目次
他のUI/UXデザインツールで挙げられるのはFigmaでしょうか。



 「リンクを作成」をクリック
「リンクを作成」をクリック


どちらの方がいいというよりは、個人の好き嫌いでしょう。
しかし、無料枠で見るとAdobe XDはどうでしょうか。
無料枠では、Figmaは3つのFigmaファイルと3つのFigJamファイルであるのに対し、
Adobe XDは特に制限がありません。
つまり、初心者向けってことですね。
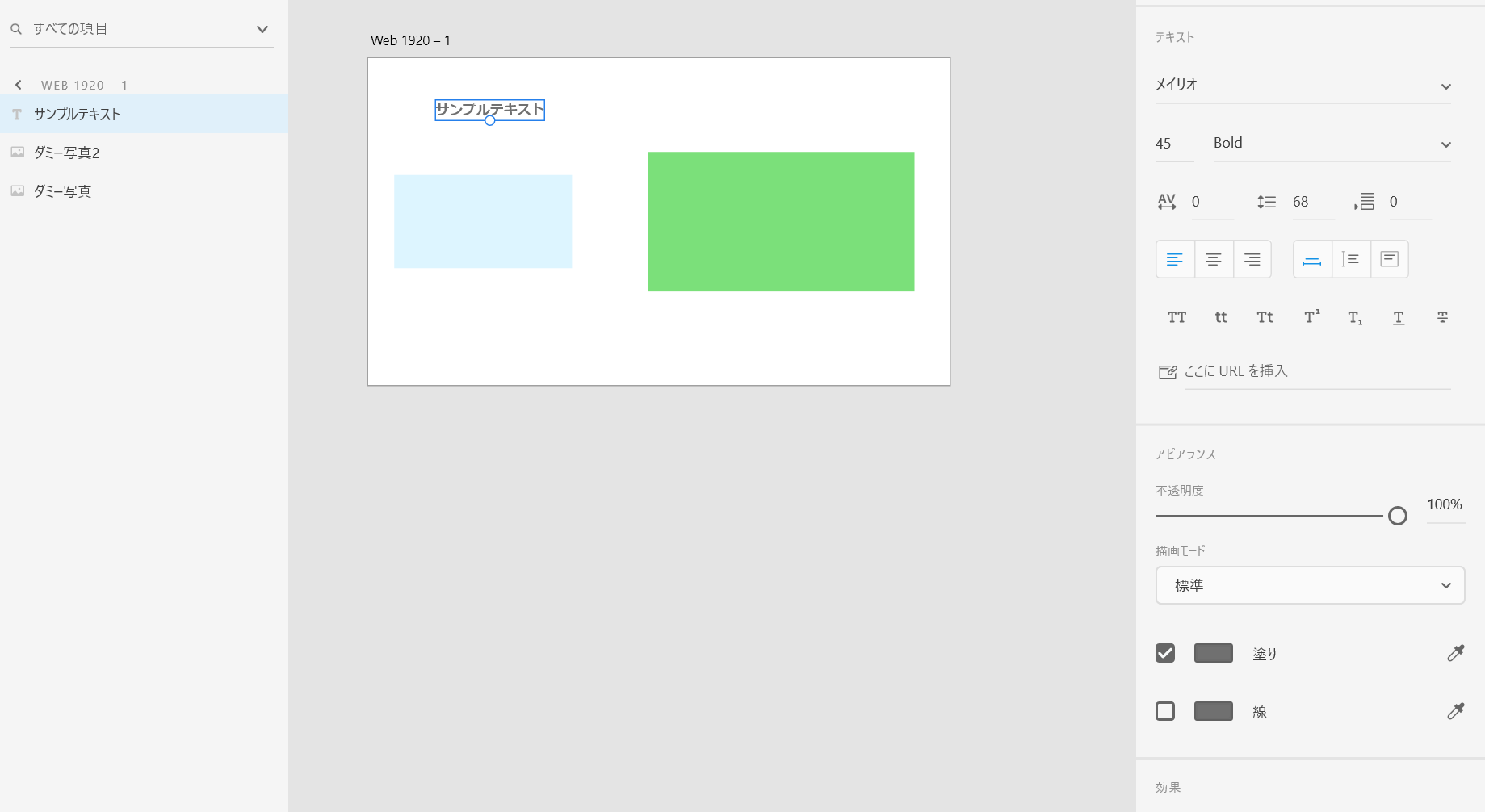
コーディングに必要な基本的な操作を見ていきましょう。
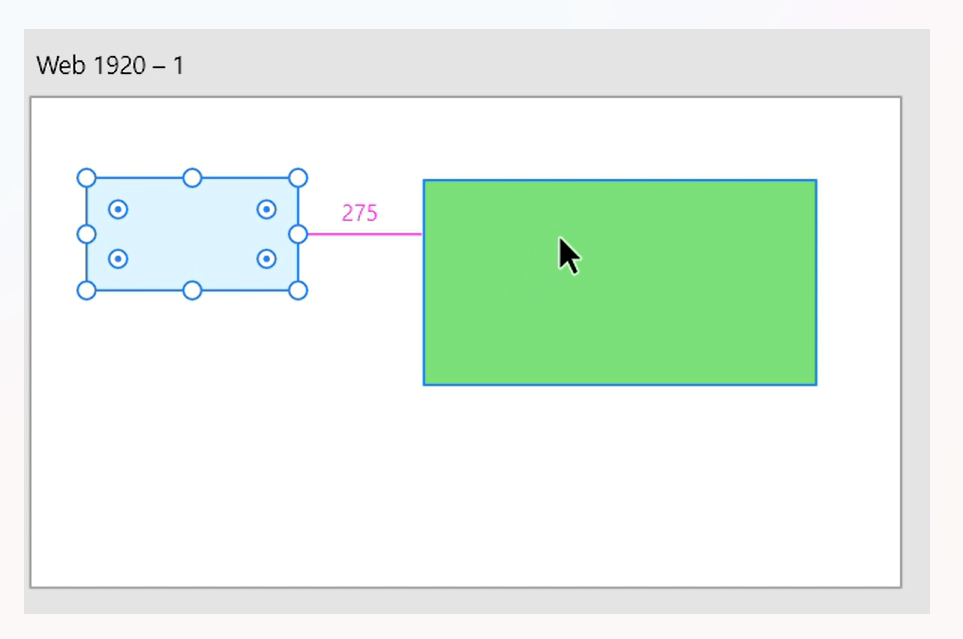
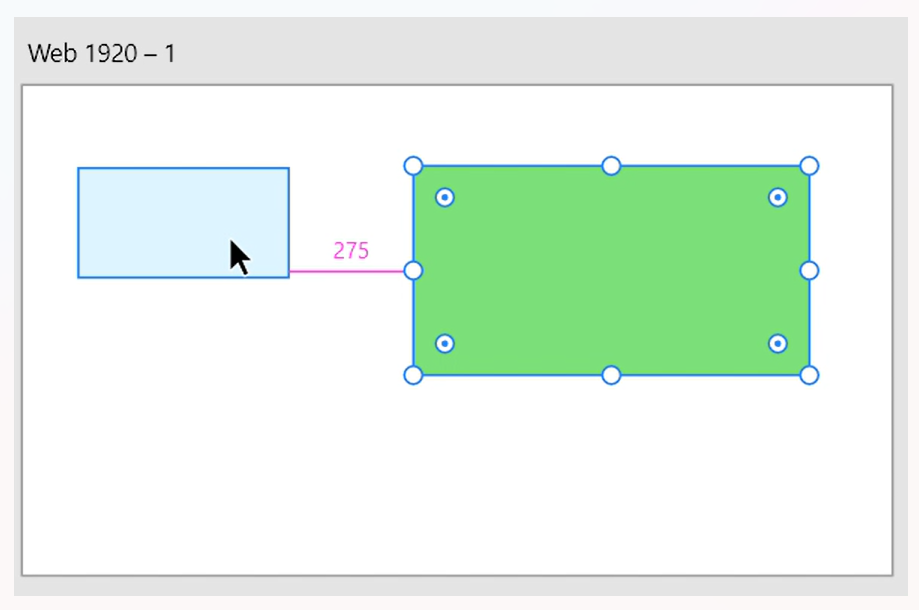
