目次
フォーム必須情報
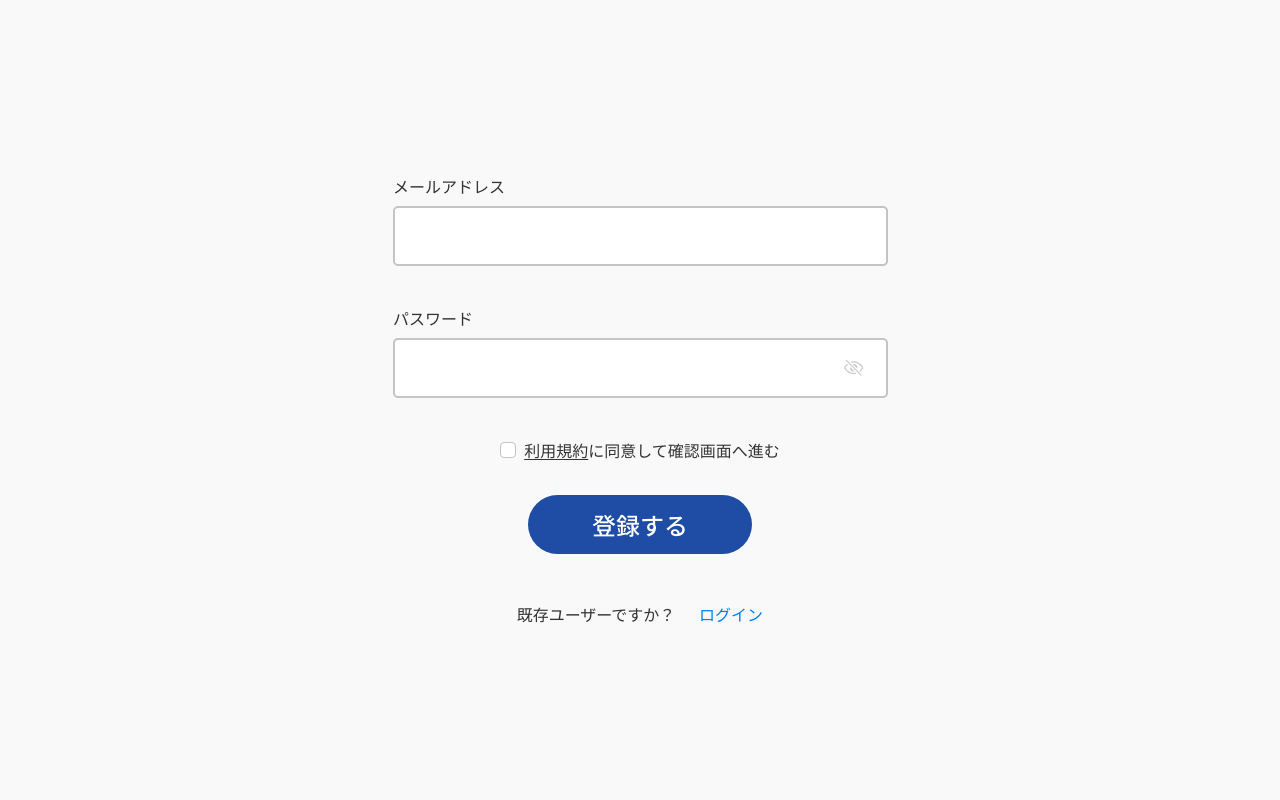
web上の会員登録では、下記情報が必須

・メールアドレス
・パスワード
・個人情報の取り扱いと同意のチェック
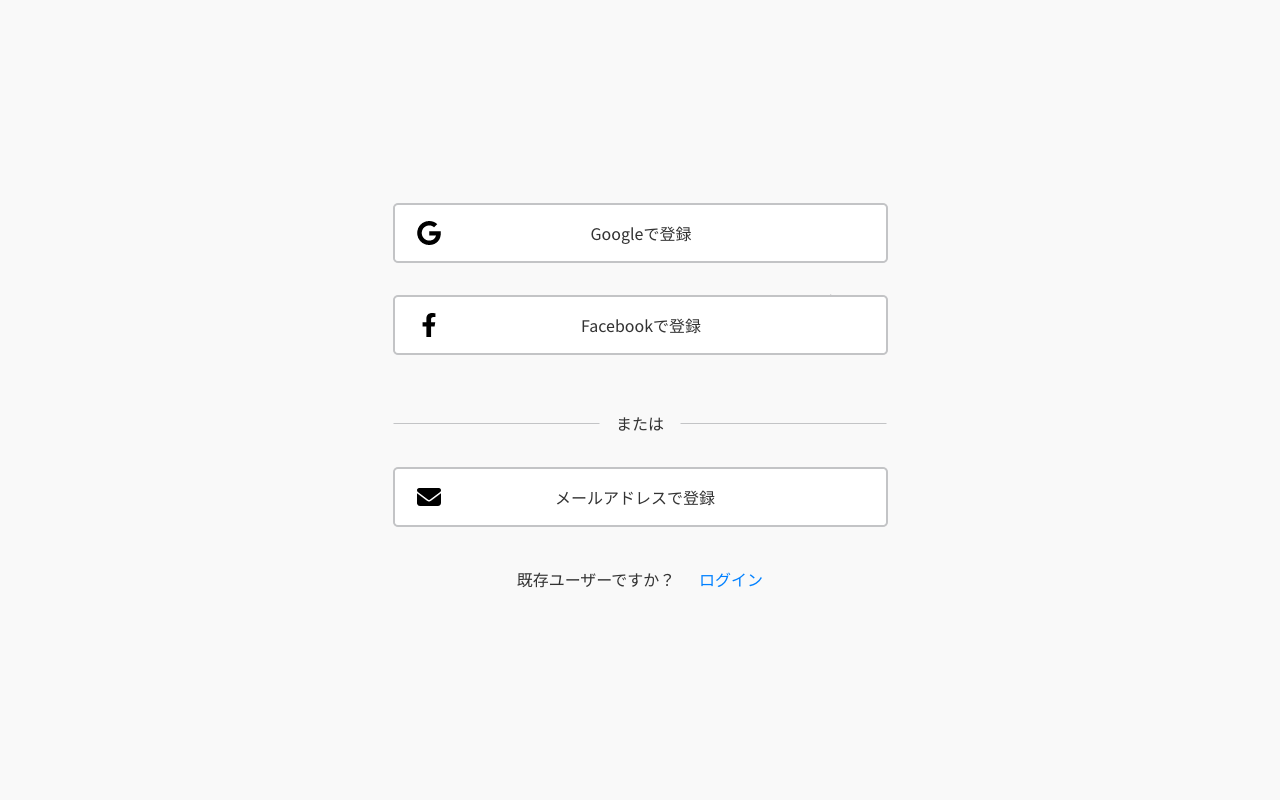
最近では、メールアドレス・パスワードの入力ではなく、アカウント(googleなど)でログインできるものも多くなりました。よりログインを簡略化することで、会員登録の離脱を防ぎやすくなっていると言えますね。

状態のデザインの作成

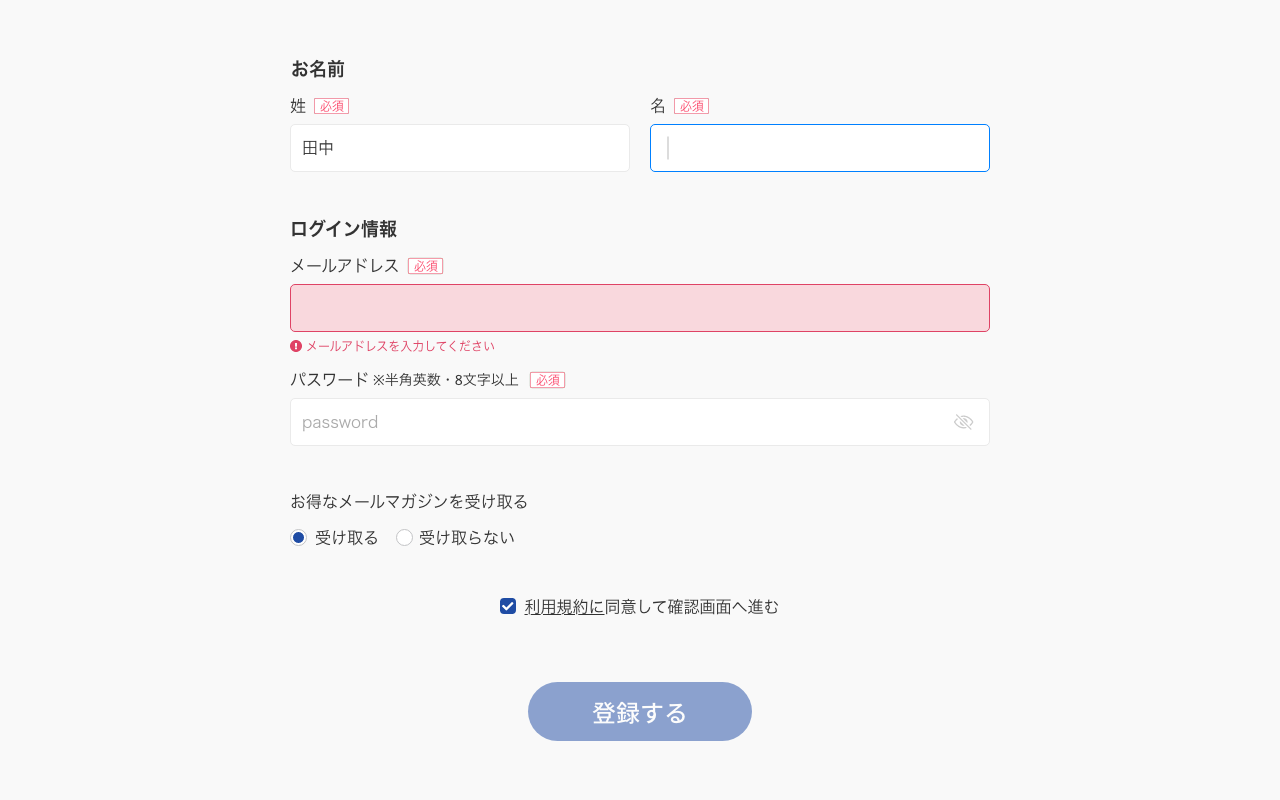
