目次
ハーマングリッド現象とは?
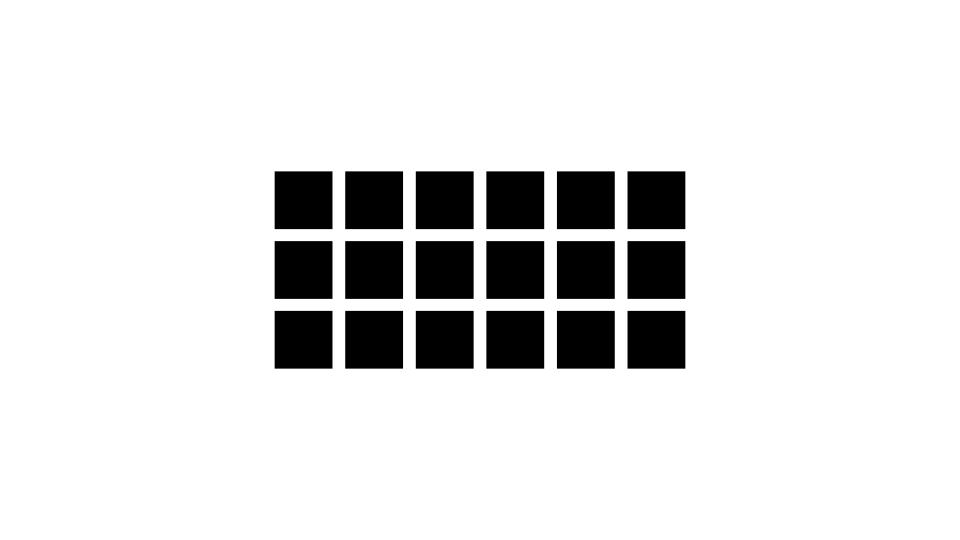
ハーマングリッド(Hermann Grid)とは、下の図のような格子状のレイアウトのことです。

白線の交差している点が灰色の影になったように見える現象のことを、
ハーマングリッド現象(Hermann Grid Illusion)といいます。
明度の対比による現象の1つで、1870年にドイツの学者ハーマン(Ludimar Hermann)によって発見されました。
この現象は流し見をする時のように、あまり画像に焦点を合わせずに見た時の方が発現しやすくなっています。
なぜこの現象が起こるか簡単に説明します。
白線の交差点では白色が網膜の受容野(=ニューロンの神経応答を変化させる刺激が提示される場所)のほとんどを満たします。
それにより、強い側方抑制(=特定の感覚刺激に応答したニューロンが抑制性の活性化を介して他の動きを阻害する現象)を引き起こすため、
交差点に灰色の影が生まれます。
交差点をまっすぐ見た際に灰色の影が生じない理由は、視野の中心にある中心窩がはたらくことで、
側方抑制がほとんど起こらなくなるからです。
中心窩は視覚の中でも解像度が最も高いため受容野は最も小さく(=周辺視野は鈍い)光受容細胞数が最も多いですが、
網膜は周辺視野に特化しているため中心窩より大きな受容野を持っており、
反対に解像度は低くなっています。
WEBサイトに活かす
・画像のグリッド配置
商品などの画像をグリッド上に配置することはよくあることだと思います。
しかし、そのレイアウトのバランスによってはハーマングリッド現象を引き起こしてしまい、
ユーザーの目が疲れてしまうでしょう。
目が疲れるWEBサイトだと認識されることでユーザーが寄らなくなってしまっては、非常に良くない状態です。
ここからは、ハーマングリッド現象の回避方法を見ていきましょう。
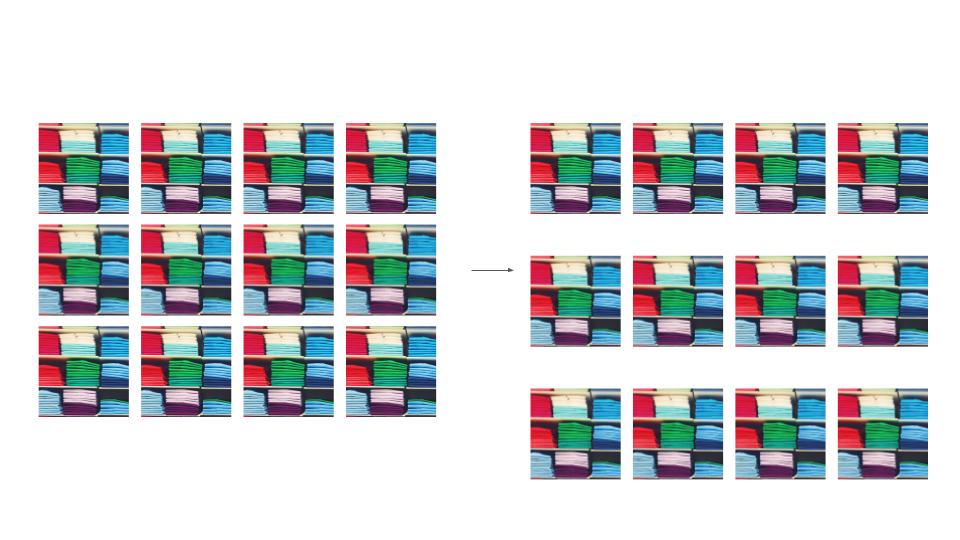
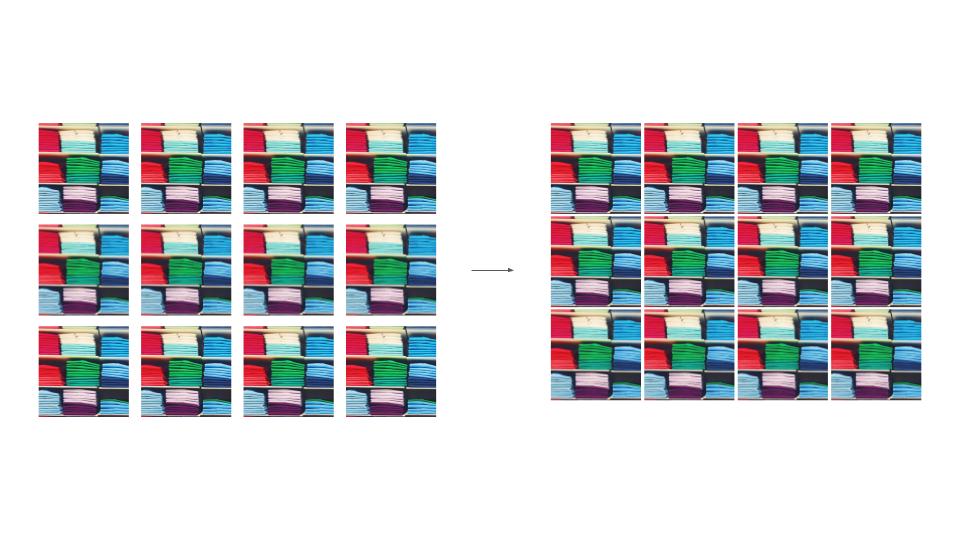
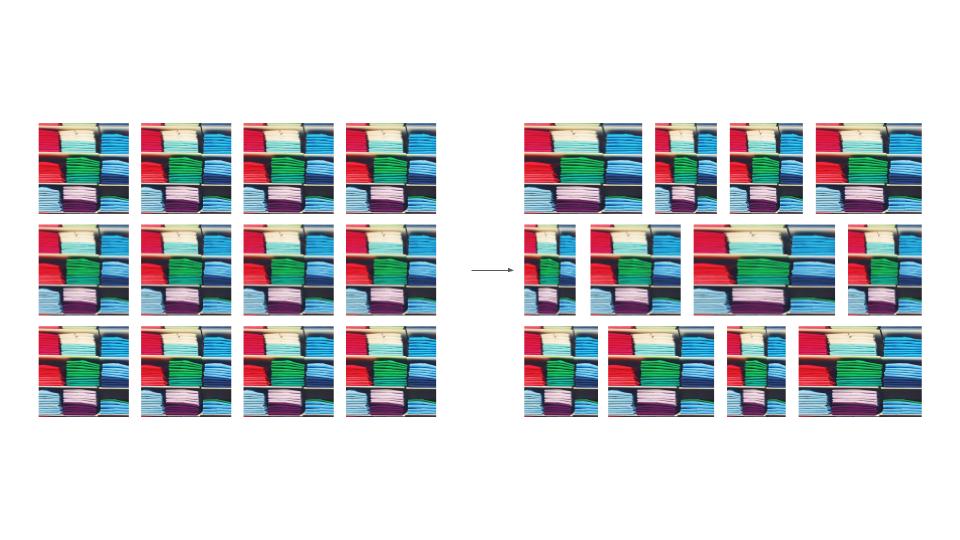
①余白列の幅>余白行の幅にする

