目次
錯視とは?
錯視とは、視覚に関する錯覚のことです。
一般的に「目の錯覚」と呼ばれることの方が多いですが、論文などパブリックな文書では錯視と表現されます。
平面図形の大きさ・長さ・方向・角度などが実際とは異なって知覚される、
幾何学的錯視については多くの種類があり、広く知られています。
その中でも、今回はミュラー・リヤー錯視に焦点を当てて紹介いたします。
ミュラー・リヤー錯視とは?
ミュラー・リヤー錯視(Müller-Lyer illusion)とは、
ドイツの心理学者であるフランツ・カール・ミュラー・リヤー(Franz Carl Müller-Lyer)により1889年に発表された錯視です。
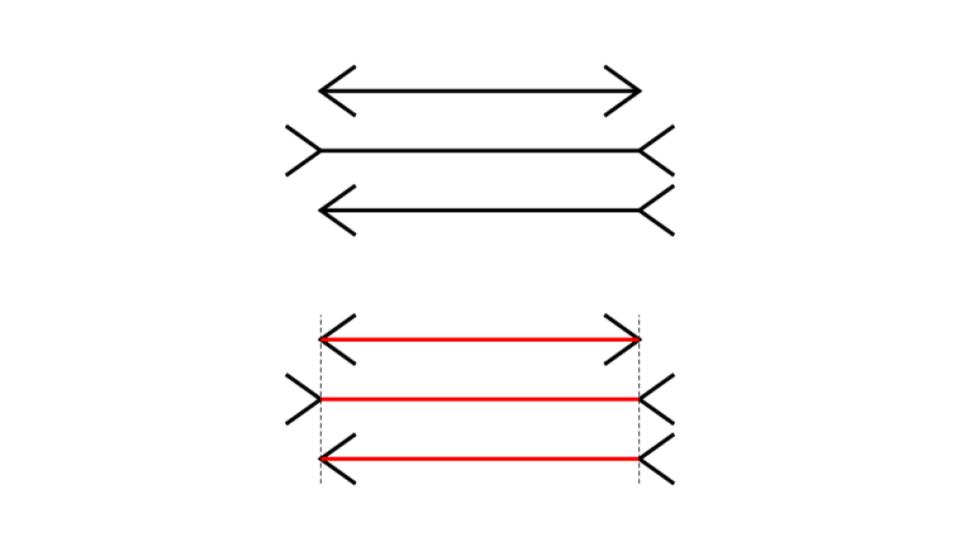
両端に内側向きの矢羽をつけた<->の線分と、外向きの矢羽をつけた>-<の線分では、
前者の方が短く、後者の方が長く感じますが、実際は同じ長さです。

こちらの画像でいえば、真ん中の線分が上段と中段で同じ長さであるということになります。
なぜこの錯視がおこるのか、様々な研究が行われ多くの仮説が提案されていますが、
もっとも有名なのはイギリスの心理学者R・グレゴリーによる線遠近法です。
この説は3次元の認識(いわゆる奥行き)が関わっているゆえに、視覚システムの解釈が錯視を生み出しているという内容になります。
また、この錯覚を応用したものにジャッドの図形があります。
これは線分の中央に点を打ち、線分の両端に異なる向きの矢羽をつけると、外向き矢羽根の方へ中点がずれて見える図形です。
画像下段の線分の中心が、上段・中段の線分の中心とずれて見えないでしょうか?
赤い線で示している通り、長さ・位置・角度は全て同じです。
WEBサイトに活かす
今回のミュラー・リヤー錯視を活かすには、表示領域の限られている箇所へ用いるのが良いといえます。
たとえば広告バナーなど、大きければ大きいほど目立ち、ユーザーの印象には残ります。
しかしほとんどの場合は表示できる幅が固定されており、
無限に大きくすることはできないためこういった錯視を用いると良いでしょう。
また、デザイン内に文字を使用する際にも、各文字の大きさをすべて同じにするのではなく、
文字によって少しずつサイズを調整することがあります。
これもこういった錯視の影響ゆえに行う調整といえます。

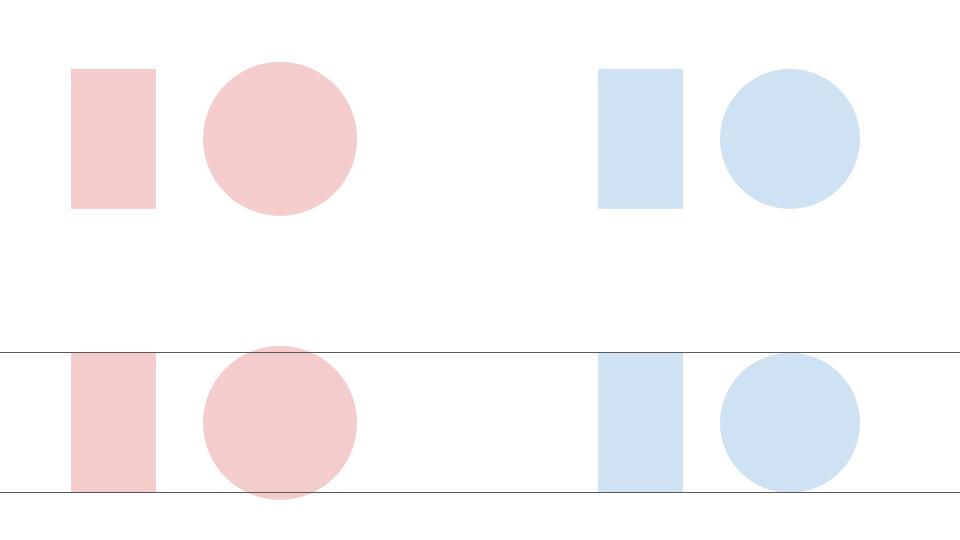
たとえばこちらの画像は、左側の赤い図形群が同じ高さに見えるように調整したもので、
右側の青い図形群は数値的に高さが同じになるよう調整したものです。
(この図形群はそれぞれアルファベットのIとOをイメージしています。フォントの種類によっても見え方が変わってしまうので、あえて図形の丸と四角を使用しています)
下段で直線を引いて答え合わせをしていますが、線分がないと赤い図形群の方が揃って見えるかと思います。
脳みそは騙されやすいものなので、いくら数値が正確だったとしても、最終的には見え方に影響されて解釈をしてしまうのです。
最後に
いかがでしたでしょうか?
今回はミュラー・リヤー錯視についての解説でした。
皆さんの生活に活かして下さいますと幸いです。
最後まで読んで頂きありがとうございました。


