目次
No.1 背景の継ぎ足し

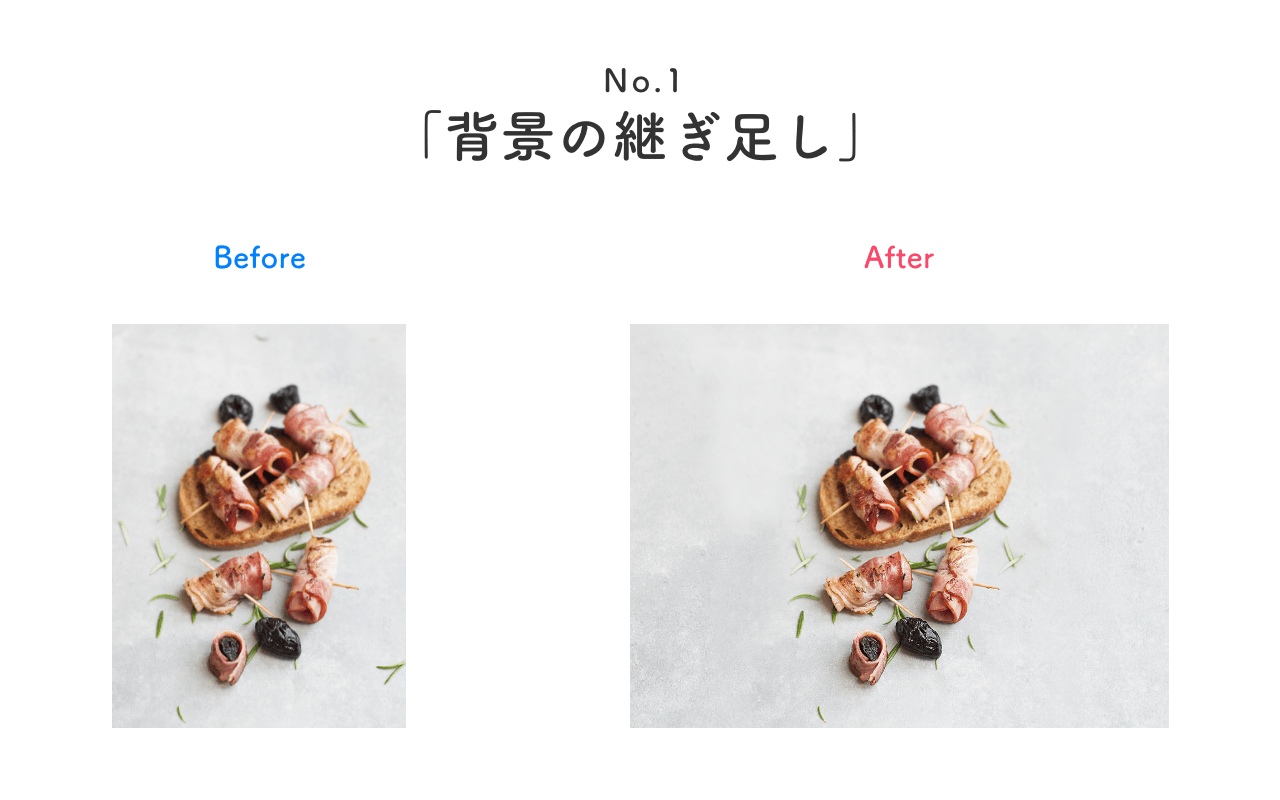
支給された画像は縦長の画像だけど、使いたい箇所は横長だった。この場合背景の継ぎ足しをしなければなりません。
また、「もっと引きでお願いします」というオーダーを受けることもあり、背景の継ぎ足しは結構使います。

