目次
系列位置効果とは?
「系列位置効果(serial-position effect)」とは、一連の情報を記憶して思い出す際に、
最初と最後の項目は最も記憶できますが、それらに対して中間にある項目のことは忘れやすいという傾向のことです。
つまり、項目の位置によって思い出せる精度に差が出るという現象で、ドイツの心理学者ヘルマン(Hermann Ebbinghaus)により命名されました。
また、この系列位置効果は、被験者が大きく注意を向ける位置によって、さらに「初頭効果」と「親近効果」の2つに分けることができます。
初頭効果
「初頭効果(Primacy effect)」とは、一番初めに示された情報が最も印象に残りやすいという心理効果です。
この効果はポーランドの心理学者ソロモン(Solomon Eliot Asch)によって1946年に行われた実験により、裏付けられました。
実験では、人物の性格を表す形容詞を羅列した文章を2つ用意し、それを読んでどのような印象を持ったかをチェックしました。
これら2つの文章の内容はまったく同じですが、記載されている形容詞の並び順が異なり、文Aにはポジティブな形容詞が先に、文Bにはネガティブな形容詞が先に記載されています。
実験結果は、Aは比較的ポジティブな印象を、Bは比較的ネガティブな印象を持つと答える人が多くなりました。
つまり、同じ内容であってもポジティブな言葉を先に説明するとよい印象を与えられ、反対にネガティブな言葉を先に説明すると悪い印象を与えられるということになります。
これが「第一印象が大切」とされる理由の裏付けです。
親近効果
「親近効果(Recency effect)」とは、初頭効果とは逆の効果です。
ある物事に対していくつか情報を得た際、最後に得た情報によって全体の印象が左右されるという心理効果です。
この効果はアメリカの心理学者ノーマン(Norman Henry Anderson)によって1976年に行われた実験の結果より、提唱されました。
実験では模擬裁判を行い、証言の提示順で陪審員の判断がどう変わるのかを観察しました。
証言は弁護側、検事側にそれぞれ6つ用意され、2通りの方法で裁判を進めました。
1つ目の方法は、証言を2つずつ弁護側→検事側→弁護側…と順に述べ、2つ目の方法は両者が6つの証言すべてを1度に提示し合います。
このルールに則って模擬裁判をすると、どちらのケースでも最後に証言を提示した側が勝利するという結果になりました。
この実験から、人は複数の情報を元に判断する際、一番最後に与えられた情報に左右されやすいということが証明されています。
WEBサイトに活かす
ここまでに紹介した相反する効果を、実際にWEBサイトに活かすにはどうすればいいでしょうか。
今回は2つの例を挙げます。
ナビゲーションメニューの順番
2つの系列位置効果を同時に活用する方法は、ナビゲーションメニューの最初と最後に、もっとも重要なリンクを設置することです。
大体は「Aboutページ(コーポレートサイトであれば企業情報ページ)」「お問い合わせ」などがくるかと思います。
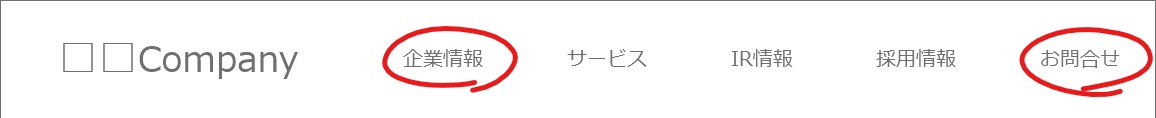
例として、コーポレートサイトのものを想定しシンプルなナビゲーションメニューのWFを作成してみました。
ヘッダーに置いてあるイメージです。

赤い丸で囲んでいるリンクが、今回最もクリックしてほしいリンクのため最初と最後に置いています。
実際のWEBサイトでも、このような並びになっていることが多いのではないでしょうか。
重要な情報を伝える
また、初頭効果を活用する方法は、重要な情報を1番最初に置くことです。
多くのWEBサイトは、ヘッダー→メインビジュアル→コンテンツ…という順番で構成されていますが、
ここでいう1番最初というのはヘッダーとメインビジュアルの間であることが多いです。
今回は2つの実例を挙げます。
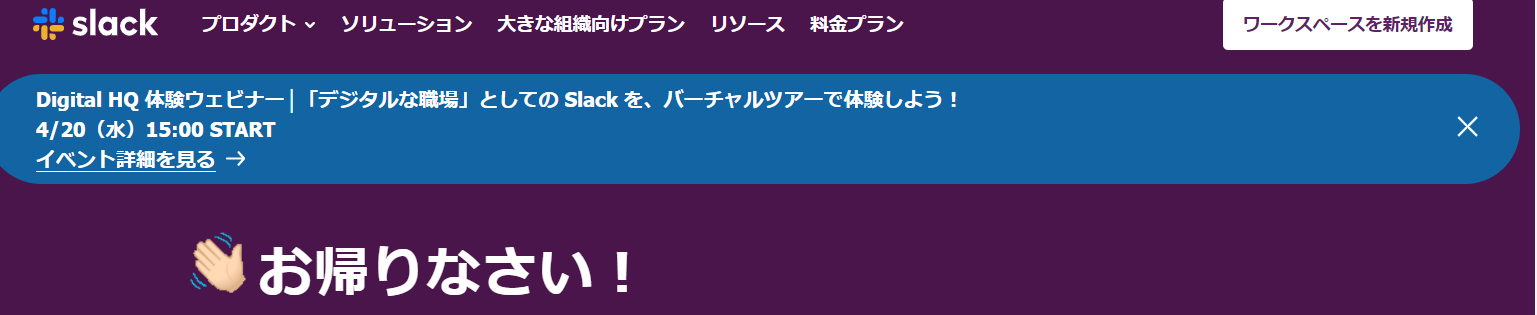
Slack公式サイトのトップページに表示されているアナウンスです。
体験型ウェビナーが開催されることを示しています。
このアナウンスより下のエリアにログインボタンがあるため、ページにアクセスしたユーザーは真っ先にこのアナウンスを見ることになります。

Apple公式サイトのトップページに表示されているアナウンスです。
iPhone13の価格を示し、さらに購入リンクを設置しています。
ファーストビューの1/3がこのアナウンスに占められているため、ユーザーの興味を大きく引けると思われます。
また、このアナウンスでiPhone13に興味を持ったユーザーがすぐに購入へ進めるようになっているので、UX的にも良いといえます。

最後に
いかがでしたでしょうか?
今回は心理学における系列位置効果についての解説でした。
皆さんの生活に活かして下さいますと幸いです。
最後まで読んで頂きありがとうございました。