目次
VSCode や PhpStorm などにコード整形機能が搭載されていますが、チーム案件としての画一性に欠けます。
これから紹介する方法を用いることで、かんたんに、そしてチーム案件として画一にコード整形を行うことができます。
Laravel Pint を使いましょう!
難しいことは要りません。
Laravel Pint は Laravel 標準でインストールされています。
使い方
超かんたんです!
$ cd your-project $ ./vendor/bin/pint
はい、たったこれだけです!
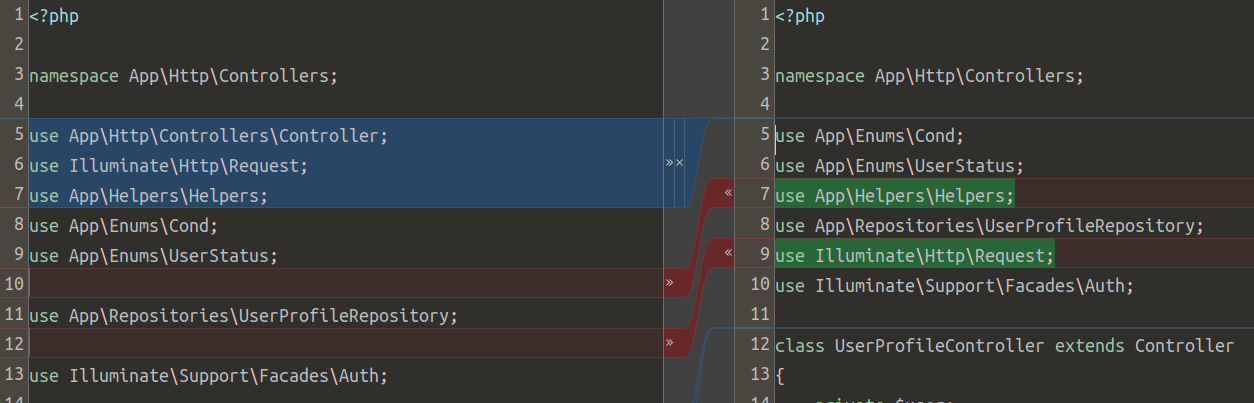
左 が Before、右が After です。