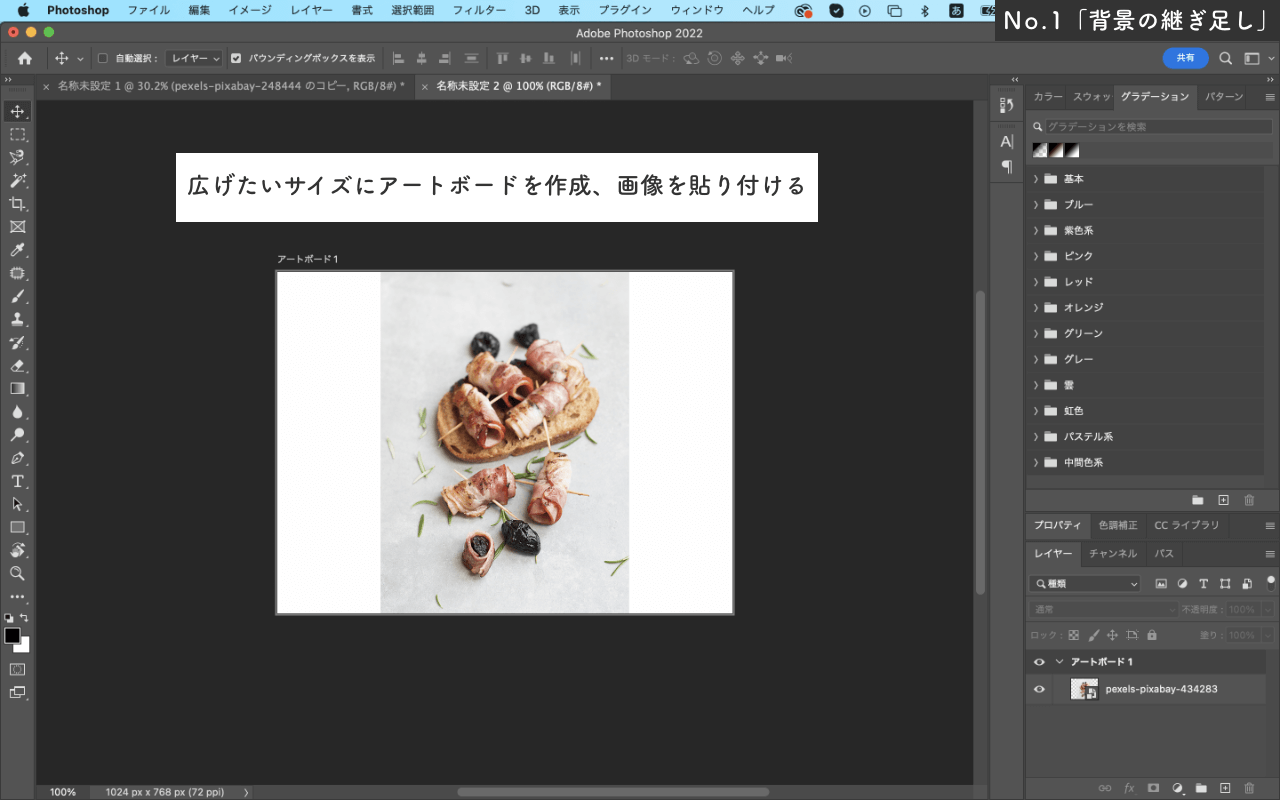
広げたいサイズにアートボードを作成、画像を貼り付ける。

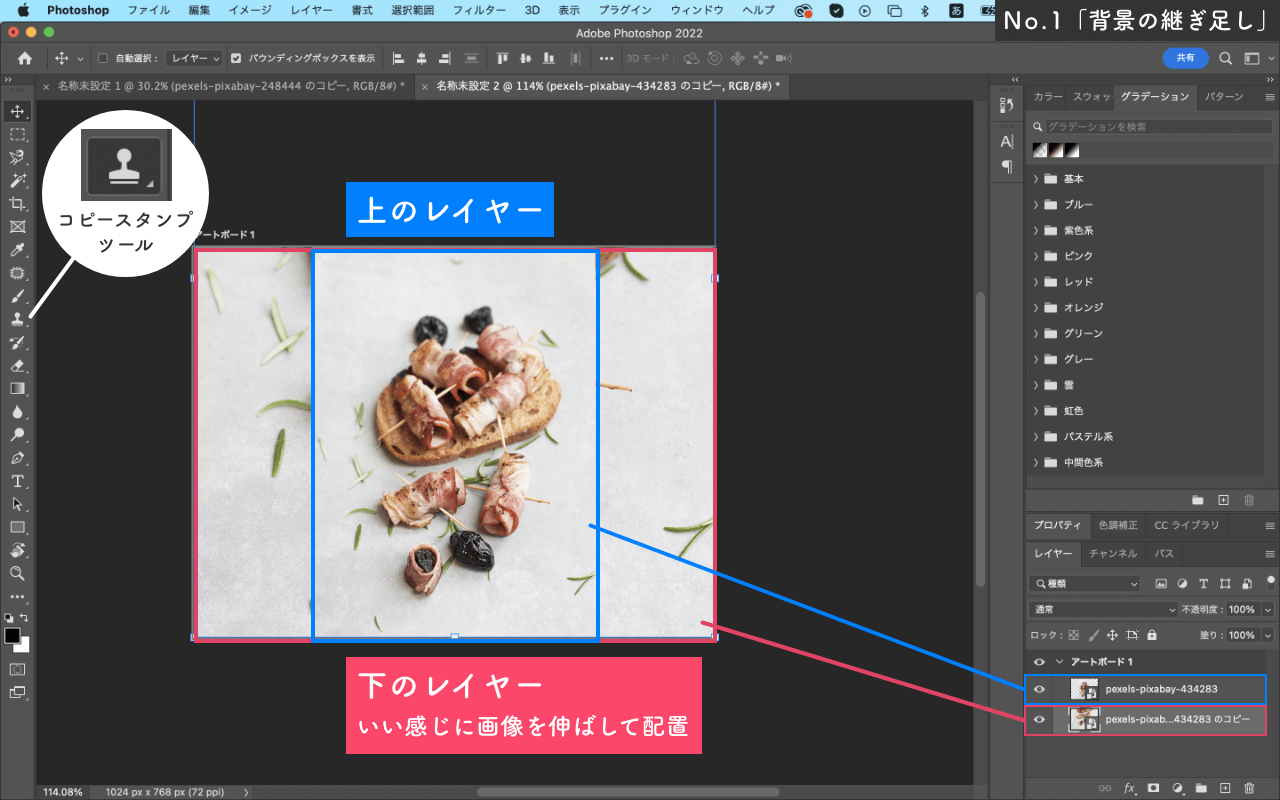
貼り付けた画像を複製(⌘+J)して、背景の継ぎ足しをします。上手い画角に合わせたら、レイヤーを下に持ってきます。
今回は「コピースタンプツール」を使って、画像の同士の境界線や、不要なものを消していきます。

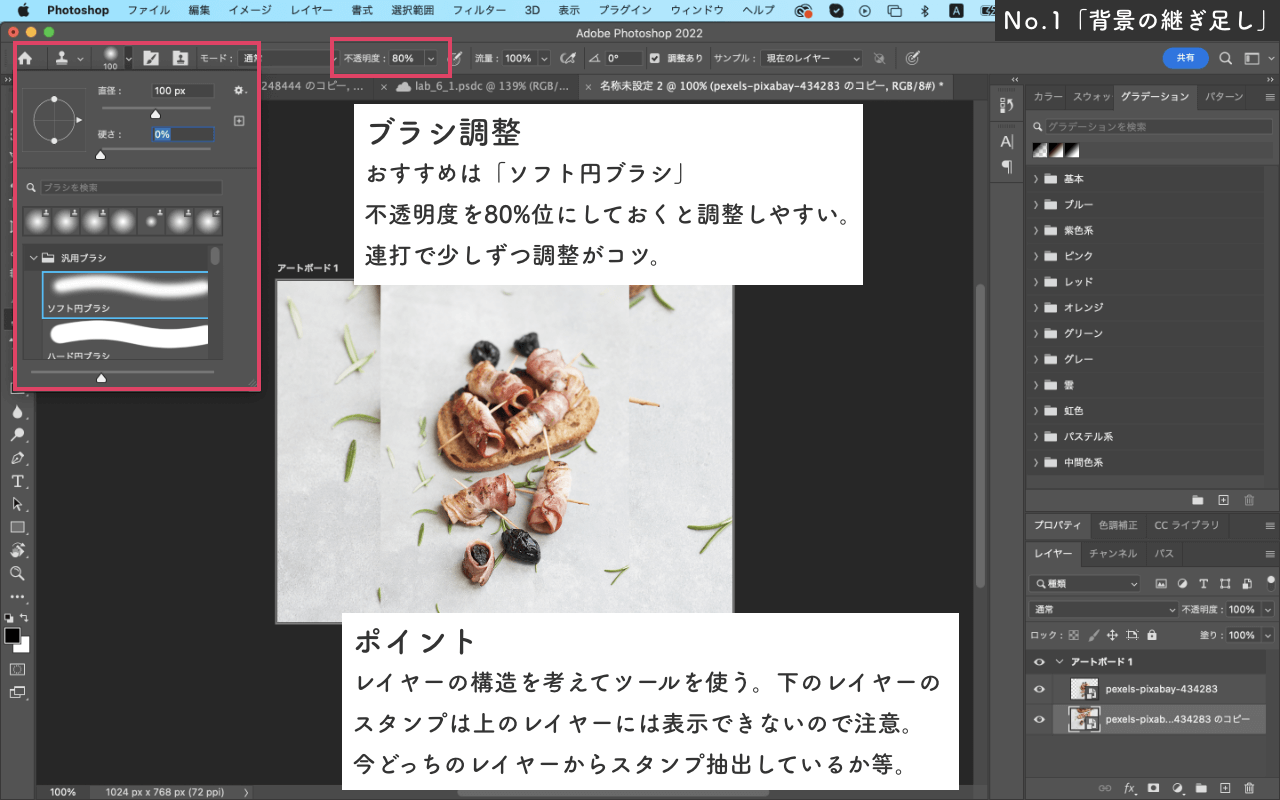
コピースタンプツールを使うときのブラシのおすすめは「ソフト円ブラシ」不透明度を「80%」くらいにしておくと、調整がしやすいです。100%の場合、一気に選択先の画像がスタンプされてしまって、違和感が生じやすいです。ブラシの太さなどを調整しながら、不透明度80%で連打しながら境界線を馴染ませていくのがおすすめです。
また、馴染ませるときのポイント・注意点として、レイヤーの構造を意識しておく必要があります。(当たり前の話なのですが!)下のレイヤーでは、境界線をぼかすことはできません。今自分が選んでいるレイヤーはどっちなのか、どこをスタンプツールで修正したいのか考えながらやっていくと、うまくいくと思います。
No.2 写り込みの削除

