目次
はじめに
改めて、第二段は「ナチュラルデザインのサイト」を30サイト調査しました!
ナチュラルデザインには、白を基調として、グレーや茶色といった低彩度・高明度の配色が多く、
また全体としても色数が少ないシンプルなデザインです。
また自然を彷彿とさせることができるため、清潔さや優しさ、暖かみのある印象を与え、
ユーザーに親近感を覚えさせることができます。
さて、早速ネタバレにはなりますが、下記が今回のランキングとなります!
第1位(同率):自然と関連性のある”具体的要素(ビジュアル)”が入っている
第1位(同率):低彩度のトーンの配色である
第3位:余白がたっぷり使われている
第4位:画像のトーンを調整している
第5位:游ゴシックが使われている
また、以下のような表記はこのように表すとします。
《10/20》…調査した20サイトのうち10サイトが該当した。
それでは、さっそく第一位から見ていきましょう!
第1位(同率):自然と関連性のある”具体的要素(ビジュアル)”が入っている《30/30》
今回はなんと、同率で1位のものが2つありますので、まずはこちらからご紹介いたします。
まずナチュラルなデザインのWEBサイトを見て気がついたことです。
こちらは色の表現ではなく、例えば、植物の画像やイラストといったビジュアル的な要素を指し、それは必ずと言っていいほど含まれています。
ナチュラルデザインには、主にオーガニック食品や美容商品、アウトドア、公園(自然関連の施設)などのサイトで使われているため自然と関係性が高いと考えられます。
つまり「理にかなったデザイン」とも言えるでしょう。
要素の表現はさまざまで、ファーストビュー内に植物の写真やイラストを入れたり、ちょっとしたアクセント要素(飾り)として使われています。
【事例紹介】
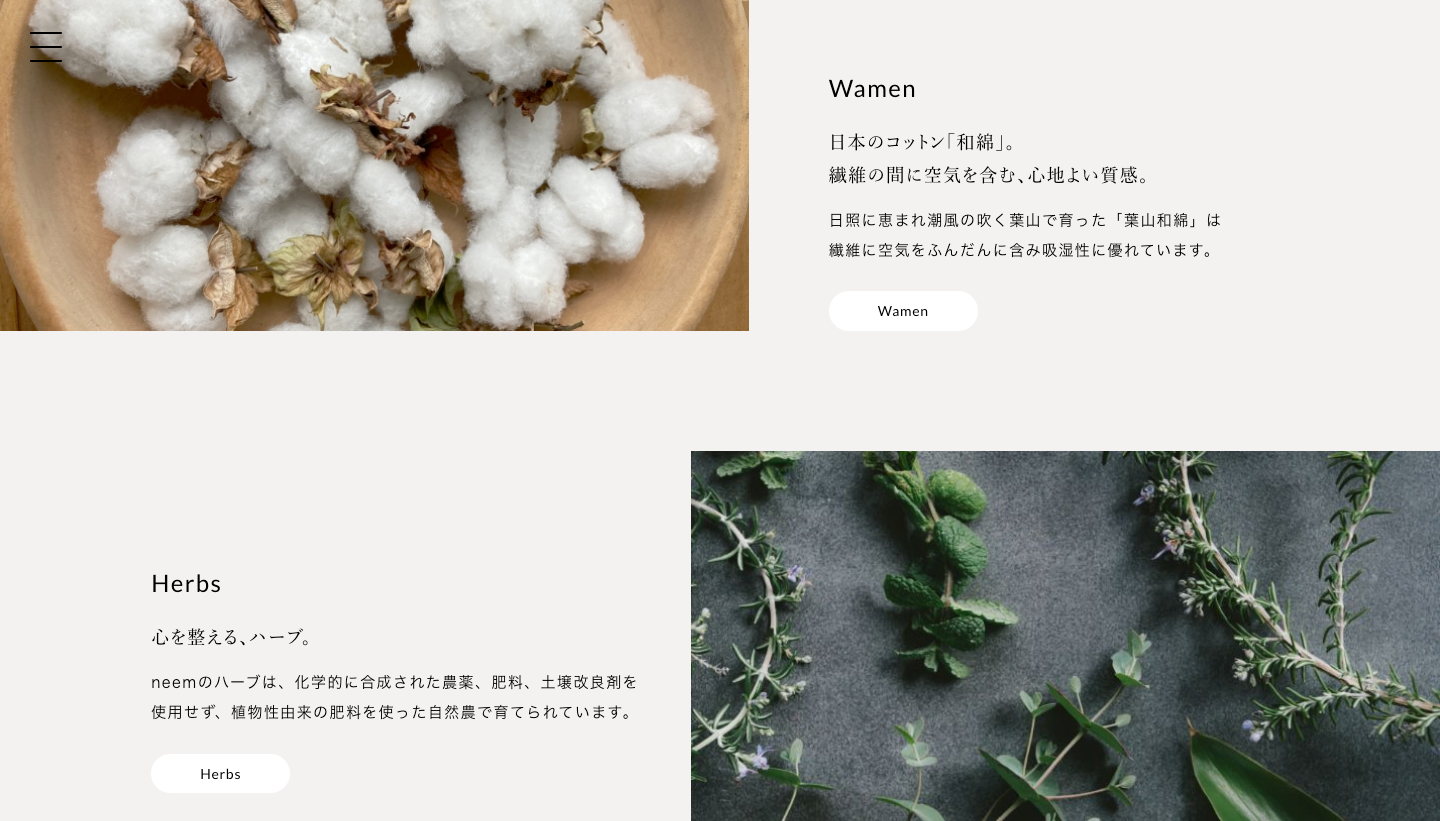
neemorganic


日本のコットン「和錦」とハーブを素材にして作られた商品。
写真でその様子が伺える。
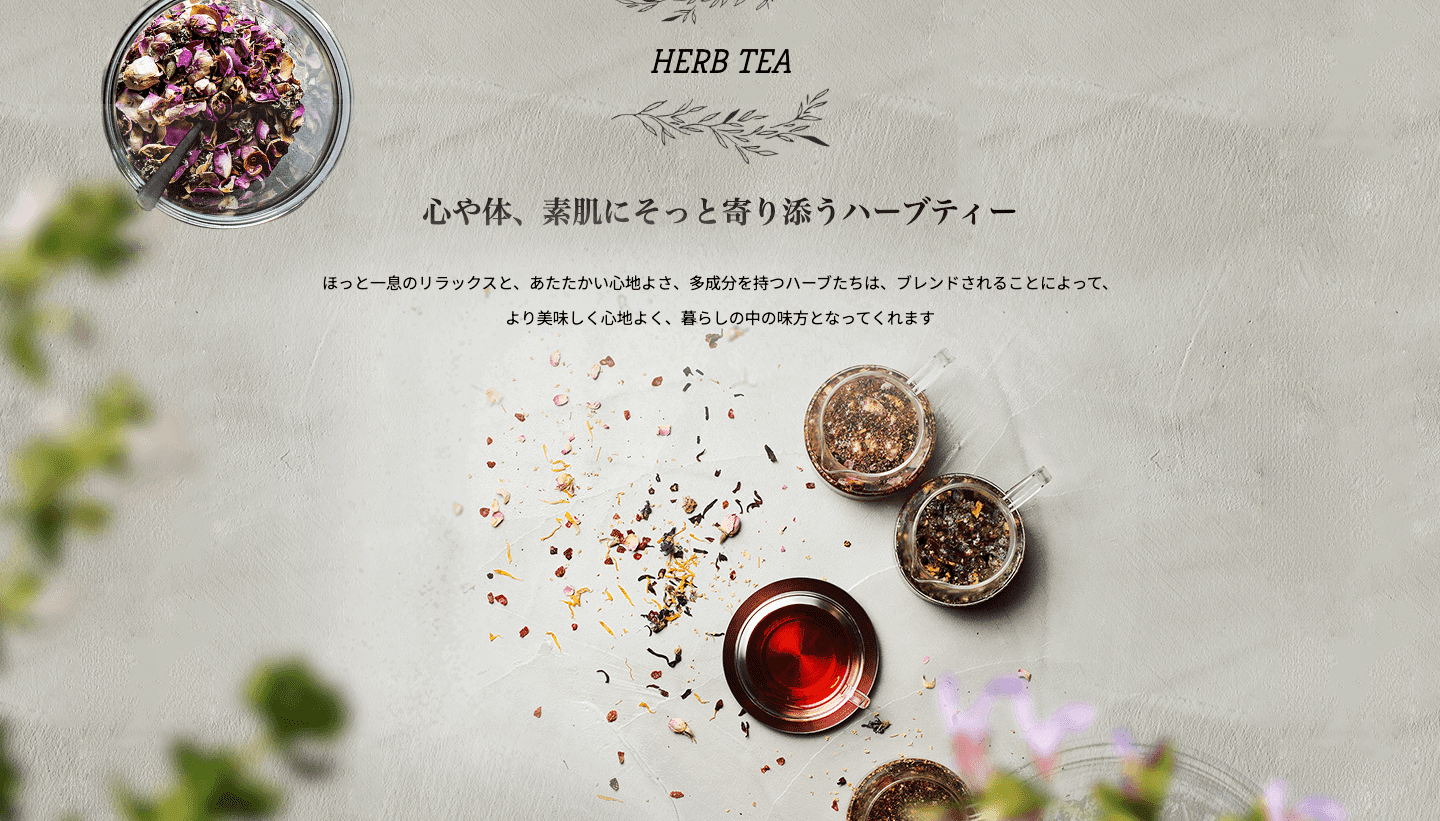
ハーブとガレット


