目次
デザイナーになって、4ヶ月が経とうとしています。
今回は自分が4ヶ月の間学んだことの中でも、デザインする際に気を付けていることを3つ書かせていただきます。
2.テンポよくデザインする
3.余白の取り方を見直す
全部注目して欲しい、全部注目させたい、という気持ちもあるかもしれませんが、ユーザーはそこまで全て見てはくれません。
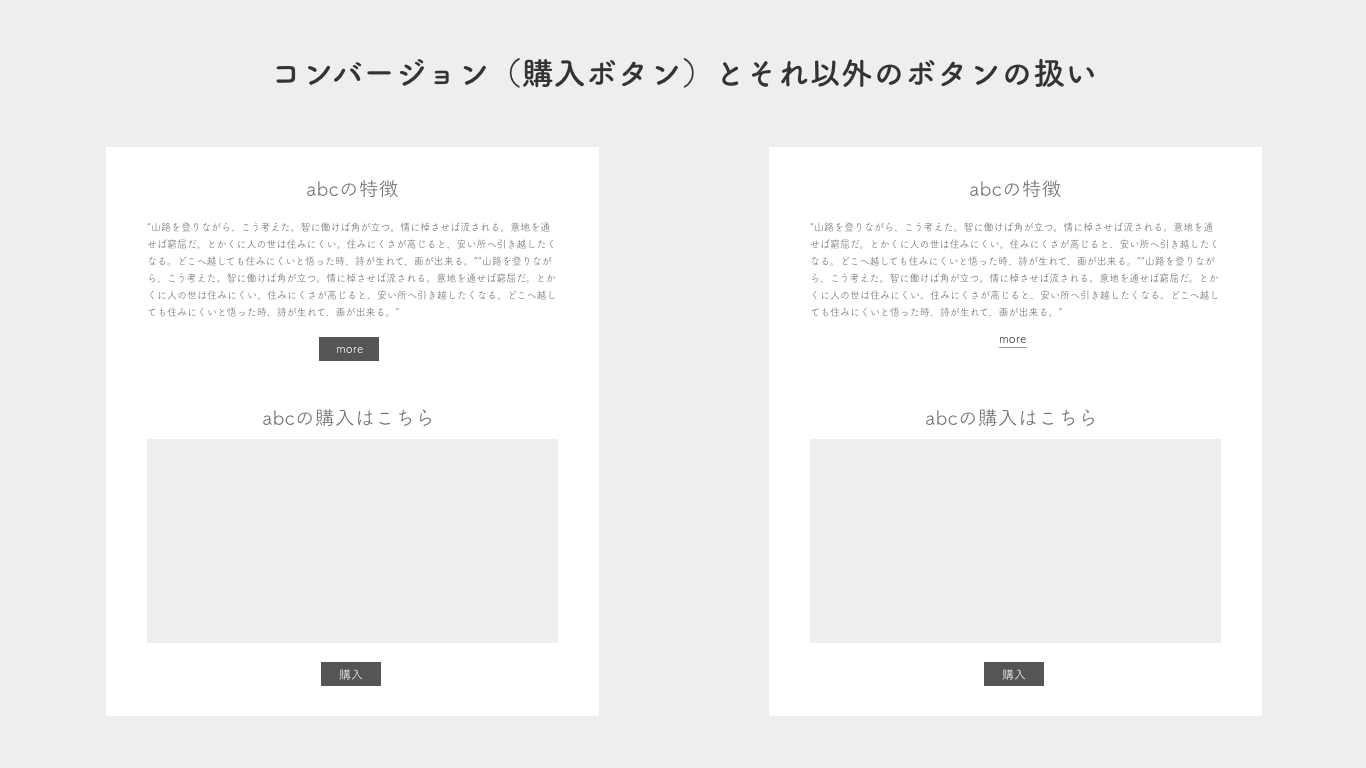
したがって「ここを目立たせる」と意図的にデザインすることはとても大切です。
どこが重要なのかは、ワイヤーを確認した時点で書かれていることもあれば、ディレクターさんと相談する必要があることもあると思います。その都度対応しましょう。
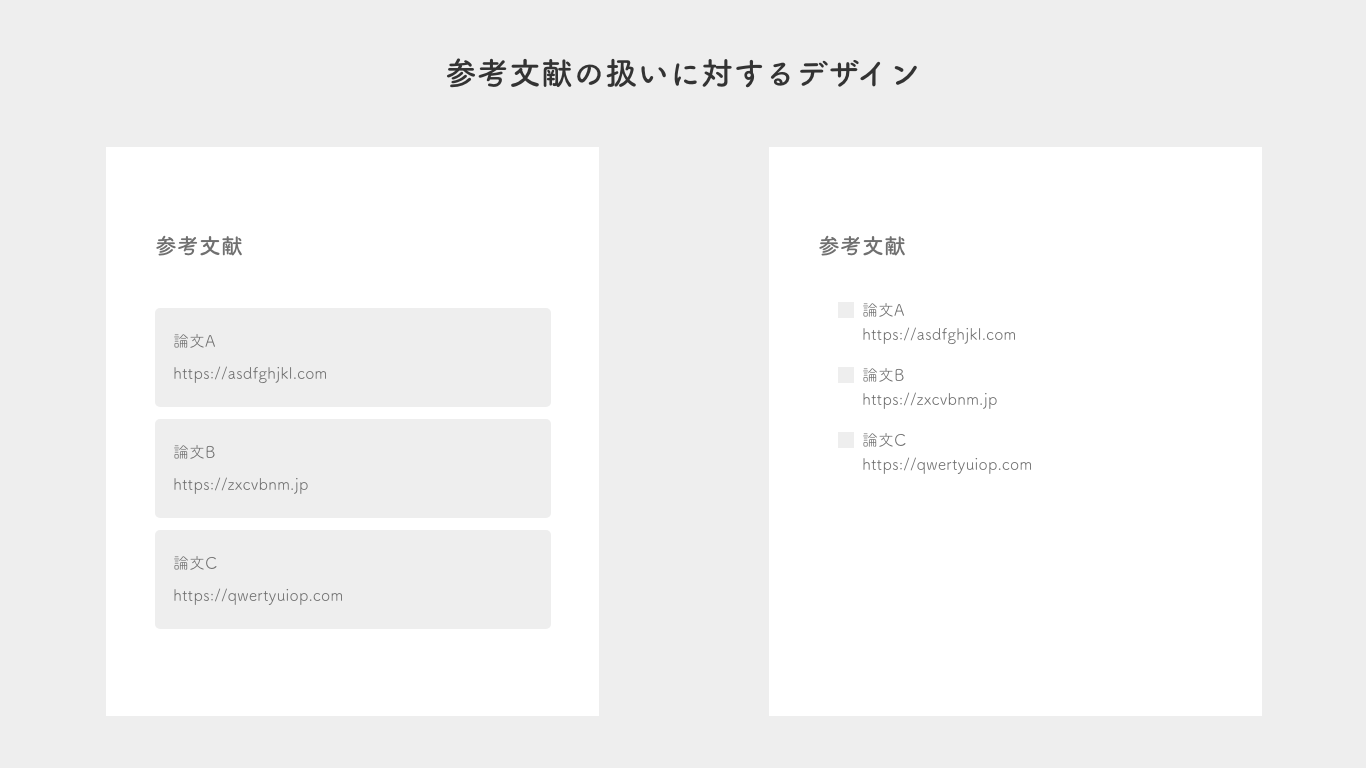
また、この情報に合うデザインは何か?を考えることも重要で、よくプレゼンテーションで使う「参考文献」に対して、「ドーン」とデザインするのか、「こじんまり」デザインするのか。参考文献という扱いから考えると後者が正しいデザインとなります。