画像を使う際には、画角的に人が見切れてしまったり、不要なものを削除したいということがあると思います。
方法は色々ありますが、一番早そうなものを選びました。PhotoshopのCMでも使われている機能です。

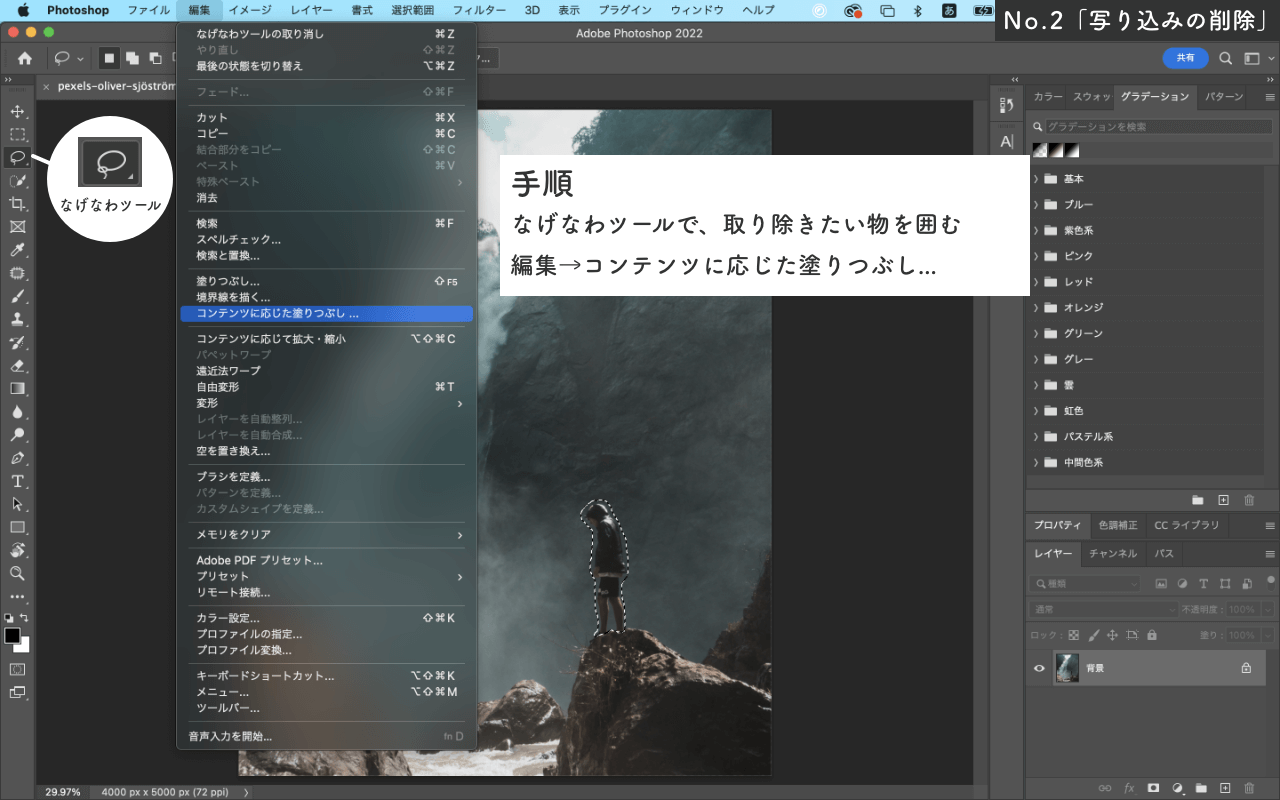
なげなわツールで、取り除きたい物を囲む
編集→コンテンツに応じた塗りつぶし...をクリック。