全体的に写真やテクスチャーを使って、素材そのものをナチュラルさとして表現している。
第1位(同率):低彩度のトーンで作られている《30/30》
所謂、オフホワイト(アイボリーも含む)もしくはアースカラーを使った配色です。
ナチュラルさを表現させる方法の中でもメジャーな方法ですね!
アースカラーとは、地球の大地や植物、空、海などといった自然を彷彿とさせる色を指し、
テラコッタカラー、カーキ、ベージュ、ブルーなどが挙げられます。
アースカラーのチャートはこちらをご確認ください。
【事例紹介】
ナチュラルキッチン

全体的に落ち着いたトーンでザ・ナチュラル感のあるFV。
鳥や植物、リンネルのテクスチャーなどといった自然のビジュアル要素も入っている。
ニワ暮ラフト

こちらもオフホワイトの背景色にイラストとなめらかな曲線を入れることで、
柔らかい印象なデザインになっている。
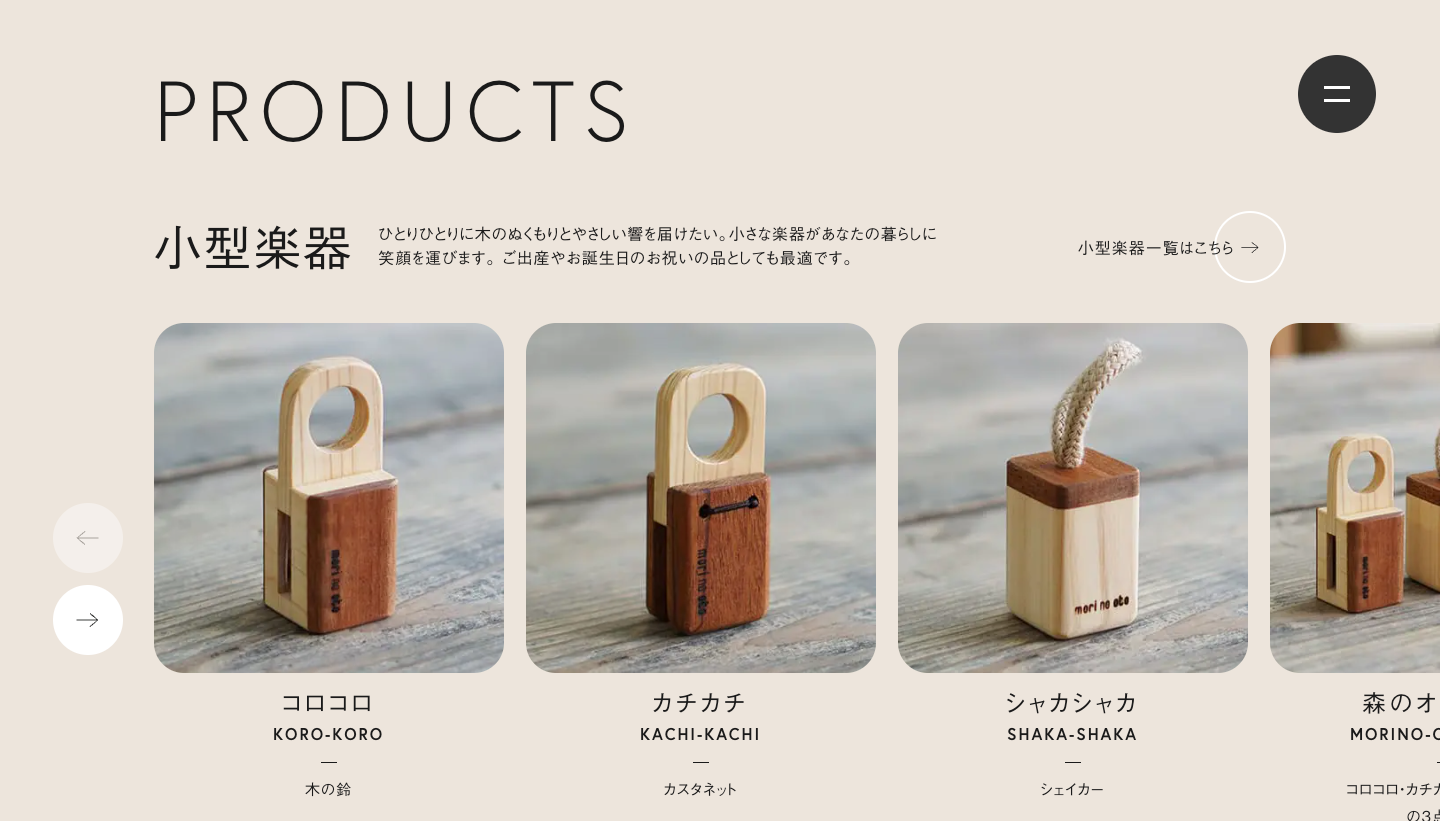
mori-no-oto