以下のような、想定される状態をデザインしておくと、コーダーさんとのやりとりがスムーズです。
■フォームに関して
・未入力
・入力中
・入力済み
・エラーの表示
■その他に関して
・チェックボックスにチェックが入っている状態
・ラジオボタンにチェックが入っている状態
・ボタンが非クリッカブルの状態
ケースバイケースの情報
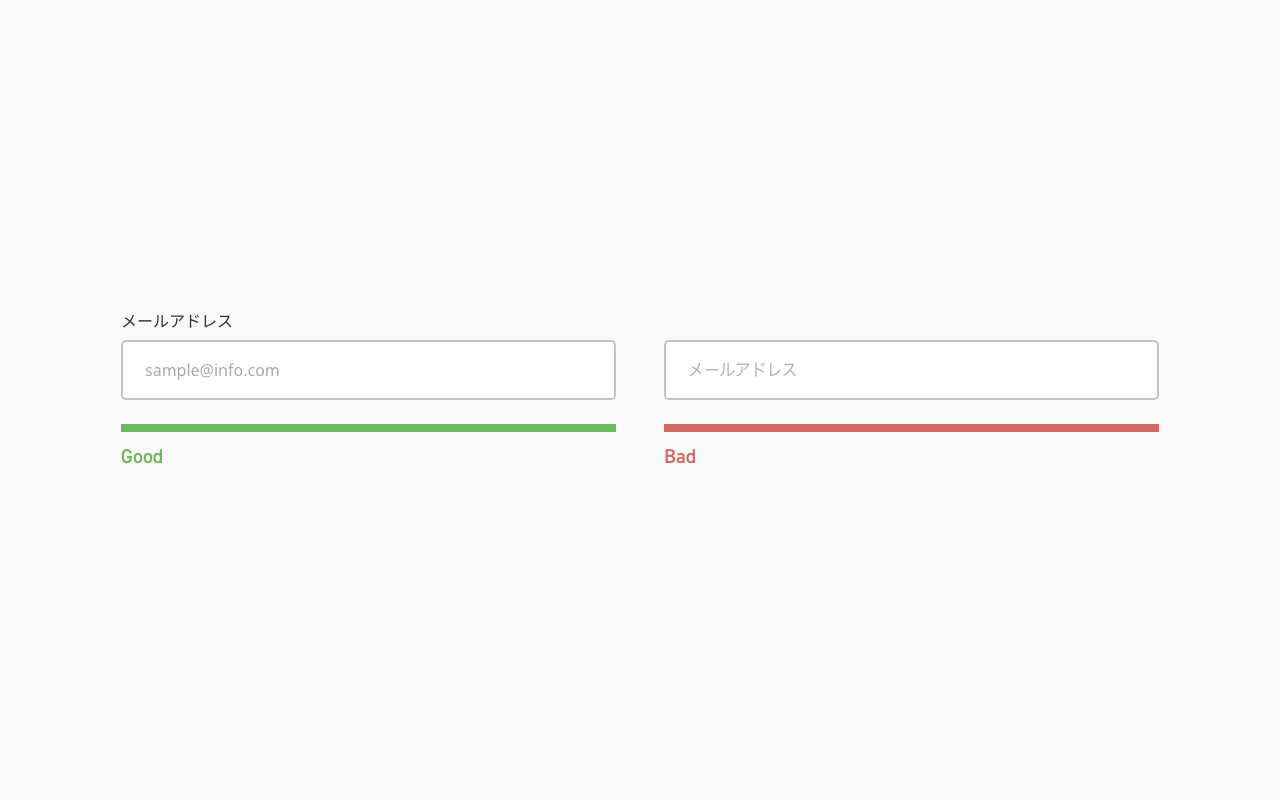
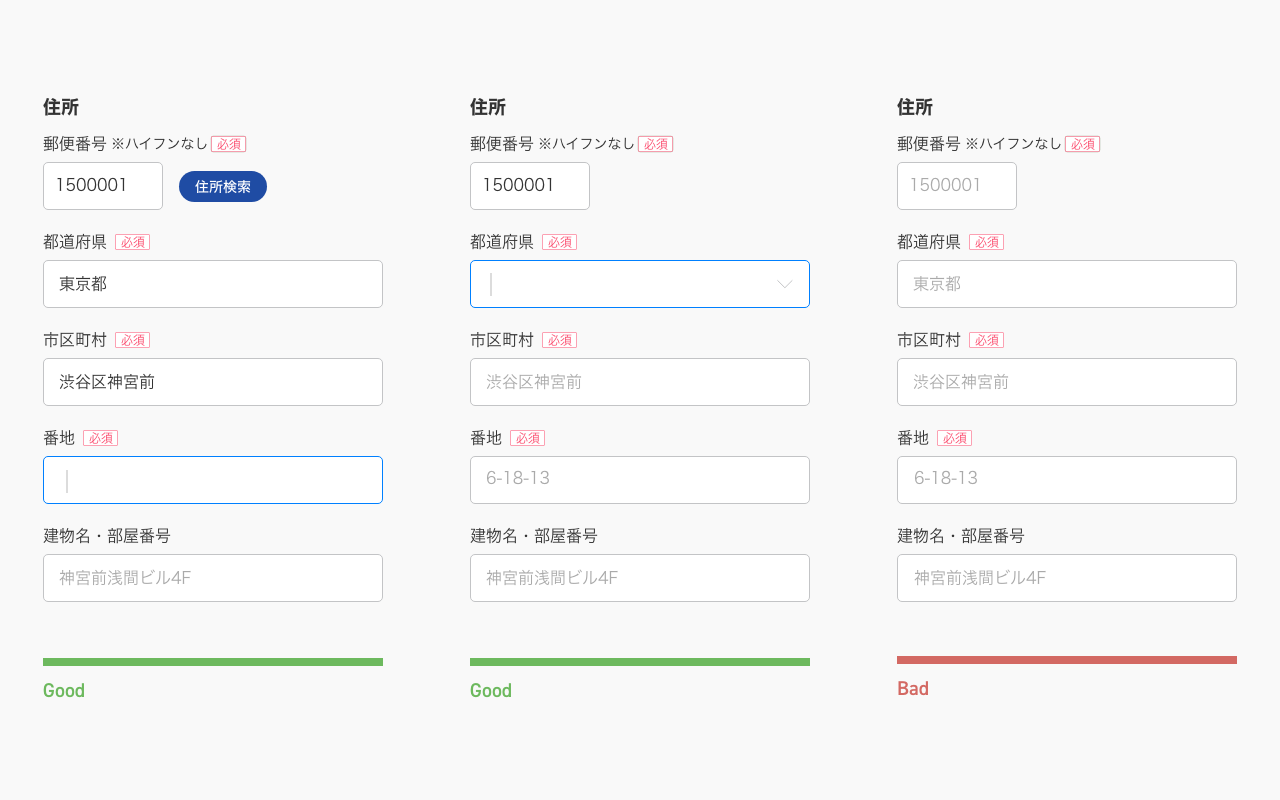
プレイスフォルダーの入力例