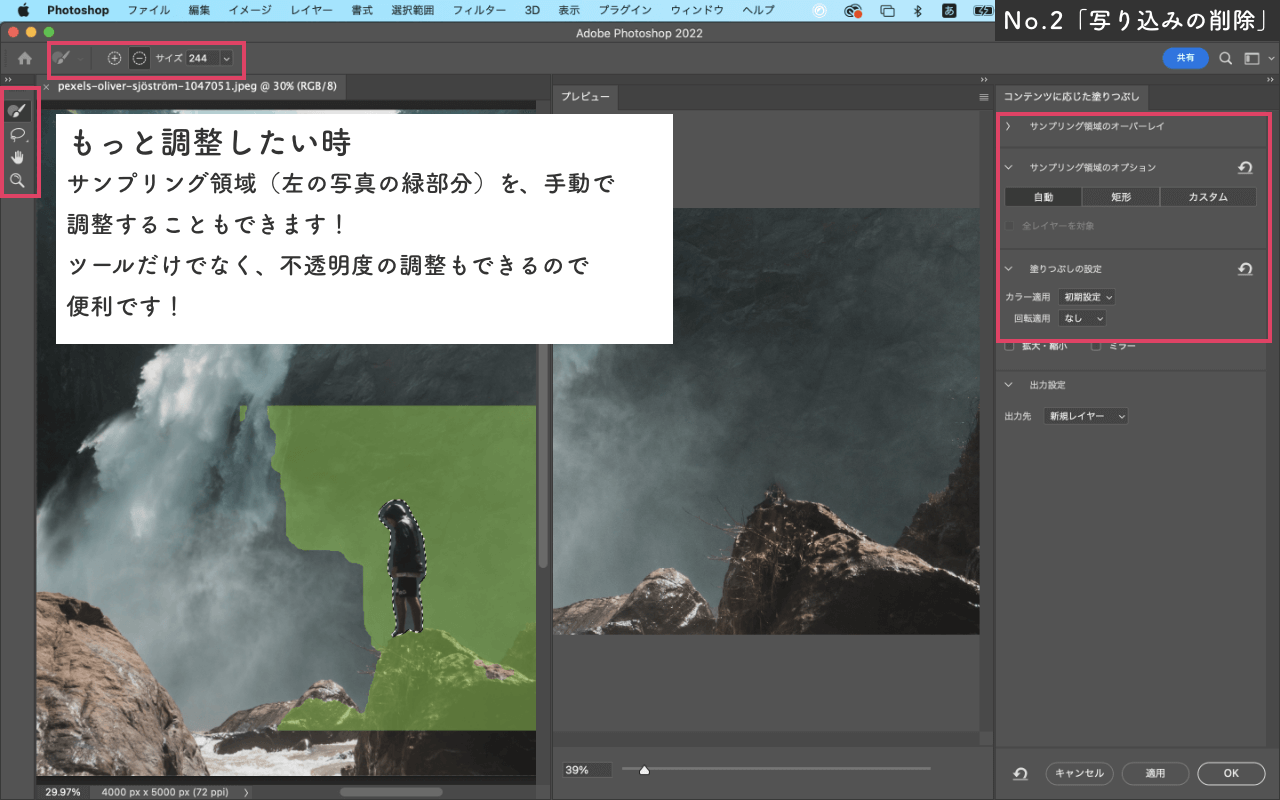
ほぼほぼ一瞬で、周りのコンテンツに合わせて、塗りつぶしをしてくれます。
もっと細かく調整したい時は、サンプリング領域(左の写真の緑部分)を、手動で調整することもできます。
左側の選択ツール等だけでなく、右タブにある不透明度の調整もでき、自動選択ではうまくいかなくとも、自分で調整ができるのでより精度の高い加工にも使えます。
No.3 画像の切り抜き

これも定番のケースだと思います。
支給された画像を、「Webサイトで使う際は背景を切り抜いて使いたい」そんな時に利用する機能です。

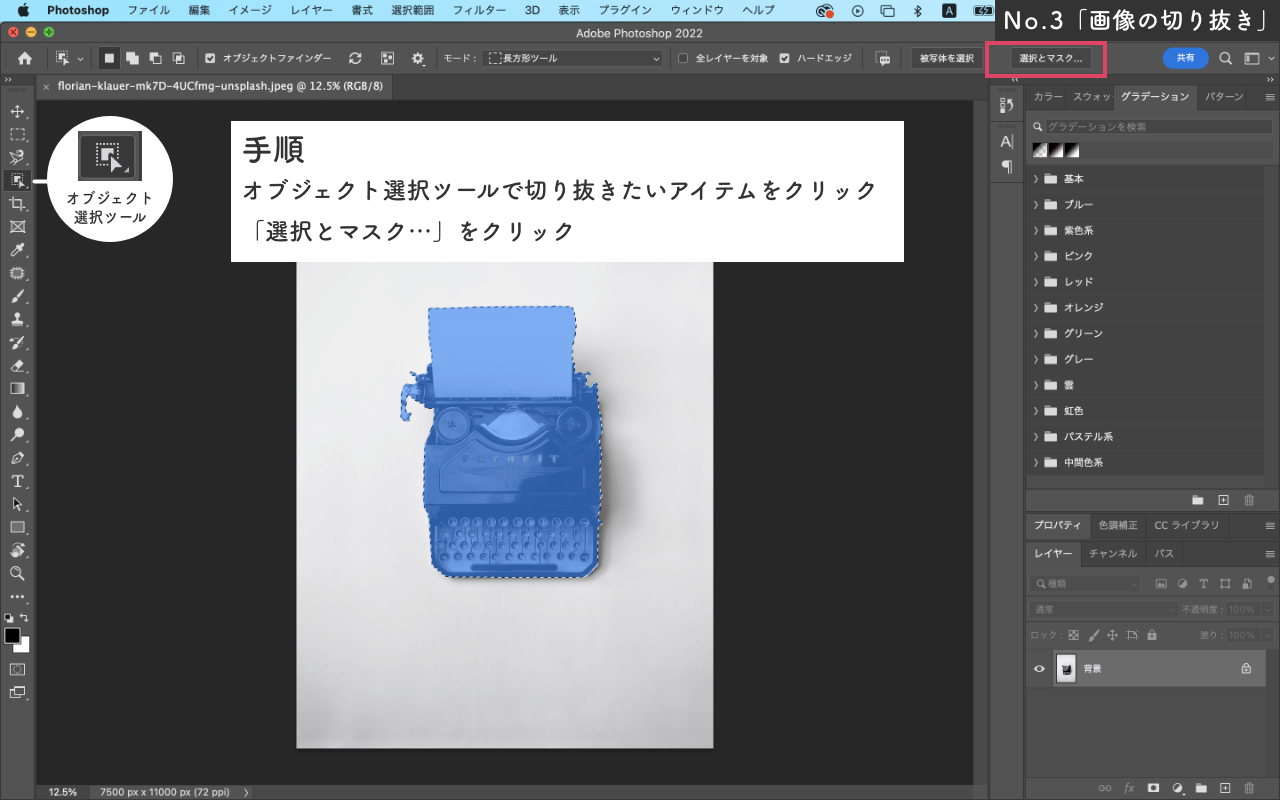
オブジェクト選択ツールで切り抜きたいアイテムをクリックし、右上の「選択とマスク…」をクリック。