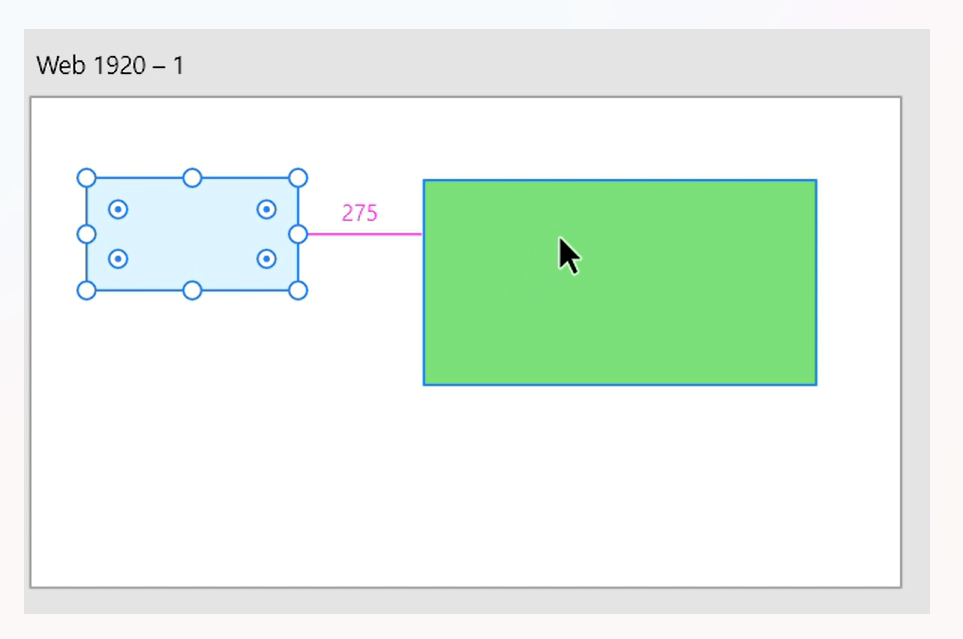
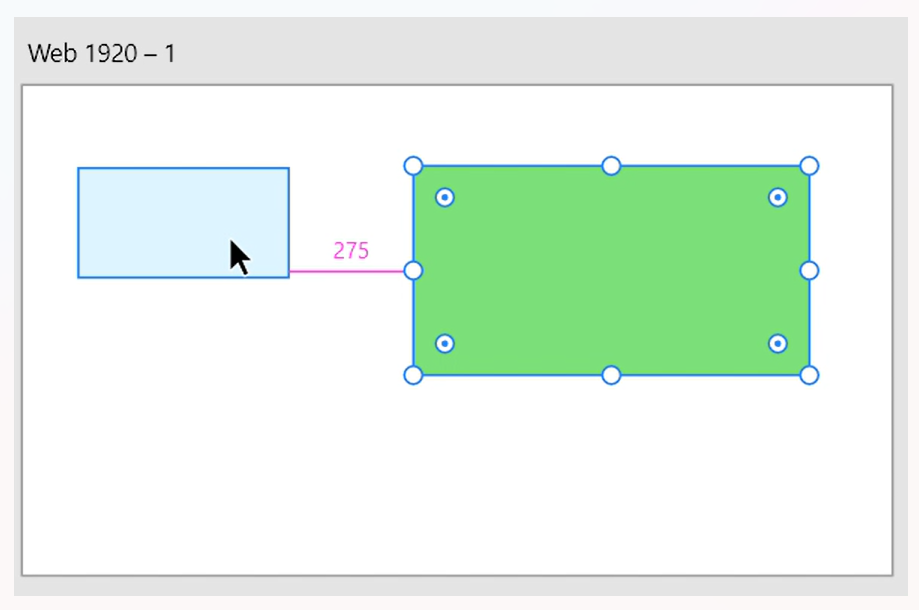
オブジェクトの距離を測る方法
オブジェクト空色を選択して、WindowsはAltキー(Macはoptionキー)を押しながら、オブジェクト黄緑にマウスカーソルを合わせる。

 参考にした記事はこちら
