目次

1.Wires jp 2.0
こちらのUIキットは日本人製作者により日本向けに制作された人気のUIキットで、SP向けテンプレートが170種類、PC向けテンプレートが90種類も含まれています。
コンポーネントの種類もログインフォームやニュースフィード、プロフィール画面や支払画面など240種類用意されており、WEBサイトのワイヤーフレームはこのUIキットひとつあれば事足りることが非常に多いです。フォントなども日本語に最適化されており、ワイヤー初心者の方にもおすすめのUIキットです。
私も基本的にこのUIキットからテンプレートを探すことが多いです。

2.Apple Design Resources
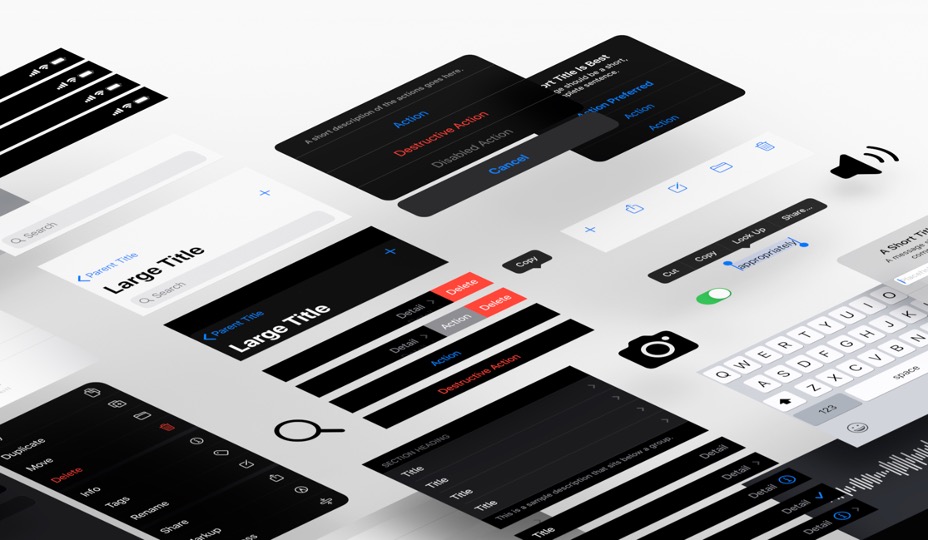
こちらはAppleが公式で提供している、iOSやmacOSのUIキットで、通知のパターンや、アプリホーム画面、など使えそうなパーツが多く含まれています。
iOSアプリがどのように構築されているか、構成やデザインをみながらアプリ画面のワイヤーを作成することができるため、iOSアプリを作成するUI / UXデザイナーには絶対に必要なUIキットです。驚くことにこれらは全て無料でダウンロードでき、PhotoshopとSketchで利用できるバージョンもあります。

3.Social Meet Up UI Kit
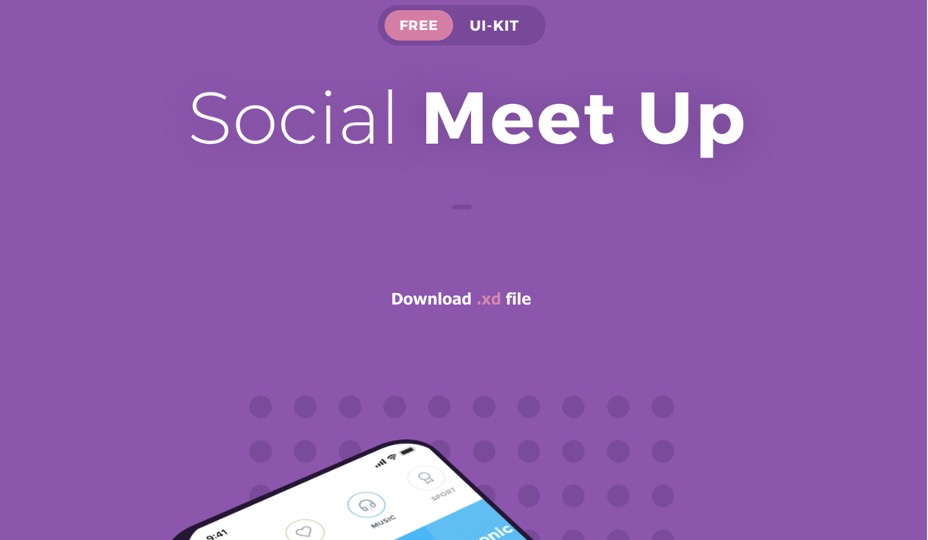
こちらは丸みをつけたデザインが特徴的なUIキットとなっており、ワイヤー作成段階でデザインイメージがある程度固まっている場合、それに沿ったものを使用することで、クライアントの意図がデザイナーに伝わりやすくなると思います。
また、プロトタイプのアニメーションなども本格的に作り込まれているため、ディレクターだけではなくデザイナーにもおすすめしたUIキットとなっております。
ディレクターもXDの使い方をマスターしたい場合はダウンロードして色々と探ってみるのもいいかも知れません。
ディレクターもXDの使い方をマスターしたい場合はダウンロードして色々と探ってみるのもいいかも知れません。
4.Free wireframe kits for Adobe XD
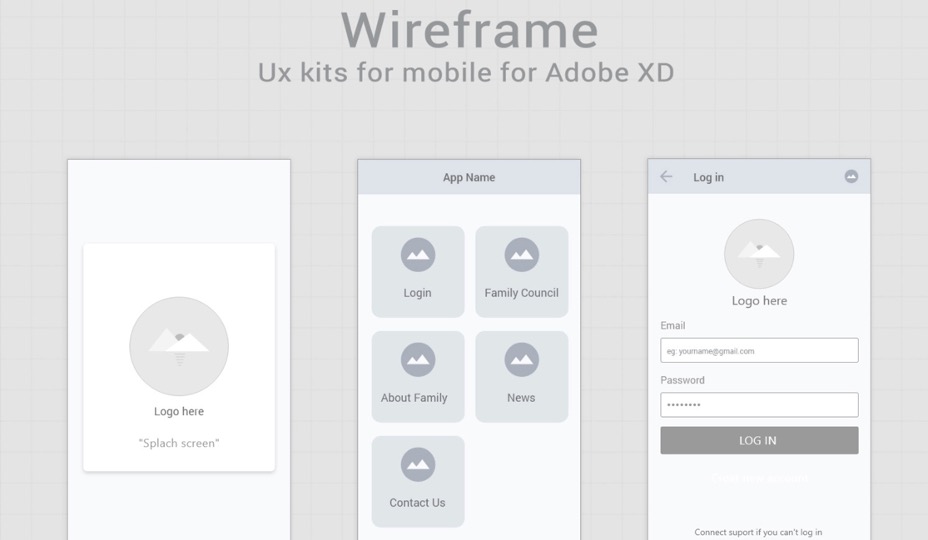
こちらは、SP向けのシンプルなフレームのみの基本的なテンプレートがまとめられたUIキットです。
デザインやクライアントの意向がまだ曖昧な場合や仕様をしっかりと決めて構成を構築したい場合はこのようなシンプルでわかりやすいUIキットを活用し、構成の提案とするのがよいかと思います。
テンプレート数も非常に多く、構成を作る上で過不足ないバリエーションなのでこのUIキットのみでもしっかりとしたワイヤーを作れるでしょう。

