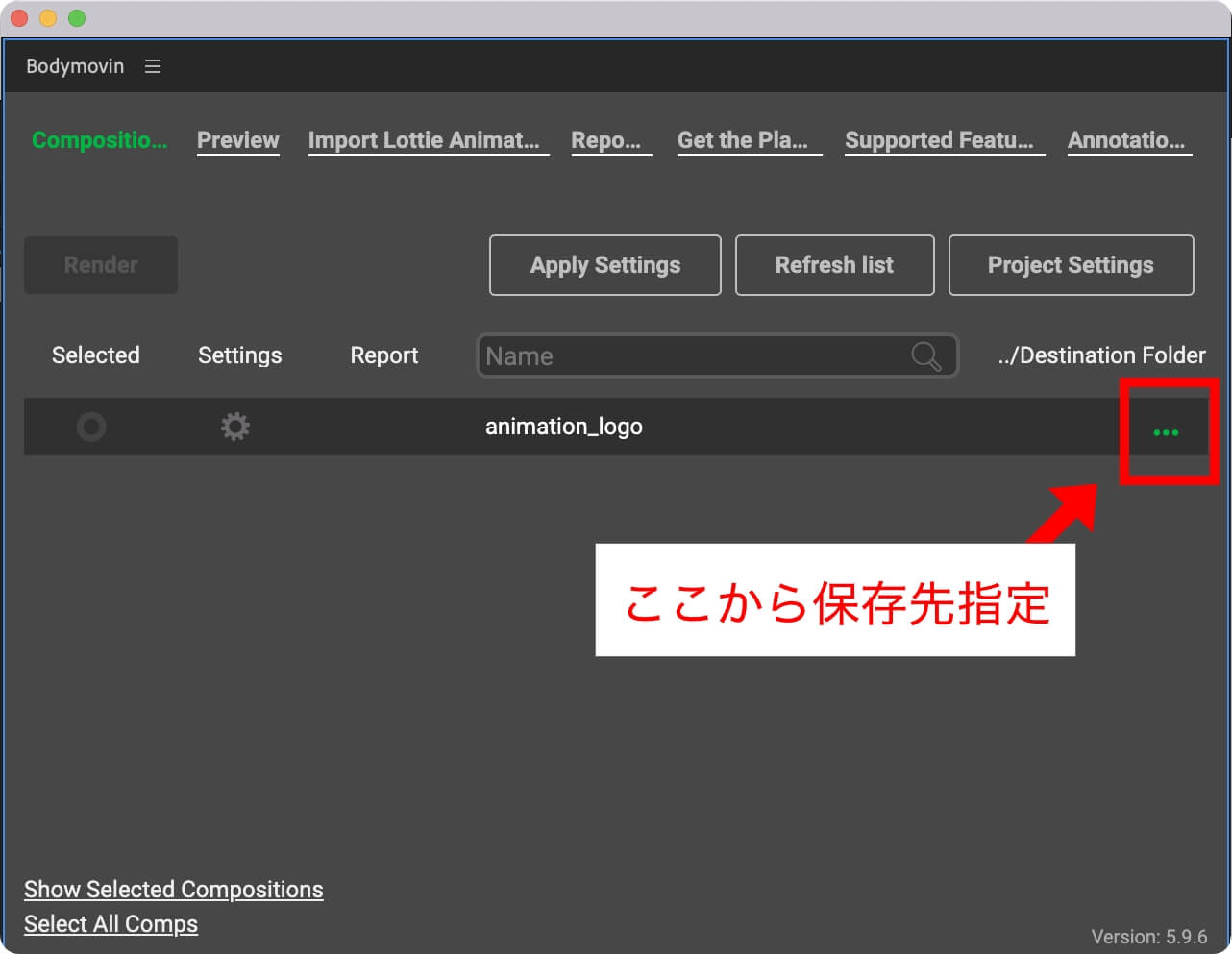
「‥・」から保存場所を指定して書き出ししてください。

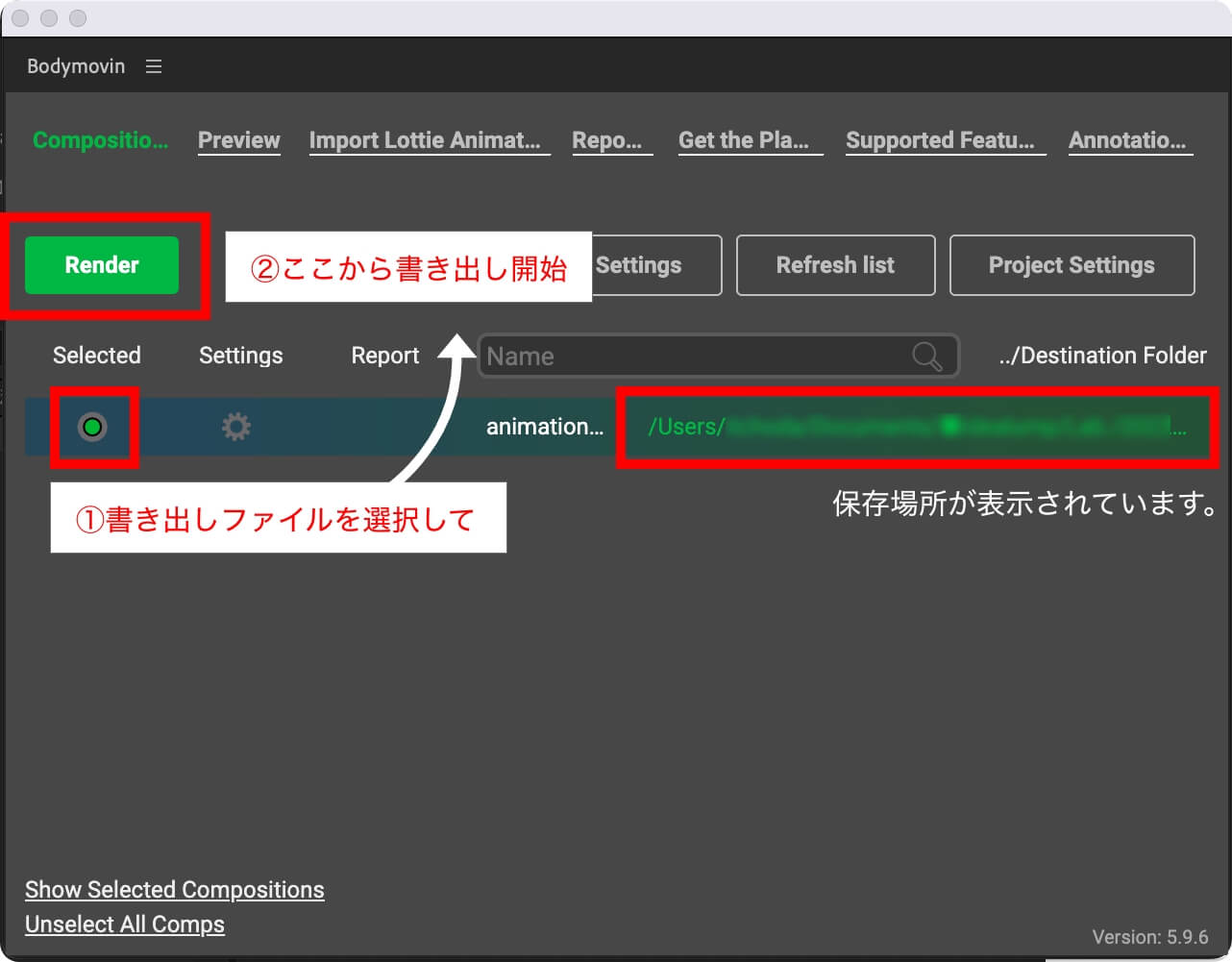
「Selected」で書き出したいファイルを選択して「Render」で書き出しできます。


