目次
はじめに
こんにちは、クロです!
前回ご紹介したBootstrapについて、今回は別の実装についてご紹介したいと思います。
前回は文字色の変化など彩りの設定をご紹介しましたが、今回は実際の画面上で動きを見せる実装を検証してみたいと思います!
動きを見せる実装の代表格としてあげられるのが、複数枚の画像をずらしながら表示していくスライドショー(カルーセルとも)です。
皆さんも一度は、いくつかのサイトを訪れた際に一番最初に表示されるスライドを見たことがあるでしょう。
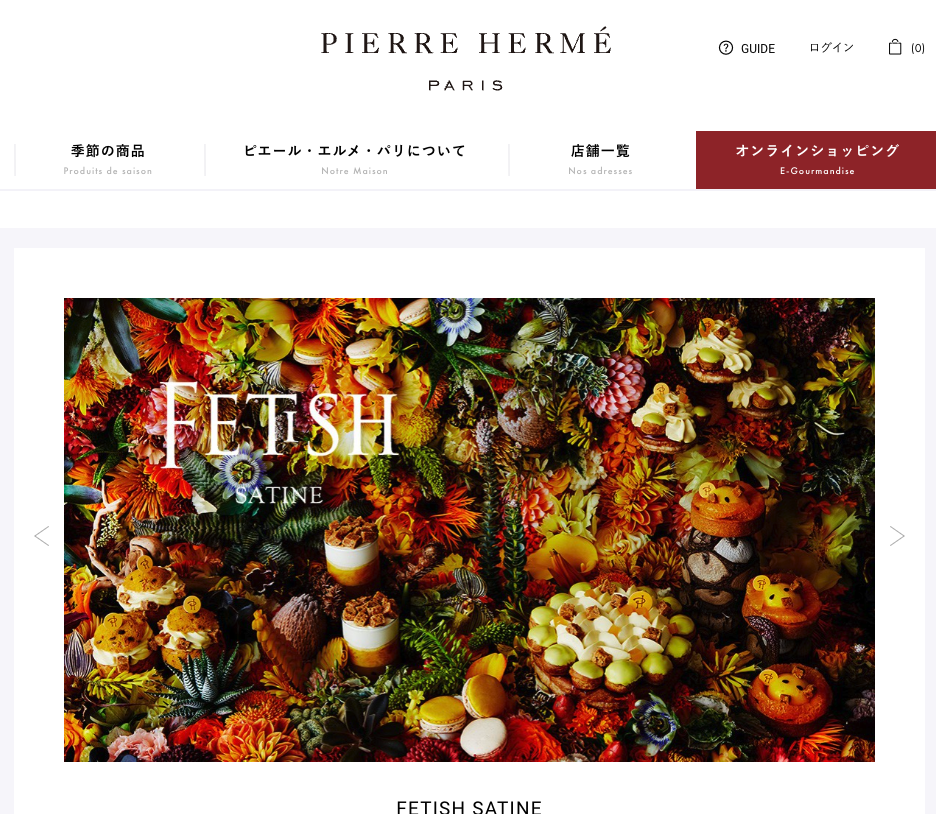
例-1:洋菓子店舗:ピエール・エルメ・パリ公式サイト
 例-2:アパレルブランド:アニエス・ベー公式サイト
例-2:アパレルブランド:アニエス・ベー公式サイト

今回は上記のようなカルーセルの実装を、Bootstrapを使って検証してみたいと思います!
スライドショーを使ってみよう
それでは早速、Bootstrapのコードを使ってみましょう!
スライドショーについては、こちらのページで参照することができます。
今回は以下のコードを使ってみましょう。
 そして、上記のコードを実際に表示したものが以下になります!
そして、上記のコードを実際に表示したものが以下になります!
(画像はこちらのサイトで生成したものになります)
See the Pen Untitled by クロ (@aktjadpr-the-lessful) on CodePen.
上記の通り、3つの画像が自動的にスライドして表示され、左右のボタンで画像をずらすことができます!
Javascriptの入力なしでも動きのある実装が可能になります!