木材でつくられたおもちゃにフィットするような配色がされている。
フォントや角丸で括られた画像も子供らしくて特徴的。
第3位:余白がたっぷり使われている《24/30》
ナチュラルでゆったりした印象を持たせるために、余白を多くとることも効果的だと言われています。
特に中央揃えにしたレイアウトが多く、1920pxを基準にすると、マージンは片側240〜480pxほど空いていました。
またブロックごとだけでなく、文字間や行間にも余白がたっぷり使われます。
【事例紹介】
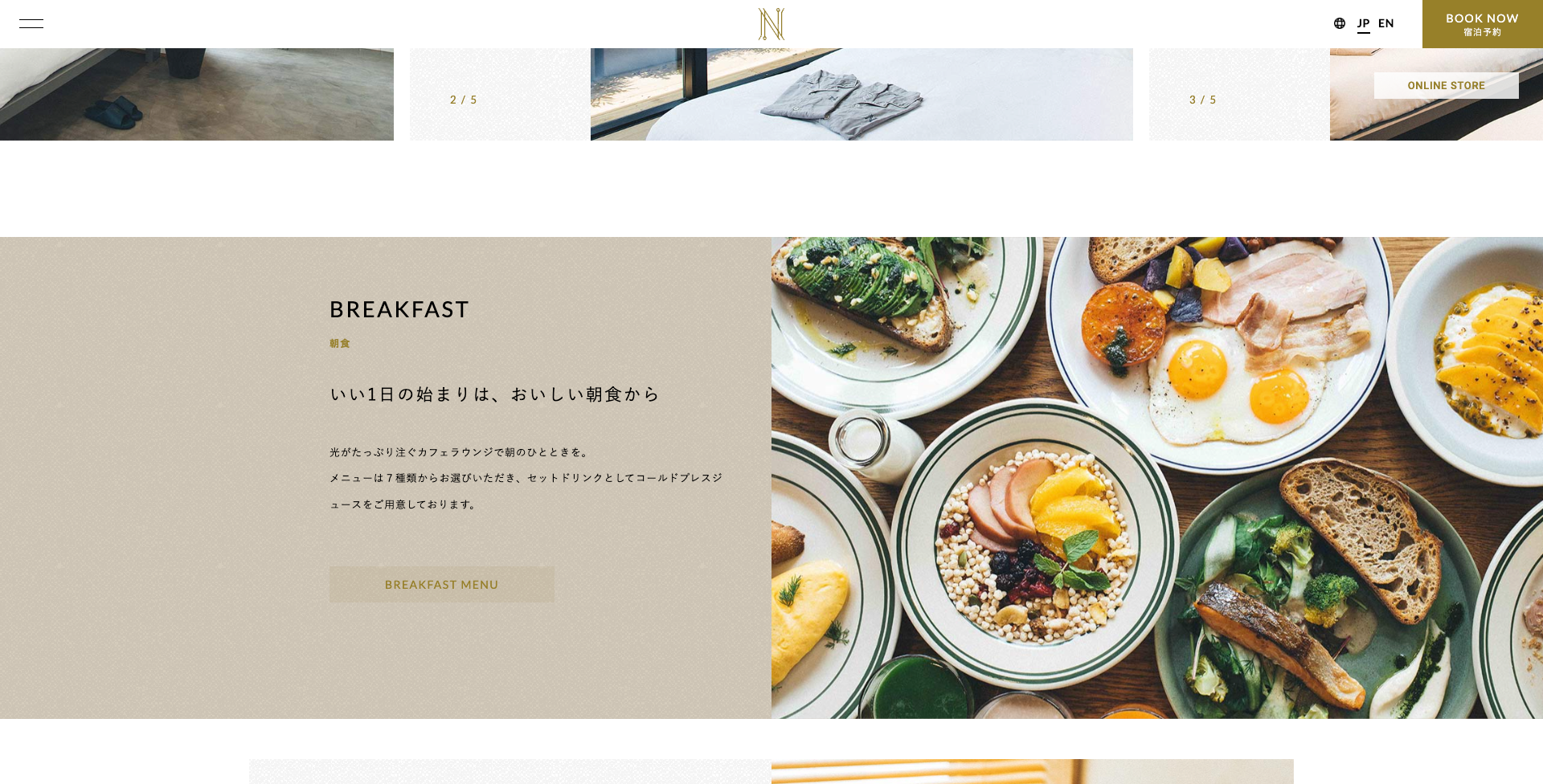
Hotel Noum OSAKA

マージン、文字間、行間をたっぷり使っている。
左側のmargin:310px以上、letter-spacing:0.05em、line-height:2.5
JA晴れの国キッチン

両側のmargin:440pxずつ、letter-spacing:2px、line-height:2.2
第4位:画像のトーンを調整している《15/30》
少し私の主観も入ってしまいますが、少なくとも使用している写真に一工夫加えられていることには間違いないそうです。
つまり、ただ写真を載せるということではなく、
サイトの印象に近づけるために、明るさやコントラスト、色味などにも気をつけています。
その中でも「淡くて柔らかい印象」と「メリハリがありながら落ち着いている印象」の画像が選定されています。
【事例紹介】
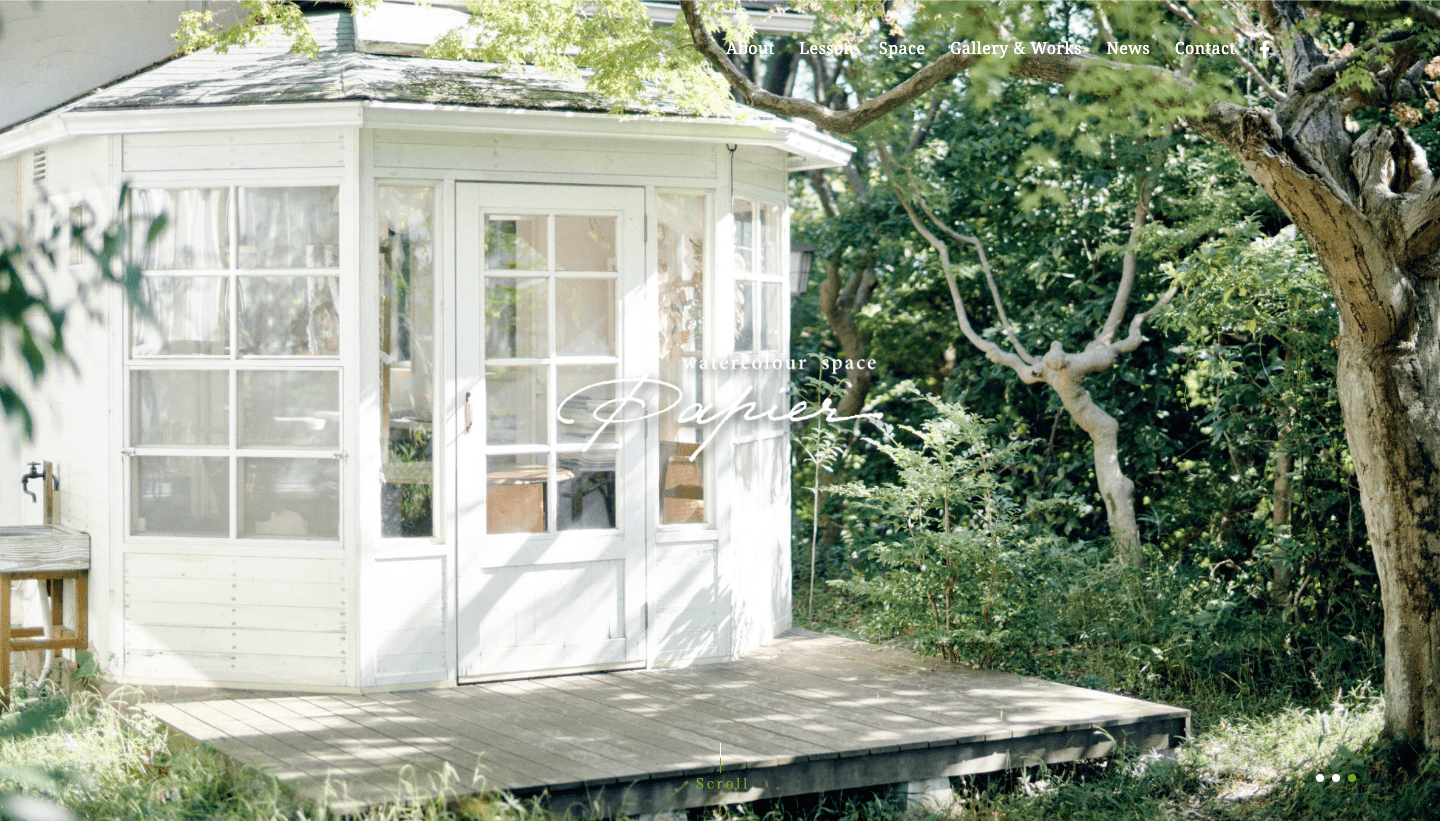
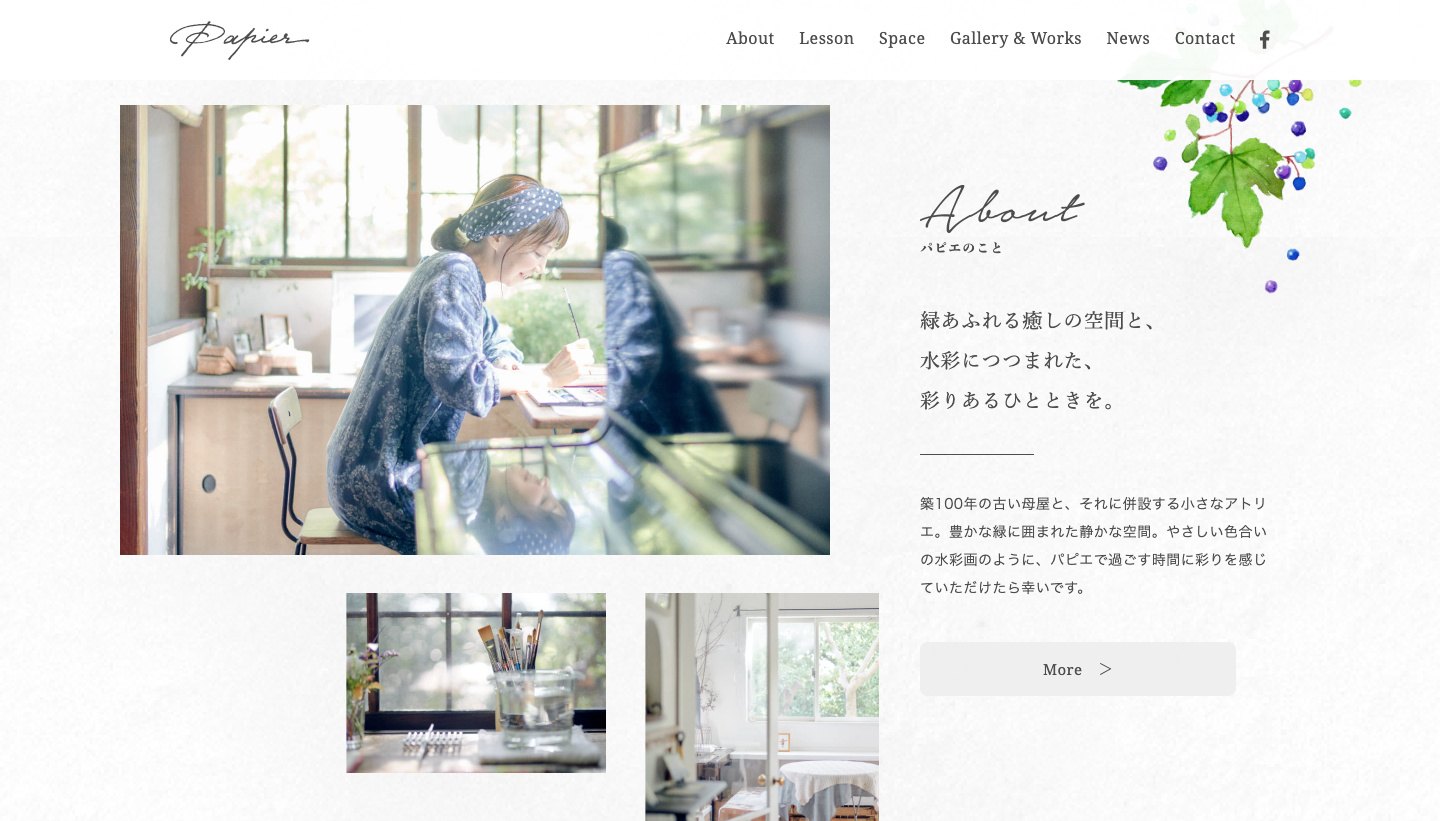
あべまりえ水彩 Gallery Papier(パピエ)


