目次
先日なんとなく訪れたこのサイトに感動したので、
今朝はトコトンこのサイトについて考えてみようと思います。
目につくモジ

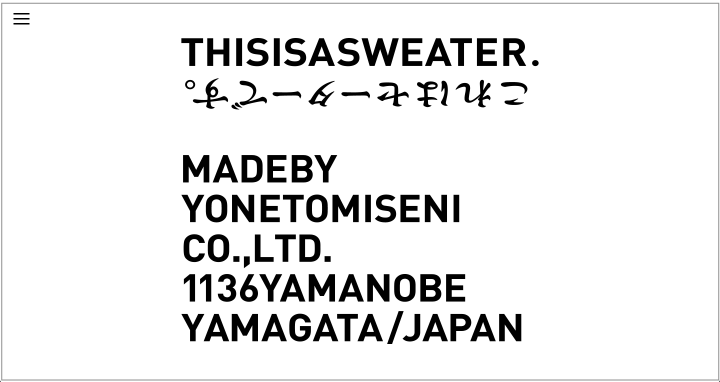
まず、ユーザーが最初に目にするこの画面(↑)。
文字はたくさん書いてありますが、
『これはセーターです。』
この一言だけがやたらと光って見えました。(白と黒しか使っていないのに!)
WHY!!?
本当に読んで欲しい部分だけ馴染みのある言語にすることで
考えなくても頭に入ってくるようにし、
あえて逆さまにすることで目立たせるという工夫がなされています。
実際、私が最初に見たときEnglish部分はコトバとしての意味をなさずにただのオブジェクト、
言うなればデザインの一部として認識されました。
"逆さまだから読みづらい"という常識を覆している点もオドロキです。
【 →学び 】
・「 読みやすい 」と「 読んでもらえる 」は必ずしもイコールじゃない。
・必ずしもモジを文字として存在させる必要はない
詳細まで読んでもらう工夫
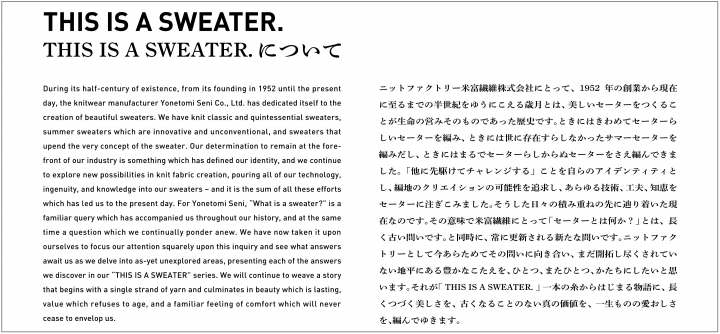
普段Webサイトを見ていて、下のような細かくて長い文章にじっくり目を通すことはありますか?

私は普段なら間違いなく読み飛ばします。笑
しかしこのサイトではじっくり読んでしまったのです!
WHY!!?
たまたま文章を読みたい気分だったのか?
いいえ、全ては仕組まれていたのです。
長い文章が現れるまでは、以下のようなシンプルなコンテンツで構成されています。
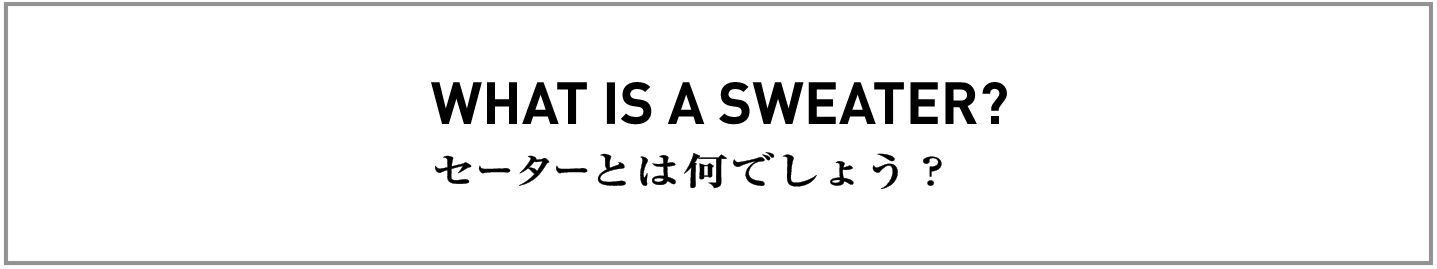
シンプルな問い

シンプルな答え

せっかく問いに対する答えを載せているのに、シンプルすぎて新たな疑問が生まれてしまいます。
「... ふつうのものってどゆこと??」
こんな感じで焦らしに焦らされてたどり着いた先に、やっと説明らしき文章が現れるので、ついつい読んでしまったんです。
【 →学び 】
あえてユーザー焦らしーの、
重要な内容ドォォォォオオオン!
改善のヨチ
(web開発者としてではなく、あくまで1ユーザーとしての意見)

右下の矢印ボタンの影が薄いんです。
実はこのセクション自体がリンクになっていて、どこでもクリックできるのだけども、
矢印に気づかないから素通りしてました。
(3周目で気付いた・_・)
ちなみにここのリンク先のページも斬新で面白い内容です。
マトメ
この記事を読み返していて気づいたんですが。
今回は単純に、サイトを見たときの感情の動きを観察して記録したつもりでしたが、これが俗にいうUX(ユーザーエクスプリエンス)なのだなと。
最後の改善すべき点は、UI(ユーザーインターフェース)に分類されそう。
イジョー、今日の気づきでした。



