目次
パターン① プラグイン「VizzyCharts」でグラフを作成する方法
円グラフだけでなく棒グラフ、折れ線グラフも作成できるプラグインです。
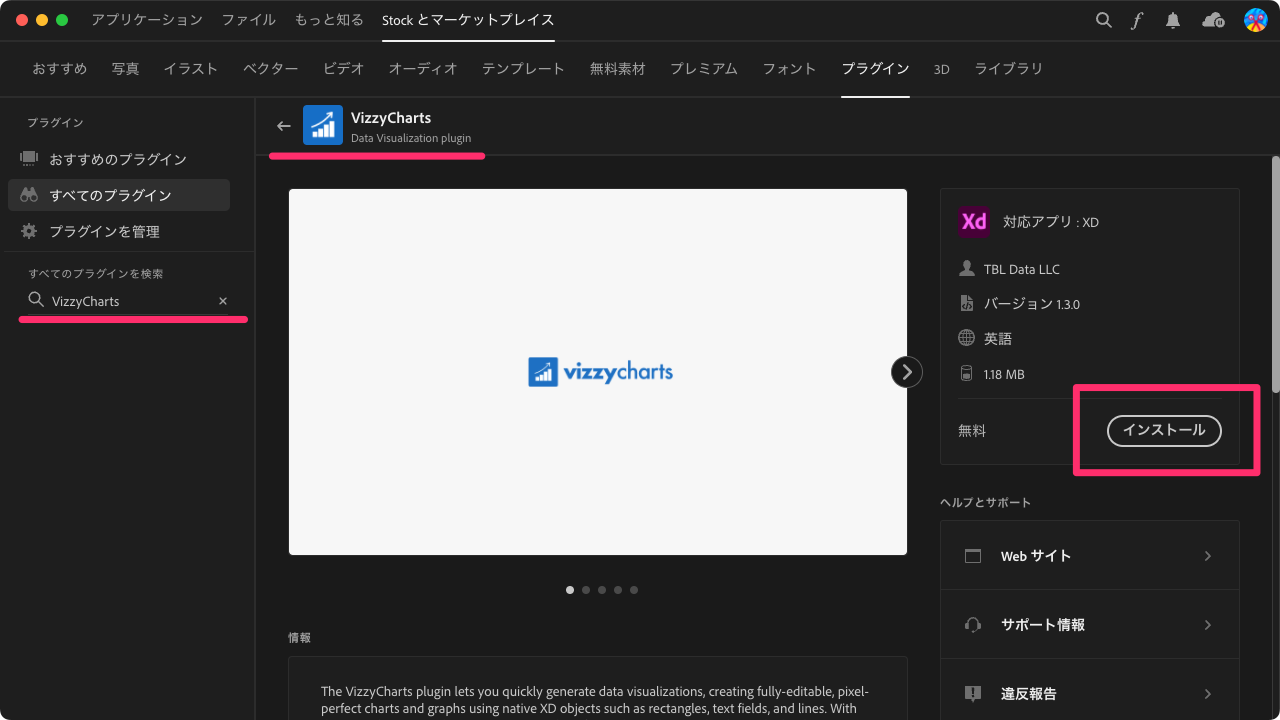
(1)CreativeCloudで「VizzyCharts」を検索してインストール
 もしくは以下のリンクから↓
もしくは以下のリンクから↓
https://adobe.com/go/cc_plugins_discover_plugin?pluginId=c4f56b2a&workflow=share
(2)◯か□を書く(もしくは入れたい要素を選択する)
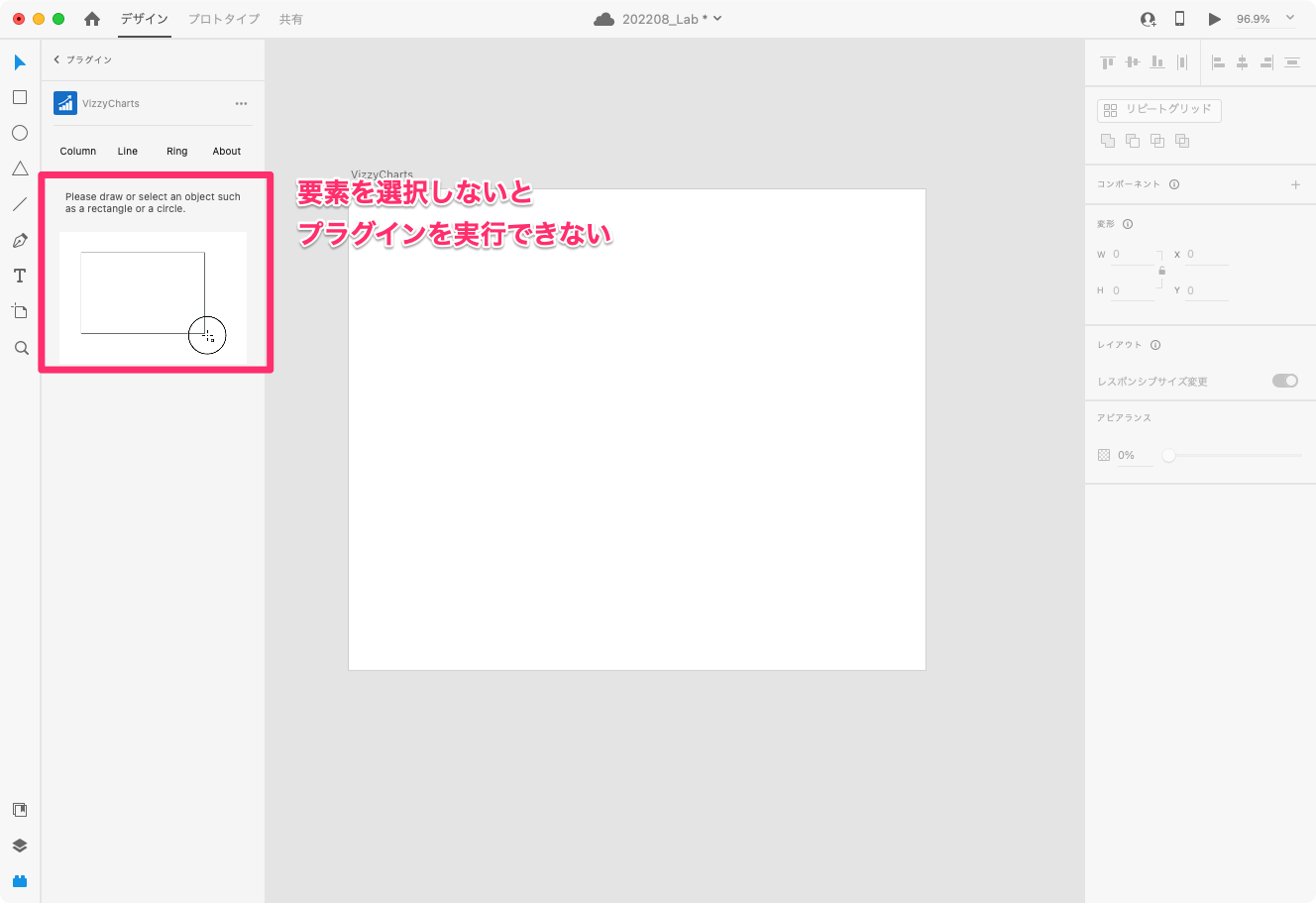