例を出すとこんな感じです。(内容はダミーですが、実際にあった自分の失敗の再現です。穴があったら入りたい。)
今回は自分が4ヶ月の間学んだことの中でも、デザインする際に気を付けていることを3つ書かせていただきます。
もくじ
1.情報設計/プライオリティを意識したデザイン2.テンポよくデザインする
3.余白の取り方を見直す
1 情報設計/プライオリティを意識したデザイン
ワイヤーを確認した際に、このページはどこに注目して欲しいのか(情報のプライオリティ)を考えることは重要です。全部注目して欲しい、全部注目させたい、という気持ちもあるかもしれませんが、ユーザーはそこまで全て見てはくれません。
したがって「ここを目立たせる」と意図的にデザインすることはとても大切です。
どこが重要なのかは、ワイヤーを確認した時点で書かれていることもあれば、ディレクターさんと相談する必要があることもあると思います。その都度対応しましょう。
また、この情報に合うデザインは何か?を考えることも重要で、よくプレゼンテーションで使う「参考文献」に対して、「ドーン」とデザインするのか、「こじんまり」デザインするのか。参考文献という扱いから考えると後者が正しいデザインとなります。
例を出すとこんな感じです。(内容はダミーですが、実際にあった自分の失敗の再現です。穴があったら入りたい。)


2 テンポよくデザインする
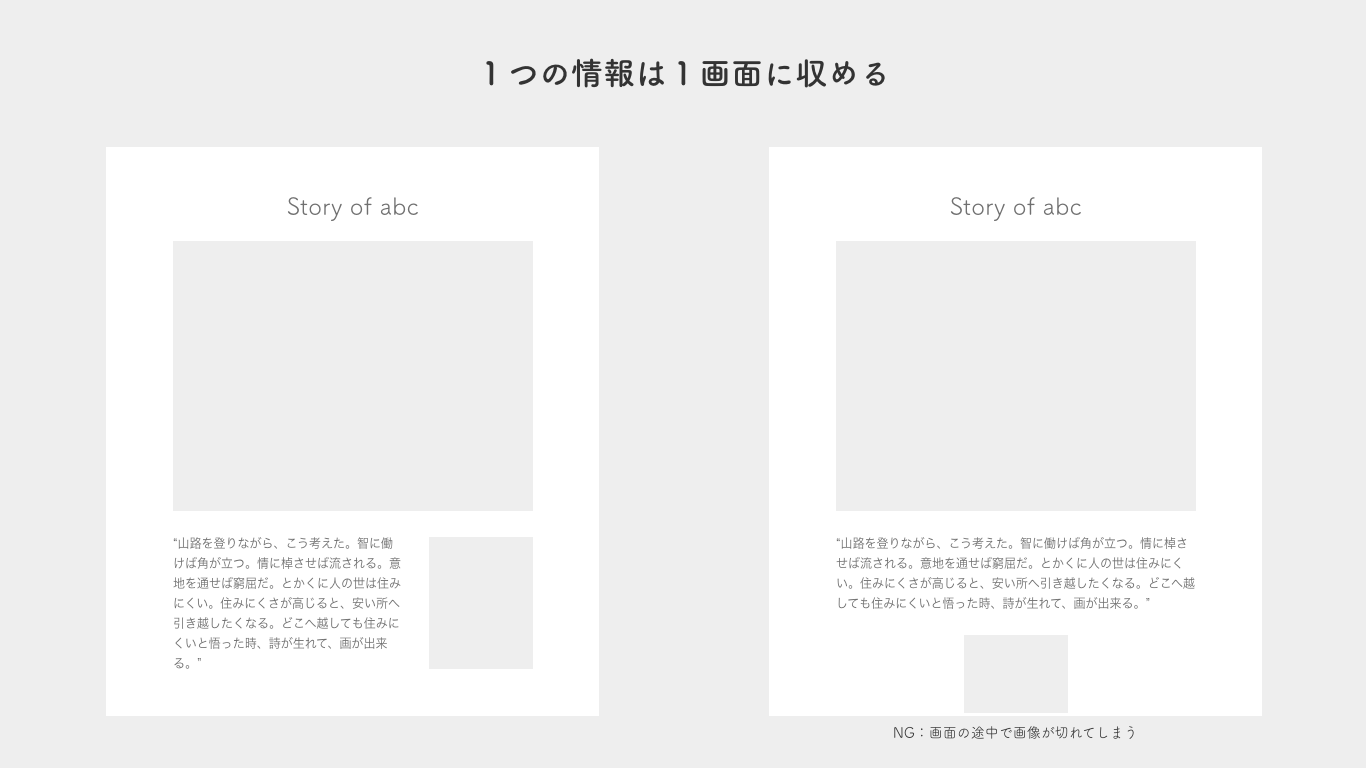
webサイトであればスクロールしてみることが多いと思います。この時に画面に対して入る情報を考えることもユーザーの見やすさにつながります。1つの情報は1画面で見られる方が、読む方もストレスなく読めますよね。
言われてみれば当たり前なことなのですが、自分で勉強しているときは全く気づかなかった視点だったので最初にフィードバックいただいた時は衝撃でした。
流れに沿ってテンポ良く見られるように設計するのもデザイナーの仕事ですね。

3 余白の取り方を見直す