参考にした記事はこちら
するとオブジェクト空色とオブジェクト黄緑の距離が分かります。

 参考にした記事はこちら
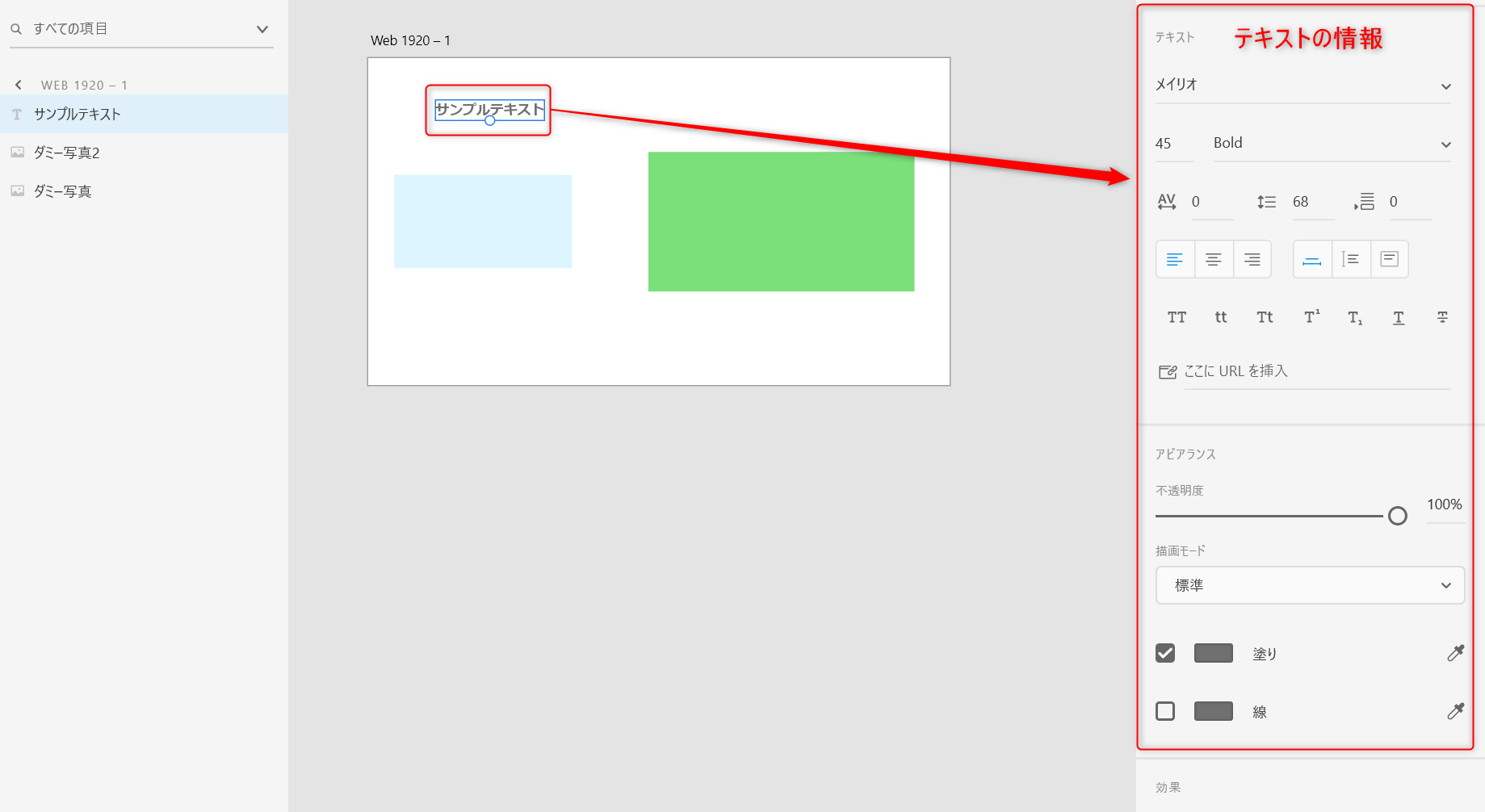
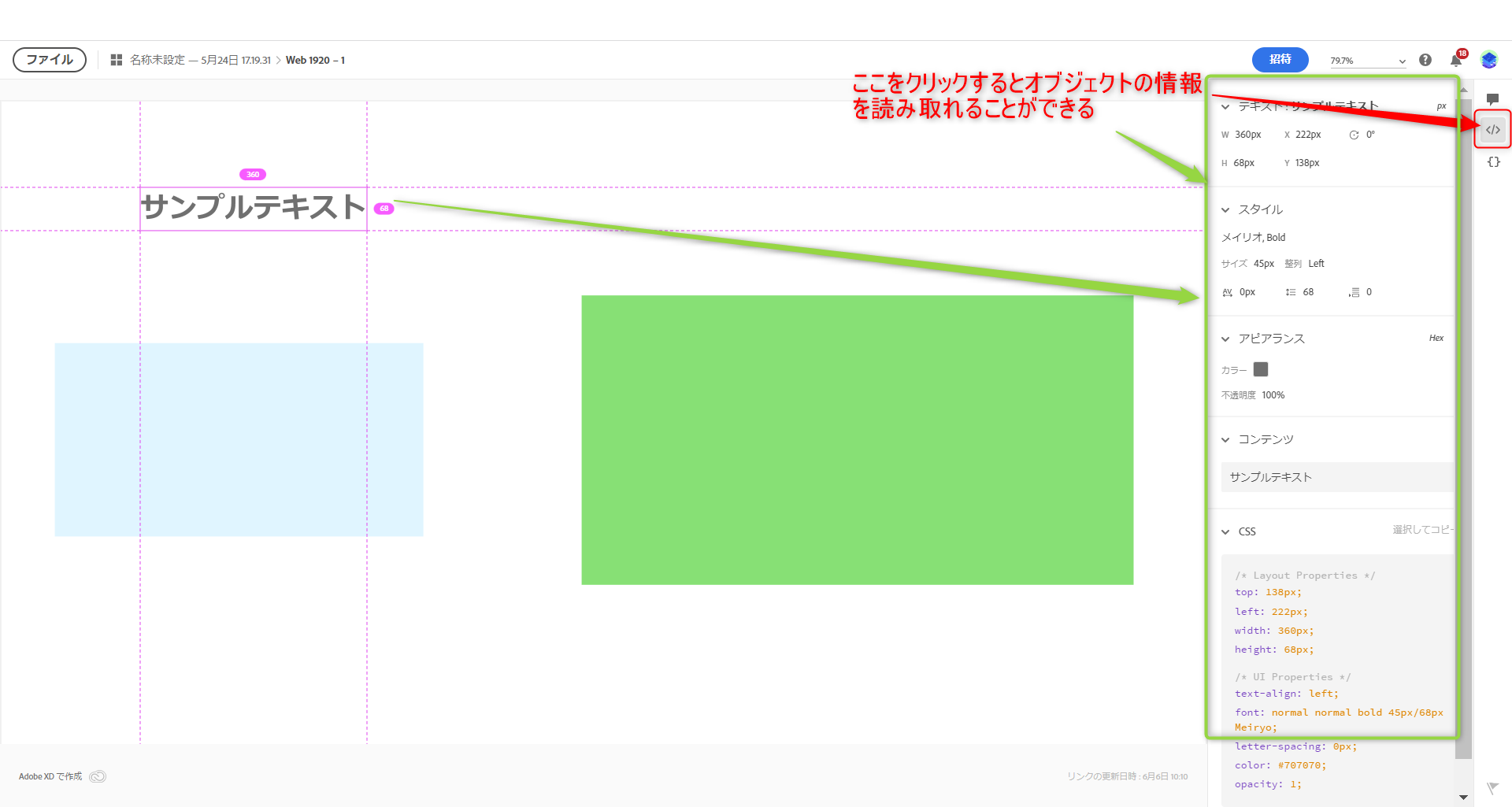
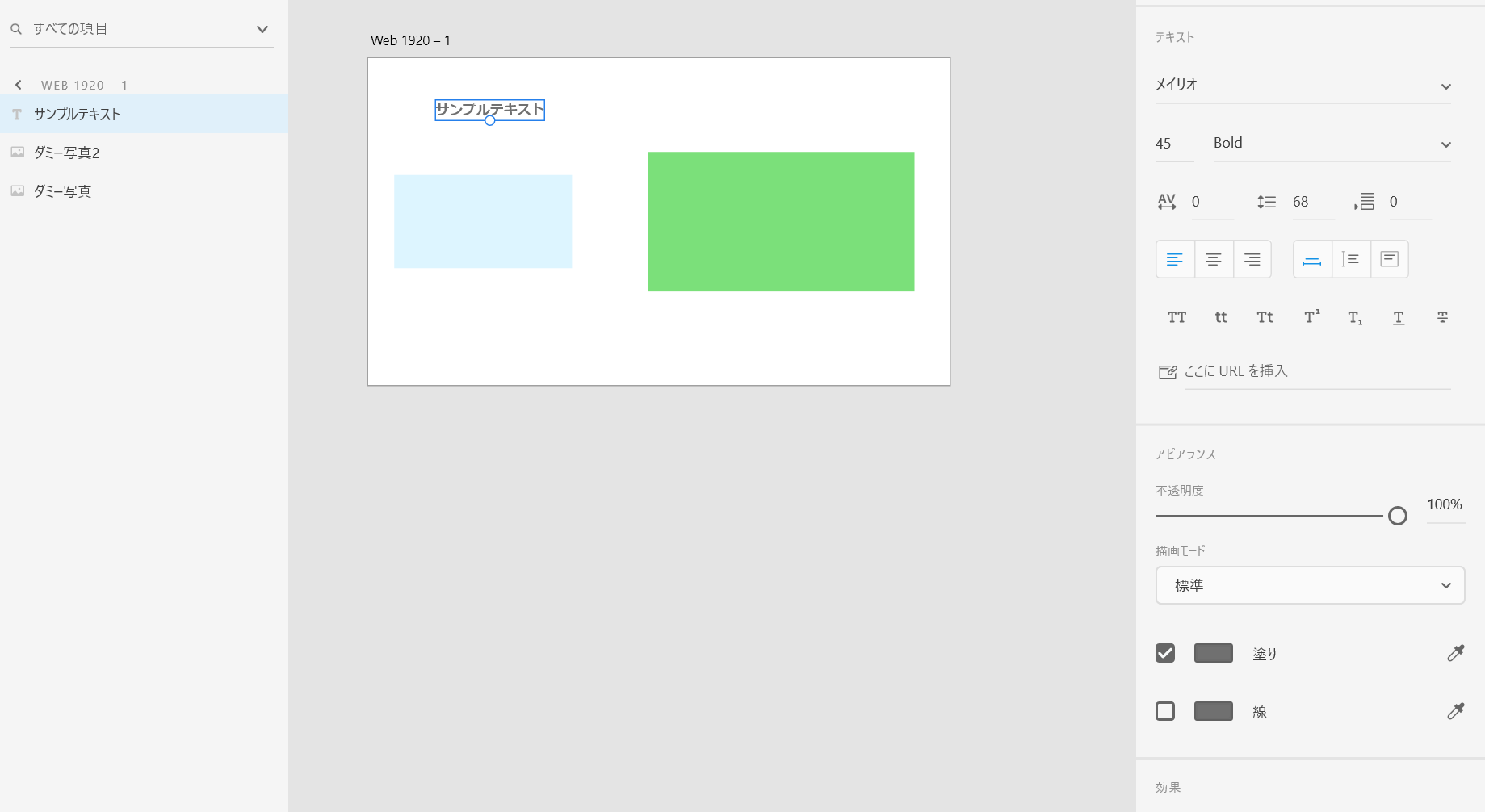