 何も選択しないと「Please draw or select an object such as a rectangle or a circle.(長方形や円などのオブジェクトを描画または選択してください。)」と表示されます。
何も選択しないと「Please draw or select an object such as a rectangle or a circle.(長方形や円などのオブジェクトを描画または選択してください。)」と表示されます。
(3)各項目を設定
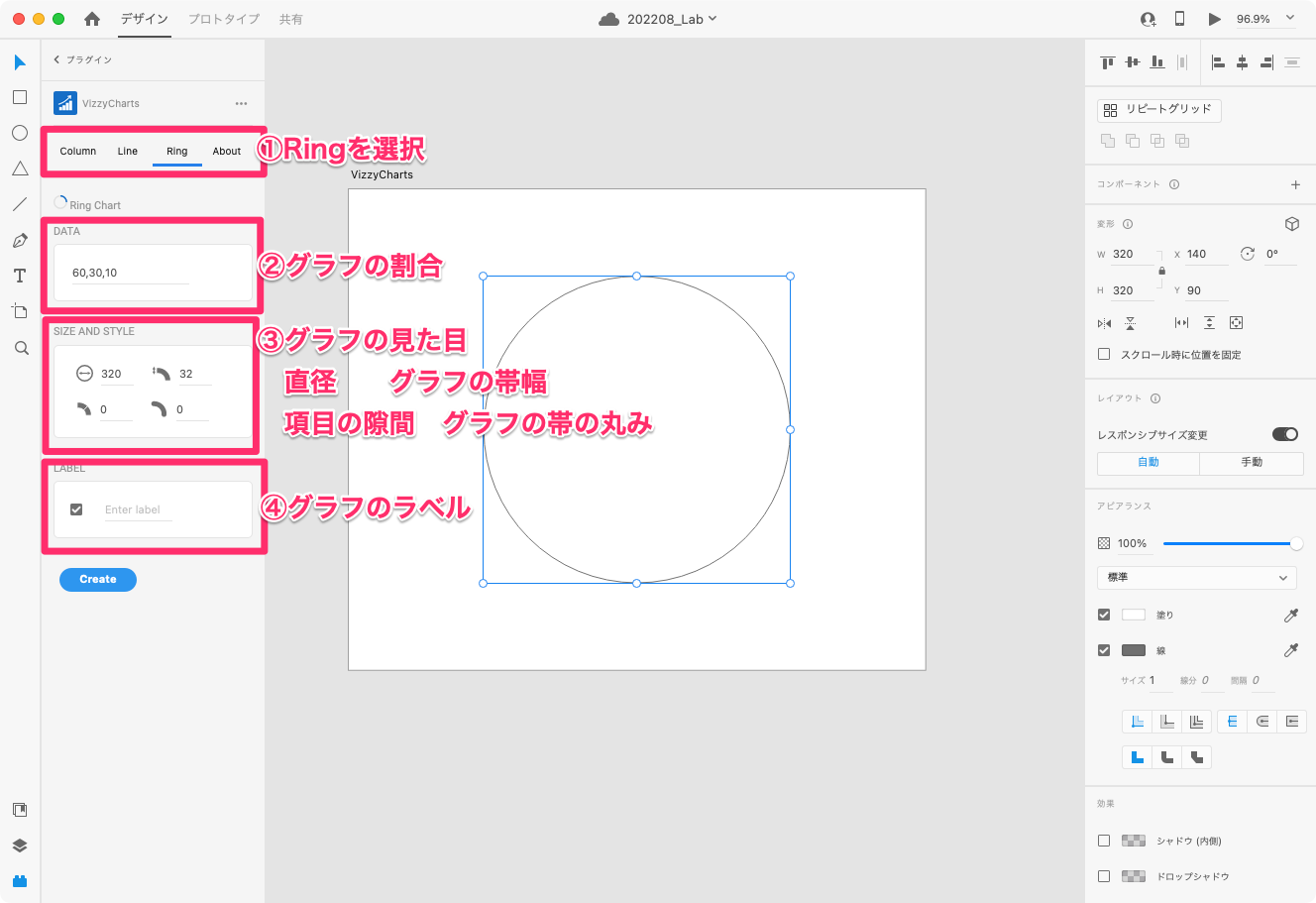
 ①Ringを選択:作れるのは棒グラフ、折れ線グラフ、円グラフです