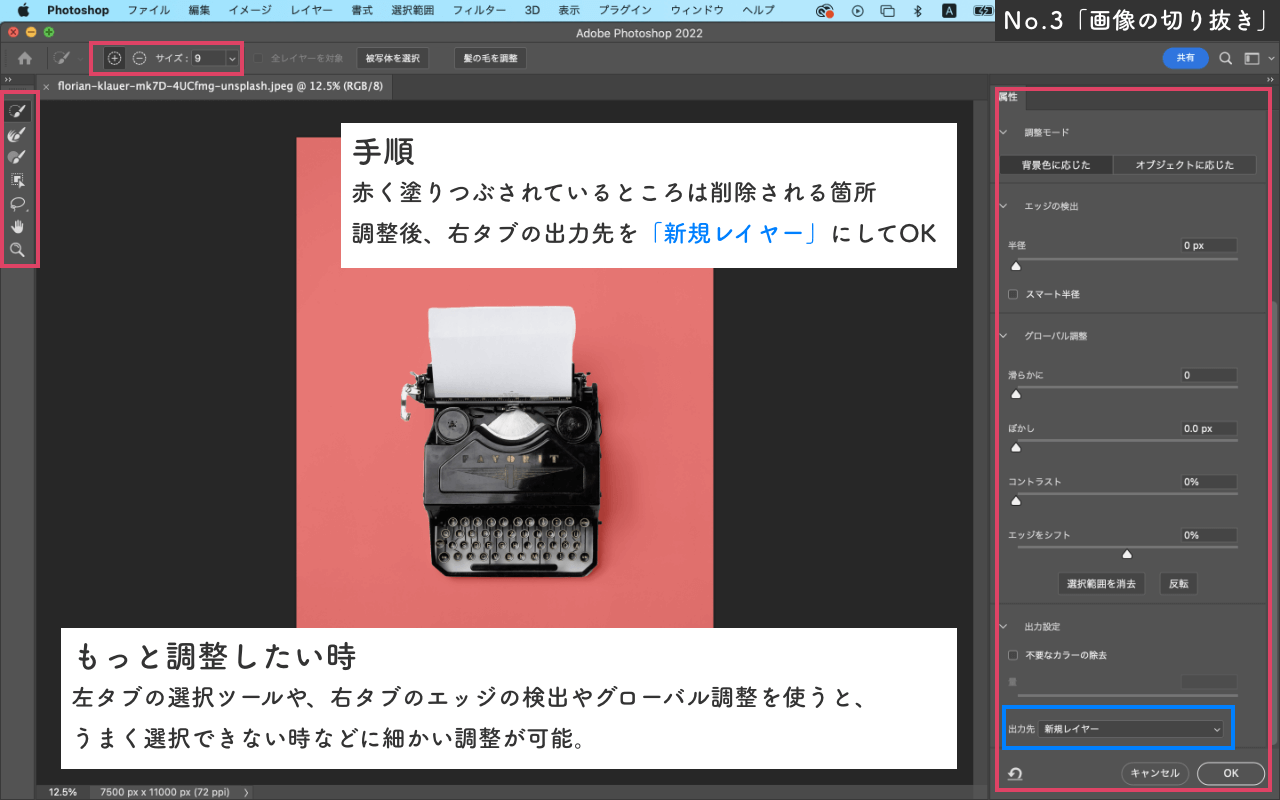
赤く塗りつぶされているところは削除される箇所です。
今回は綺麗に選択されていますが、切り抜き対象の縁が複雑なものである場合うまく選択されないケースも多々あります。
そんな時には左タブの選択ツールや、右タブのエッジの検出やグローバル調整を使うと、細かい調整が可能です。
調整後、右タブの一番下の出力先を「新規レイヤー」にしてOKを押せば切り抜かれます。
No.4 HEIC→JPG書き出しの自動化

画像がたくさん支給されたが、全部拡張子が「.HEIC」でXDでは使えない。。。1枚1枚フォトショップで書き出すのは手間がかかる。。。
そんな時には「アクション」機能が便利です。

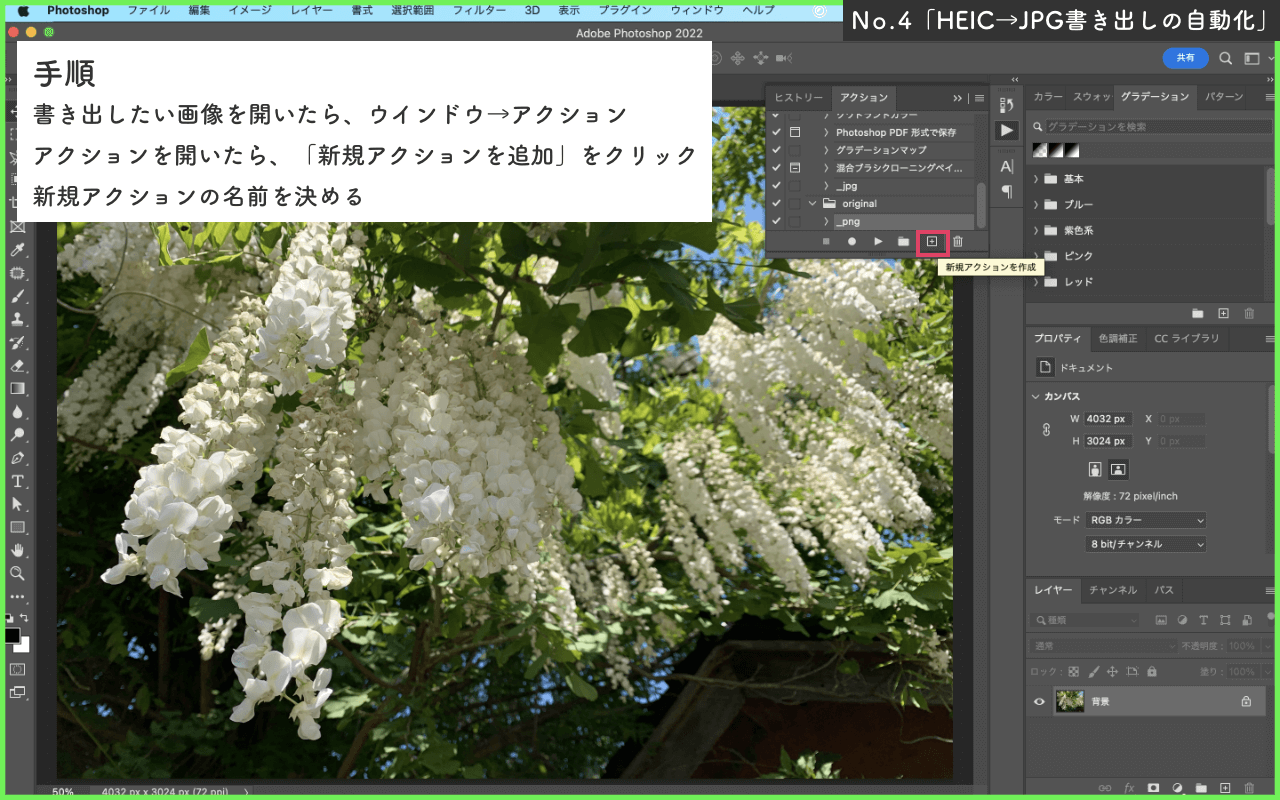
書き出したい画像を開いたら、ナビゲーションから「ウインドウ」→「アクション」をクリック。
アクションを開いたら、「新規アクションを追加」をクリックし、新規アクションの名前を決める。
するとアクションが開始されるので、連続して行いたい作業を記録させていきます。
今回の場合は書き出して、画像を閉じるところまでを記録させていきます。