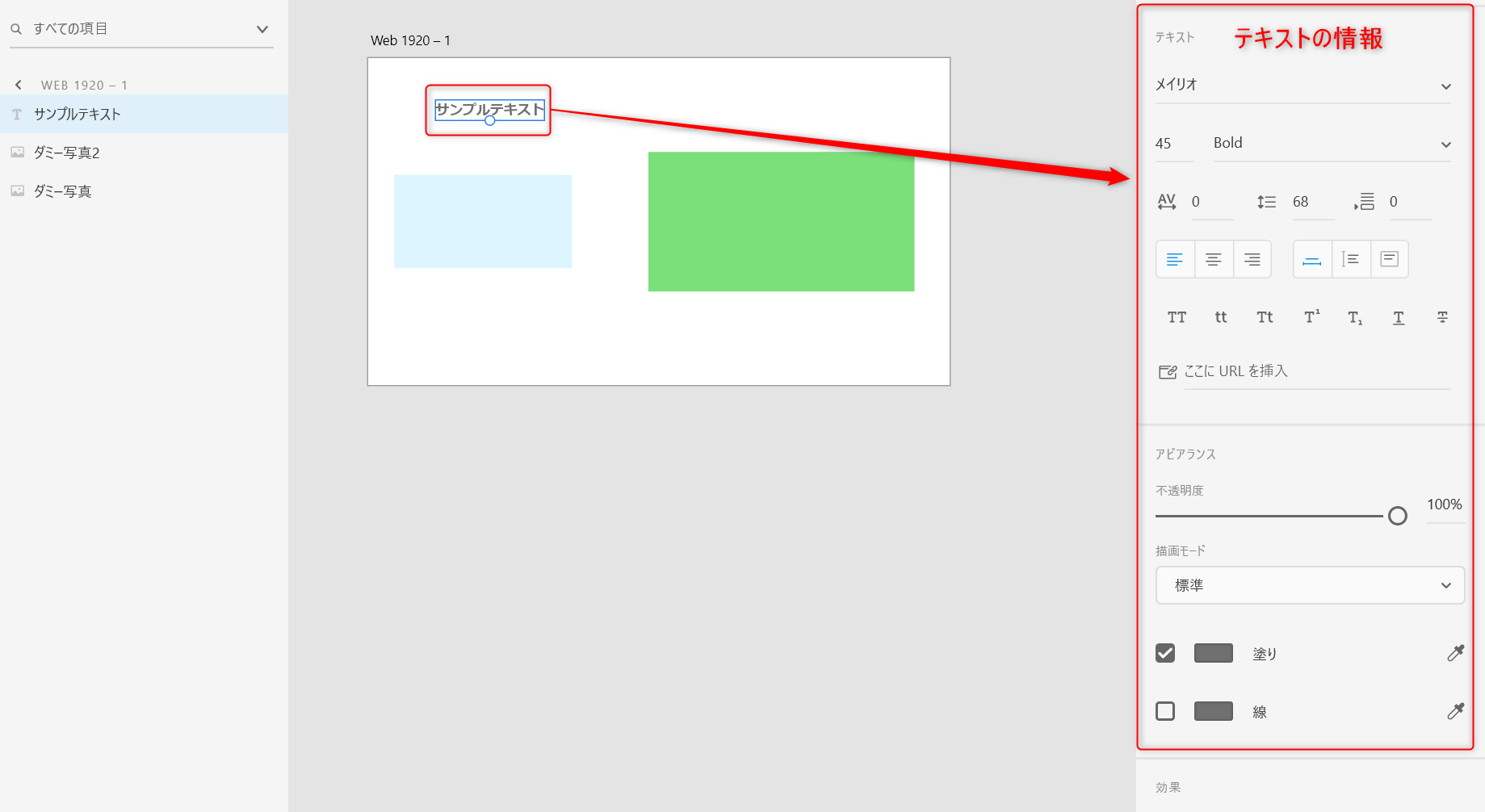
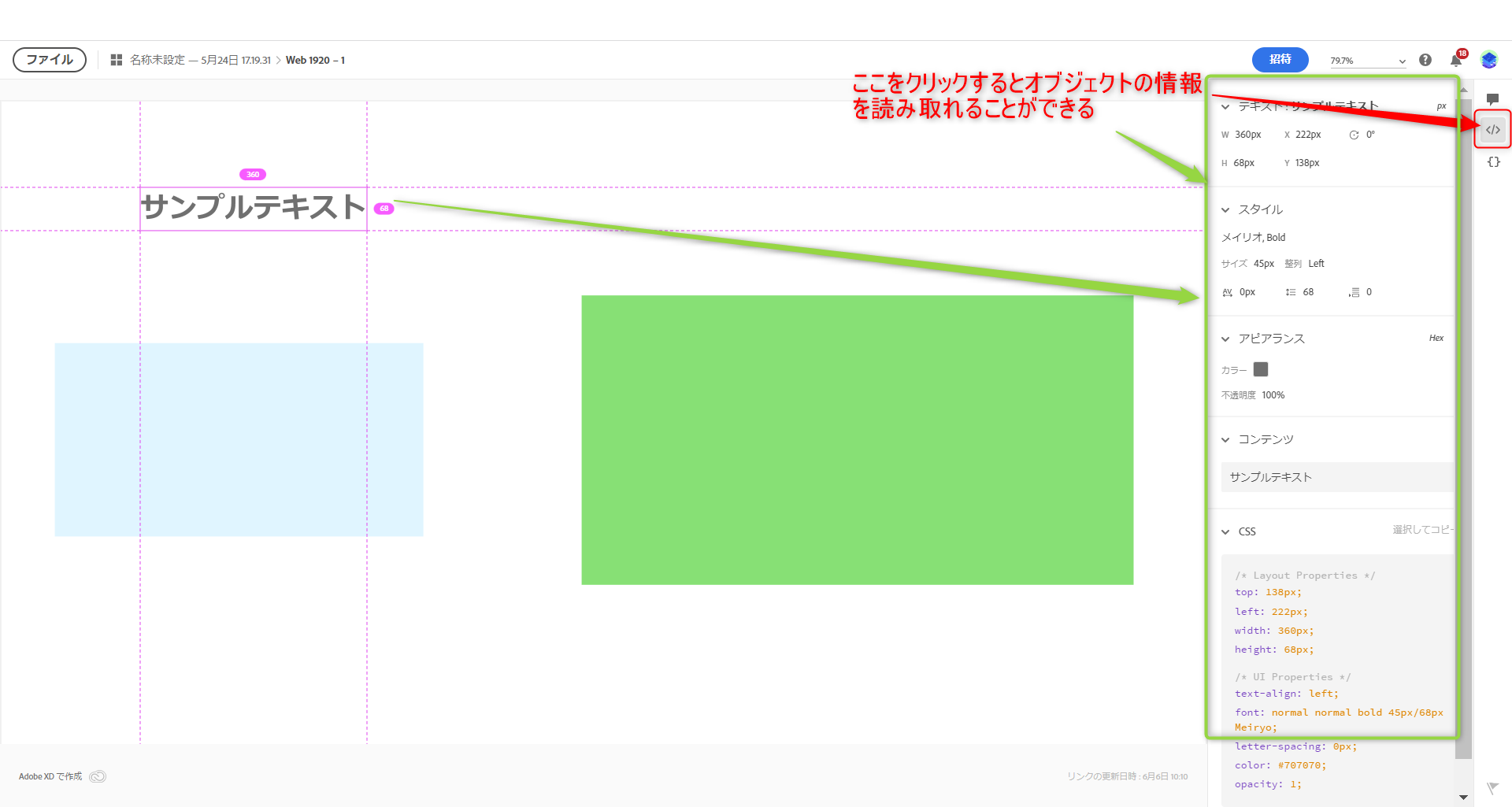
参考にした記事はこちら テキストの情報
オブジェクトの情報が分かる(ここではテキスト)。


参考にした記事はこちら
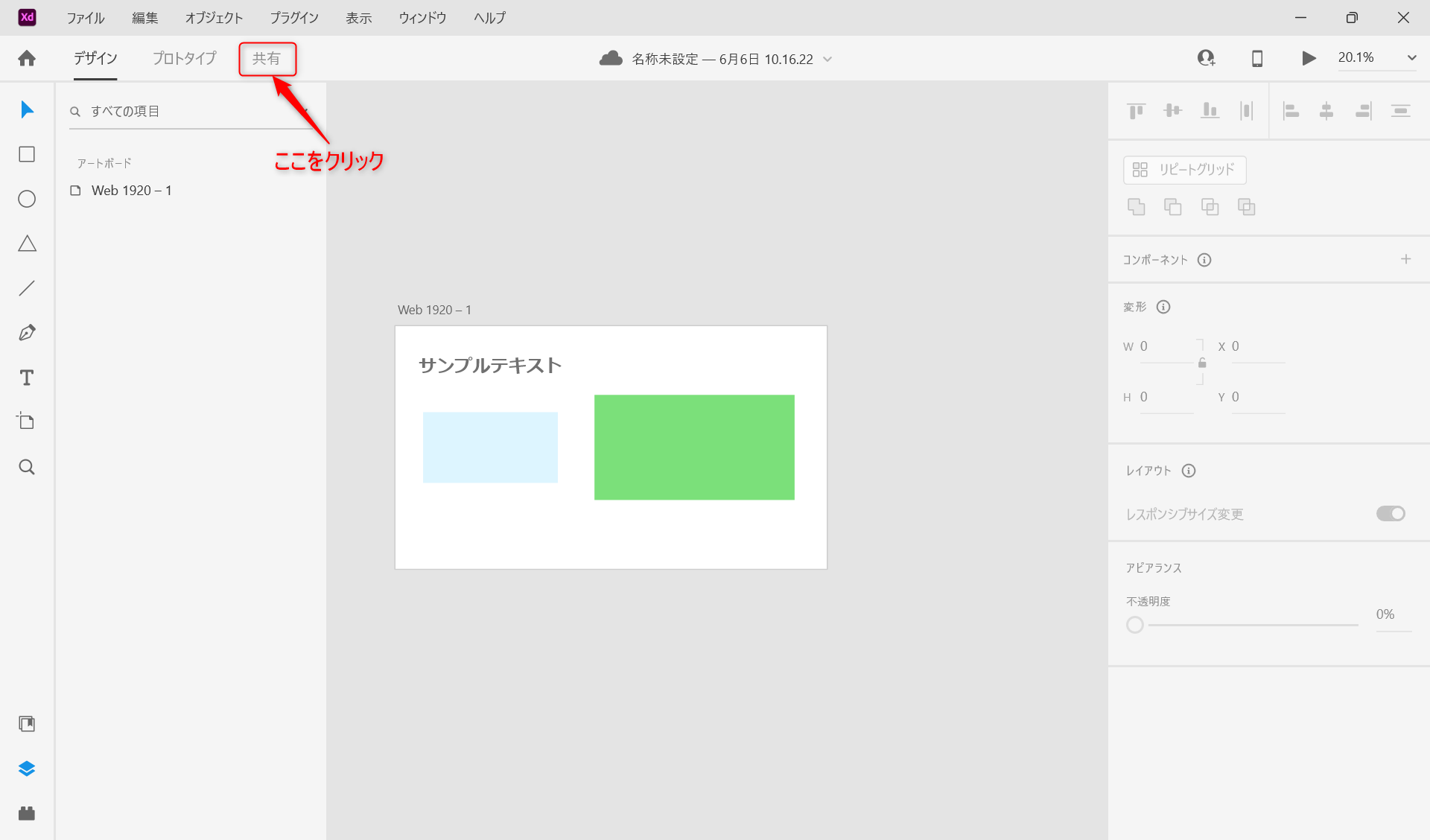
