目次
グーテンベルクダイヤグラムとは?
均一に配置された同じ質の情報を見る際の、視線の流れの一般的なパターンを示した図式のことです。
この図式は、表示媒体を4区画に分割する考え方を持っています。
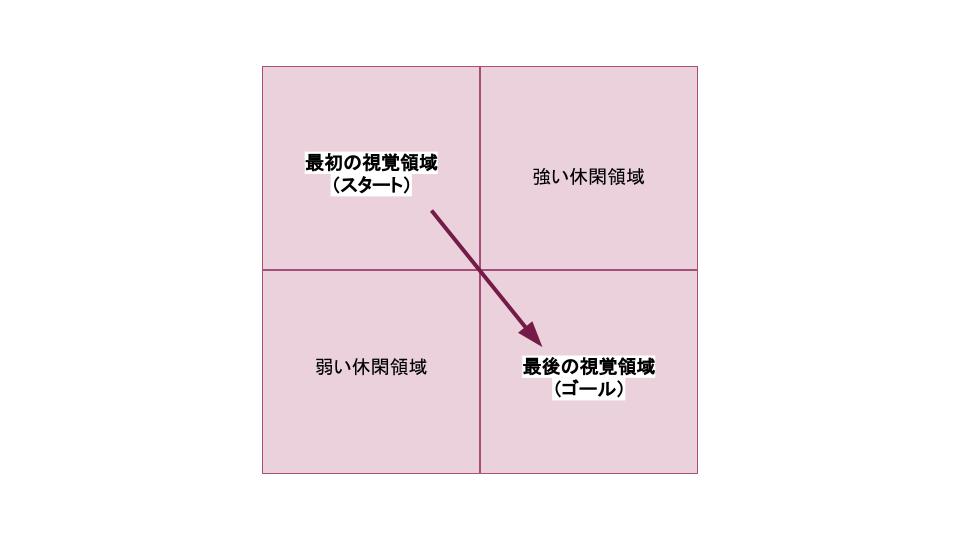
以下の図のような考え方です。

①上段左:最初の視覚領域(スタート)
②下段右:最後の領域(ゴール)
③上段右:強い休閑領域(ちらりと見る)
④下段左:弱い休閑領域(ちらりと見る)
図の矢印が示すように、左上のスタートを一番始めに見て、
右上・左下の休閑領域をちらっと見つつ通り過ぎ(立ち止まることはない)、
最後に右下のゴールへ到達するという視線の流れが一般的なパターンです。
横書きの文章を斜め読みするようなイメージをしてもらえるとわかりやすいと思います。
そもそも、この説を提唱したヨハネス・グーテンベルクはドイツの印刷業者でした。
つまり横書きの文章がスタンダードの文化のため、このような説が生まれたのだと言えます。
(初めて活版印刷を行った人なので、世界史で名前を聞いたことのある人もいるかもしれないですね)
WEBサイトに活かす
・コンテンツの配置
まず、今回のグーテンベルクダイヤグラムを活かすには、同じ種類の情報が均等に配置されている必要があります。
新聞や雑誌のようなアナログのレイアウトであれば、ある程度のフォーマットが定まっているのでこの考えを活かせますが、
WEBデザインにおいて、必ずしも情報が均一に配置されることはあまりないといえます。
そのため、2つのアルファベットの書き順になぞらえた法則が活きることになります。
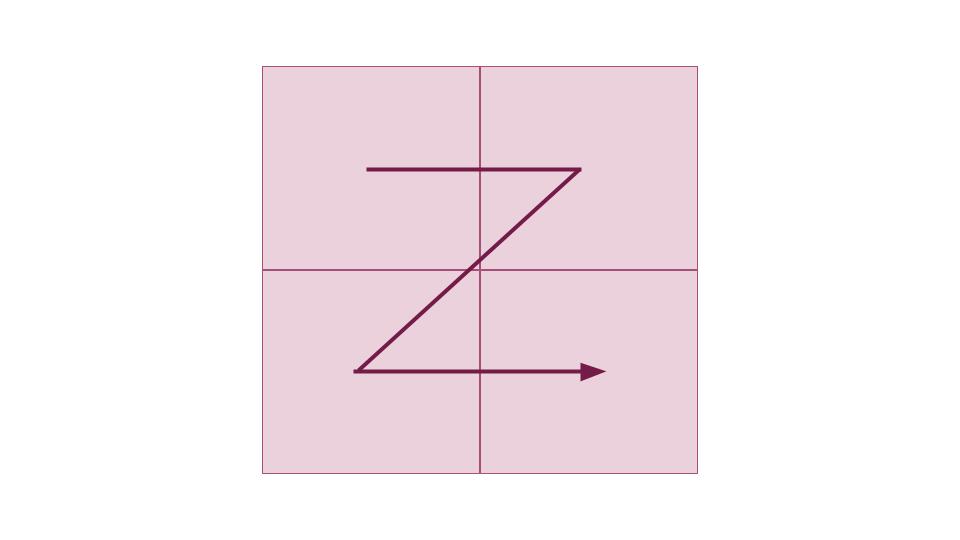
・Zの法則