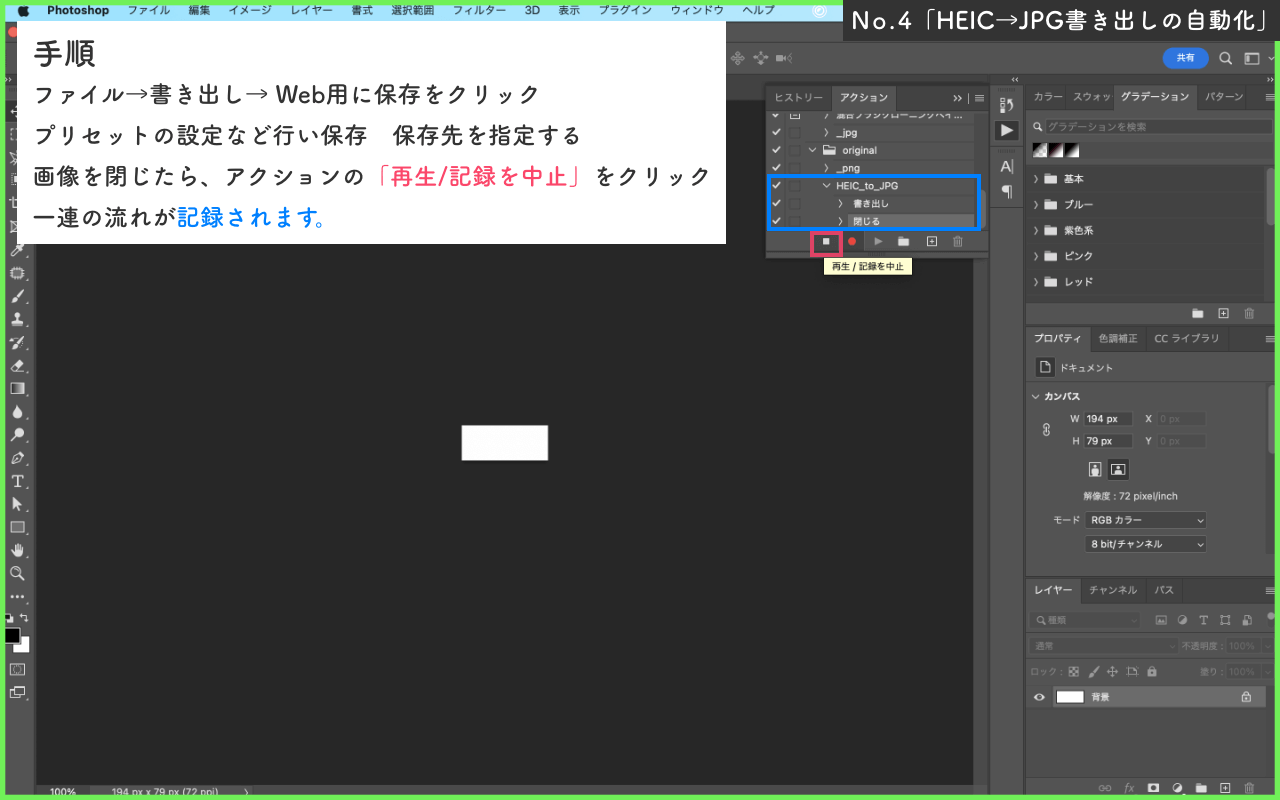
ファイル→書き出し→ Web用に保存をクリック。
プリセットの設定など行う(今回はJPGにして、最適化をして軽量化しておく)。
保存をクリックして、保存先を指定する。この保存先も毎回同じ場所に保存されるので、フォルダーを作っておくと良いです。
書き出しが終わったら、画像を閉じ、アクションの「再生/記録を中止」をクリックする。
そうすると、一連の流れ(アクション)が記録されています。