例えば、「淡くて柔らかい印象」のある画像は、
少し画像を明るくしつつ、色味も少し薄くすることで表現できる。
annon


例えば、「メリハリがありながら落ち着いている印象」のある画像は、
明度を少し下げているが、コントラストがはっきりしており、ポラロイド風な印象がある。
第5位:游ゴシックが使われている《12/30》
偶然なのかわかりませんが、ナチュラル系のサイトには、
和文フォントの中で、「游ゴシック体」が使われているサイトが12サイトありました。
游ゴシック体は、ゴシックでありながら、起筆部分にウロコのような丸みがあるのが特徴で、どこか暖かみを感じさせるフォントです。
モダンで暖かい印象を出したいときに使うのもありなのかもしれません。
欧文フォントはサイトによってバラバラでしたが、Futuraのようなジオメトリック・サンセリフ体が使われていました。
ナチュラルな印象を持ち合わせながら、そこにジオメトリックならではのおしゃれさを加えることができます。
今回のリサーチで見つけることができませんでしたが、
ナチュラルさを表現するフォントには他にも
丸明オールド・はんなり明朝・こぶりなゴシック
や手書き風のフォントがオススメとも言われています。
【事例紹介】
HOLO


游ゴシック体の文字に、丸やイラストを使って構成されたサイト。
文字間も空いているため視認性が良い。
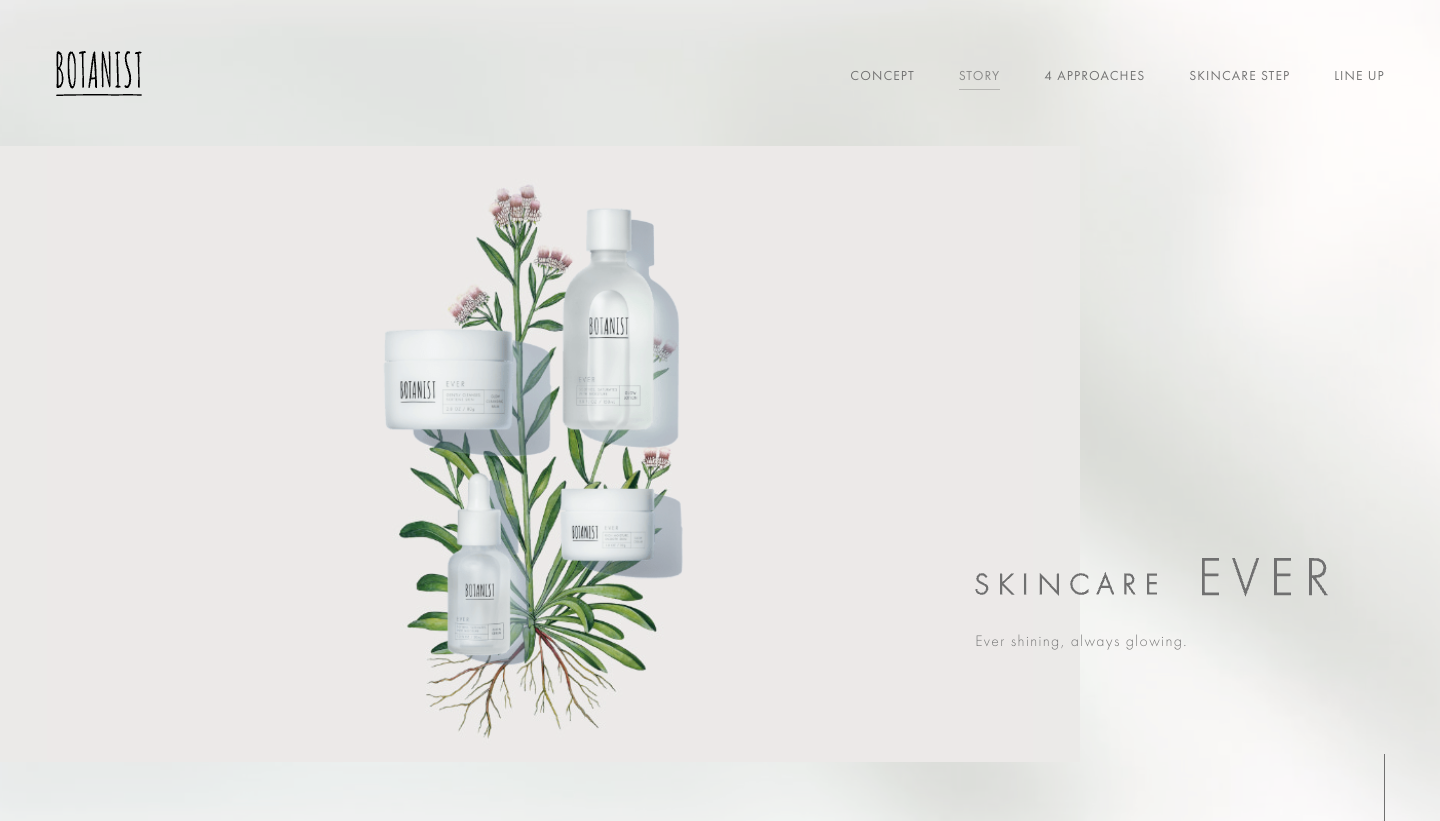
BOTANIST SKINCARE EVER