手動でコンフリクトの解消時に順序がばらばらになりがちな use がきれいに整っています。 さらに不必要な use は自動的に取り除かれます。 ただ、これだと全ファイルが対象になり、差分も増えます。
応用編
下記のようにすると、指定ファイルだけを整形できます!
$ cd your-project $ ./vendor/bin/pint app/Http/Controllers/UserProfileController.php
もっと応用して
コマンドを毎回入力するのは面倒ですよね?
IDEのショートカットメニューにコマンドとして登録しましょう!
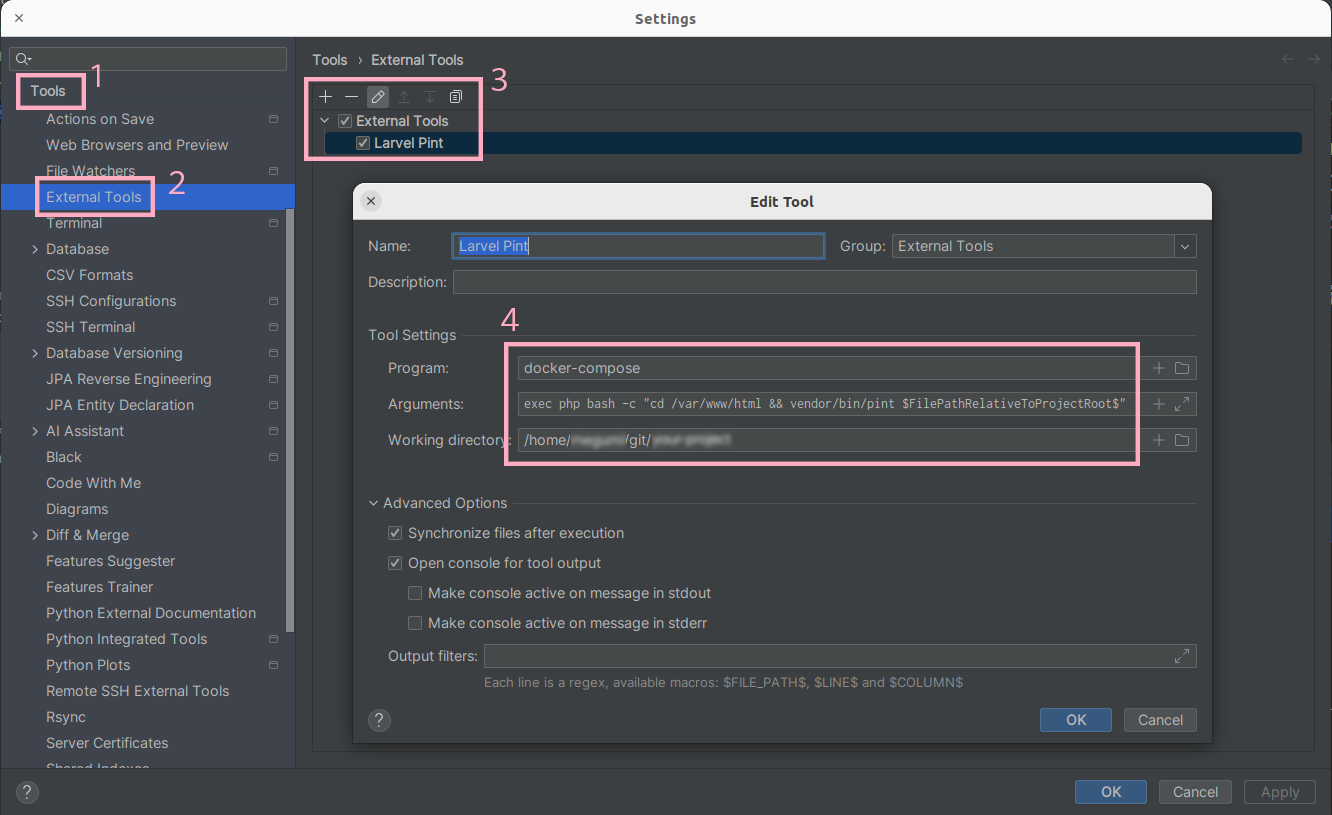
下記は PhpStorm への設定例です。
VSCode でもきっと同様の設定ができると思います。
| Program | docker-compose |
| Argument | exec php bash -c "cd /var/www/html && vendor/bin/pint $FilePathRelativeToProjectRoot$" |
| Working directory | /home/myname/git/your-project |

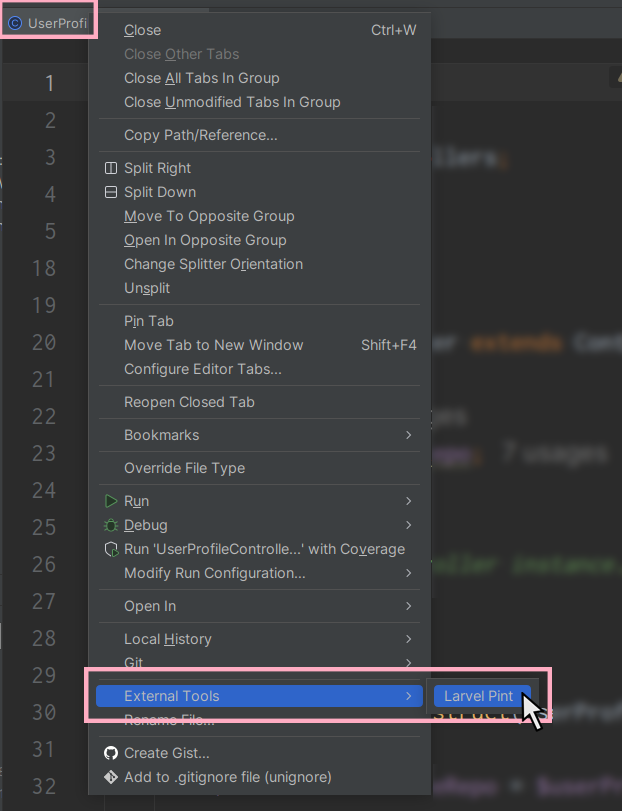
さらにうまく設定すれば、右クリックメニューに独自のコマンドを登録できます。

ぜひ試してみてください!
それではまた次回の記事でお会いしましょう!

Enginner
Sakai