①Ringを選択:作れるのは棒グラフ、折れ線グラフ、円グラフです
②グラフの割合:%数値を半角カンマ区切りで入力
③グラフの見た目調整:直径、グラフの帯幅、項目の隙間、グラフの帯の丸み
④グラフのラベル:中央にテキストで生成されます
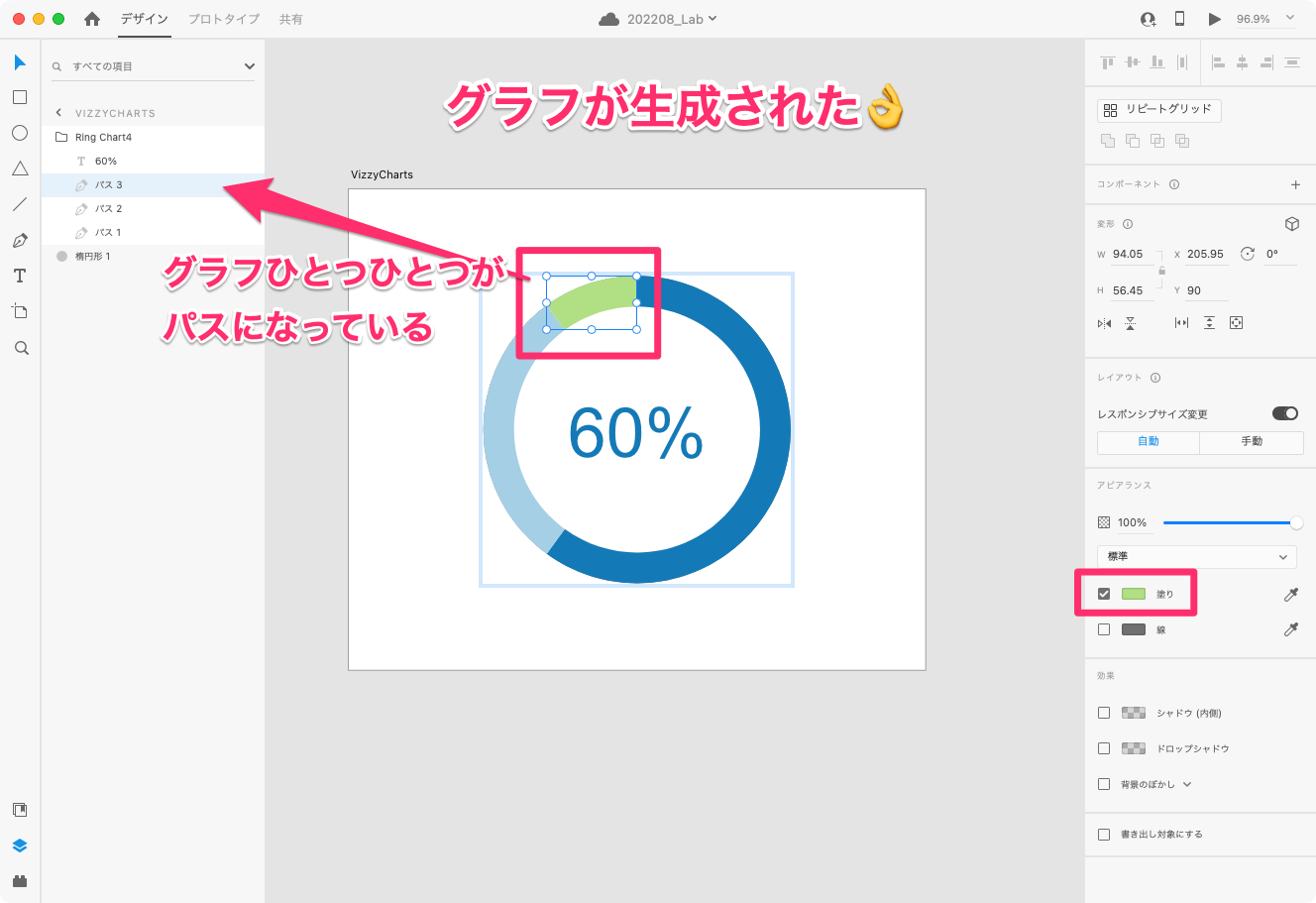
(4)createボタンを押してグラフを生成
 レイヤーパネルを見ていただくとわかるように
レイヤーパネルを見ていただくとわかるように
各割合がパスとして分割された状態で生成されます。
※このあとに%を変更したり、太さを変更するのは出来ないので、調整する場合は作り直しです。
パターン② 破線で円グラフを作成する方法