ナビゲーションを含めて、欧文に全てFuturaが使用されているサイト。
ジオメトリック・サンセリフは、ロゴとして使われることも多い。
番外編:型破りなナチュラルデザイン
今回もこのコーナーをご用意いたしましたが、少しナチュラルな印象が薄いサイトになってしまいます。
型破りである以上、何かの融合デザインになるため、印象が偏ってしまうのは致し方がないのかもしれません。
今回はこの3つをご紹介いたします。
・ナチュラルデザイン × シンプル(ブランドカラー)
・ナチュラルデザイン × ハード(男性向け)
・ナチュラルデザイン × 自然と関係性が遠いコンテンツのサイト
ナチュラルデザイン × シンプル(ブランドカラー)
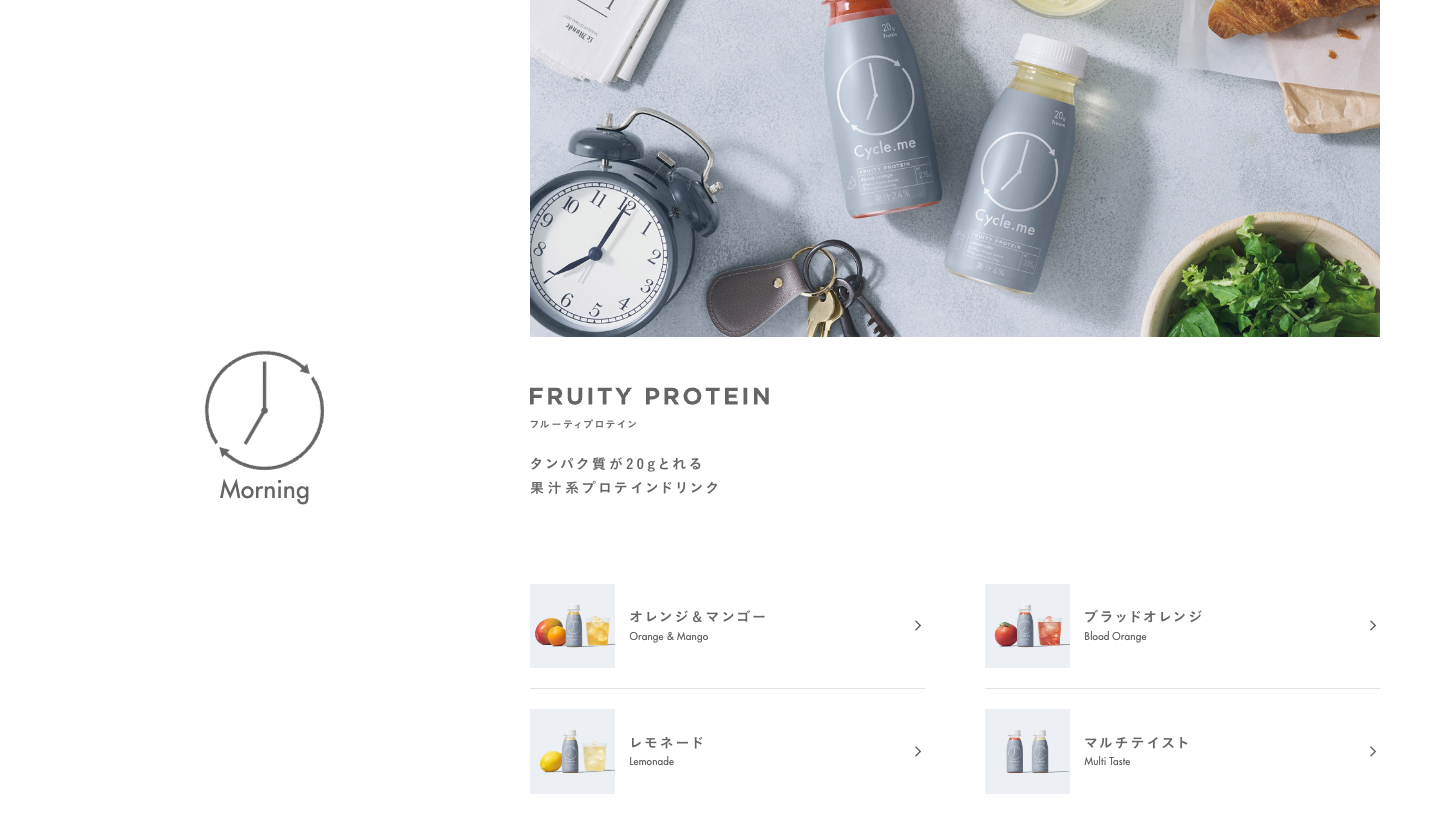
Cycle.me(サイクルミー)