デザインする上で「余白」が重要であることは、様々な書籍やブログなどで言われています。が、実際に知っているだけでは、うまくデザインに生かせていないこともあります。
marginやpaddingを合わせてデザインすると、きちっと整った印象になり、その余白が適正であれば綺麗に仕上がります。
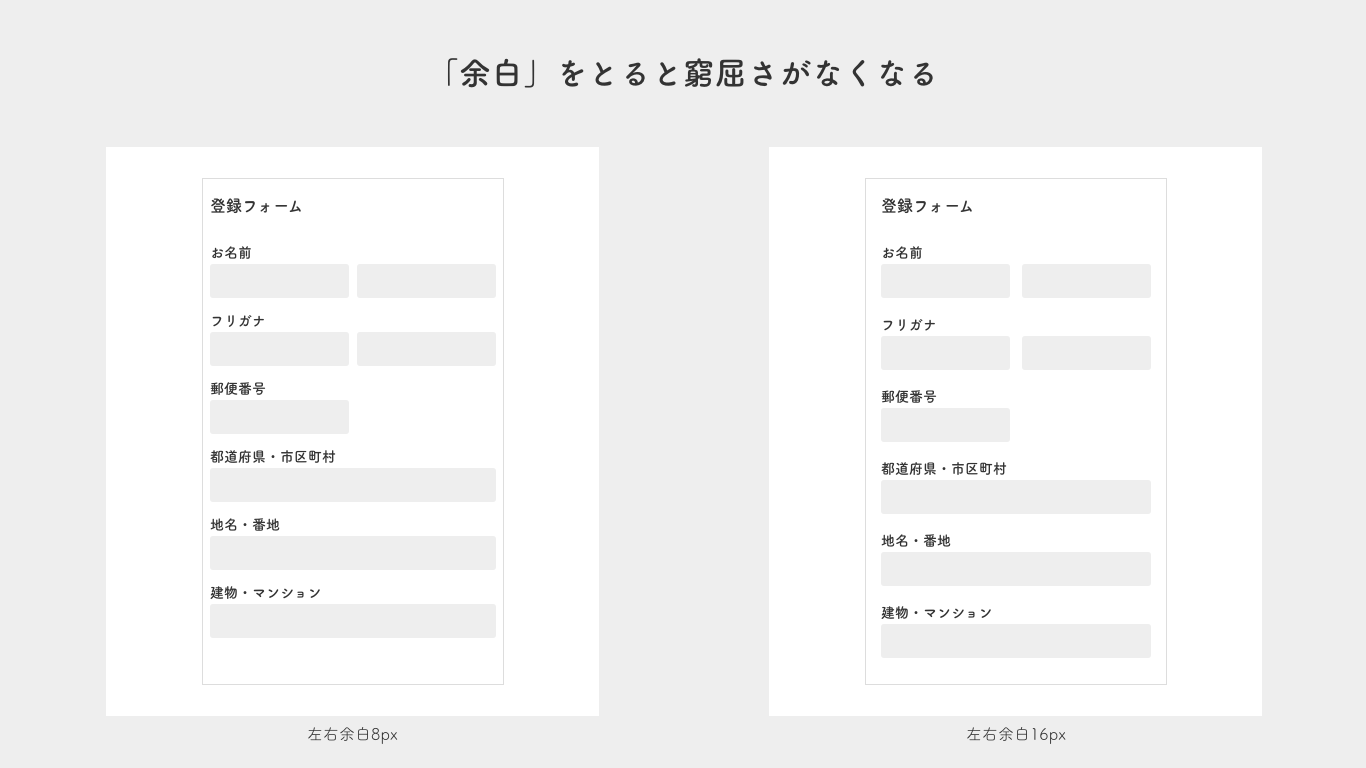
しかし、きちっと数値を合わせているにも関わらず、「いまいちピンとこない・・・」「なんか変な感じがする・・・」というときは余白が狭いことが原因かもしれません。
ちょうどいい「余白」については、他のサイトやアプリなどを見て目を養っていくしかないと思いますが、違和感を感じたら余白の調整をしてみるのも良いかと思います。

他にも気を付けなくてはならないことはたくさんあるのですが、今回は3つ紹介させていただきました。
これからデザインを始める人の少しでも参考になれば幸いです。
これからデザインを始める人の少しでも参考になれば幸いです。