こちらは円を破線の設定でグラフを作るやり方です。
個人的には後から微調整しやすいのでこちらのほうがおすすめです。
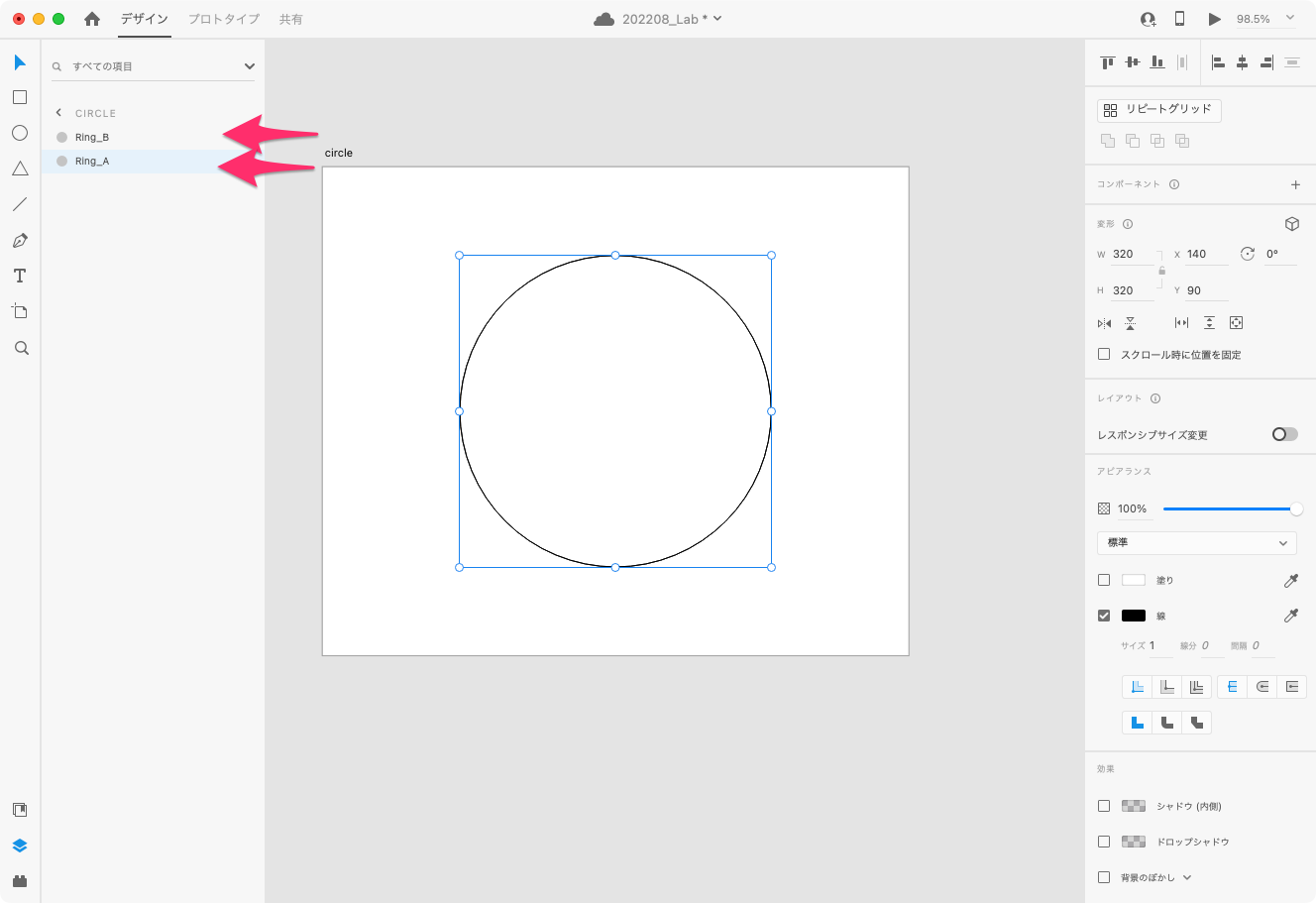
(1)◯を書き、グラフで区切りたい分を複製して重ねておく(塗りはナシ)

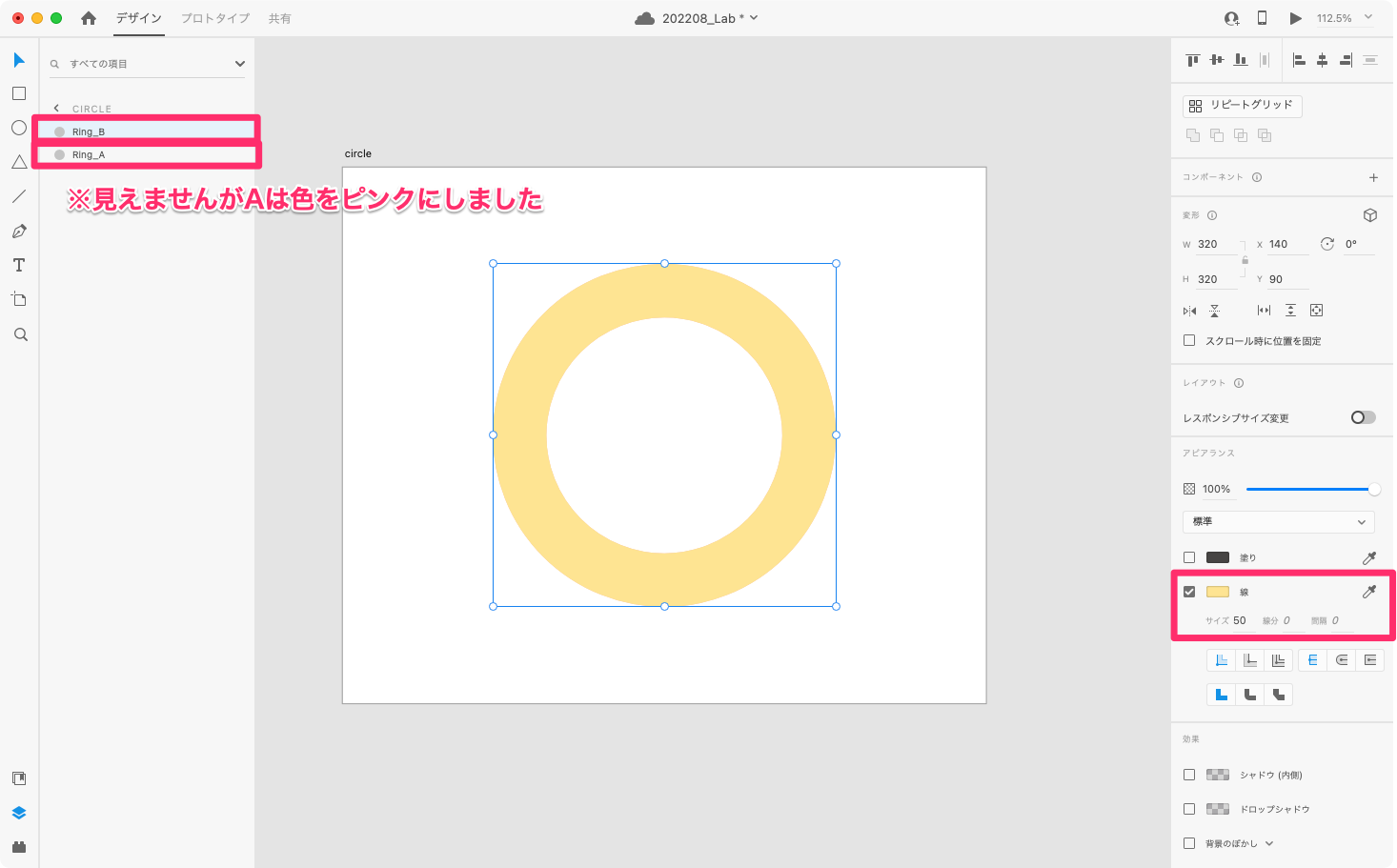
(2)線の色と太さを調整する
 太さを円の大きさの半分以上にするとドーナツ型じゃなく全部面のグラフになります
太さを円の大きさの半分以上にするとドーナツ型じゃなく全部面のグラフになります
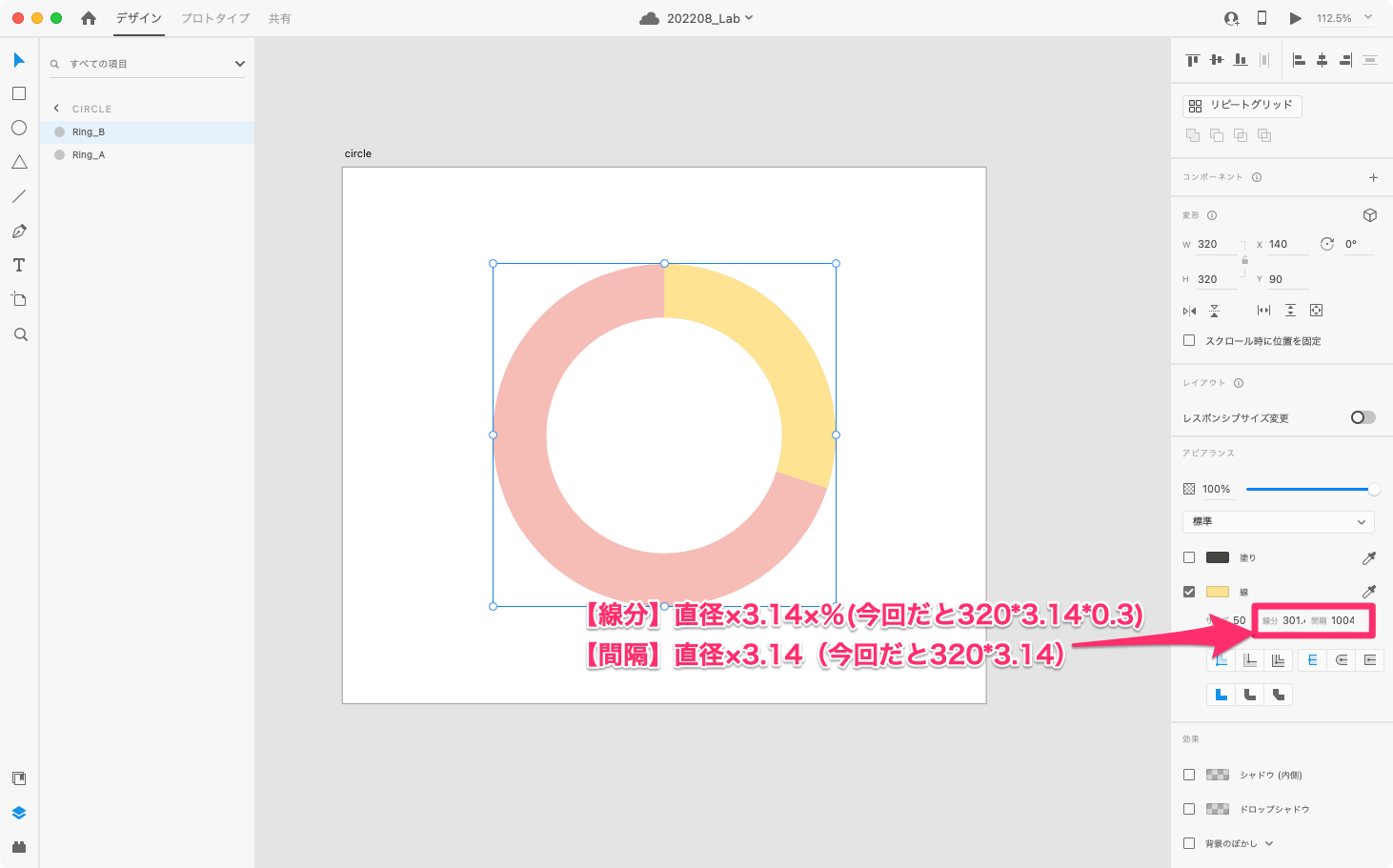
(3)線を破線にし、線分と間隔を設定して完成!