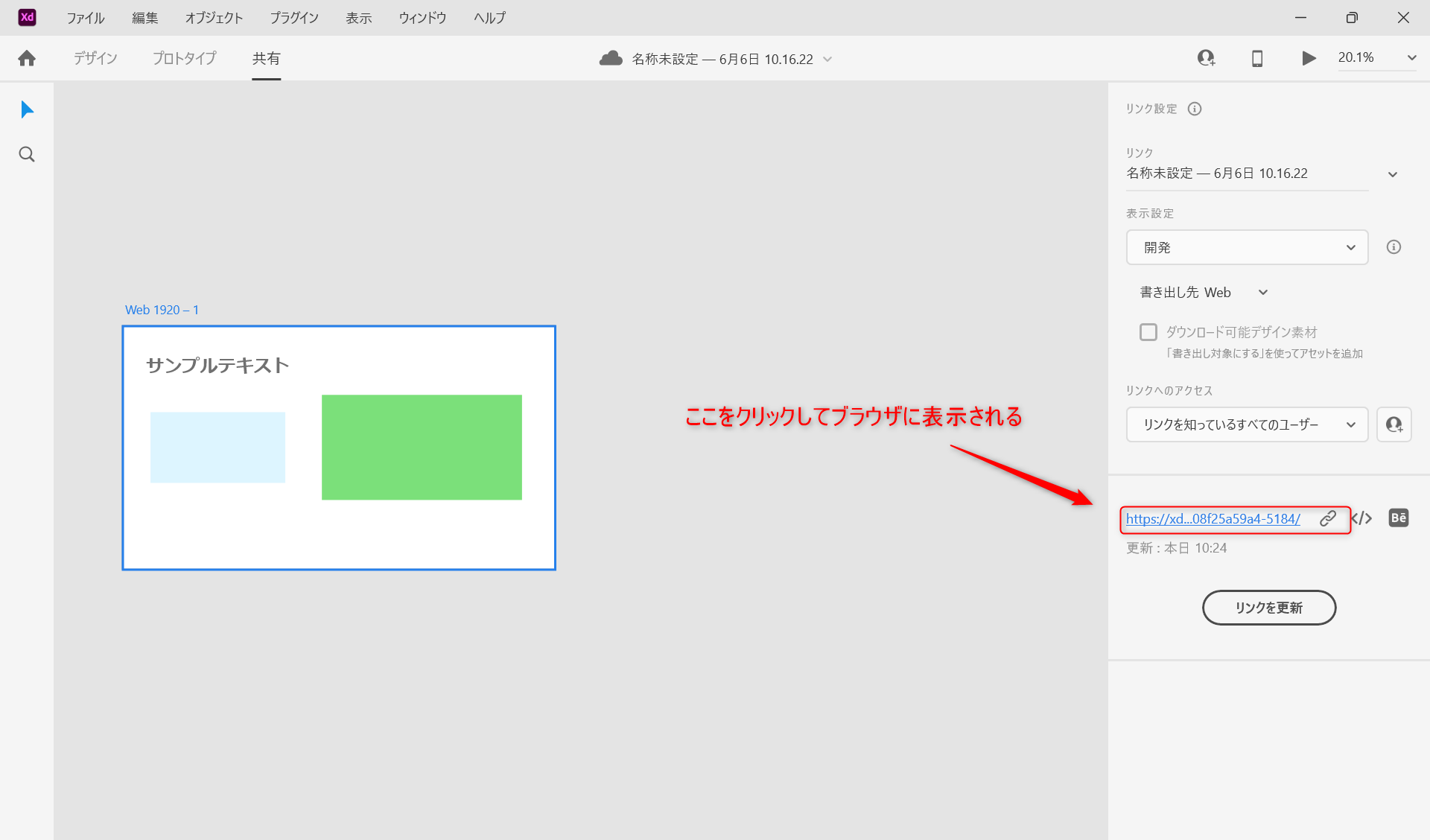
デザインカンプの共有
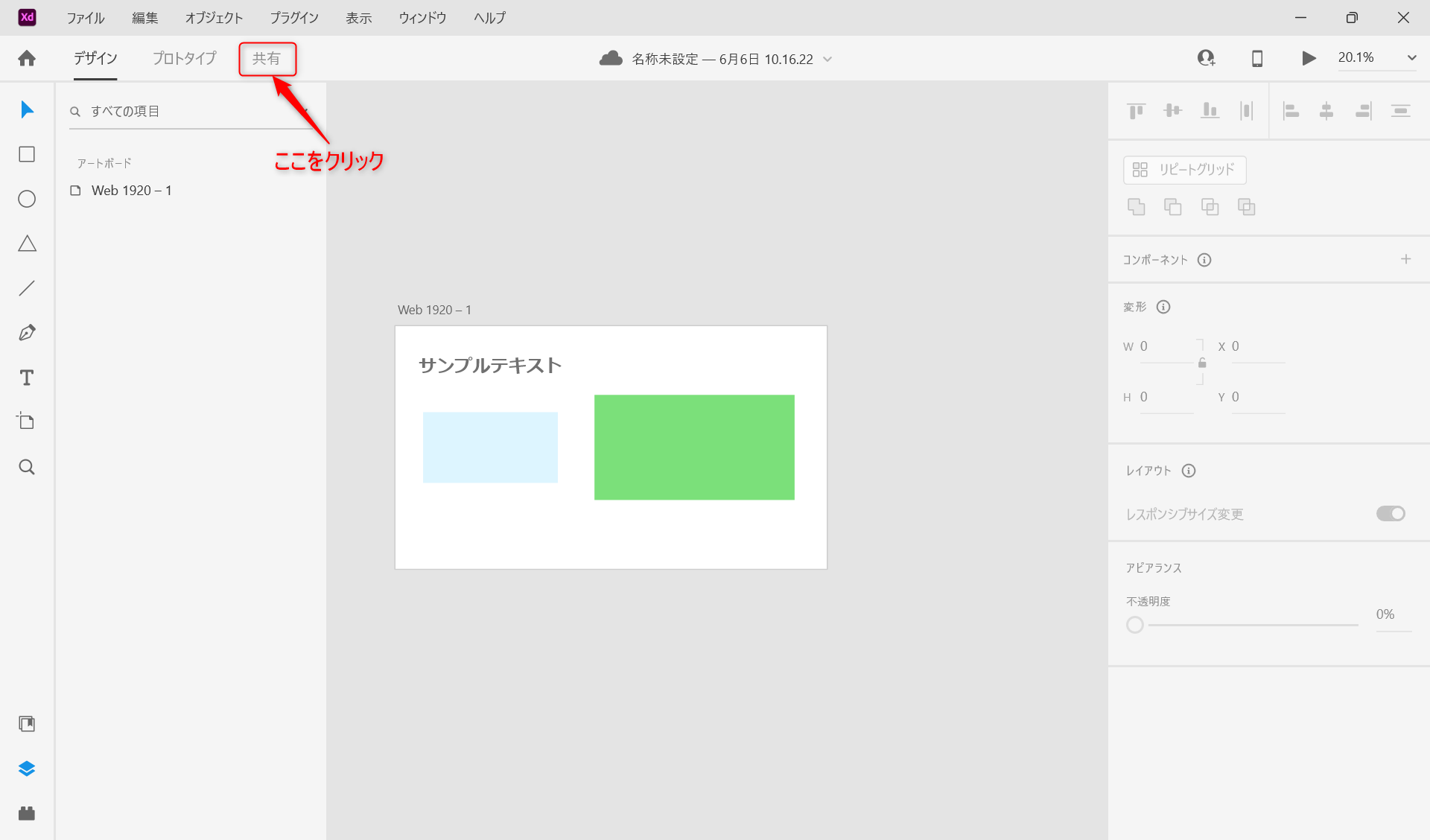
「共有タブ」をクリック

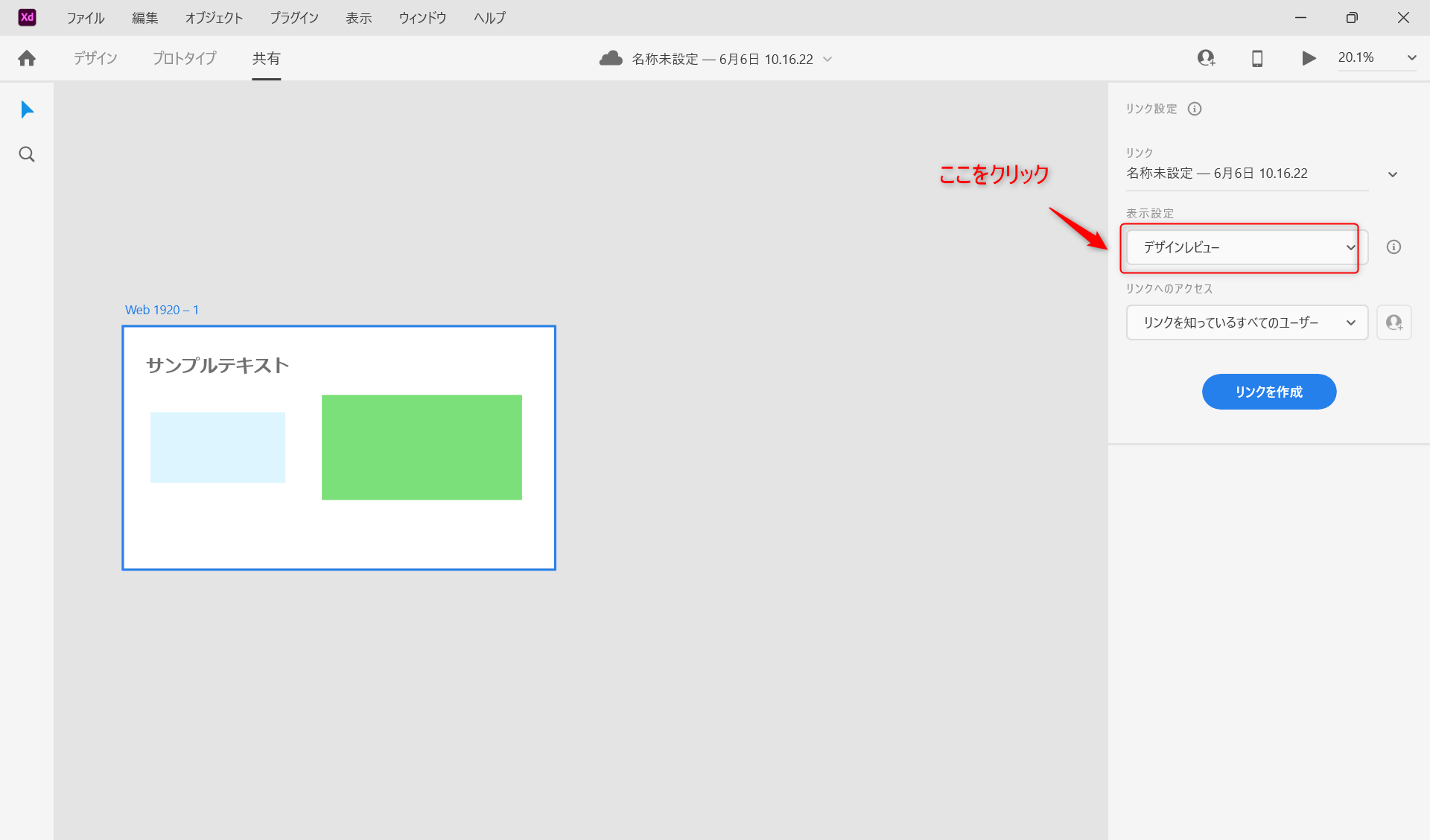
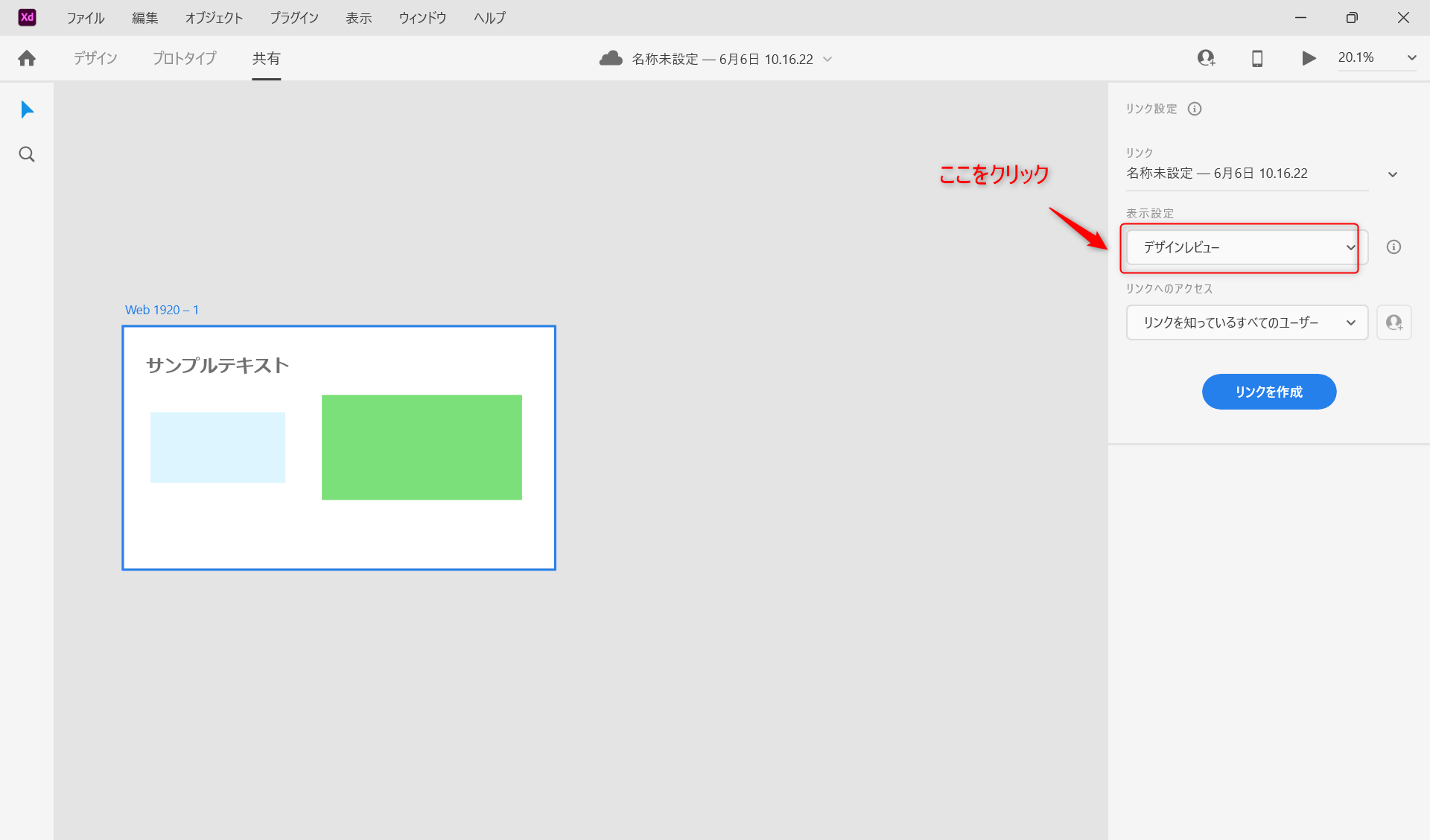
「表示設定」をクリック