ブランドカラーがグレーであることから、プロダクト(パッケージ)からサイト全体としてもトンマナが統一されています。
とてもシンプルで、やや無機質感がありますが、食べ物や周りの植物が有彩色であるため、
アクセントカラーとして引き立てることができ、パッと商品に目が引きつけやすいデザインです。
ナチュラルデザイン × ハード(男性向け)
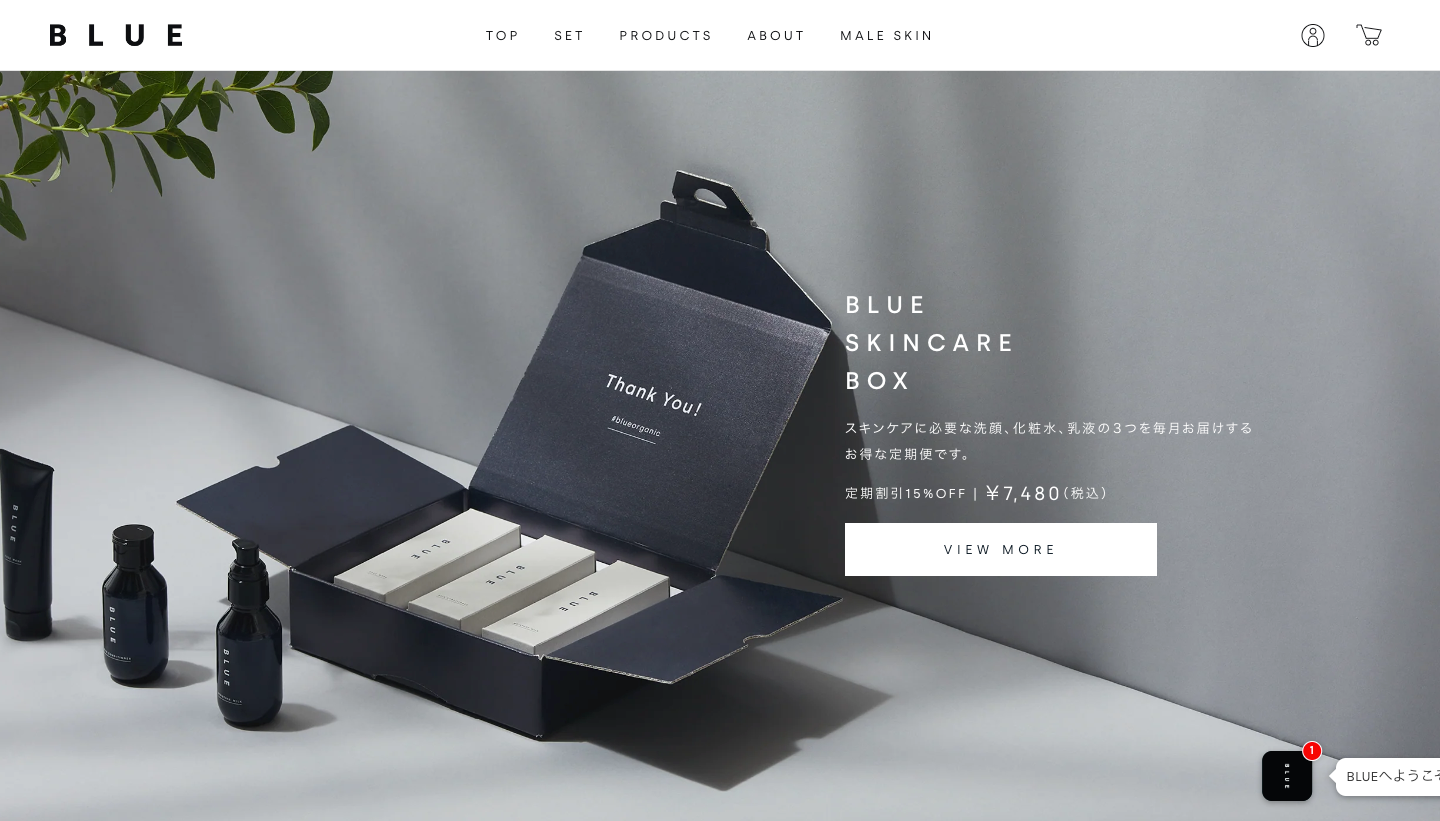
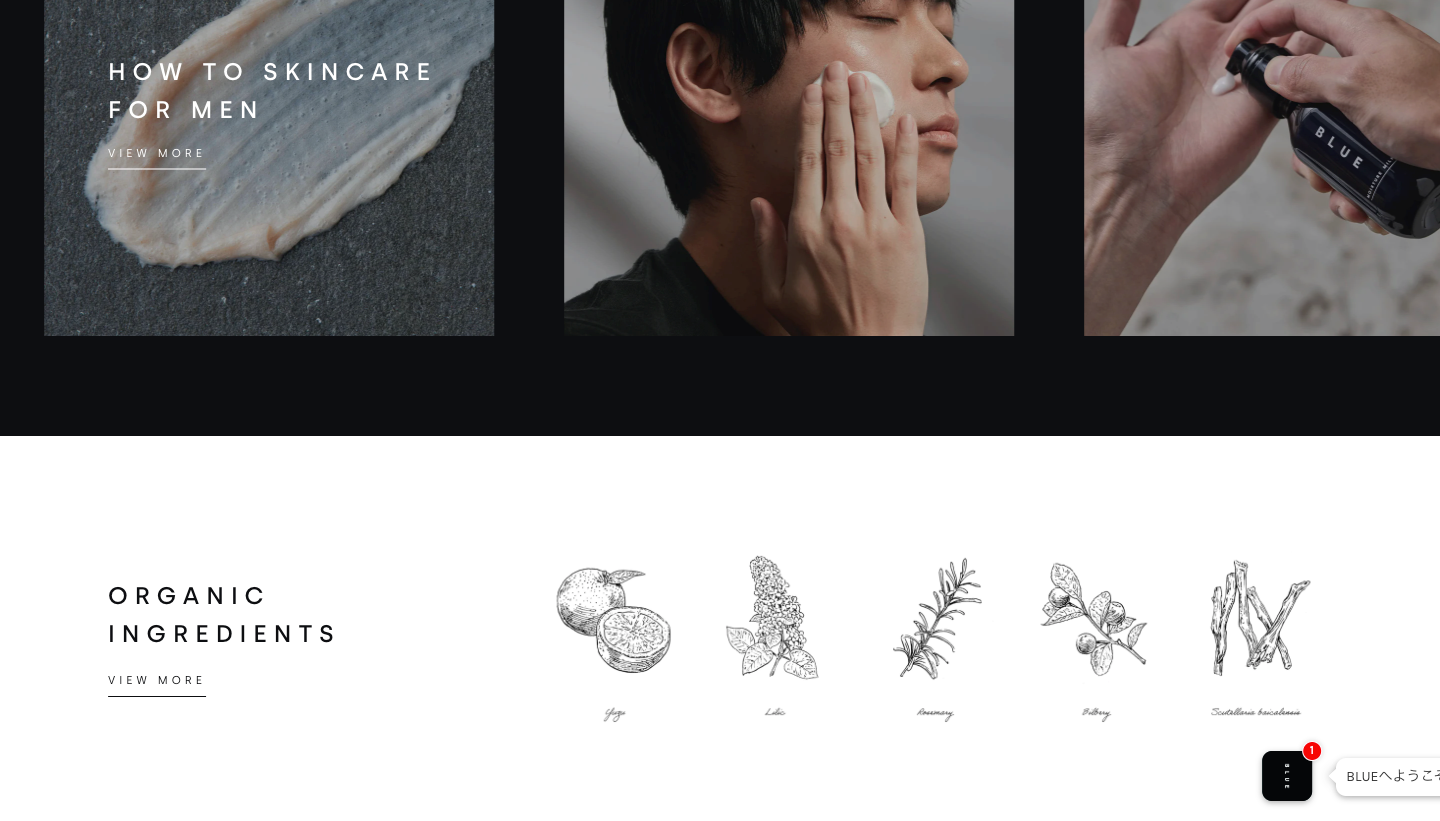
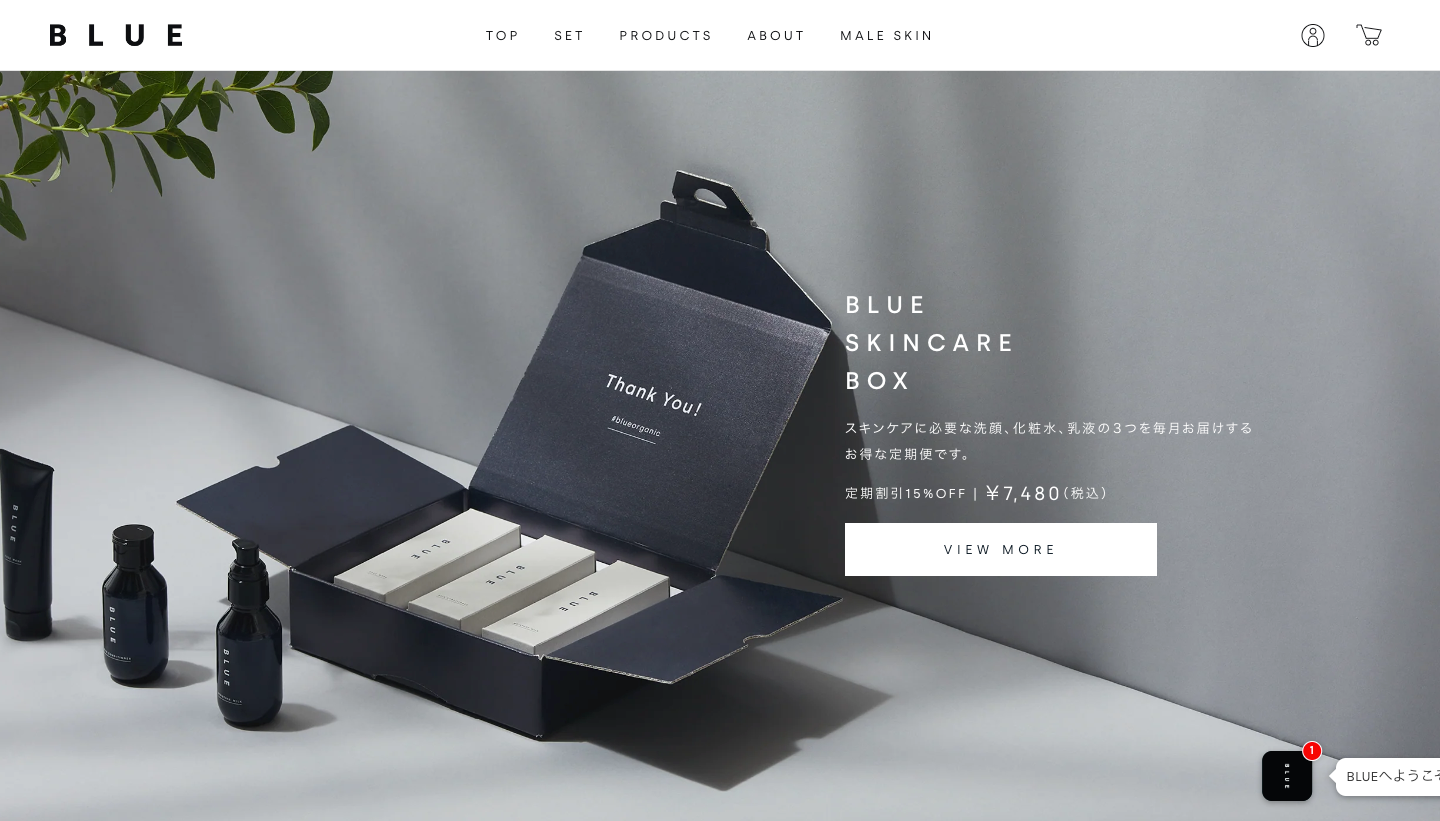
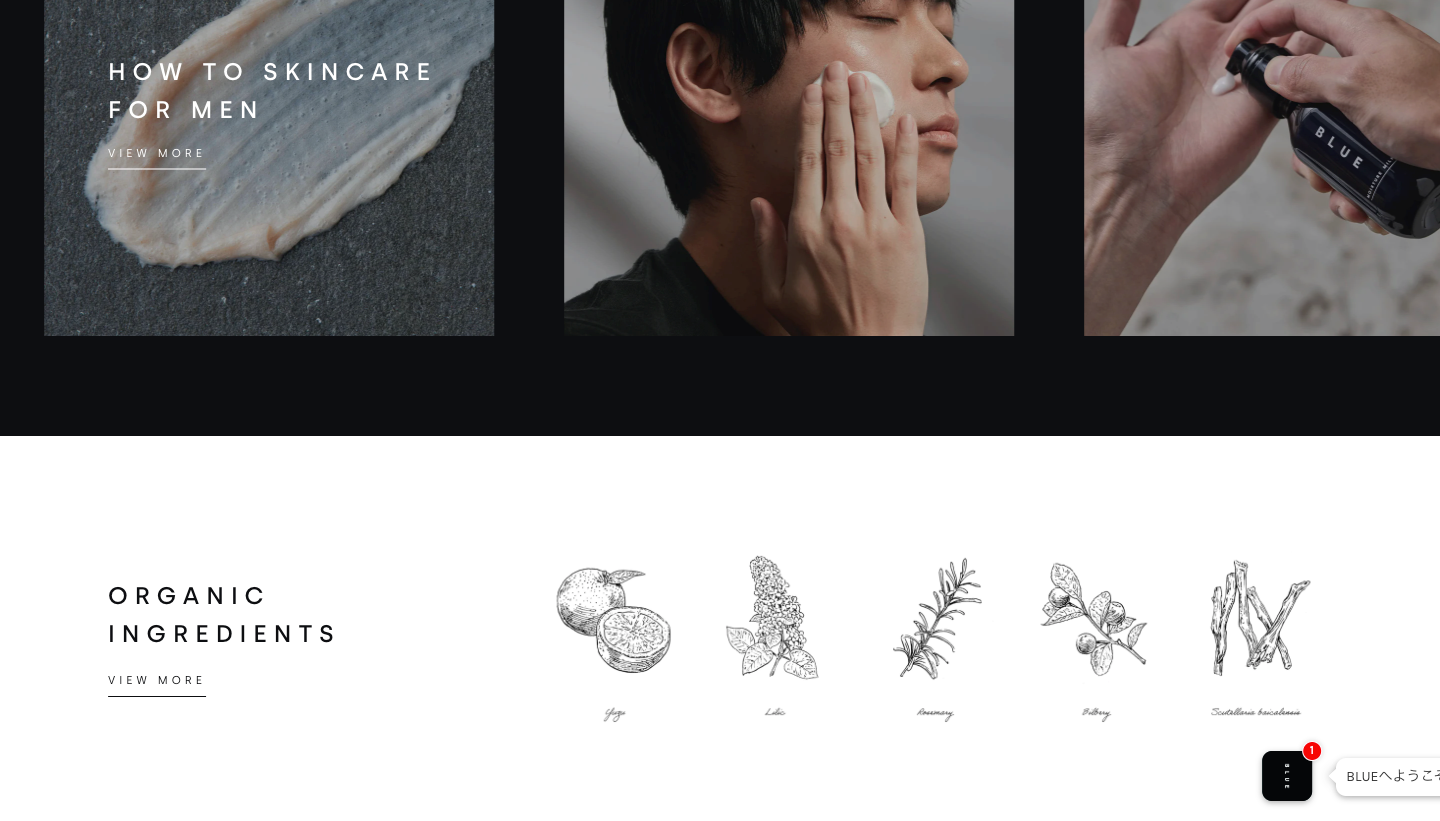
BLUE(ブルー)