 線分の値:円周(直径×3.14)×表示したい割合
線分の値:円周(直径×3.14)×表示したい割合
間隔の値:円周の値(直径×3.14)
【プラスα】アニメーションをつける
表示されたときにぐるんっとアニメーションするグラフを作りたいと思います。
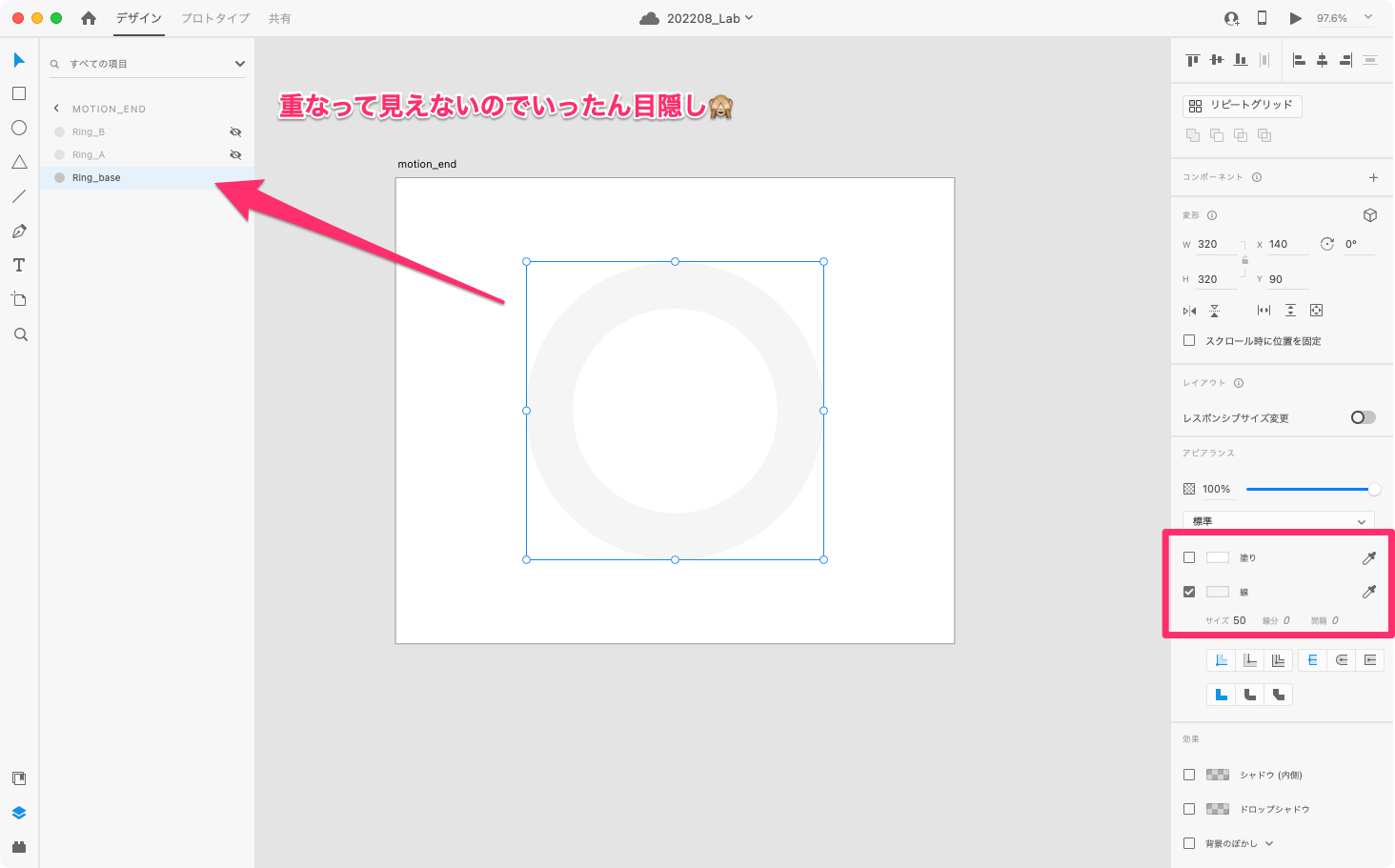
(1)ベースの円を追加

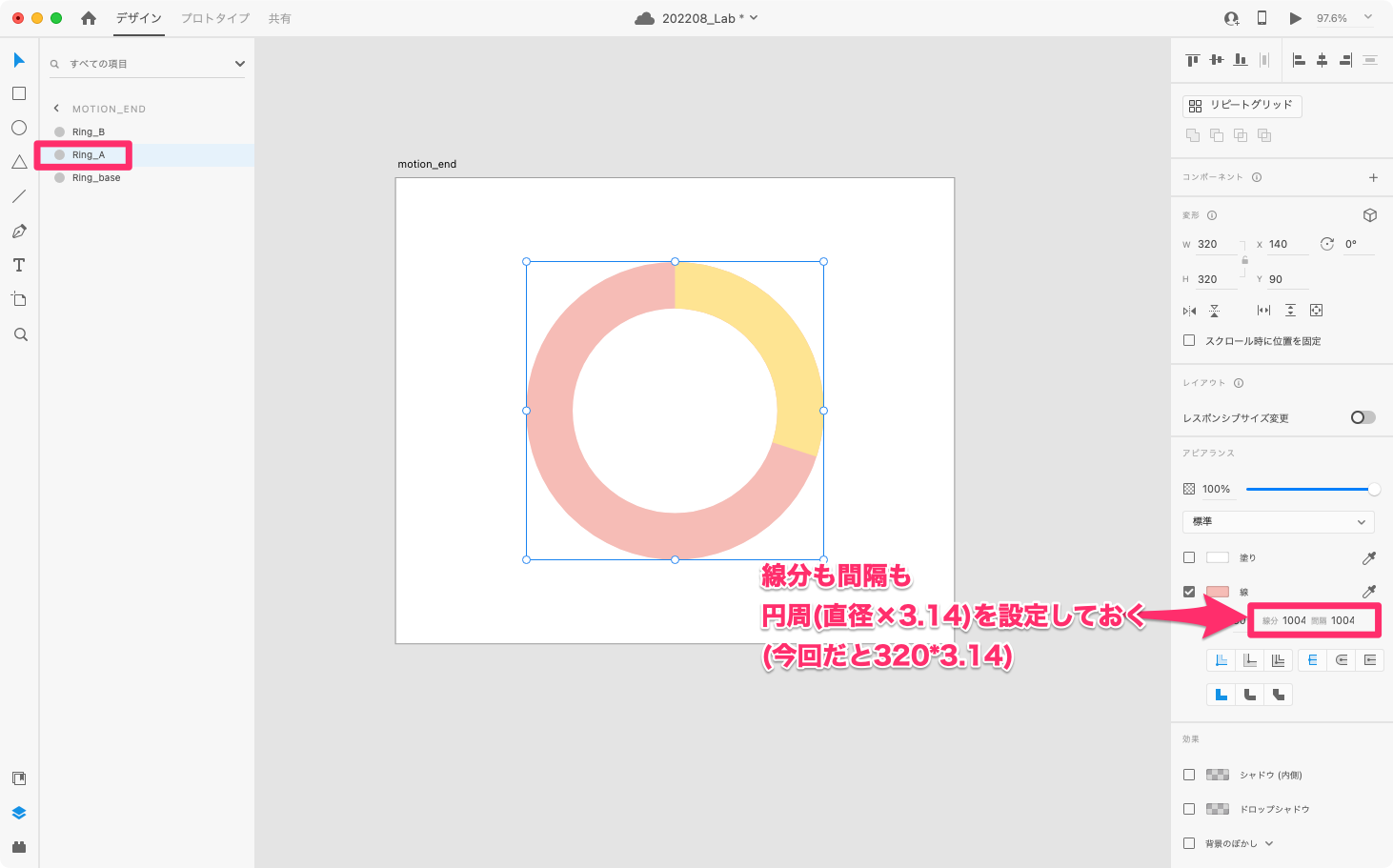
(2)2つ目の円も線分と間隔を設定する
 先程の工程では、線分も間隔も設定しませんでしたが
先程の工程では、線分も間隔も設定しませんでしたが