具体的な文章例を入れると、よりユーザーが何を入力すればいいか瞬時に判断できます。
住所検索

・郵便番号から「自動で住所を検索」ボタンを設置する
・手動で入力する箇所からプレイスフォルダーを変える(番地から変更)
・都道府県を「セレクトボタン」「入力ボタン」両方使えるようにする
参考:https://codepen.io/khalednigrou/pen/QWqdvBB
方法1では、郵便番号までで市区町村まで入力され、入力の煩わしさが軽減されます。
また、方法2では都道府県を入力したい人と、セレクトボタンから選びたい人の両方のニーズに答えられます。参考URLはその実装方法ですので、ぜひ見てみてください。
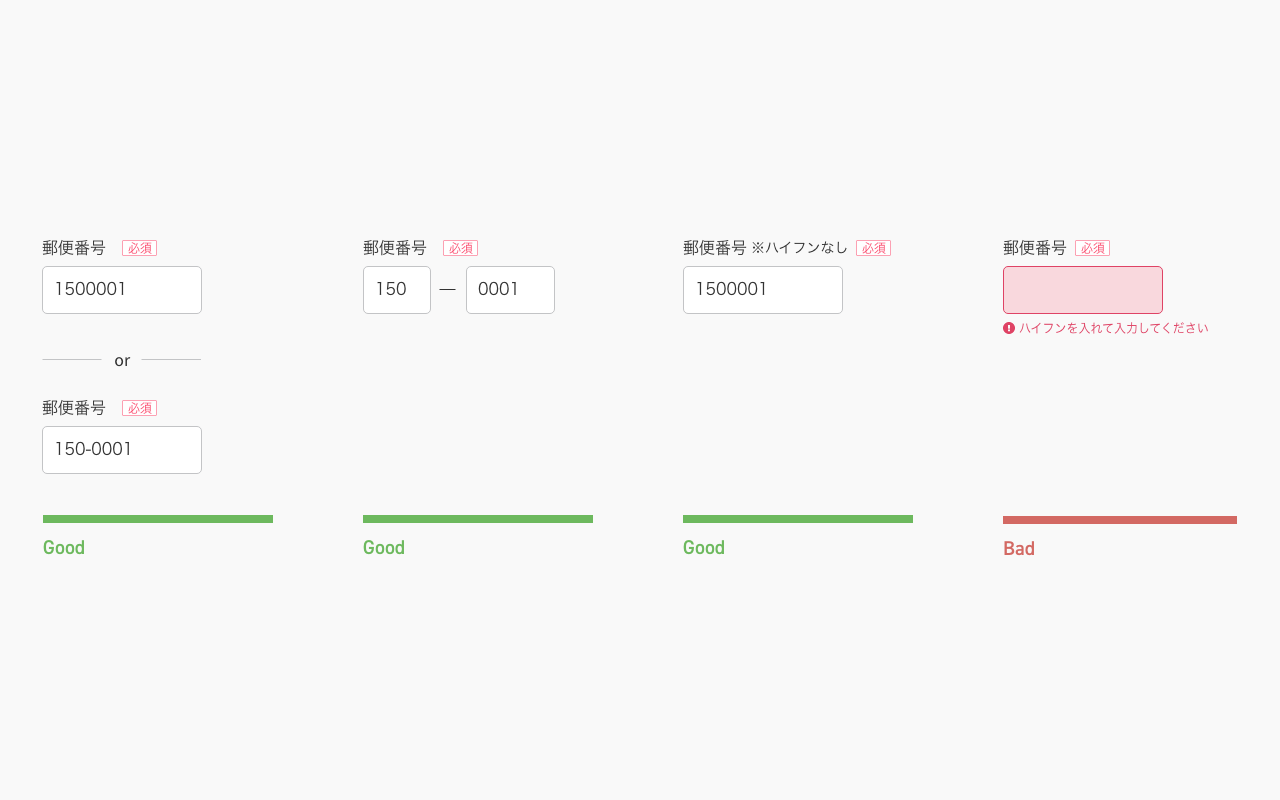
郵便番号や電話番号のハイフン

・ハイフンありなしどちらでも、OKにする
・プレイスフォルダーをハイフンごとに区切る
・「※ハイフンなし」と記載
左からから順番に、ユーザーにとってストレスなく入力してもらえます。
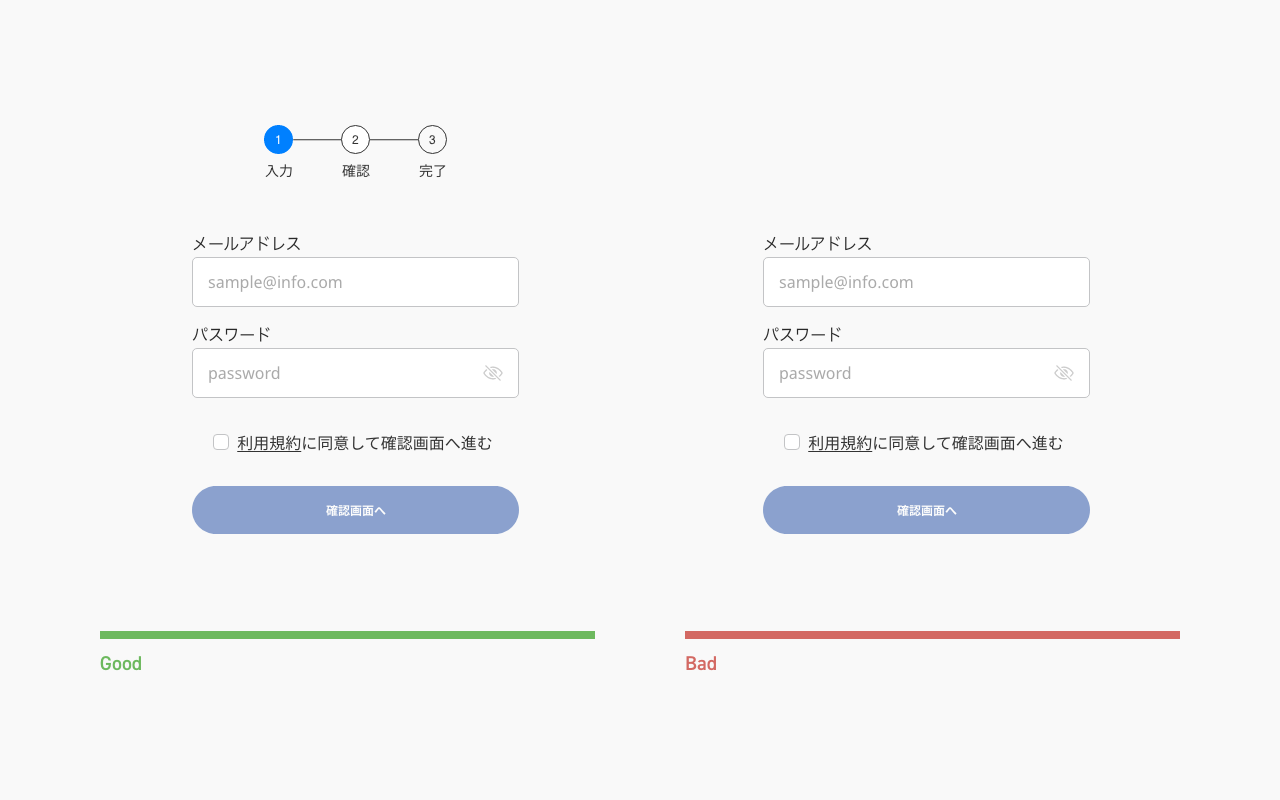
フローがあると親切

「入力→確認→完了」などのフローがあると、「あとどれくらいかかるのだろう」というユーザーの不安による離脱などを防ぎやすいです。