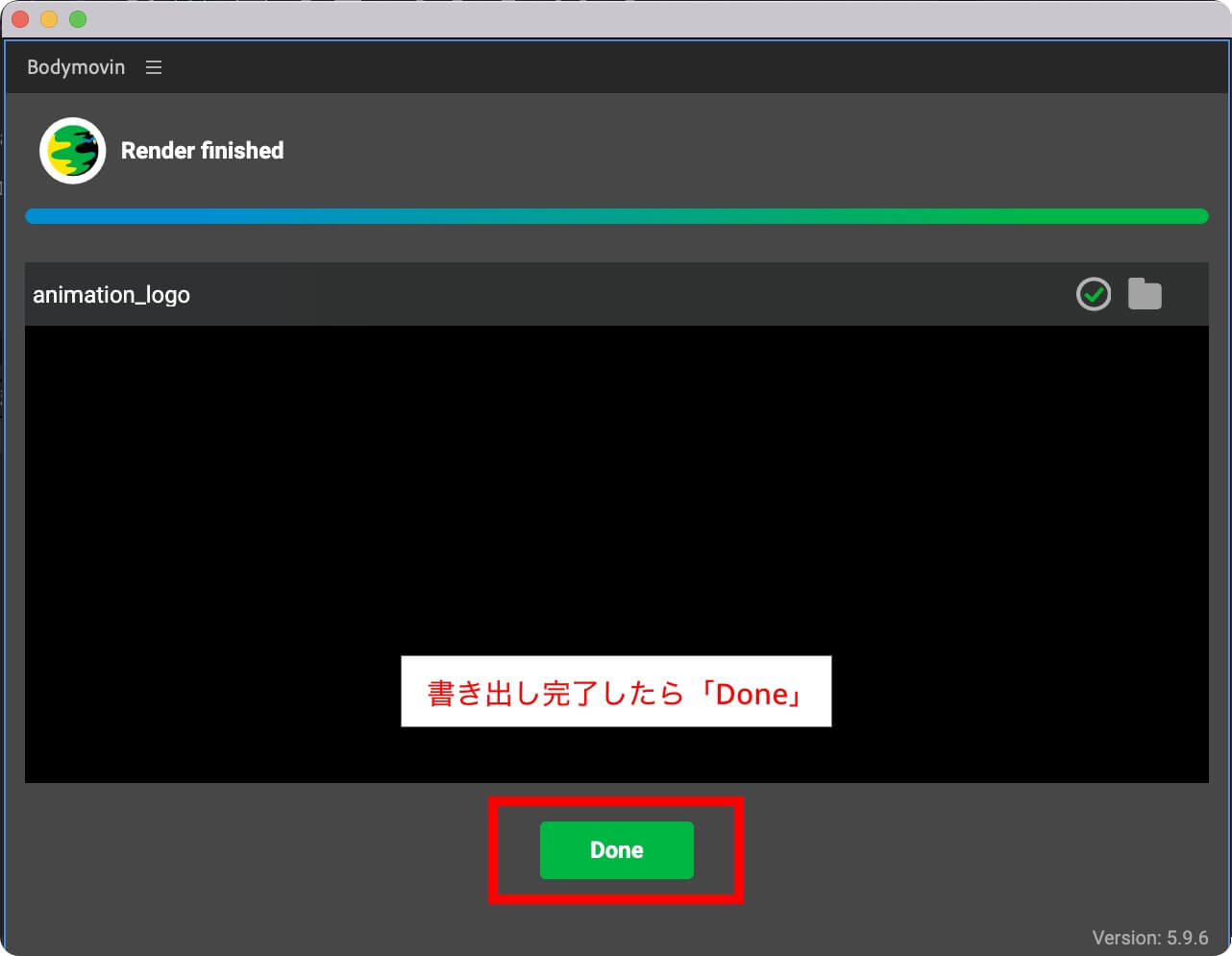
書き出し完了!
5 XDでプレビュー
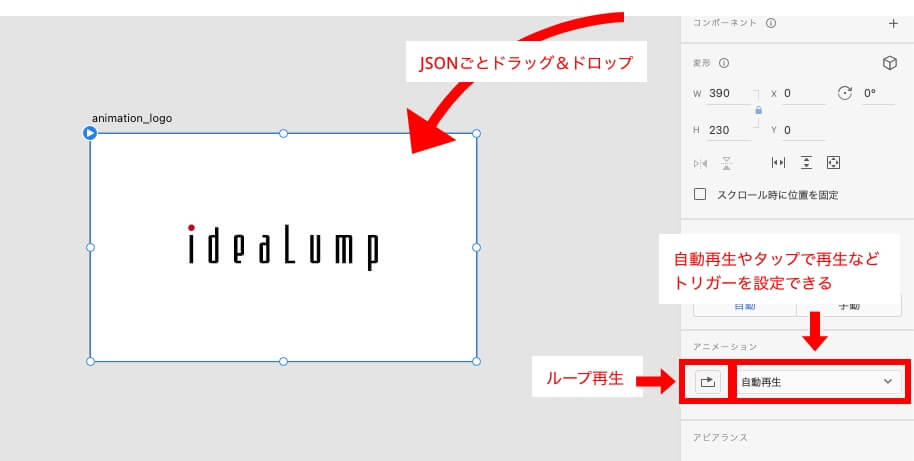
Adobe XDの制作中ファイルを開き、ドラッグ&ドロップしてください。
ループ再生や再生のトリガーなどを決められます。

プレビューから実際の画面を確認できます。
終わりに
手軽にアニメーションを試せるのでWEB制作の可能性が広がりそうです!
デザイナーは実装面を気にしなくていいのでアニメーション作成自体を頑張ればクオリティがかなり上がりそうでワクワクしますね。
最後までお読みいただきありがとうございました!