アニメーションをするには破線の状態にしておかないとうまく動かないので2つ目の円にも設定しておきます。
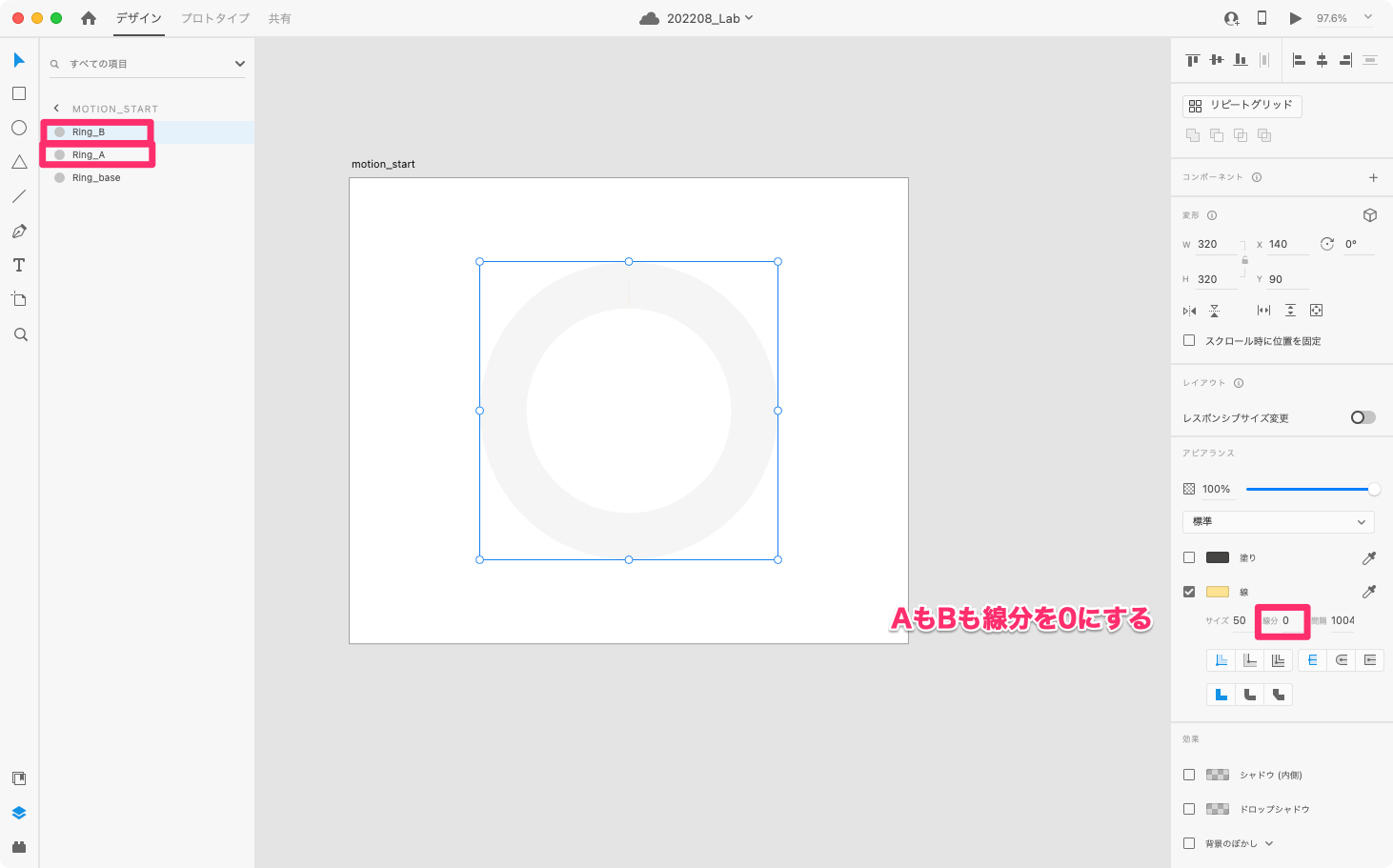
(3)アートボードを複製して0の状態を作る
 1つ目と2つ目の円の線分を0に設定(baseはそのまま)
1つ目と2つ目の円の線分を0に設定(baseはそのまま)
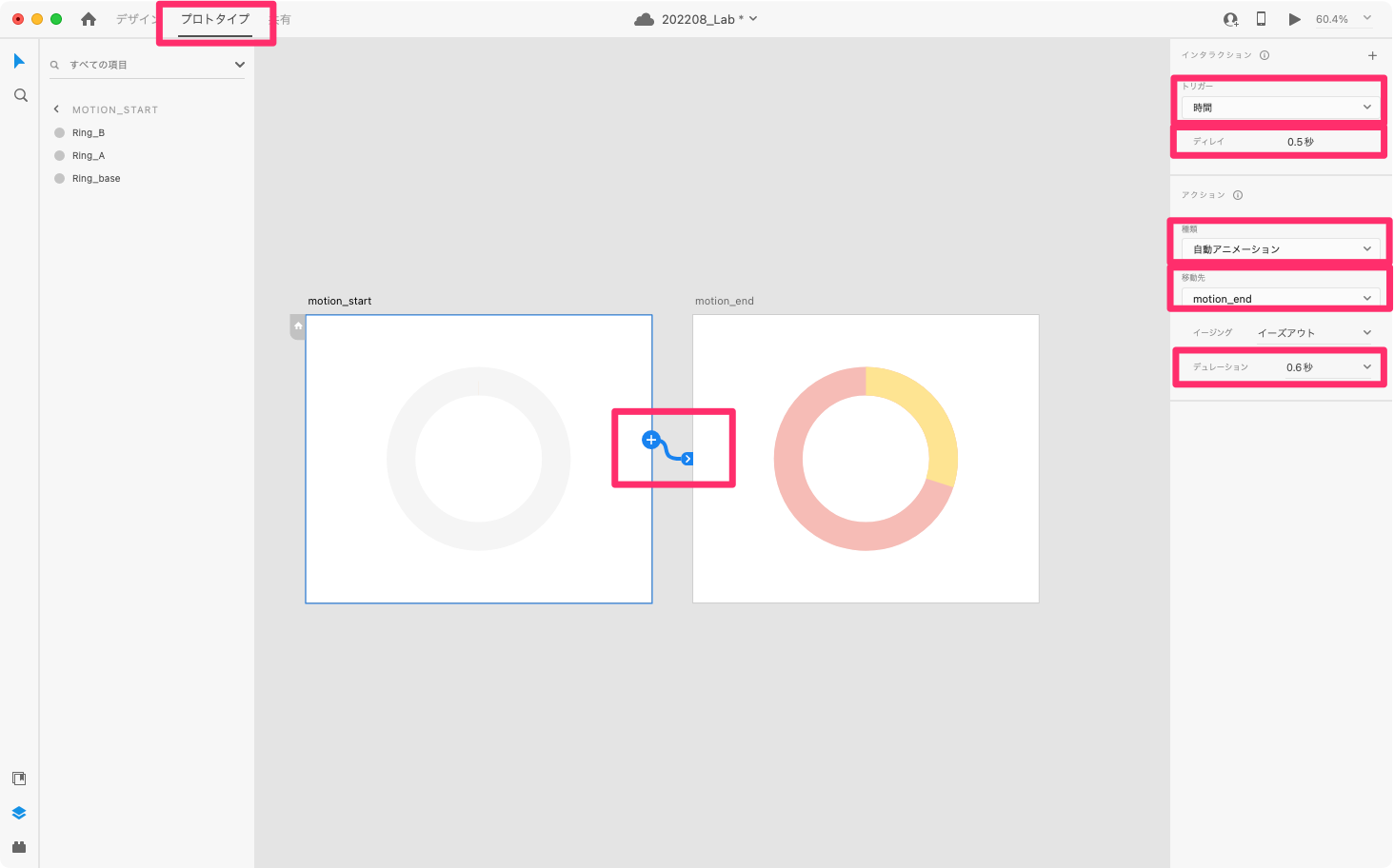
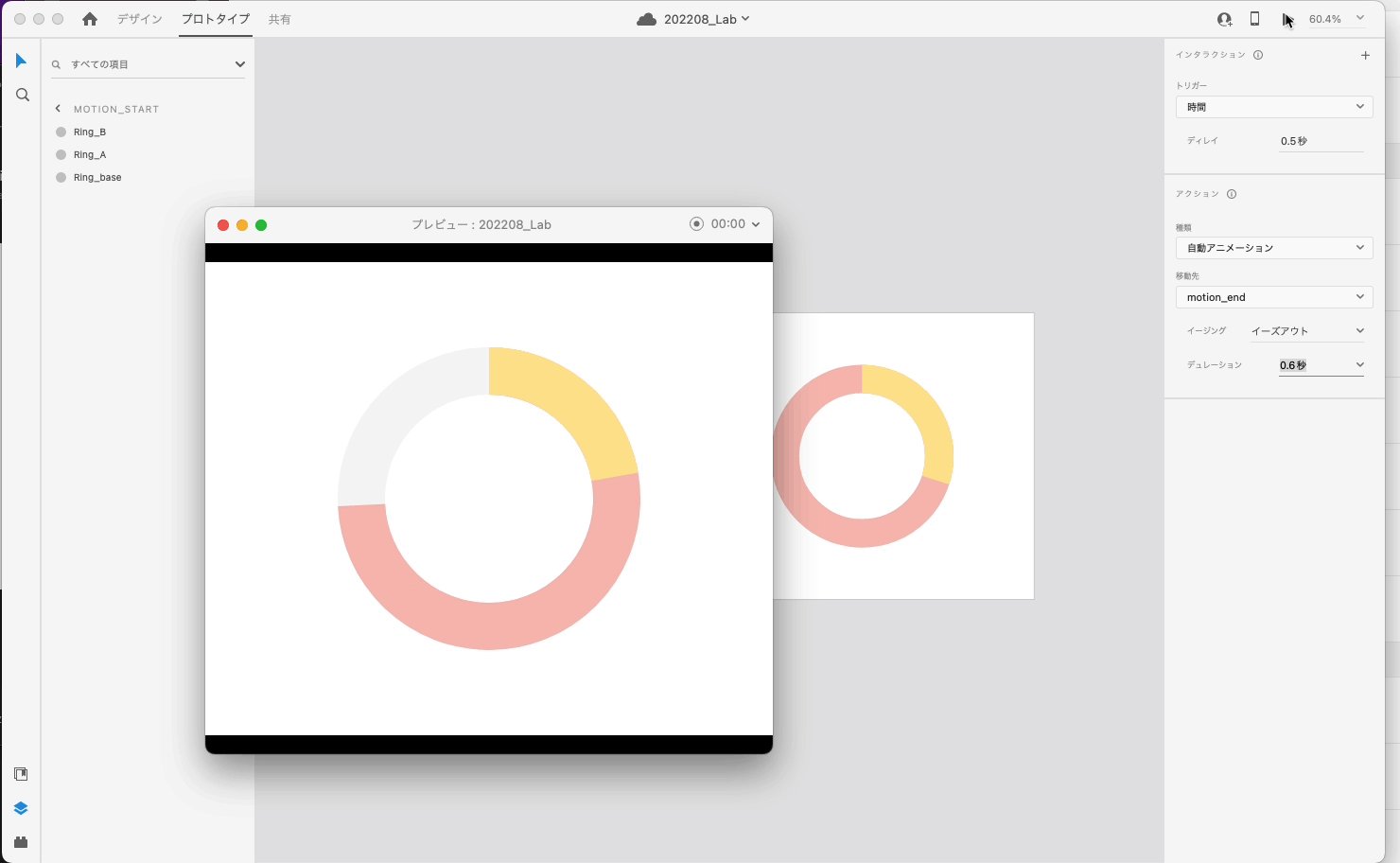
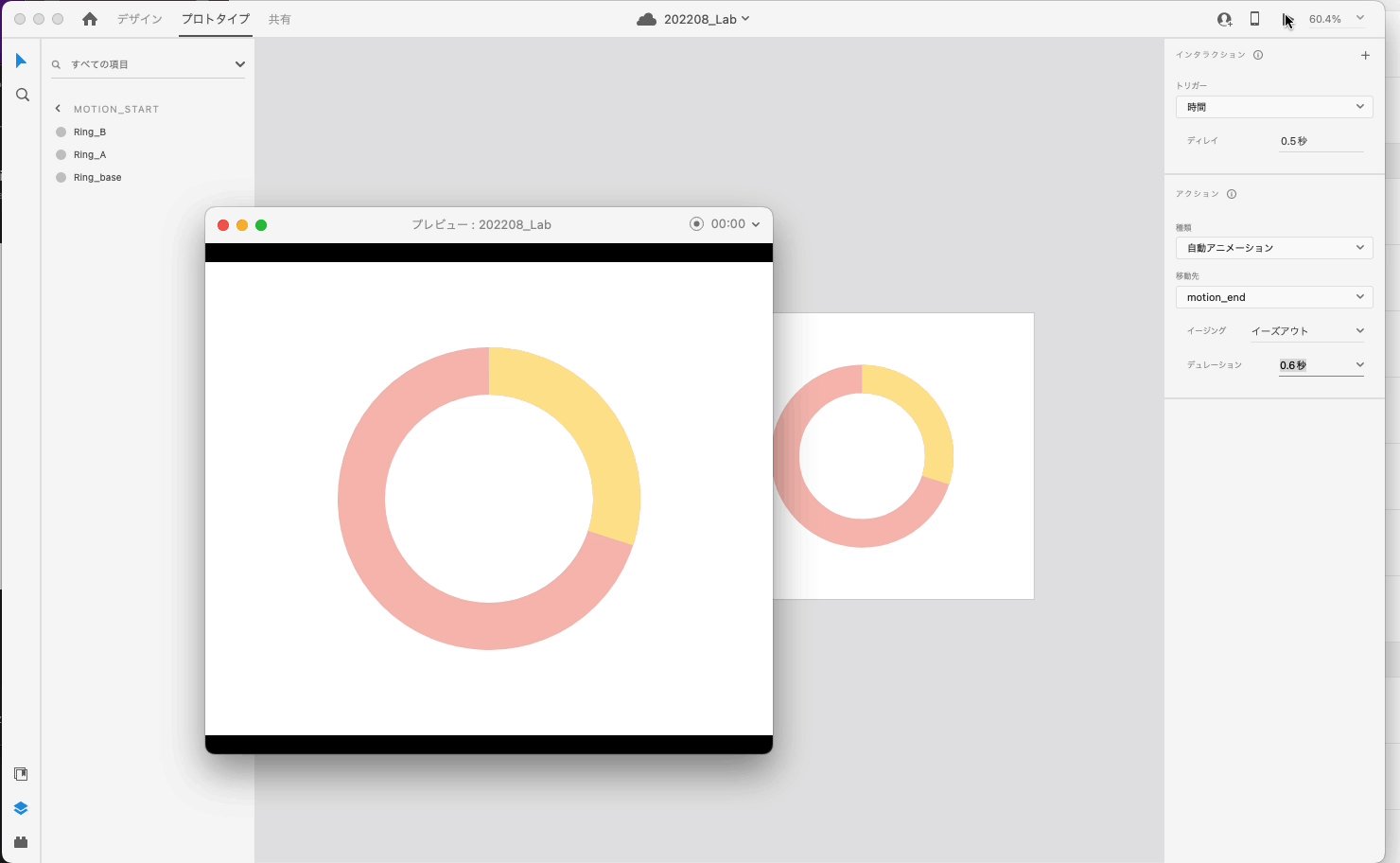
