目次
全体的なデザインの雰囲気を掴みたいとき
WEB参考サイトを見る
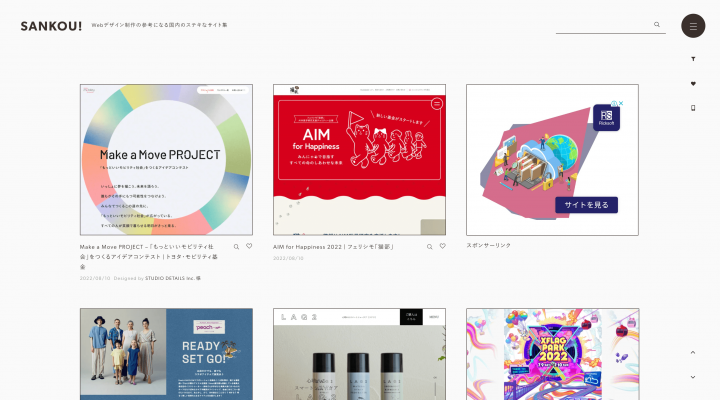
SANKOU!
とりあえずここに来ればなんとかなります。単語やカテゴリ、用途、雰囲気、配色などから検索できて便利です。
AGT smartphone design gallery
SP版デザインが見やすいです。
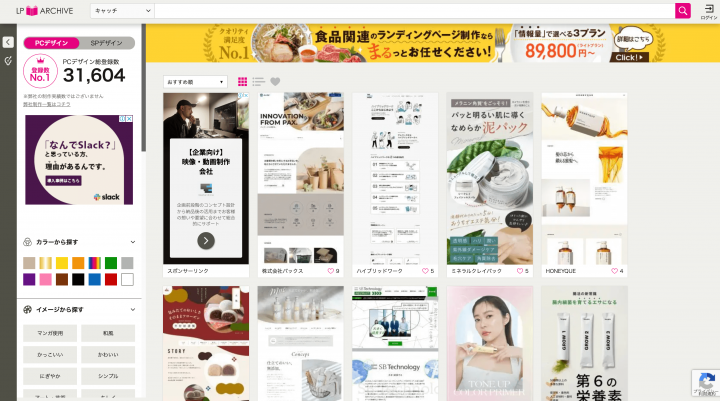
LPの最新デザインまとめ参考サイト|LP アーカイブ
キャッチコピーから検索ができます。似たようなコピーのさまざまな業界のサイトが比較できます。
雑誌を見てみる
「雑誌に例えたら何か」を連想して、マガジン系サブスクで雑誌のデザインをチェックするのも楽しいです。
パーツ部分だけ参考が欲しいとき
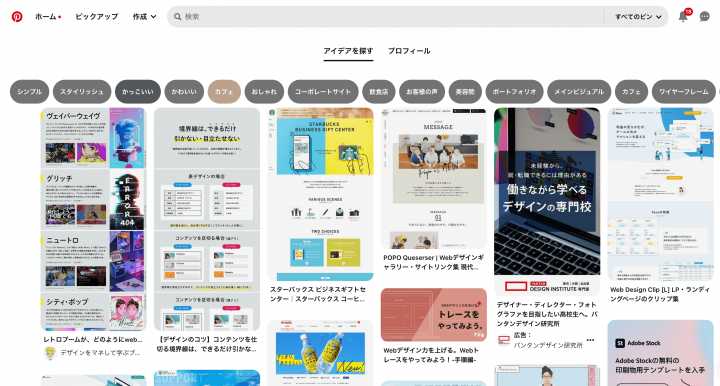
ピンタレスト
クオリティの高いデザインがたくさんあります。「バナー」「メニュー」などのパーツだけで検索しても出てきます。
Freepik
海外産画像素材サブスクです。検索は英語でお願いします。「WEB」と検索するだけでもかなり色々な雰囲気が出てきます。海外らしい自由でカラフルなデザインが多めです。参考だけではなくノンクレジットで実際に使うにはクレジットの記載または有料プランへの加入が必須ですのでご注意ください。
参考イメージの活用方法
個人的にやりやすいと思うのは「イメージに近いサイトや参考事例を探す▶︎配色やフォントなど事例の構成要素を抽出する▶︎抽出したものから今回使えそうな要素を拝借する▶︎今回の目的により合った仕上がりにカスタマイズする」です。
参考事例を一個そのまま使うのではなく2〜3個ピックアップして混ぜ合わせるとオリジナル感が出る気がします。インターネットを見すぎるとよくわからなくなったりするのでその時はデザイン事例の本を見るのもおすすめです。