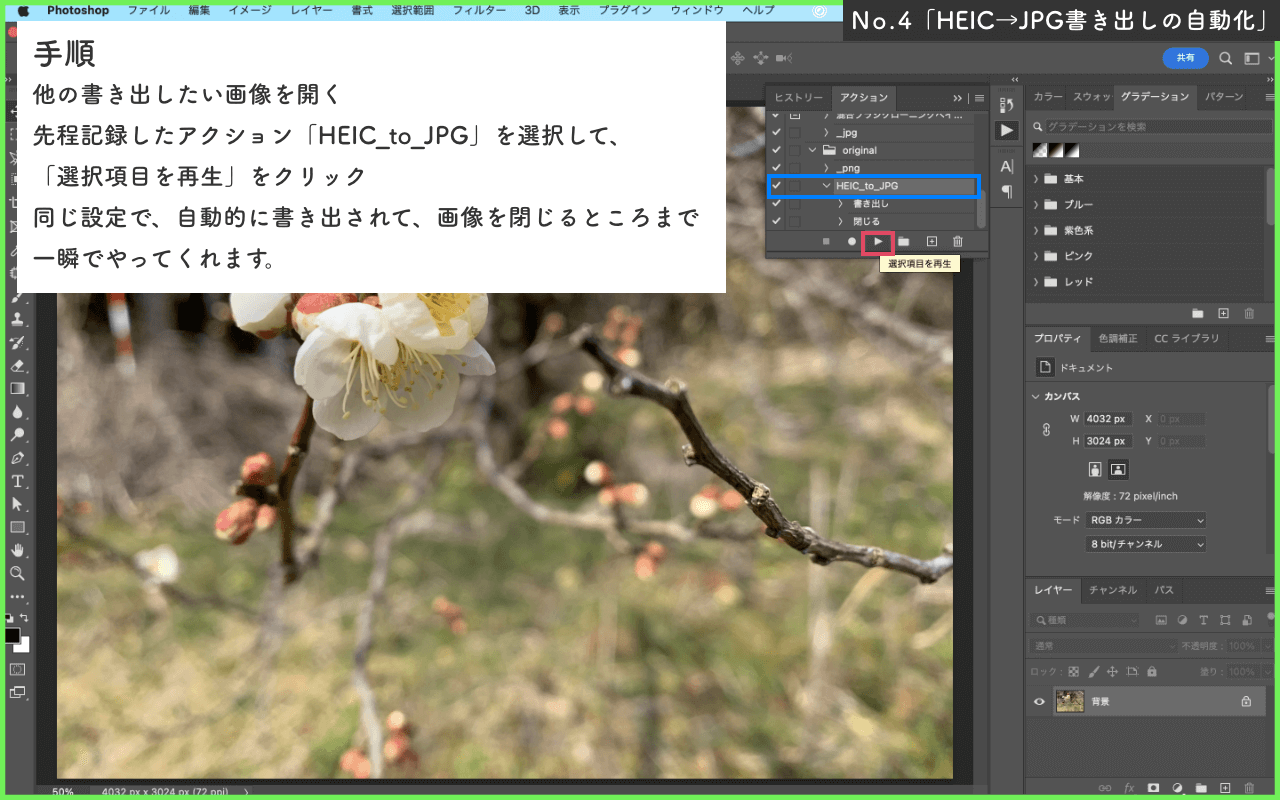
他の書き出したい画像を開き、先程記録したアクション「HEIC_to_JPG」を選択して、「選択項目を再生」をクリック。
すると同じ設定で、自動的に書き出されて、画像を閉じるところまで一瞬でやってくれます。
量が多いケースがほとんどだと思うので、この作業を一瞬で完了させるのは、かなり時短になります。
(本当は画像を開くところからアクションに入れたかったのですが、調べてもできず。。。どなたかご存知でしたら。。。!)
-----追記-----
バッチ機能を使うと大量に自動でアクションを実行できるようです!(お教えいただきありがとうございます!)
Photoshopで画像の一括処理|バッチとアクションの作成方法 | BIGLOBEハンジョー
photoshopを自動で働かせて効率アップ!バッチで大量の画像を自動処理する方法。
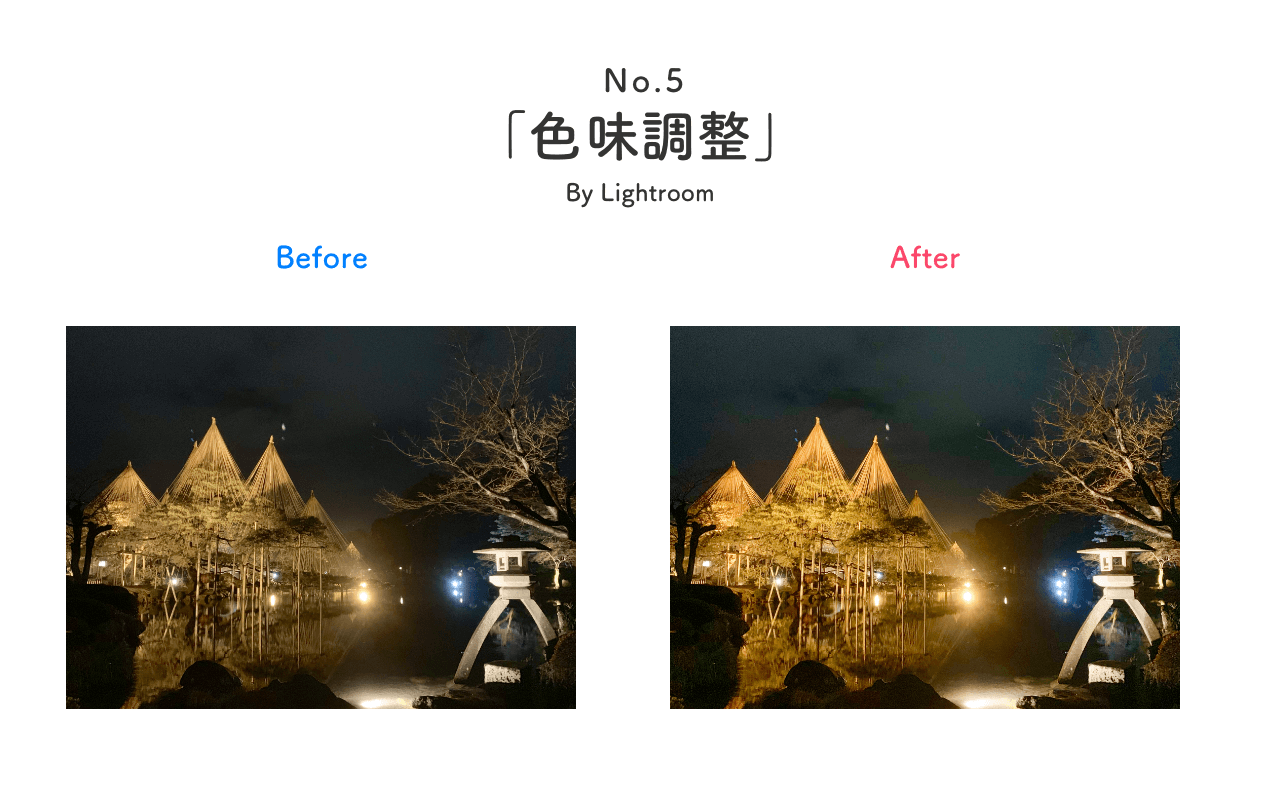
No.5 色味調整

画像の色味調整は永遠の課題です。写真にも詳しくなく、何が正解なのかと、迷いに迷っていたところ、Lightroomが優秀だと気付きました。(ここだけLightroomのお話です)
もちろんPhotoshopでも、トーンカーブやレベル補正などで上手な加工ができる方はたくさんおられますが、その領域に達するには熟練の技が必要かと思います。
熟練の技はないけど、いい感じにしてくれるのがLightroomです。