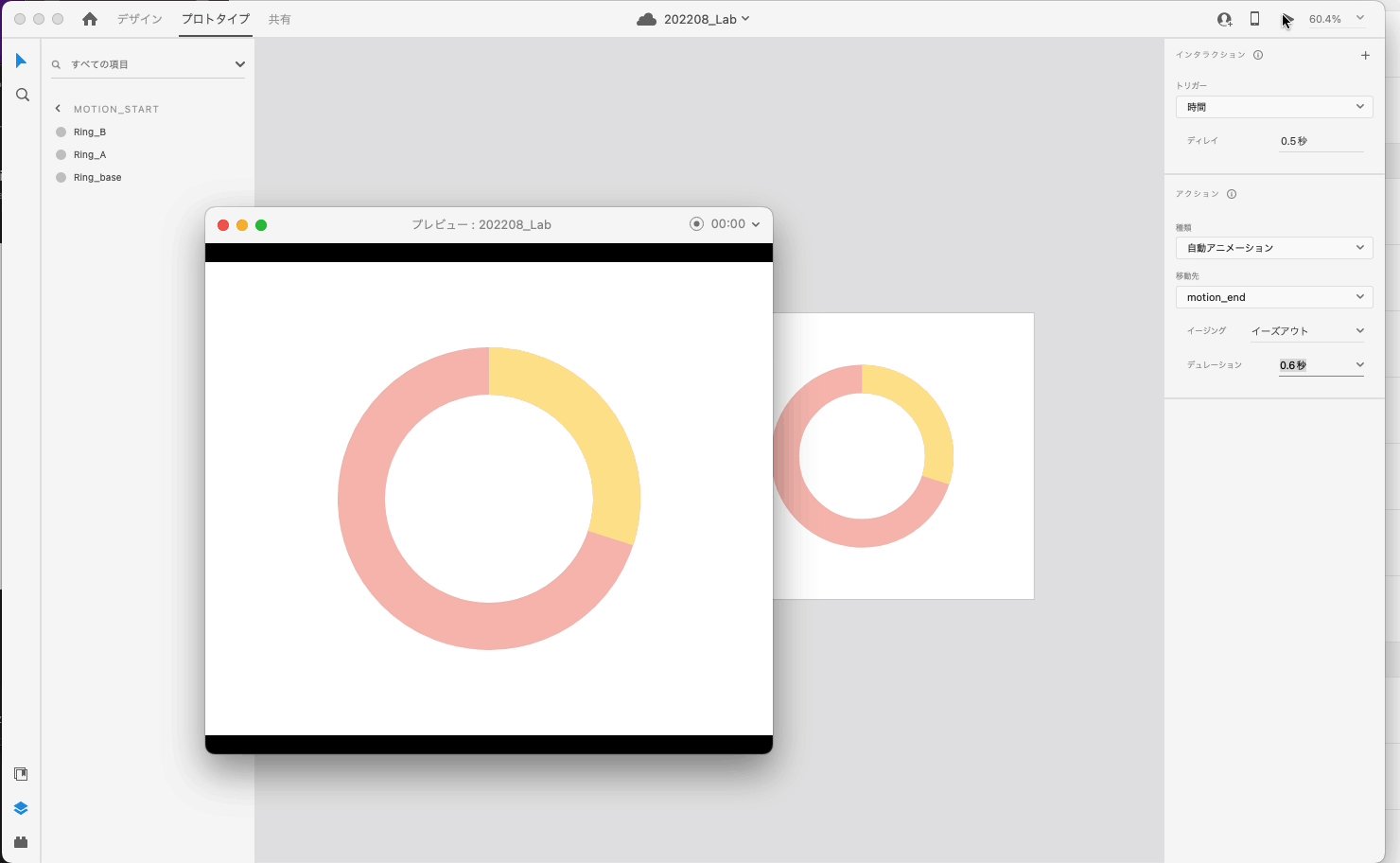
(4)プロトタイプでアニメーションを設定
 ・トリガー:時間
・トリガー:時間
・ディレイ(表示されてから動き始めるまでの時間):0.5にしてみました
・種類:自動アニメーション
・移動先:グラフが表示されたアートボード
・イージング:お好みでOK
・デュレーション(アニメーションが始まってから終わるまでの時間):0.6にしてみました
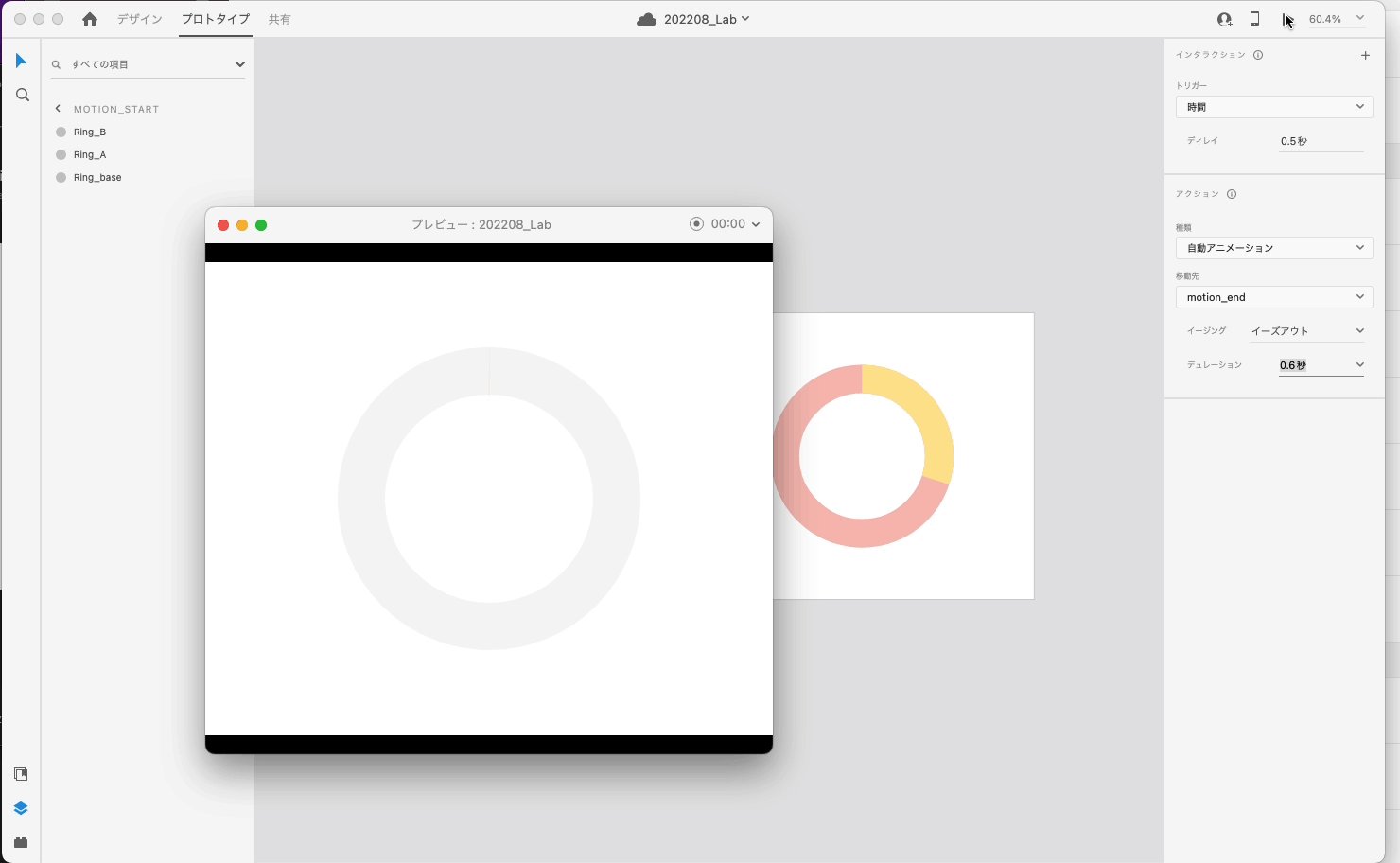
完成!

おわりに
2つ試した結果、アニメーションをさせたくて破線を使って作りましたが1つのものを作るにも手段がいろいろあるなぁと感じました。
まだまだ知らないことがたくさんあるので、XDを学んでいかないといけないですね〜!
最後までお読みいただきありがとうございました。
では、また。
参照
プラグイン:VizzyCharts
https://www.vizzycharts.com/
XDtrail 表示されるとアニメーションする円グラフを作成
https://xdtrail.com/lesson/animated-graph/animated-graph-pie-chart/