上記のサイト例にもある通り、複数の画像やリンクを同列で表示できるため、サイトを訪れたユーザーが真っ先に複数の情報を得ることができ、リンク先のページへのアクセスにも便利な機能と言えるでしょう。
Offcanvasについて
今回はもう一つ、Bootstrapで実装可能な機能をご紹介したいと思います。
隠れている要素を一時的に表示するOffcanvasというものがあります。
サイトでの実装例としては以下のようなものがあります。
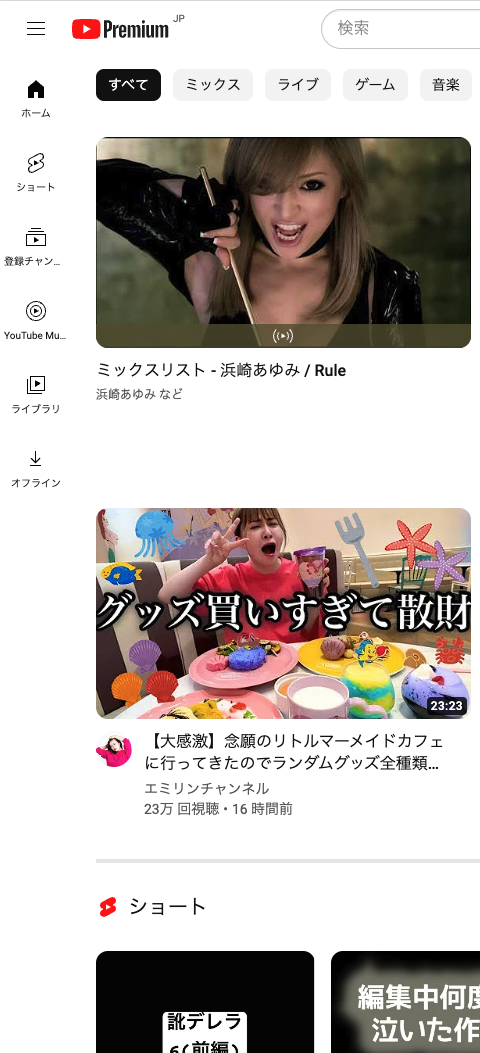
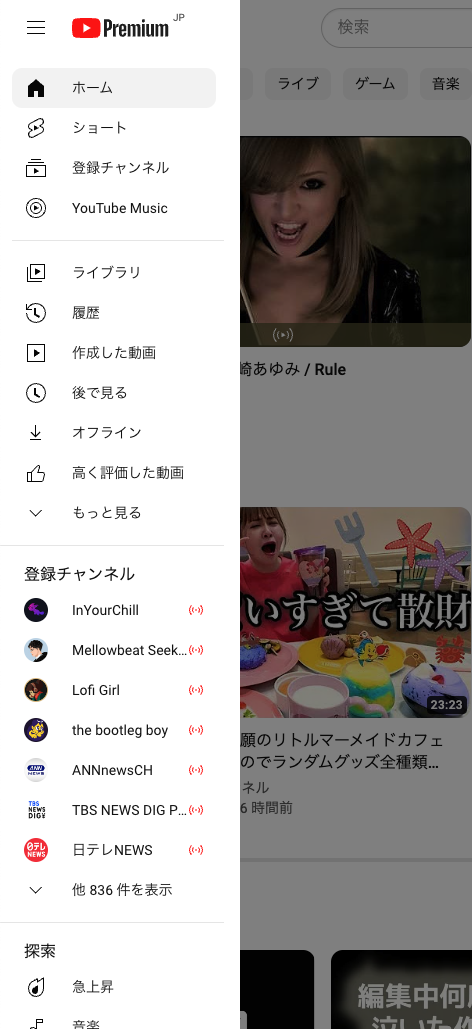
例-1:Youtube
 ▶︎
▶︎

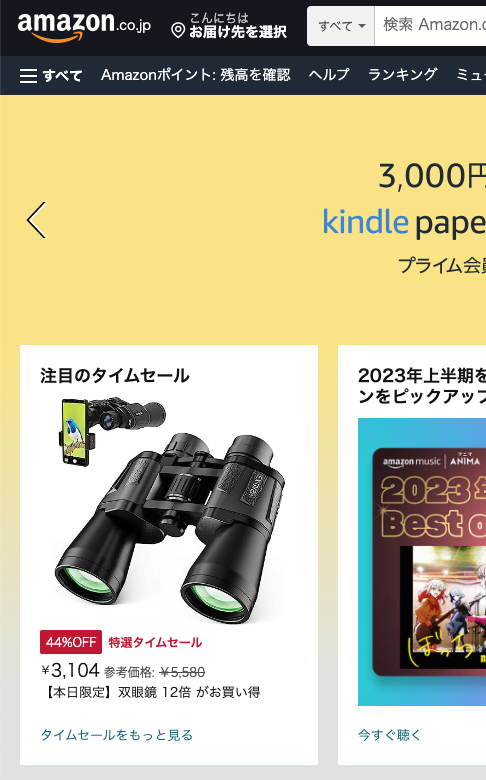
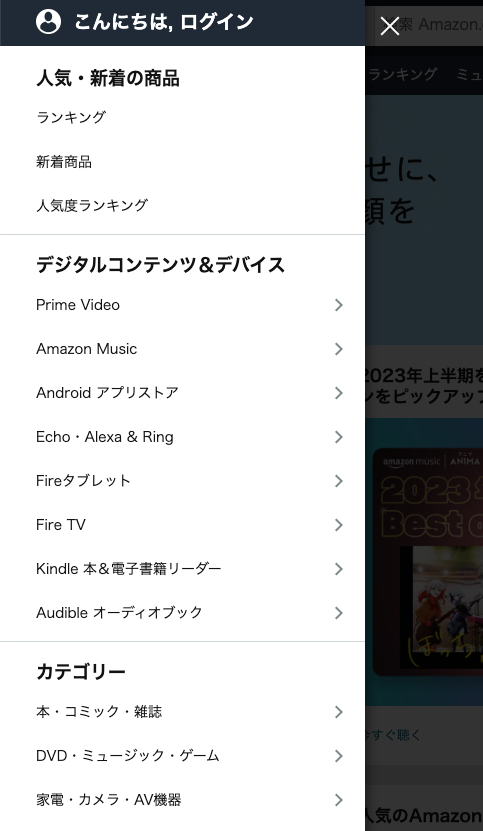
例-2:Amazon
 ▶︎
▶︎

上記の2つの例を見ると、隠れている要素で詳細なメニューを実装することで、通常時の画面レイアウトをシンプルに整えつつ、詳細ページへのリンクがスムーズになっています。
複数の階層に分かれるページが多いサイトにおいては欠かせない実装と言えるでしょう。
Offcanvasを使ってみよう