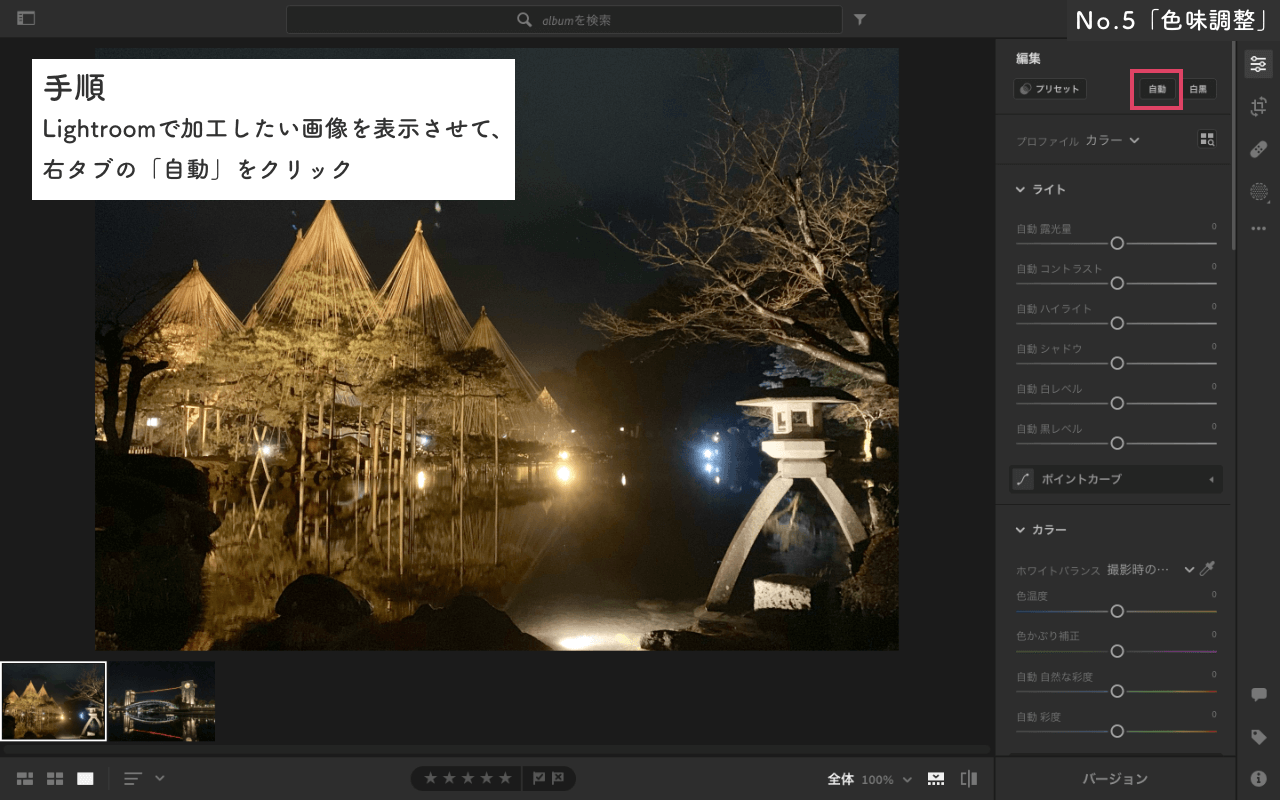
Lightroomで加工したい画像を表示させて、右タブの「自動」をクリック。

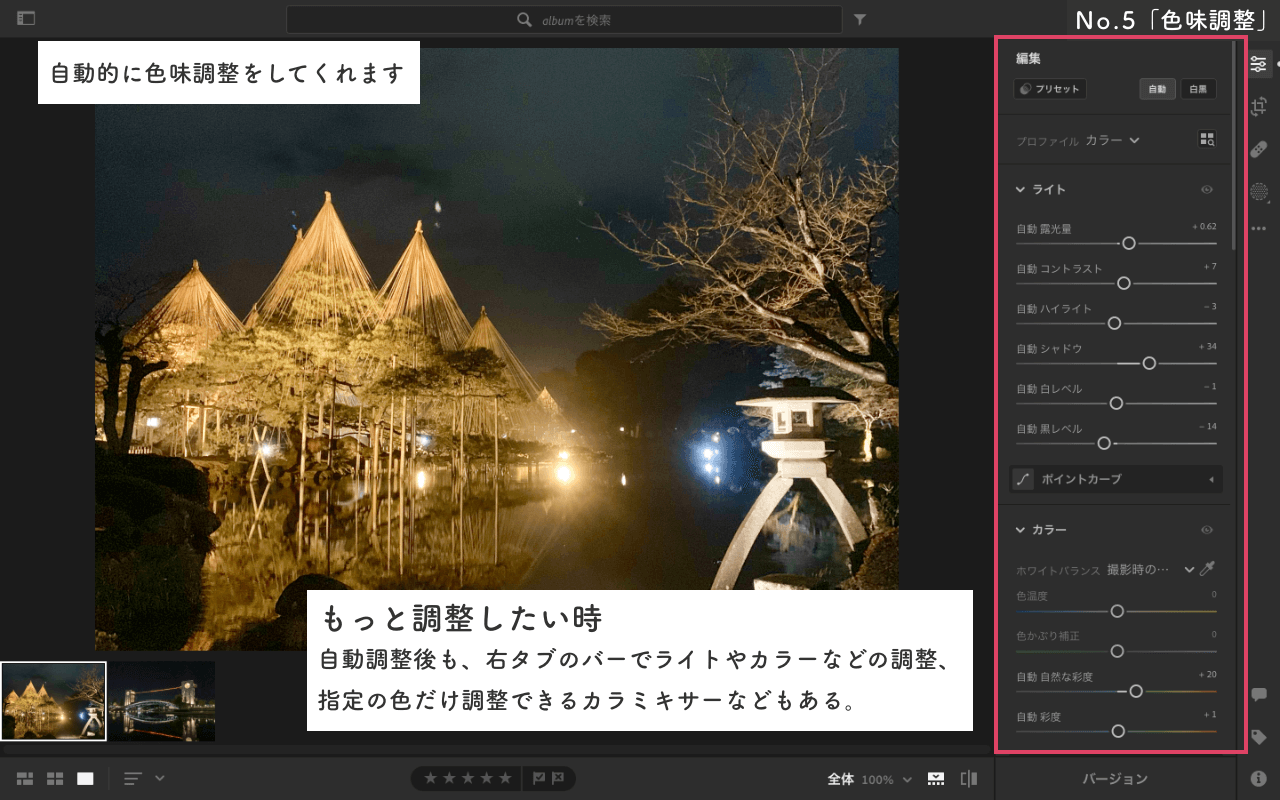
自動的に色味調整をしてくれます。
もっと調整したい時は、自動調整後も、右タブのバーでライトやカラーなどの調整、指定の色だけ調整できるカラミキサーなどもあるので、色味の調整の仕方も、簡単にできて、画像加工初心者にもハードルは低いかと思います。
終わりに
今回は、Photoshop(少しだけLightroom)のWebデザインでもよく使う機能集の紹介をしていきました。
Photoshopメインで使うような機会はあまりありませんが、今回紹介した5つはWeb制作でも比較的よく使う画像加工かなと思います。
本当はできることがたくさんあるすごいツールなので、もっと色々勉強して、素敵な画像を作れるようになりたいものです。
最後まで読んでいただき、ありがとうございました。