男性向けのデザインは、ナチュラルデザインの印象とは対照的に、
全体的に直線的でグレーや黒が基調で、ハードな印象が残りやすいです。
そこにオーガニックの材料のイラストや写真を入れる(自然と関係する要素)、余白をたっぷりとる、
メリハリのある写真に加工する、ジオメトリックのフォントを使うといった表現から、
落ち着いた印象がちゃんと感じられています。
ナチュラルデザイン × 自然と関係性が遠いコンテンツのサイト
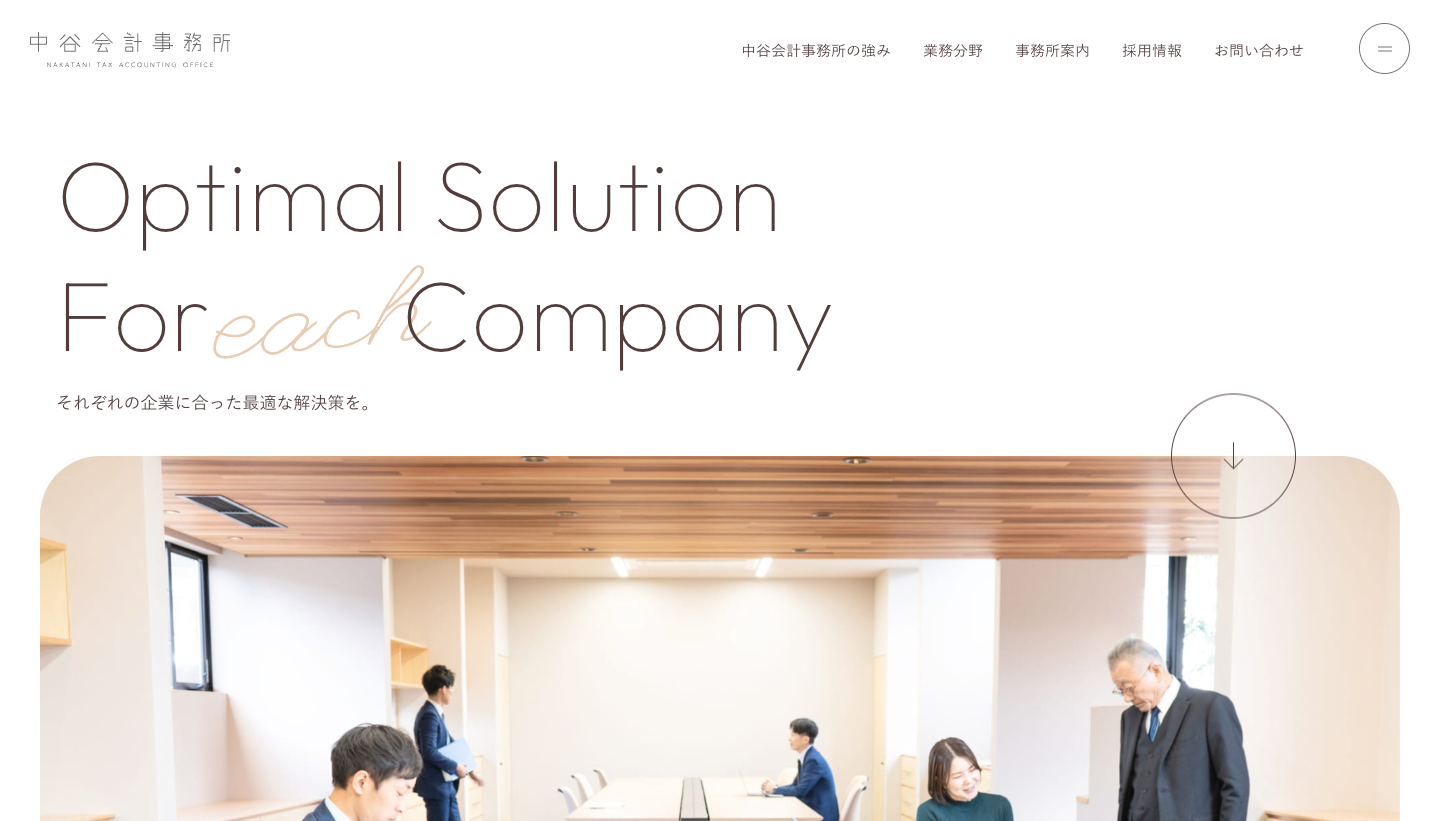
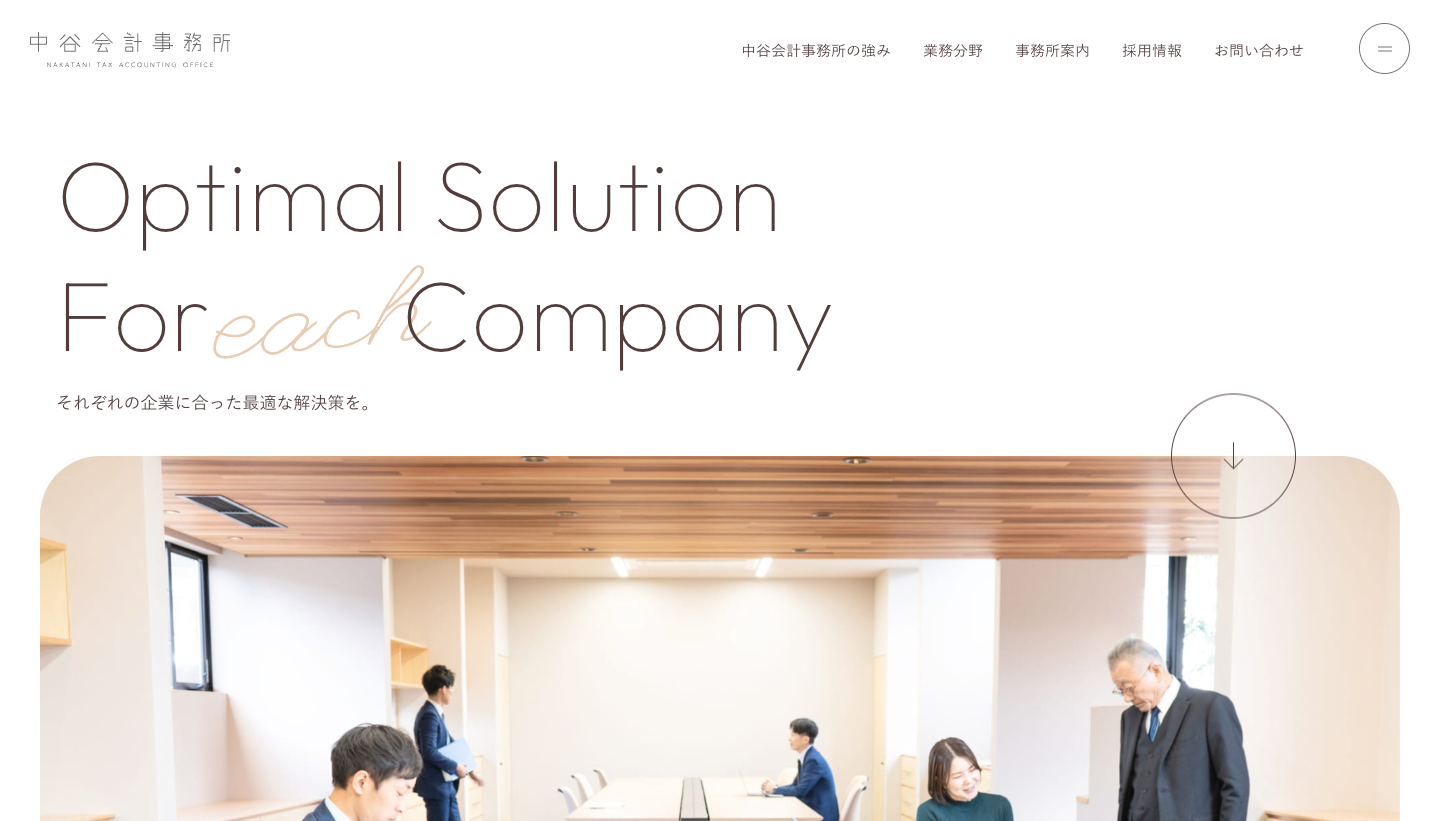
中谷会計事務所