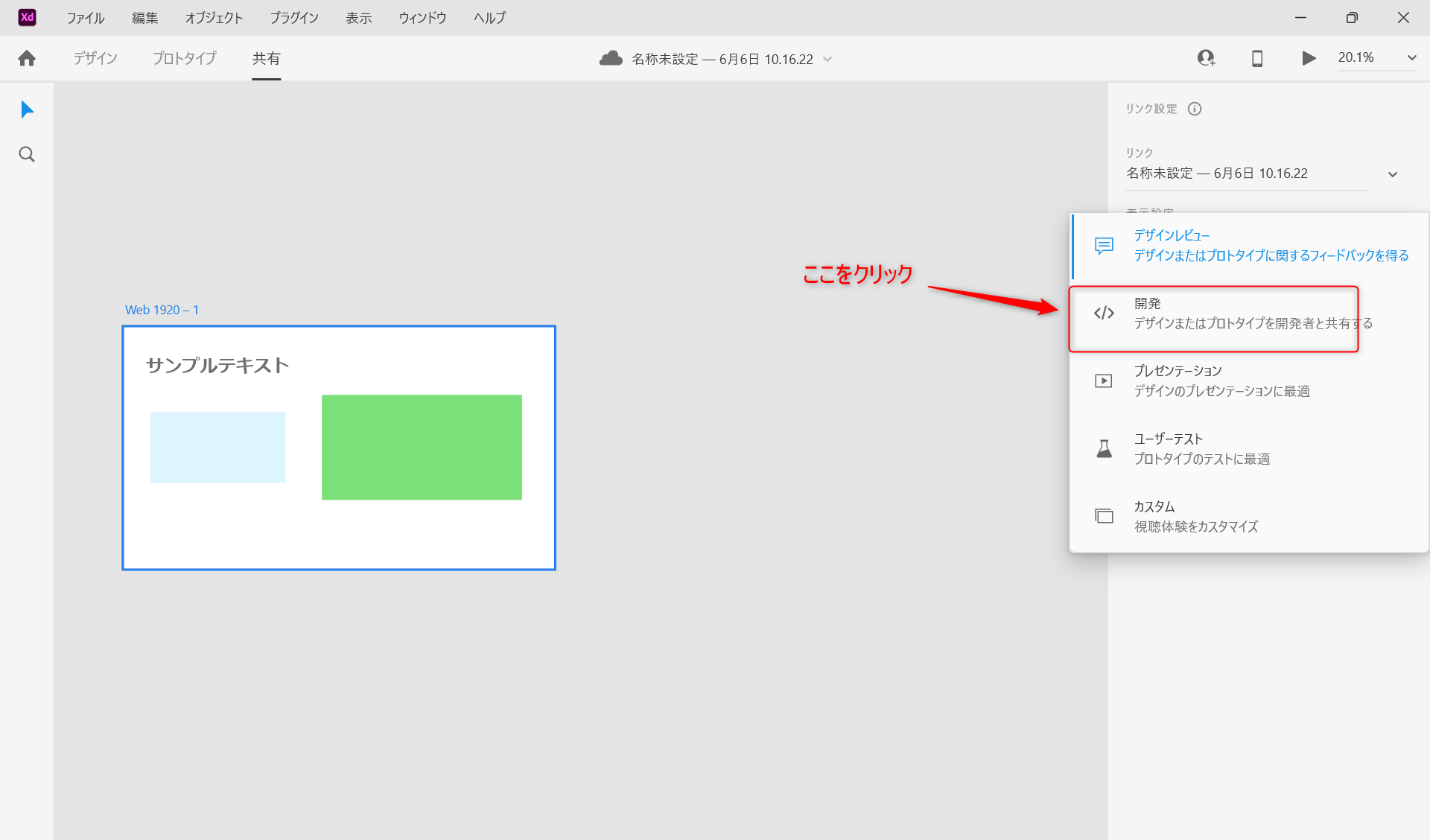
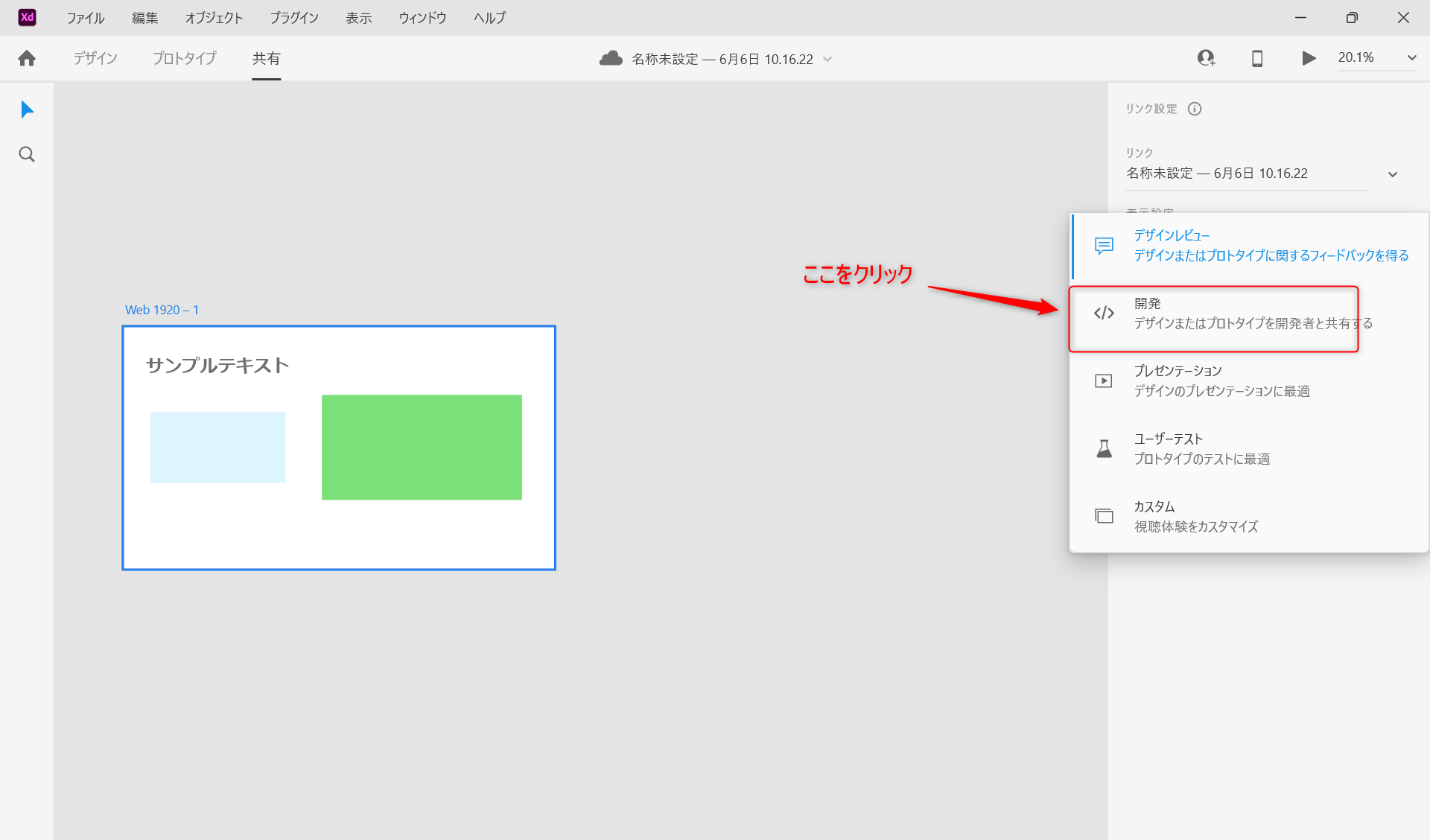
「開発」をクリック
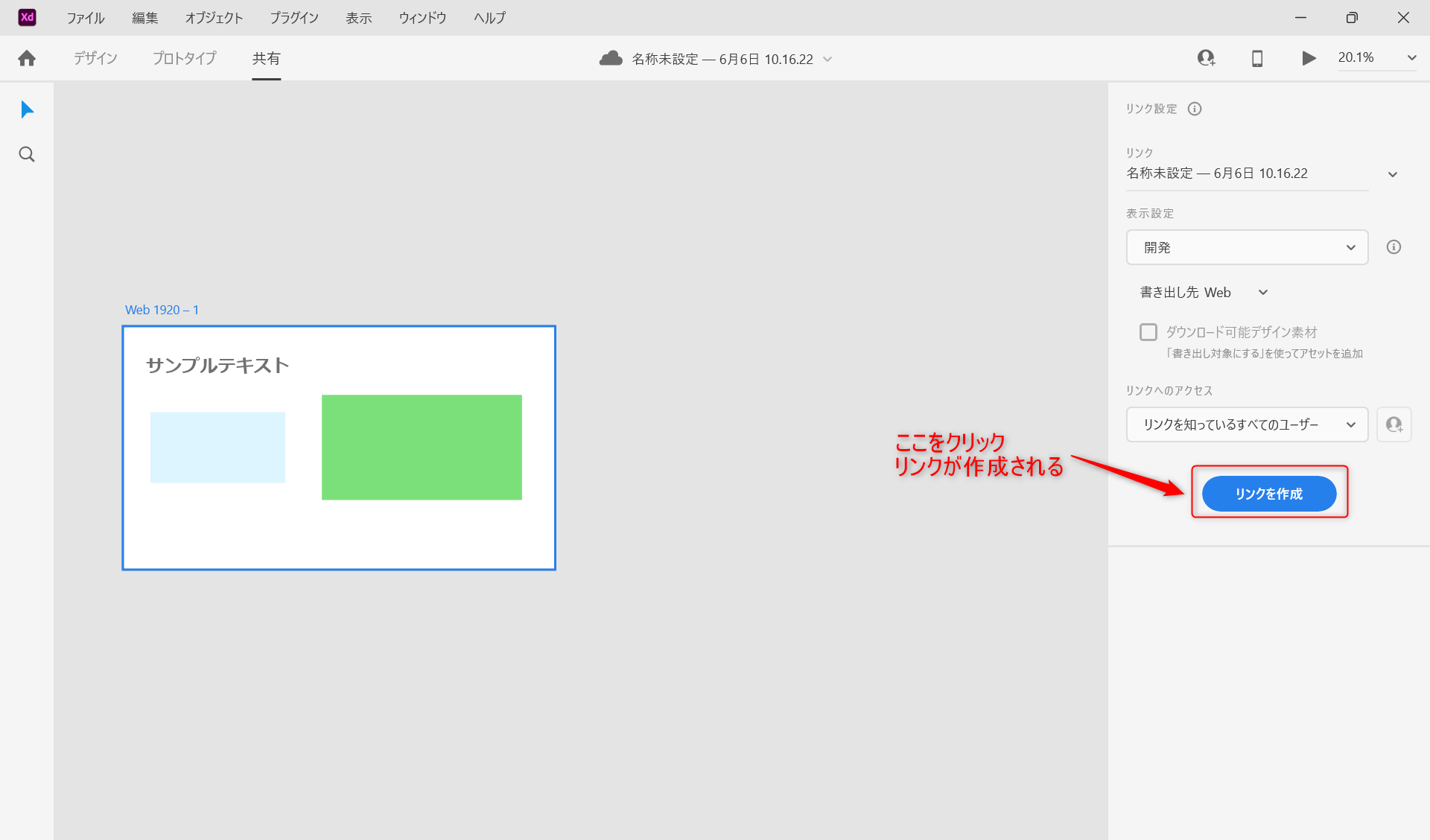
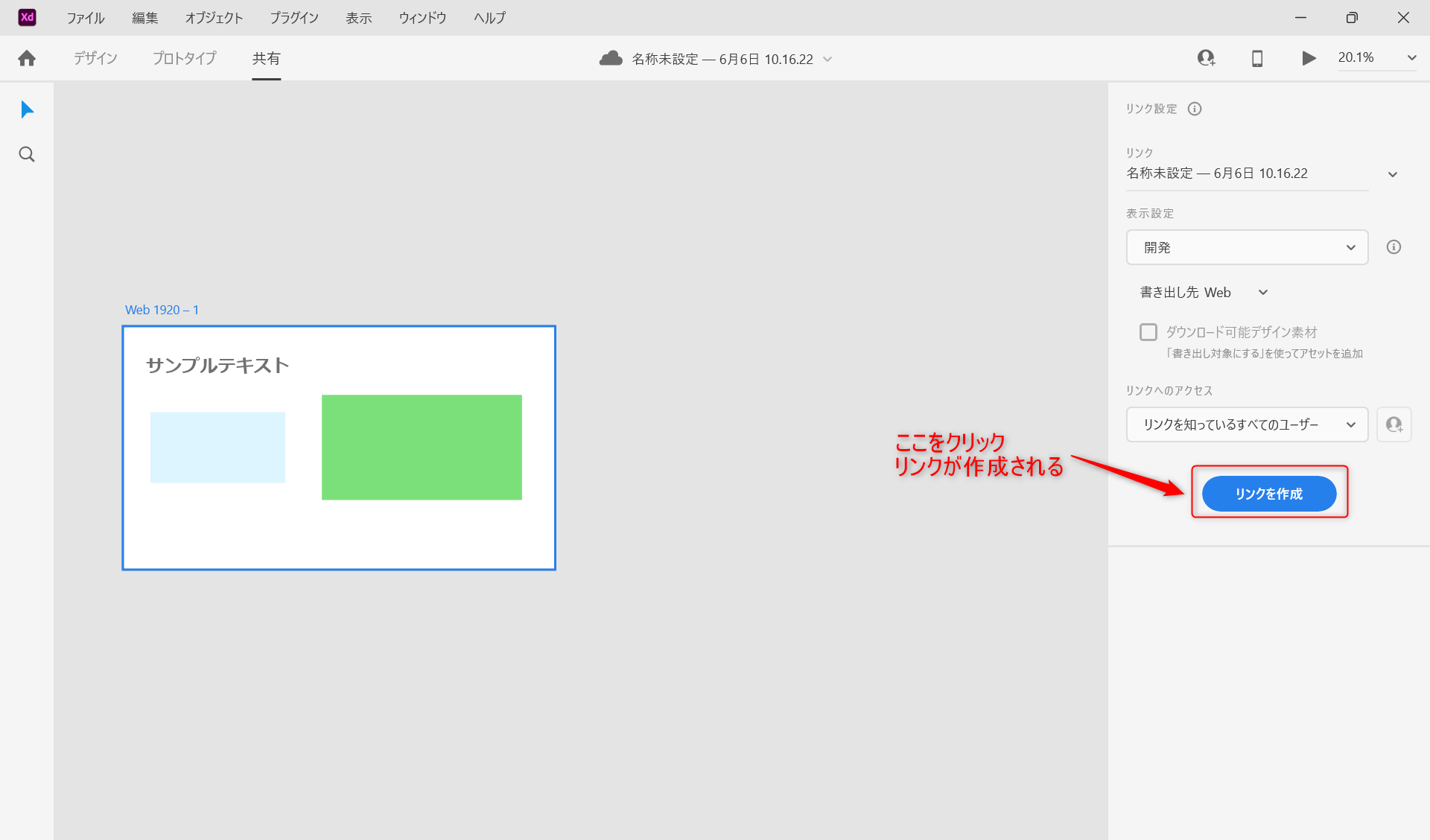
