目次
インタラクションデザインの実例
前編でのインタラクションデザインの5つの項目を踏まえてインタラクションデザインの実例を挙げていきます。
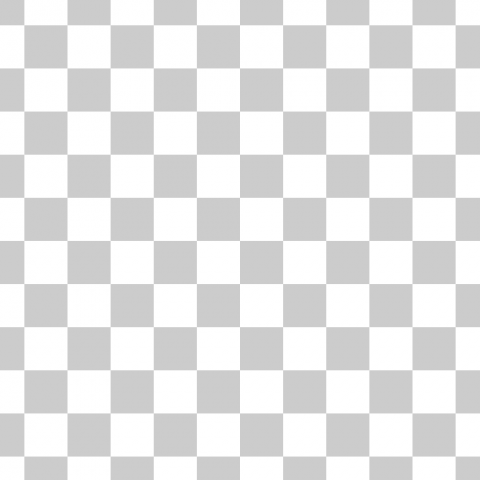
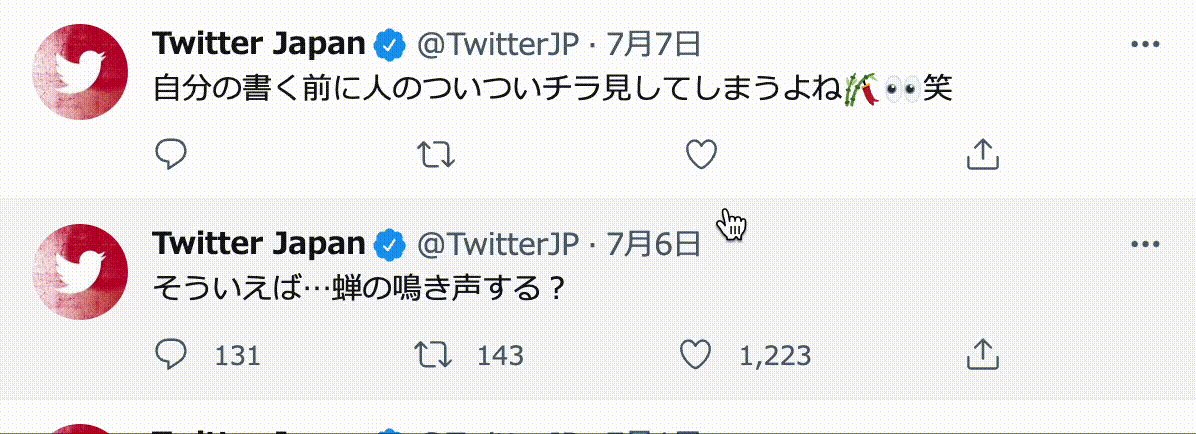
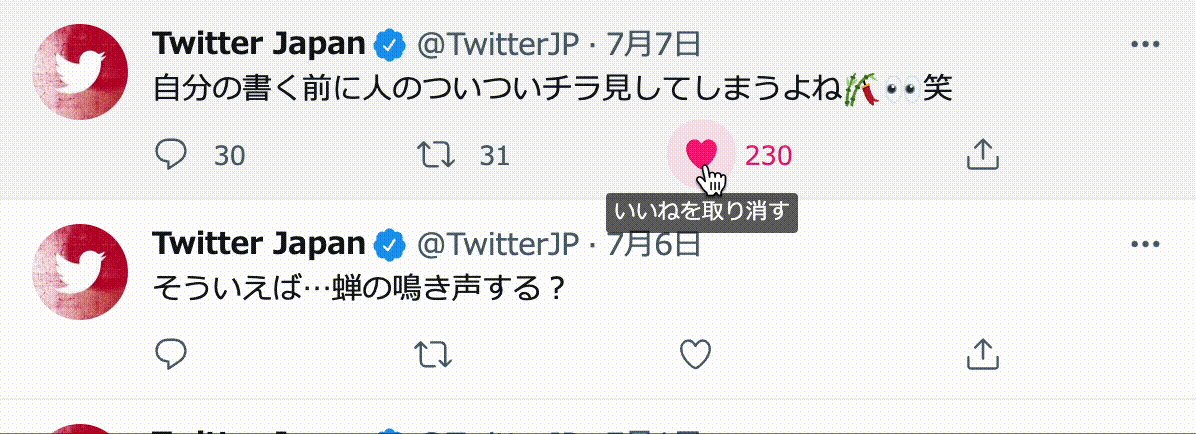
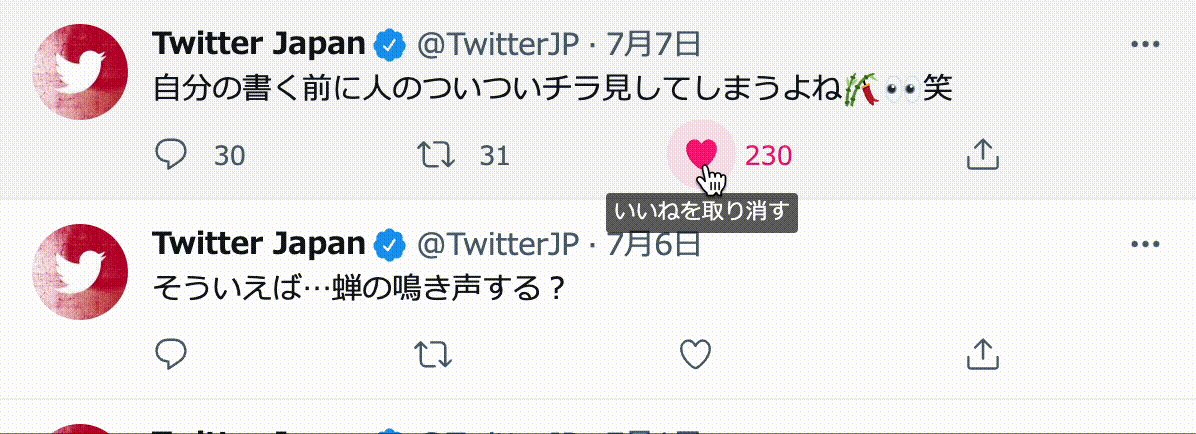
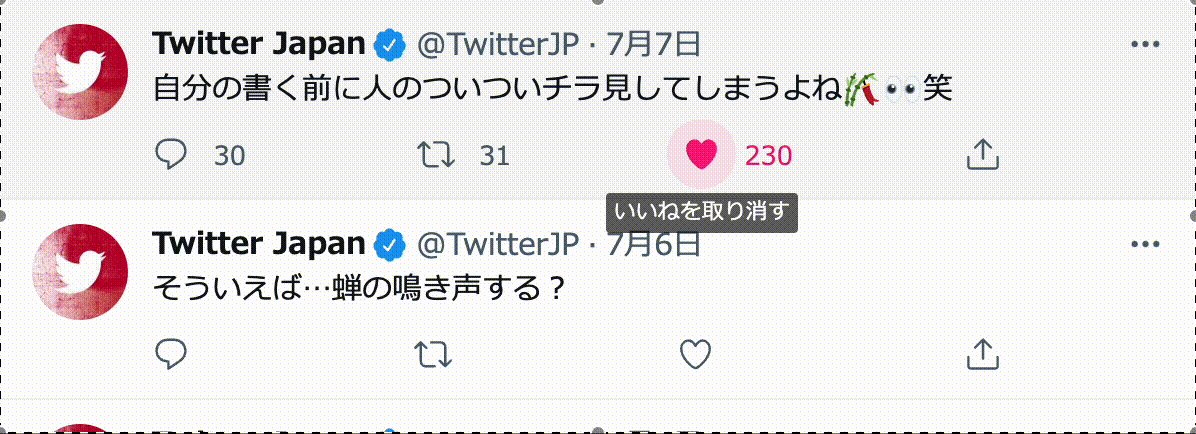
TwitterのLikeボタン