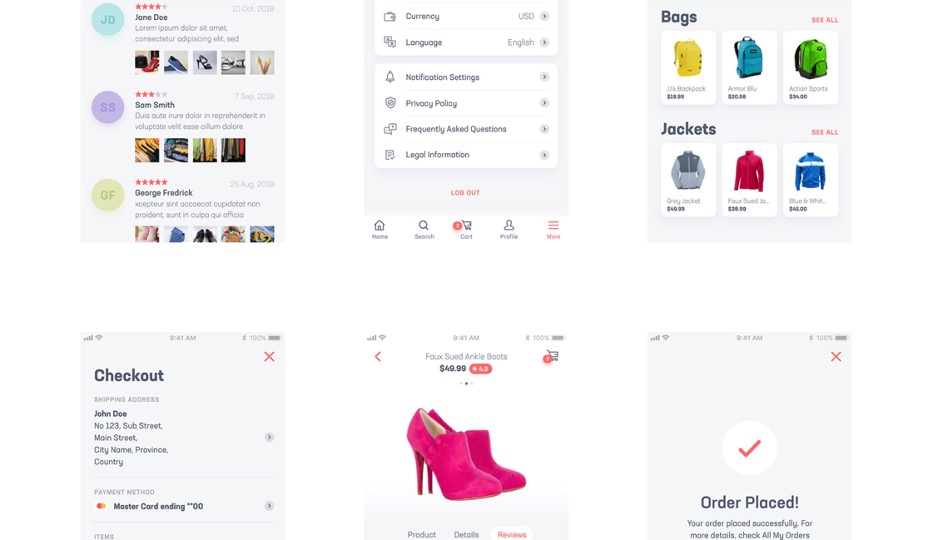
5.E-Comm Free UI Kit
こちらは、ECサイトやアプリの商品一覧画面や検索画面など、ECには欠かせないパーツに特化したUIキットです。
ECでよく見かけるUIのコンポーネントやアートボードが数多く含まれているので、ECアプリやサイト内にストアが内包されている場合、Shopify等のECアプリ内でのデザインの際に重宝します。
しかし、各アプリやサイト内で実装できる機能や仕様は物によってバラバラなので、エンジニアさんやクライアントの意見をまとめ、問題なく実装できるもののみで構成するよう注意が必要です。
おわりに
いかがでしたでしょうか。
XDで使用できるプラグインやUIキット、デザイン素材等は探せば探すほど見つかります。
UIキットはAdobe公式サイトでもまとめられています。
https://www.adobe.com/jp/products/xd/features/ui-kits.html
XDで使用できるプラグインやUIキット、デザイン素材等は探せば探すほど見つかります。
UIキットはAdobe公式サイトでもまとめられています。
https://www.adobe.com/jp/products/xd/features/ui-kits.html
みなさんも自分に合った、そして要件に合ったツールやキットを使用して、ワイヤー制作やデザイン制作を行ってみてください。
きっと作業効率が一段とあがるはずです...!