グーテンベルク・ダイアグラムに近い視線の流れとも言えます。
この法則も先の図式と同じく、情報の強度が均一な場合に働きます。
休閑領域を、チラッと見るのではなくしっかり見る、といったかたちですね。
これは初見ユーザーに多く見られる動きのため、TOPページなど、初訪問時にほとんどのユーザーが見るであろうページに使うと効果的なレイアウトです。
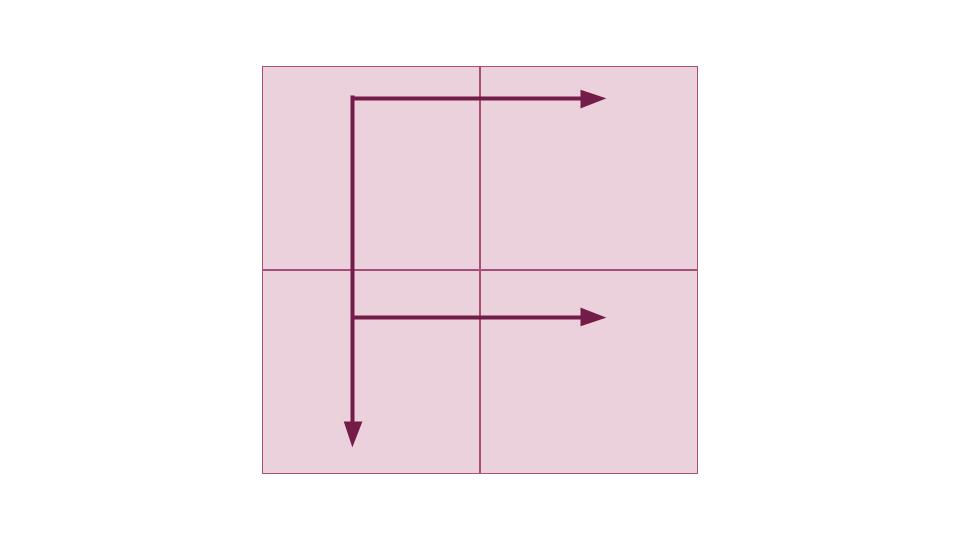
・Fの法則

これはリピーターに多く見られる動きです。
そのため、何度も見るであろう商品のページや、ブログ記事のようなコンテンツのレイアウトに用いると効果的なレイアウトです。
この法則はユーザビリティ研究を行っている、ヤコブ・ニールセン博士によって検証されています。
論文の内容は英語ではありますが、添付されている画像で効果が一目瞭然なのでぜひ覗いてみてください!
最後に
いかがでしたでしょうか?
今回は視線誘導についての解説でした。
皆さんの生活に活かして下さいますと幸いです。
最後まで読んで頂きありがとうございました。