②余白を細くする

③余白の幅を不規則にする

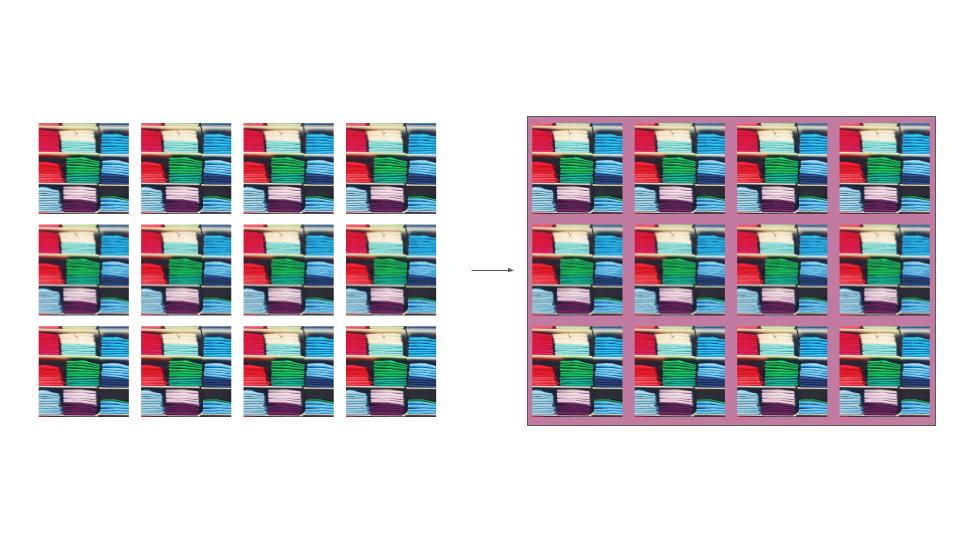
④余白に色をつける

これらの例のようにほんの少しの工夫を入れるだけで、錯視は起こらなくなり、ユーザーの目を守ることができるでしょう。
最後に
いかがでしたでしょうか?
今回は錯視についての解説でした。
皆さんの生活に活かして下さいますと幸いです。
ちなみに私は画像を作っている時、目がチカチカして仕方がなかったです。目薬を1つ使い切りました。皆さんも気を付けてください。
最後まで読んで頂きありがとうございました。