デザインにもよりますが、常時表示で上の方にちょこっとついているのがベターです。
ダイレクトメッセージを受け取るボタン

こちらは目的に応じて、使い分けると良いです。
・ラジオボタンにして未チェックをデフォルトにする
・さらにダイレクトメッセージの内容やメリットなど簡潔な説明を入れた上で、選択できるようにするのがベター
・チェックマークをつけておく
・ラジオボタンにして受け取るをデフォルトにしておく
ちなみに「ラジオボタン」のメリットは、「受け取る」「受け取らない」の選択肢があることを、ユーザーに認識させることができることです。チェックボタンでは見逃してしまって、覚えはないけどメルマガが届く、のようなことになりがち。ラジオボタンの方がそのケースは避けやすく、ベターと言えますね。
終わりに
その他にも、アンケート等と一緒になっているフォームでは、ページが長すぎて「タイムアウト」による離脱を避けるために「ページを分割する」。
年代を選択するときはラジオボタンよりもセレクトボタンの方がミスにつながりにくいなど、より良いフォーム作りを、実際に作りながら、会話しながら、進めることができました。
その他にも、ユーザーにとって使いやすい工夫など様々あると思いますので、色々見てみたり、考えたりするきっかけになれば幸いです。
最後まで読んでいただき、ありがとうございました。