 「リンクを作成」をクリック
「リンクを作成」をクリック
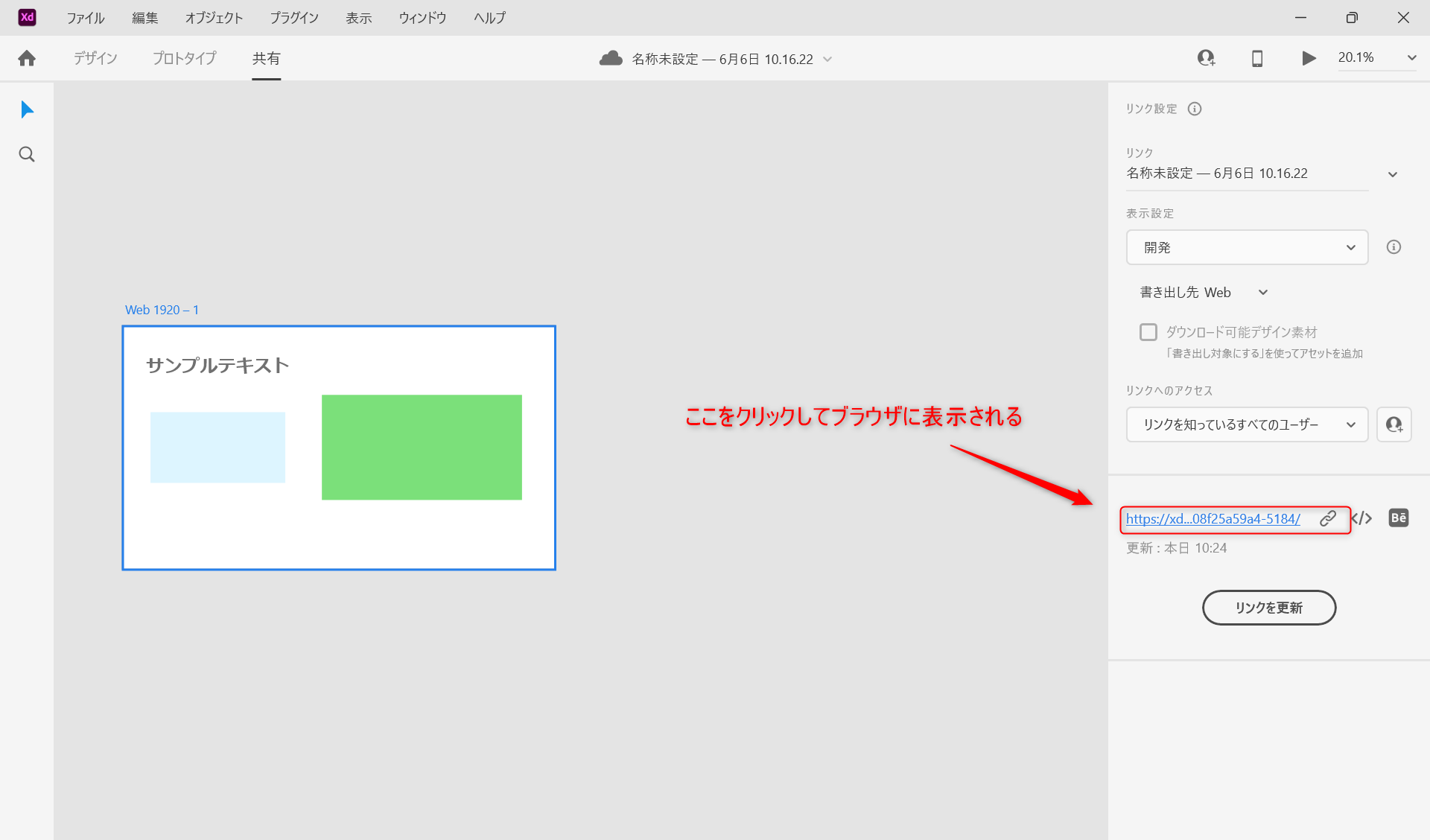
生成したリンクをクリックすると、ブラウザ版の Adobe XDが出てくる。


参考にした記事はこちら
デメリットは共有だと書き出しができないことですかね。
ブラウザ版の
筆者はブラウザ版の方が好きですね。
個人的に分かりやすいからです。