目次
関数は、JavaScript の基本的な構成要素の 1 つです。 JavaScript の関数は、タスクを実行したり、値を計算したりする一連のステートメントであるプロシージャに似ていますが、プロシージャが関数として認められるためには、いくつかの入力を受け取り、それらの間に明らかな関係がある出力を返す必要があります。入力と出力。関数を使用するには、関数を呼び出したいスコープ内のどこかに定義する必要があります。
関数宣言:
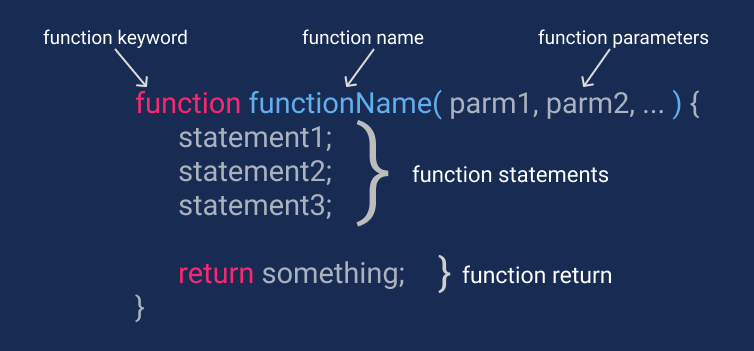
関数定義 (関数宣言または関数ステートメントとも呼ばれます) は、function キーワードとそれに続く次の要素で構成されます。
関数の名前。
括弧で囲まれ、コンマで区切られた、関数へのパラメーターのリスト。
中括弧 { /* … */ } で囲まれた、関数を定義する JavaScript ステートメント。
たとえば、次のコードは、square という名前の単純な関数を定義します。
function square(number) {
return number * number;
}
関数 square は、number と呼ばれる 1 つのパラメーターを取ります。この関数は、関数のパラメーター (つまり、数値) をそれ自体で乗算したものを返すように指示する 1 つのステートメントで構成されます。ステートメント return は、関数によって返される値を指定します。
JavaScript 関数のパラメーター:
パラメーターは基本的に値によって関数に渡されます。そのため、関数の本体内のコードが、関数に渡されたパラメーターにまったく新しい値を割り当てた場合、変更はグローバルに反映されず、その関数を呼び出したコードにも反映されません。
パラメータ規則:
JavaScript 関数定義は、パラメーターのデータ型を指定しません。
JavaScript 関数は、渡された引数に対して型チェックを実行しません。
JavaScript 関数は、受け取った引数の数をチェックしません。
関数の呼び出し:
関数を定義しても実行されません。それを定義すると、関数に名前が付けられ、関数が呼び出されたときに何をするかが指定されます。
関数を呼び出すと、指定されたパラメーターで指定されたアクションが実際に実行されます。たとえば、関数 square を定義する場合、次のように呼び出すことができます。
console.log(square(5));
// …
function square(n) {
return n * n;
}