こちらは会計事務所のコーポレートサイトです。
たっぷりな余白とアースカラーの文字色、暖かみのある写真の色調などから、全体的に柔らかい印象を持ちます。
自然と会計事務所は全く関係性がない要素ですが、
おそらくナチュラル感を演出させたい意図は、オフィス内の雰囲気を見せたいのかと考えられます。
当社は職場の外観や内観の写真が写っており、
木材でできた天井や家具が置かれているため、その雰囲気に沿ったデザインを選定したのかと思われます。
まとめ
ブランドカラーがグレーであることから、プロダクト(パッケージ)からサイト全体としてもトンマナが統一されています。
とてもシンプルで、やや無機質感がありますが、食べ物や周りの植物が有彩色であるため、
アクセントカラーとして引き立てることができ、パッと商品に目が引きつけやすいデザインです。
BLUE(ブルー)


男性向けのデザインは、ナチュラルデザインの印象とは対照的に、
全体的に直線的でグレーや黒が基調で、ハードな印象が残りやすいです。
そこにオーガニックの材料のイラストや写真を入れる(自然と関係する要素)、余白をたっぷりとる、
メリハリのある写真に加工する、ジオメトリックのフォントを使うといった表現から、
落ち着いた印象がちゃんと感じられています。
ナチュラルデザイン × 自然と関係性が遠いコンテンツのサイト
中谷会計事務所



こちらは会計事務所のコーポレートサイトです。
たっぷりな余白とアースカラーの文字色、暖かみのある写真の色調などから、全体的に柔らかい印象を持ちます。
自然と会計事務所は全く関係性がない要素ですが、
おそらくナチュラル感を演出させたい意図は、オフィス内の雰囲気を見せたいのかと考えられます。
当社は職場の外観や内観の写真が写っており、
木材でできた天井や家具が置かれているため、その雰囲気に沿ったデザインを選定したのかと思われます。
まとめ
こちらは会計事務所のコーポレートサイトです。
たっぷりな余白とアースカラーの文字色、暖かみのある写真の色調などから、全体的に柔らかい印象を持ちます。
自然と会計事務所は全く関係性がない要素ですが、
おそらくナチュラル感を演出させたい意図は、オフィス内の雰囲気を見せたいのかと考えられます。
当社は職場の外観や内観の写真が写っており、
木材でできた天井や家具が置かれているため、その雰囲気に沿ったデザインを選定したのかと思われます。
いかがでしたか?
今回は、ナチュラルなデザインについて研究いたしました。
どれもシンプルですっきりした印象が多かったですが、ただ好きだからではなく、
「何かしらの自然要素と関連があるからナチュラルな雰囲気を出したい」といったWEBサイトがほとんどでした。
また、今回は惜しくもランキング外になってしまったので、ちゃんと紹介できませんでしたが、
「テクスチャーを使う」こともナチュラルさを表現するための良い方法です。
(木目、リンネル、レース、チェック柄のテクスチャーなど)
しかし、ナチュラルデザインのような優しいデザインには、ややインパクトに弱くなってしまうことが欠点になります。
そのためにも、文章や写真を上手く活用することで、ユーザーにも印象が残りやすいデザインを心がける必要があると思いました。
次回もさまざまなジャンルのWEBデザインについて研究していこうかと思います!
参考
・トレンド、メソッド参考
参考サイト
・ナチュラルで優しいホームページデザインを制作する5つのポイント
・「ナチュラルデザイン」に合うフォント:特化型 目的別フォントガイド #78
・アースカラーってどんな色?トレンドライクに仕上がる季節別アースカラーコーデ27選
・「白」と「アイボリー」と「オフホワイト」の違いって?
・游ゴシックの魅力と和文書体の歴史
参考著者
久保田涼子著『目的別に探せて、すぐに使えるアイデア朝 Webデザイン良質見本帳』
・WEBデザイン参考
参考サイト
・SANKOU!
・Web Design Clip | Webデザインギャラリー・クリップ集
・muuuuu.org