それではこちらも、Bootstrapのコードを使ってみましょう!
Offcanvasについては、こちらのページで参照することができます。
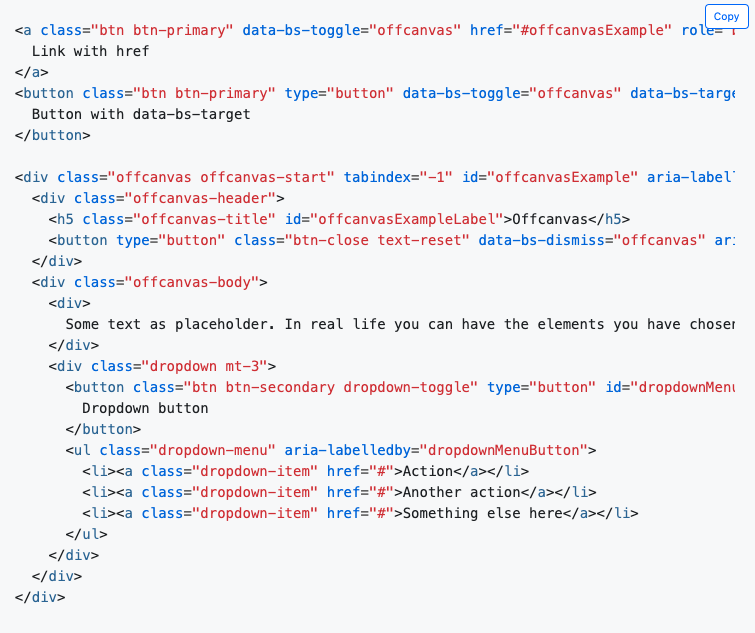
今回は以下のコードを使ってみましょう。
 そして、上記のコードを実際に表示したものが以下になります!
そして、上記のコードを実際に表示したものが以下になります!
See the Pen Untitled by クロ (@aktjadpr-the-lessful) on CodePen.
上記の通り、a要素・button要素の両方で実装することができます。
また青いボタンをクリックすると 表示されるメニューにはドロップダウンリストも表示されており、メニュー内のカスタマイズもかなり自由度が広いと言え、通常時のレイアウトをシンプルに整える際にはぜひ活用していきたい機能といえるでしょう。
おわりに
上記のようにBootstrapのコードを活用することで、CSSやJavascriptの入力がなくとも動きのあるページレイアウトに仕上げることが可能です。
複雑なレイアウトを求められる局面では、ぜひ上記のようなコードを活用していきましょう。
次回もまた、Bootstrapの更なる検証をしていきたいと思いますので、ぜひご覧ください!
それではまた次回!