・「今の状態」を伝える
・「アクション/リアクション」をトータルに設計する
マイクロインタラクションの好例。
ユーザーが今何をしてどのように機械の状態が変わったのかをアニメーションでわかりやすく示しており、また同じ操作をすることによってそれをキャンセルする事もボタンのホバー効果で示しています。
モーダルのデザイン

・「ワークフロー」を見える化する
モーダルはユーザーへ何が今行われているか、何をすべきなのかを提示する良い手段です。
この例では飛行機の搭乗用QRコードを表示していますが、情報の確認以外には閉じるボタンしかないことで
画面内ではなくスマートフォンそのものをかざす事が示唆されています。
ラジオボタン

・「今の状態」を伝える
・「人間と機械のコミュニケーション」を翻訳する
基本的なUI要素の一つであるラジオボタンは機械がすでに何を押されているかを伝える基本的なインタラクションの例でもあります。
インタラクションデザインの悪い例
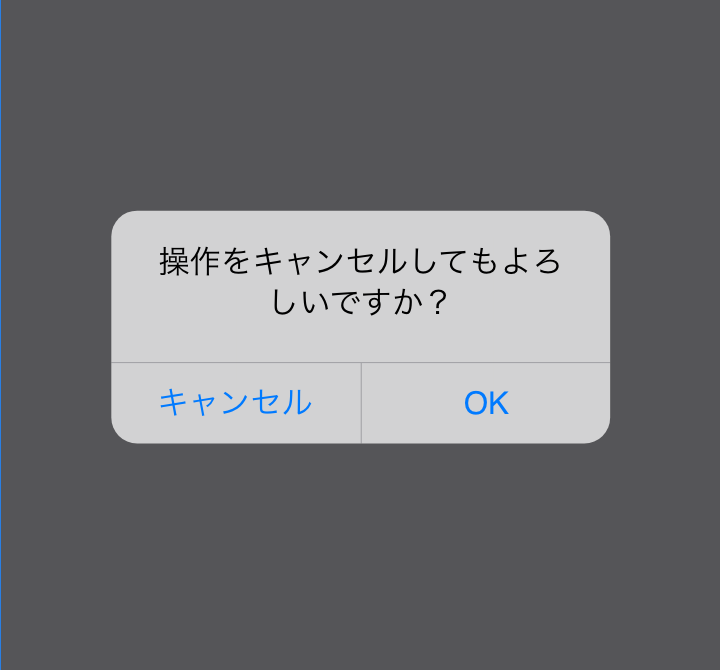
キャンセルのキャンセル

有名なUIデザインの失敗例であるこの例はユーザーに混乱をもたらし、機械/ユーザー双方にとってエラーの解決を複雑にさせエラーに対応する事を困難にさせています。
まとめ:ユーザーとのコミュニケーションをスムーズに。
インタラクションデザインはユーザーとシステムのコミュニケーションを円滑にしてユーザーにとって良い体験を生み出すだけでなくWebサイト側の意図を理解してもらう手助けにもなります。
インタラクションデザインは視覚的には小さな改善の積み重ねかもしれませんが、ユーザーにとっての使いやすさとwebサイトに求めらている事を上手く落とし込めれば大きなUXの改善になるでしょう。